
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:32.
- Zadnja promjena 2025-01-23 14:47.


U ovom projektu izgradio sam interaktivni LED zidni zaslon koristeći Arduino i 3D ispisane dijelove.
Inspiracija za ovaj projekt djelomično je došla od Nanoleaf pločica. Htio sam smisliti svoju vlastitu verziju koja je ne samo pristupačnija, već i interaktivnija. Također sam upravo završio razredni projekt koristeći LED matricu i želio sam isprobati nešto veće.
Ovaj je projekt trajao nekoliko tjedana zbog dugog vremena ispisa 3D -a, no držao sam niske troškove i vrlo malo rada što ga čini izvrsnim projektom za pokušaj izgradnje!
Sve STL -ove koje sam koristio možete pronaći na thingiverse:
Pribor
Za potpunu podjelu troškova posjetite moju web stranicu:
Upotrijebite partnerske veze da podržite moj sadržaj!
Arduino Mega -
WS2812b Adresne LED diode -
Takt sklopke -
Napajanje 5V 10A -
Žica mjerača 18 -
Skidač žice -
Lemilica -
Termoskupljanje -
Najbolji pristupačni 3D pisač (po mom mišljenju) -
PLA filament -
Korak 1: Počnite ispisivati pločice

Najduži dio ovog projekta je 3D ispis 64 pločice potrebne za izradu rešetke 8 x 8. Kad sam to učinio, ispisivao sam tri pločice odjednom i svaki otisak trajao bi oko 5,5 sati. Za cijeli zid ukupno vrijeme ispisa bilo je oko 120 sati ili 5 dana ako ih ispisujete bez prestanka. Na našu sreću, cijeli ostatak projekta može se obaviti dok se pločice ne ispišu.
Pločice su kvadratići od 3,6 inča koji su duboki jedan inč. Koristio sam debljinu stijenke 0,05”i otkrio da savršeno raspršuje svjetlost. Uključio sam i zareze koji omogućuju prolaz LED trakama i žicama gumba, ali na kraju nisu bili potrebni zbog odstojnika koje sam koristio za postavljanje pločica (doći ćemo do toga).
Evo veze na STL -ove koje sam napravio, ali preporučio bih da napravite vlastiti kako bi bolje odgovarao vašem projektu.
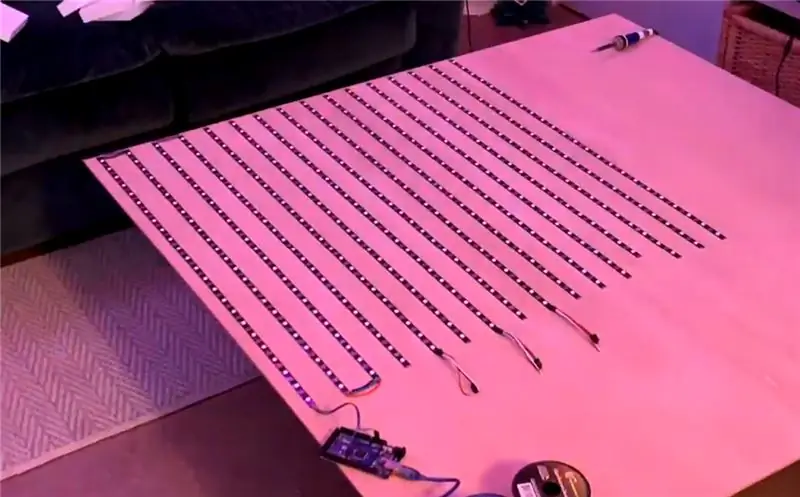
Korak 2: Ožičite LED trake

Budući da ću programirati s Arduinom, odlučio sam da će LED trake WS2812b biti savršene za ovaj projekt. Ove se trake mogu pojedinačno adresirati, što znači da možete programirati svaku pojedinačnu LED diodu na traci različite boje i svjetline. Također prenose podatke od jednog piksela do drugog tako da se sve može kontrolirati s jednog podatkovnog pina Arduina. Trake koje sam koristio imaju gustoću piksela od 30 LED dioda po metru
U moj dizajn stalo je 6 LED dioda ispod svake pločice, tri LED diode u dva reda, pa sam rezao trake na 16 segmenata svaki sa 24 LED diode. Ove su trake zalijepljene na drveni lim pomoću ljepljive podloge trake. Prije nego ovo učinite, očistite svu prašinu s drva, inače će vam se trake s vremenom odlijepiti.
Imajte na umu strelice smjera na trakama, krenuo sam od donjeg lijevog dijela ploče i izmjenjivao njihov smjer dok sam ih zaglavljivao. Lemite izlazni kraj svake trake na ulaz sljedeće.
Korak 3: Smanjite ploču na veličinu (izborno)

