
Sadržaj:
- Korak 1: Razina vještina
- Korak 2: Alati i komponente
- Korak 3: Konfigurirajte virtualni stroj (računalo) 1. DIO
- Korak 4: Konfigurirajte virtualni stroj (računalo) DIO 2
- Korak 5: Konfigurirajte virtualni stroj (računalo) 3. DIO
- Korak 6: Konfigurirajte virtualni stroj (računalo) DIO 4
- Korak 7: Instalirajte web poslužitelj
- Korak 8: Instalirajte okvir web aplikacija
- Korak 9: Pripremite softver
- Korak 10: Samostojeći back-end kod i njegovo funkcioniranje
- Korak 11: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 1
- Korak 12: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 2
- Korak 13: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 3
- Korak 14: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 4
- Korak 15: Arduino kod
- Korak 16: RGB LED lanac
- Korak 17: Ukrasite božićno drvce
- Korak 18: Završni dodiri
- Korak 19: Divite se svojoj web stranici
- Autor John Day [email protected].
- Public 2024-01-30 09:31.
- Zadnja promjena 2025-01-23 14:47.

Želite znati kako izgleda božićno drvce kontrolirano web stranicom?
Ovdje je video koji prikazuje moj projekt mog božićnog drvca. Prijenos uživo do sada je završio, ali snimio sam video snimak onoga što se događa:
Ove godine, sredinom prosinca, ležao sam u krevetu pokušavajući zaspati usred radnog tjedna. I umjesto da spavam, razmišljao sam o tome što bi bio cool božićni projekt. A onda mi je pala na pamet cool ideja.
Budući da sam lijen s božićnim ukrasima, bilo bi super dopustiti da netko drugi kontrolira moja božićna svjetla, pa se ne moram brinuti oko toga.
"Što ako sam napravio svjetla za božićno drvce kojima bi TKO TKO mogao upravljati putem sučelja web stranice?"
(umetnite dva tjedna neprospavanih noći)
Pa sam uspio.
Božićno drvce s dvadeset RGB LED dioda povezanih na internet putem ESP8266 Arduino.
Moj prijatelj (hvala JP) pomogao mi je u postavljanju web stranice (budući da nisam tečan programer za stvari vezane za web stranicu).
Postavili smo 24 dana u tjednu live stream mog stabla na youtubeu tako da ćete u svakom trenutku moći vidjeti što uključujete ili isključujete.
Ovaj je projekt idealan za ovu godinu, budući da smo mnogi od nas bili zatvoreni, nesposobni za susret i druženje s prijateljima i obitelji. Zašto se ne udružite preko božićnog drvca:)
U ovom Instructable -u ću detaljno objasniti kako je nastao ovaj projekt.
Korak 1: Razina vještina

Ovaj projekt je više softverski orijentiran. Ali nemojte se bojati Nešto sreće i pomoć strica Googlea će vam neizmjerno pomoći:)
Morat ćete imati skup od 3 vještine (ili ćete ih naučiti bez brige): dio web poslužitelja, dio Arduino i božićno drvce, naravno!
Preporučeno znanje:
• Osnovne vještine rada na računalu i programiranje
• Osnovno poznavanje terminala Linux
• Osnovno znanje o umrežavanju računala
• Osnovno znanje o elektronici
• Vještine korištenja Googlea i drugih "posebnih" sposobnosti
• Trebali biste znati postaviti božićno drvce:)
Ako imate smisla za tehnologiju i programiranje, trebali biste naučiti postaviti ovu stvar prema ovom Instructable.
Korak 2: Alati i komponente
Sa strane božićnog drvca trebat će vam: • božićno drvce (d'oh …)
• ploča mikrokontrolera NodeMCU
(možete koristiti i ESP32 ili druge ploče koje podržavaju Wi-Fi ili Ethernet)
• Adresibilna RGB LED traka. adresabilna RGB LED traka uštedjet će mnogo Arduino GPIO -ova (https://www.sparkfun.com/products/11020)
• Softver za NodeMCU (dostupan u ovom uputstvu)
Na strani poslužitelja trebat će vam:
• Virtualni privatni poslužitelj s javnom IP adresom. Ovdje dobivate 100 USD besplatno na DigitalOceanu
• Domenu (izborno) koju možete registrirati u bilo kojoj organizaciji za registraciju, na primjer
• Namjenski kod (isporučuje se s ovim uputama)
Korak 3: Konfigurirajte virtualni stroj (računalo) 1. DIO