Daska koju sam kupio bila je 4 'kvadrat, ali moja posljednja ploča će biti bliže kvadratu 3' pa sam izvadio ubodnu pilu i izrezao je na veličinu. Ako ste napravili veće pločice ili samo dodali više pločica od 3,6 , lako biste mogli napuniti cijelu ploču dimenzija 4 x 4 cm i uštedjeti si rezanje.
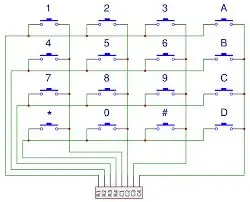
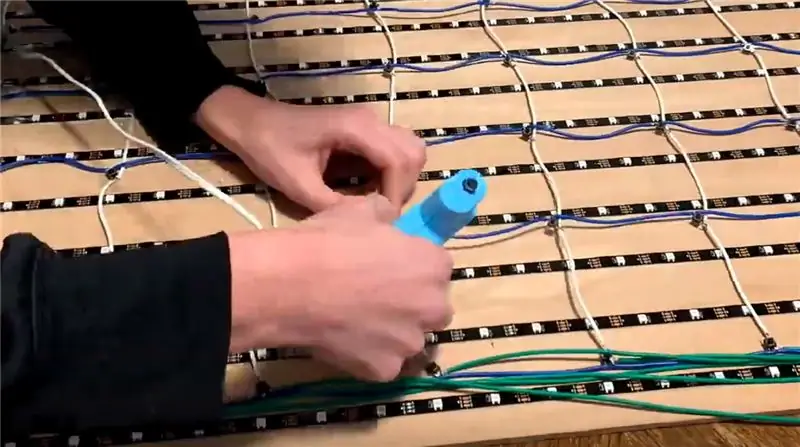
Korak 4: Napravite matricu gumba