Idemo ravno u kodiranje:)
Potreban nam je poslužitelj koji će komunicirati s web lokacijom i NodeMCU -om.
Poslužitelji na DigitalOceanu omogućuju nam da imamo virtualni stroj s javnom IP adresom, što znači da na njemu možemo pokretati usluge i pristupati im širom svijeta.
Nakon što platite mjesečnu pretplatu na DigitalOcean (možete koristiti 60 -dnevno besplatno probno razdoblje), izradite projekt i dajte mu ime božićno drvce ili kako god želite.
Sada možete stvoriti svoj virtualni stroj (udaljeno pristupačno virtualno računalo) klikom na "Započni s kapljicom" (što je u osnovi naziv DigitalOcean za virtualni stroj).
Pojavit će se stranica s konfiguracijom i možete ostati sa zadanim postavkama: Ubuntu slika, osnovni plan i bez blok pohrane (5 USD /mjesečno)
Korak 4: Konfigurirajte virtualni stroj (računalo) DIO 2


Regija podatkovnog centra mjesto je na kojem će se stvoriti vaš poslužitelj.
Odaberite najbliži vama i vašim potencijalnim korisnicima. To će osigurati najniže vrijeme odziva.
Nadalje, u odjeljku Autentikacija od vas će se tražiti da unesete lozinku za pristup vašem virtualnom stroju.
U odjeljku Dovršavanje i stvaranje zadržite zadanu vrijednost od 1 kapljice, odaberite naziv hosta (ponovno božićno drvce), odaberite svoj prethodno stvoreni projekt ako nije zadano odabran i kliknite Stvori kapljicu. To će potrajati nekoliko minuta. Klikom na vaš projekt u odjeljku za navigaciju s lijeve strane vidjet ćete svoju kapljicu.
Korak 5: Konfigurirajte virtualni stroj (računalo) 3. DIO




Klikom na tri točke s desne strane kapljice možete kliknuti na Access console, što će vam omogućiti pristup vašem virtualnom računalu.
Otvorit će se novi mali prozor preglednika. Ovo nije okruženje za stolna računala, poput vašeg Windows 10 ili Ubuntu s računalom s grafičkim sučeljem.
Međutim, sve se može učiniti putem sučelja konzole.
Nije strašno kako izgleda:)
Korak 6: Konfigurirajte virtualni stroj (računalo) DIO 4


Uspješno ste stvorili vlastiti virtualni stroj u oblaku DigitalOcean.
U sljedećim koracima postavit ćete web poslužitelj, nazvan Apache, i postaviti vlastitu web stranicu.
Preuzmite Filezilla klijent ovdje https://filezilla-project.org/download.php?platfo… (ili pronađite 32-bitnu verziju za 32-bitni operativni sustav) i instalirajte ga. To je FTP (File Transfer Protocol) klijent.
Moći ćete pristupiti i prenositi datoteke s virtualnog stroja i na njega.
Nakon instaliranja kliknite datoteka → upravitelj web mjesta → novo mjesto i unesite podatke kao na gornjoj slici.
Protokol: SFTP (protokol sigurnog prijenosa datoteka)
Domaćin: IP vašeg poslužitelja, pronađite u svom projektu DigitalOcean.
Korisnik je root, a lozinka je ono što ste postavili pri stvaranju kapljice.
Pritisnite U redu i povežite se s virtualnim strojem.
Bit ćete upozoreni, ključ domaćina je nepoznat. Slijedite drugu sliku.
Izradite lokalnu mapu za projekt i izdvojite datoteke projekta koje ćete preuzeti ovdje.
Uređivat ćete datoteke na računalu i prenositi ih na virtualni stroj svaki put kada želite testirati ili ažurirati kôd.
Korak 7: Instalirajte web poslužitelj

Prijavite se na svoju konzolu s kapljicama s korisničkim imenom root i lozinkom.
Kako nemamo grafičko sučelje, naredbama upravljamo vašim virtualnim strojem. Evo nekoliko uobičajenih naredbi koje ćete koristiti na Ubuntu (Linux):
• pwd - ispis mog trenutnog imenika
• ls - popis datoteka i mapa u trenutnom direktoriju
• cd / - premjesti u / direktorij (mapa, koja uključuje glavne direktorije linux -a poput etc, bin, boot, dev, root, home, var itd.)
Mislim, pod run, unesite naredbu i pritisnite enter.
Sada ćemo pokrenuti apt -get update -y za ažuriranje sustava.
Pokrenite apt install apache2 -y da biste instalirali Apache web poslužitelj.
Vaš zaslon dobrodošlice Apache trebao bi biti dostupan na vašem https:// virtual-machine-ip iz vašeg preglednika.
Zamijenite virtualni stroj-ip sa svojim virtualnim strojem, na primjer 165.12.45.123. Također možete preskočiti https:// jer će se automatski dodati.
Čestitamo!
Bilješka:
Ako želite da vaša web stranica bude dostupna putem naziva, a ne IP adrese (kao što sam ja koristio https://blinkmytree.live/), idite na web mjesto pružatelja usluga domene GoDaddy ili slično (namecheap.com itd.) I slijedite upute ovdje:
Neki nazivi domena su vrlo jeftini. Moja je domena koštala samo 2 USD godišnje. Definitivno vrijedi novca:)
Korak 8: Instalirajte okvir web aplikacija
Natrag na našu konzolu. Ne boj se:)
Upotrijebite Filezilla za stvaranje mape pod nazivom app inside /home, pa će /home /app biti vaša mapa
Pokrenite cd /home /app da biste otišli u mapu aplikacije.
Pokrenite apt install npm -y, za instalaciju npm upravitelja paketa. To će potrajati nekoliko minuta.
Pokrenite npm init -y da biste stvorili datoteku package.json koja će pratiti/pamtiti glavne podatke paketa o aplikaciji.
Pokrenite npm -spremite instalacijske cors express za instaliranje modula cors, express
Cors je modul za konfiguriranje pristupa web lokaciji, a express okvir web aplikacije.
Npm je upravitelj paketa koji smo koristili i koristit ćemo node.js JavaScript vrijeme izvođenja za programiranje našeg sučelja za aplikacijsko programiranje (API), koje će u kombinaciji s http poslužiteljem prihvatiti HTTP zahtjeve za primjenu boja na LED diodama, označiti njihove vrijednosti (boje) u memoriji i proslijedi vrijednosti NodeMcu -u, kada to zatraži.
Napomena: Čvor u NodeMcu nema nikakve veze s čvorom u node.js. NodeMcu se može zamijeniti bilo kojom arduino razvojnom pločom povezanom s internetom, razvojnom pločom NXP ili prilagođenom Microchip/NXP/Renesas/STM/Atmel PCB -om. Node.js se također može zamijeniti. Net framework -om, PHP -om ili bilo kojom drugom platformom. No radi jednostavnosti koristimo NodeMCU i Node.js.
Sada napravimo test, možemo li pokrenuti mali program u node.js
Izradite datoteku pod nazivom index.js s bilježnicom/bilježnicom ++ ili drugim uređivačem ili integriranim razvojnim okruženjem (Visual Studio Code https://code.visualstudio.com/) u vašoj lokalnoj mapi.
Stavite ovaj kod u njega:
var http = require ('http');
http.createServer (funkcija (req, res) {
res.writeHead (200, {'Content-Type': 'text/plain'});
res.end ('Zdravo Svijete!');
}). slušaj (8080);
Spremite ga i prenesite u mapu/dom/aplikaciju kao index.js dvostrukim klikom/povlačenjem-ispuštanjem na datoteci u FileZilli.
Pokrenite čvor index.js i ostavite ga da radi.
Sada iz našeg preglednika možemo pristupiti našoj stranici na adresi https:// virtual-machine-ip: 8080. Pojavit će se bijela stranica s tekstom Hello World.
Čestitamo, upravo ste stvorili web poslužitelj u node.js!
Korak 9: Pripremite softver
Idite na konzolu i zaustavite program pritiskom na ctrl+C.
Zamijenite datoteku index.js u/home/app/i zamijenite je našom index.js u.
Ovdje možete preuzeti sve datoteke za web stranicu:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Kopirajte naš kôd božićnog drvca iz html mape u udaljeni direktorij/var/www/html/pomoću Filezille. Trebat će neko vrijeme. Ako vas to pita, zamijenite index.html novim.
Ponovno postavite IP u svoj omiljeni web preglednik.
Upravo ste učinili dostupnim prednji kraj svoje web aplikacije na https:// virtual-machine-ip.
Korak 10: Samostojeći back-end kod i njegovo funkcioniranje