Ovo je bio najduži dio ove gradnje (osim vremena ispisa). Kako biste iskoristili knjižnicu tipkovnice koja je uključena u Arduino IDE, svih 64 gumba potrebno je povezati u retke i stupce. Gornji dijagram prikazuje primjer 4 x 4, ali se lako može povećati na rešetku 8 x 8 kao što sam ja napravio, ili bilo koju drugu veličinu koja odgovara vašem prostoru.
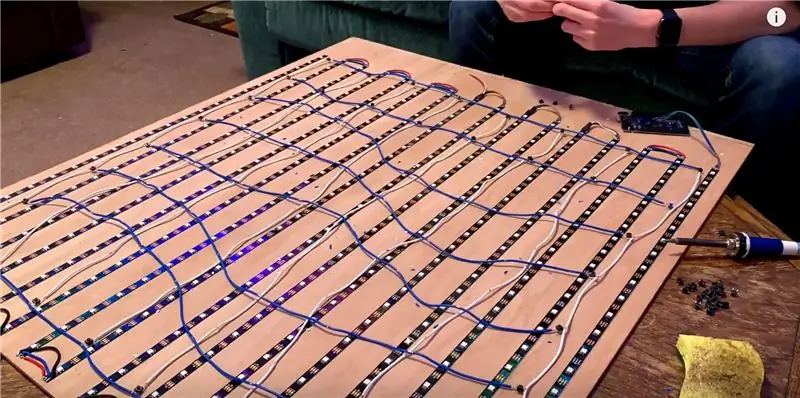
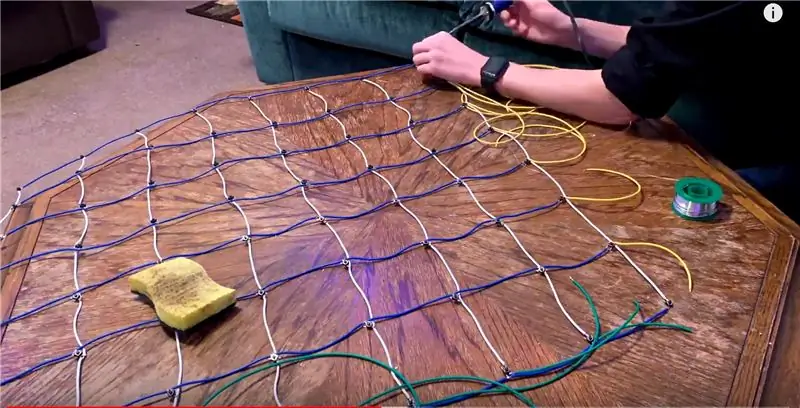
Izrezao sam 16 dužina žice i svukao ih svakih 3,6 inča kako bi gumbi sjeli na sredinu svakog kvadrata. Zatim sam lemio jednu nogu svakog taktičkog prekidača u prostor na žicama reda. Žice stupova su lemljene na dijagonalu nogu od žice reda. Kad se pritisne prekidač takta, on će spojiti žice redaka i stupaca zajedno.
Svaki red i stupac tada trebaju žicu za povezivanje s digitalnim pinom na Arduinu. Sve sam žice označio bojom kako bih olakšao rješavanje problema, pa sam na kraju morao nekoliko puta promijeniti pinove koje sam koristio pa je to bila korisna odluka.
Nakon toga, vruće sam zalijepio sve gumbe na svoje mjesto na MDF -u. svakako izmjerite gdje trebate zalijepiti svaki gumb, inače će klipovi promašiti.
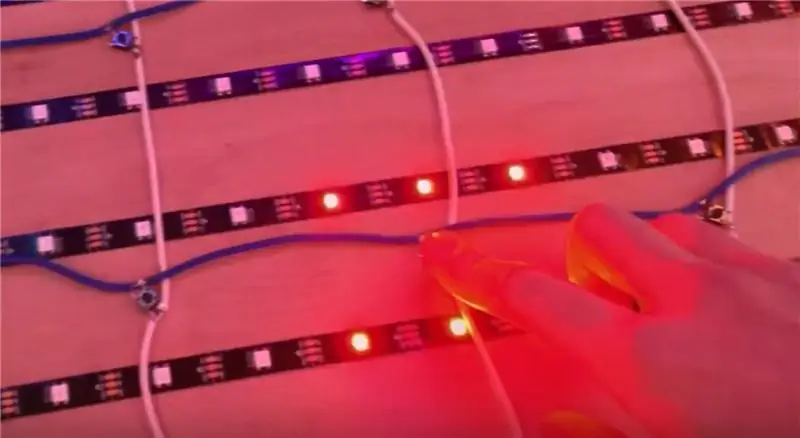
Korak 5: Testirajte svoj krug

Sada kada su sve LED diode i gumbi zalijepljeni, savršeno je vrijeme da sve testirate. U gore navedenom kodu imam nekoliko funkcija za testiranje svih vaših LED dioda i gumba. Ako postoje problemi (koji će vjerojatno postojati na ovako velikom projektu), možete ih pronaći i riješiti. Za više informacija o tome kako koristiti ove testne funkcije provjerite prolaz koda kroz poveznicu ispod.
Pokušajte riješiti sve probleme prije dodavanja pločica. Bit će mnogo teže doći do svega kad se pločice spuste.
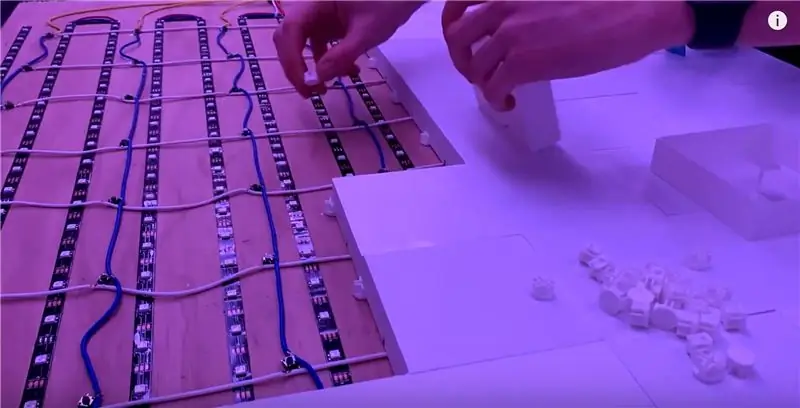
Korak 6: Zalijepite pločice