Napomena: vaš back-end kôd je at /home /app
Upamtite, nakon što lokalno uredite kôd, ne zaboravite ga prenijeti na svoj poslužitelj pomoću FileZilla i ponovno pokrenuti aplikaciju čvora (konzola: ctrl+c, strelica gore (prikazuje zadnji čvor naredbe index.js), unesite)
Da bi kod funkcionirao, morat ćete prvo unijeti nekoliko podataka.
Prvo ćete morati promijeniti varijablu imena hosta u index.js u svoju domenu ili IP (nešto što izgleda kao: 165.13.45.123).
Drugo, provest ću vas kroz kôd da biste ga razumjeli. Pazite da ne preskočite komentare koje sam dao u kodu.
U datoteci index.js možete vidjeti da aplikaciju izrađujemo pomoću ekspresnog modula. Zatim na njega primjenjujemo CORS pravila, dodajemo API -je i pokrećemo http poslužitelj. Ovaj poslužitelj neće posluživati web-stranicu putem GET http zahtjeva, ali će posluživati vodena stanja putem GET http zahtjeva i ažurirati led stanja na primljenim PUT http zahtjevima.
API -i su uobičajena praksa za razmjenu informacija između aplikacija. Najčešće upotrebljavamo REST API -je koje sami koristimo. Oni su bez državljanstva i nemaju trajnu vezu (shorturl.at/aoBC3, PUT zahtjevi jednostavno ažuriraju LED stanja u varijabli polja aplikacije (memorija), GET zahtjevi jednostavno šalju LED stanja klijentu.
Odgovor klijentu obično je u JSON notaciji, ali za ovaj jednostavan odgovor od 30 LED stanja jednostavno šaljemo niz od 30 vrijednosti odvojenih zarezima.
Korak 11: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 1
Napomena: vaš prednji kod je/var/www/html
Upamtite, nakon što lokalno uredite kôd, ne zaboravite ga prenijeti na svoj poslužitelj pomoću FileZilla. Za razliku od node.js, Apache se automatski ponovo pokreće, ali ćete morati ponovno učitati svoju stranicu u pregledniku. Koristite ctrl+f5 za osvježavanje i brisanje predmemorije stranice.
Da bi kod funkcionirao, morat ćete unijeti nekoliko podataka. Prvo ćete morati promijeniti varijablu url u funkciji send_request unutar index.html iz blinkmytree.live na svoju domenu ili IP, na primjer: 165.13.45.123.
Drugo, provest ću vas kroz kôd da biste ga razumjeli. Pazite da ne preskočite komentare koje sam dao u kodu. Stranica je HTML dokument. Ostavljajući sva CSS pravila (stil stranice i položaj sadržaja) po strani, pogledat ćemo sadržaj važan za funkcionalnost. Da biste saznali više o CSS -u, posjetite
Željeli smo ove glavne značajke (stručnjaci za agilne metode rekli bi korisničke priče) na stranici:
• Videozapis uživo ugrađen u stranicu
• LED diode na božićno drvce koje se može kliknuti, a kojima se manipuliralo u Gimp uređivaču slika (https://www.gimp.org/).
• Stvarna komunikacija sa poslužiteljem, čeka se promjena LED stanja.
Korak 12: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 2

Nakon što izaberemo svoje božićno drvce s brojem LED dioda i boja za odabir, moramo stvoriti područja i primijeniti radnje na njih, pa kad kliknemo na LED u boji u odjeljku za odabir slike, bit će odabrana boja, a jedna kliknemo na LED, naredba će biti poslana na poslužitelj, gdje će Arduino odabrati svoju vrijednost.
U HTML5, najnovijem HTML standardu, postoji nešto što se naziva kartom slika. Omogućuje nam definiranje područja na slici koja možemo primijeniti na njih kao slušatelje radnji.
Budući da imamo puno područja za definiranje, upotrijebili smo alat na mreži https://www.image-map.net/ za definiranje ovih područja i kopirali HTML kôd na našu stranicu.
Nakon što to učinimo, možemo staviti događaj onclick s funkcijom koju poziva i parametrom LED broja u svako od ovih područja. Pogledajte gornju snimku zaslona.
Korak 13: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 3

Unutar kraja HTML tijela, u neku regiju, stavili smo neki JavaScript kako bismo definirali funkcije koje zovemo u onclick događajima. Globalno, definiramo XMLHttpRequest, koji koristimo za slanje PUT zahtjeva
Imamo dvije funkcije:
funkcija set_color (val)
funkcija send_request (id)
Za testiranje API zahtjeva preporučujem često korišteni softverski alat pod nazivom Poštar https://www.postman.com/. Omogućuje nam jednostavno slanje API zahtjeva na poslužitelj, bez vještina programiranja. Omogućuje ismijavanje poslužitelja i prihvaćanje zahtjeva.
Korak 14: Razumijevanje prednjeg koda i njegovo funkcioniranje DIO 4

Vaša aplikacija radi.
Imajte na umu da su brojke obrnute, odnosno 20 je 1, a 1 je 20, to je zato što LED diode na stablu počinju na dnu, no radi boljeg korisničkog iskustva stavili smo početak do vrha.
I dalje ćete morati stvoriti stream uživo na YouTubeu, ako to želite, i zamijeniti kôd za ugradnju YouTube videozapisa vlastitim.
Korak 15: Arduino kod

ESP8266 izvodi osnovnu skicu primjera HTTP klijenta koja je malo izmijenjena i prima podatke s moje web stranice putem poziva API -ja.
Također ćete morati instalirati knjižnice za kontrolu LED trake ako želite koristiti istu adresabilnu RGB traku kao ja.
github.com/adafruit/Adafruit-WS2801-Librar…
U skicu koju sam priložio morat ćete umetnuti svoje Wi-Fi ime i lozinku te url na svoju web stranicu (pogledajte komentare)
U osnovi pretvaramo http odgovor u niz tipa C, tako da možemo upotrijebiti funkciju C strtok za podjelu niza zarezima i popunjavanje leds tablice vrijednostima očitanim s poslužitelja. Zatim nazivamo funkciju pri prolasku kroz tablicu, a na temelju vrijednosti okrećemo ispravnu boju koju korisnik očekuje.
To je to!
Čestitamo, uspjeli ste!
Korak 16: RGB LED lanac

Uh oh. Sada je vrijeme da se malo odmorimo od svih kodiranja:)
Budući da ESP8266 nema mnogo GPIO pinova za pojedinačno upravljanje LED diodama, koristio sam ovaj adresabilni RGB LED lanac:
www.sparkfun.com/products/11020
Na ovaj način, svih 20 RGB LED dioda (ukupno 60 LED) može se kontrolirati samo s dva pina - "podacima" i "satom" i napajanjem od 5 V izravno s ESP8266.
Spajanje trake na NodeMcu jednostavno je. 5V na Vin na NodeMcu (5V sa USB -a), žuta žica na pin 12, zelena žica na pin 14, uzemljenje na masu.
Možete postaviti pojedinačnu RGB boju i svjetlinu. Uz malo miješanja boja, možete proizvesti MNOGO boja za svaku LED.
Tu je i vrlo cool biblioteka za sve vrste cool FX efekata s ovim LED -icama. Isprobajte ako vam se sviđa:
github.com/r41d/WS2801FX
Korak 17: Ukrasite božićno drvce

Učinite to lijepo i pobrinite se da sve LED diode budu vidljive i lijepo raspoređene po stablu.
Korak 18: Završni dodiri

Kad drvce bude spremno, snimite lijepu fotografiju i ponovite korak za izradu slikovne karte položaja na koje se može kliknuti (LED pozicije)
Ovo je najintuitivniji način povezivanja sa LED diodama.
Ako ne želite previše komplicirati, možete koristiti obične gumbe.
Također biste trebali pokrenuti prijenos uživo svog stabla na YouTubeu (ako želite gledati što se događa u stvarnom vremenu) i ugraditi stream na svoju web lokaciju.
Korak 19: Divite se svojoj web stranici