Za spajanje pločica na ploču dizajnirao sam 3D tiskani nosač koji će držati četiri pločice zajedno na svakom uglu. Kad sam to učinio, išao sam jednu po jednu pločicu i lijepio svaki nosač na mjesto na temelju pločica koje je povezivao kako ne bih imao čudnih prostora.
Također sam ispisao 64 odstojnika za lijepljenje na klipove svake pločice. Time se kompenzira dodatna visina koja dolazi s zagradama, ali se i povećava prostor na koji klipovi mogu kliknuti, nadoknađujući male pogreške u razmaku gumba.
STL -ove za ove zagrade i razmake možete pronaći na stranici Thingiverse s pločicama.
Korak 7: Programiranje


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Ovo mi je bio najdraži dio ovog projekta. Sad kad je hardver gotov, možemo ga programirati na sve! Od sada sam programirao način duginih uzoraka i način rada klikom za slikanje. Oboje se može vidjeti u mom video zapisu o izgradnji, a ja idem u detalje o tome kako sam ih zapisao u hodu kroz kod.
Ako ovo napravite, zaista vas potičem da isprobate vlastite načine rada! Zaista čini projekt vrijednim vremena i novca. Ako vam treba inspiracija za programiranje načina, pazite na moj YouTube kanal za buduća ažuriranja.
Neke buduće značajke koje sam planirao su:
- Audio vizualizator koji koristi mikrofon i biblioteku FFT Arduino
- Dame
- Križić kružić
- Bojni brod
- Reversi
- Sjećanje
- I još mnogo igara koje se mogu igrati na mreži.

Druga nagrada na natječaju Make it Glow
Preporučeni:
Generirajte Banggood partnerske (preporuke) veze lakše nego ikad: 4 koraka

Generirajte Banggood partnerske (preporuke) veze lakše nego ikad: Kondenziranu verziju ove upute možete pronaći na mom osobnom blogu. Affiliate prodaja veliki je izvor dodatnog prihoda za kreatore sadržaja, a koriste ih i mnogi ljudi na instrukcijama. Na nekim od popularnijih web lokacija koje imaju Partnerski program je Ban
Napravi sam zemaljsku stanicu FPV za manje $$$ nego što mislite: 9 koraka

DIY FPV zemaljska stanica za manje $$$ nego što mislite: Hej, dobrodošli u moj Instructable. Ovo je zemaljska postaja FPV koju sam izgradio za korištenje sa svojim Tiny Whoopom (imam i Instructable na postavci Tiny Whoop: My Tiny Whoop: Recept za Whoop + nekoliko savjeta i trikova). Težak je oko 2 kilograma, lijep je
Interaktivni zid za penjanje: 4 stepenice (sa slikama)

Interaktivni zid za penjanje: Kroz ovaj vodič naučit ćete kako izraditi komponente za izgradnju interaktivnog zida za penjanje. Koristit ćete smolu za lijevanje, osnovna LED sklopa i Bluetooth mikrokontrolerski uređaj kako biste svom telefonu mogli diktirati razinu poteškoće
Kako provjeriti hoće li se igra pokrenuti na vašem računalu prije nego što je kupite: 4 koraka

Kako provjeriti hoće li se igra pokrenuti na vašem računalu prije nego što kupite igru. Nedavno sam kupio Call of Duty 4 od prijatelja (mogao bih dodati besplatno) jer se ne bi mogao izvoditi na njegovom računalu. Pa, njegovo je računalo prilično novo i zbunilo me zašto ne radi. Tako sam nakon par sati pretraživanja interneta naišao na
Zid koji odbija zvuk/prigušuje zid s plakatom: 5 koraka

Zvuk koji odbija zvuk/prigušuje zid s posterboarda: Ovo je wozn iz Rooftop Ridicule -a i dobrodošli u moju prvu instrukciju bez struje, ali naravno naravno jako puno o zvuku. Pjena za prigušivanje zvuka nije samo skupa, ali ako pokrijete svaki zid u njoj, možda ćete napraviti sobu " premrlom. &