Sjajni ste ako ste uspjeli dovde:) Pozovite svoje prijatelje (i mene naravno: P) i natjerajte ih da kliknu na vaše drvo što je više moguće:)
n
Ovo je bio jako dug Instructable, za prilično kompliciran projekt. Ali vrijedi na kraju: D
Hvala vam! Ako želite ostati u kontaktu na čemu radim:
Možete se pretplatiti na moj YouTube kanal:
www.youtube.com/c/JTMakesIt
Možete me pratiti i na Facebooku i Instagramu
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
za spojlere na onome na čemu trenutno radim, iza kulisa i ostalim dodacima! PS:., Ako vam se stvarno, stvarno svidjelo, možete mi kupiti i kavu ovdje, tako da ću imati više energije za buduće projekte (ovaj mi je oduzeo 2 tjedna sna, jer sam ovu ideju dobio prekasno):)
www.buymeacoffee.com/JTMakesIt
I ne zaboravite glasovati za ovaj Instructable na natječaju "Anything Goes":)
Preporučeni:
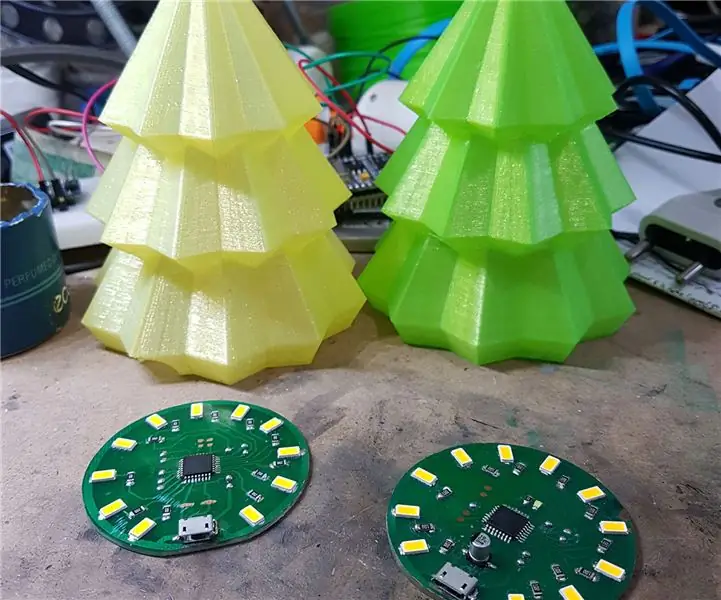
Ugrađeno božićno drvce s 3D printanim LED ispisom: 10 koraka (sa slikama)

Božićno drvce s ugrađenim LED ispisanim 3D ispisom: Ovo je božićno drvce s 3D printom s ugrađenim adresabilnim LED diodama unutra. Tako je moguće programirati LED diode za lijepe svjetlosne efekte i koristiti 3D tiskanu strukturu kao difuzor. Drvo je odvojeno u 4 faze i osnovni element (stablo
Nike LED Swoosh! Ovo je sjajan dekor za sobu. Ovo je jedini projekt koji svatko može ponoviti .: 5 koraka

Nike LED Swoosh! Ovo je sjajan dekor za sobu. Ovo je jedan projekt koji svatko može ponoviti .: Alati-mjerač vrpce-odvijač-lemilica-električna bušilica-brusni papir-Dobava-LED traka (RGB) 5m-LED kontroler-Napajanje 12V 4A-drvo 50-50-1500 2x drvo 20-20-3000 2x šperploča 500-1000 mm vijci (45 mm) 150 x vijci (35 mm) 30 x scr
FlatPack božićno drvce: 6 koraka (sa slikama)

Božićno drvce FlatPack: Imam " nedostajemo ti-ti " pošta od Instructablesa prošlog tjedna i da … i ti meni nedostaješ ^ _ ^ Pa, nekako sam zauzet stvarnim svijetom, ali jučer - 25. prosinca - bio je praznik. Supruga i djeca posjećuju svekrvu, pa sam bio sam kod kuće
Božićno drvce s pokretanjem Google trendova: 6 koraka (sa slikama)

Božićno drvce s pokretanjem Google trendova: Želite li znati koliko je Božić u trendu? Saznajte s ovim božićnim drvcem na Google -ovim trendovima! Uključen način zabave
Božićno drvce ATmega (arduino): 10 koraka (sa slikama)

Božićno drvce ATmega (arduino): božićno drvce ATmega (arduino)
