
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:34.
- Zadnja promjena 2025-01-23 14:47.

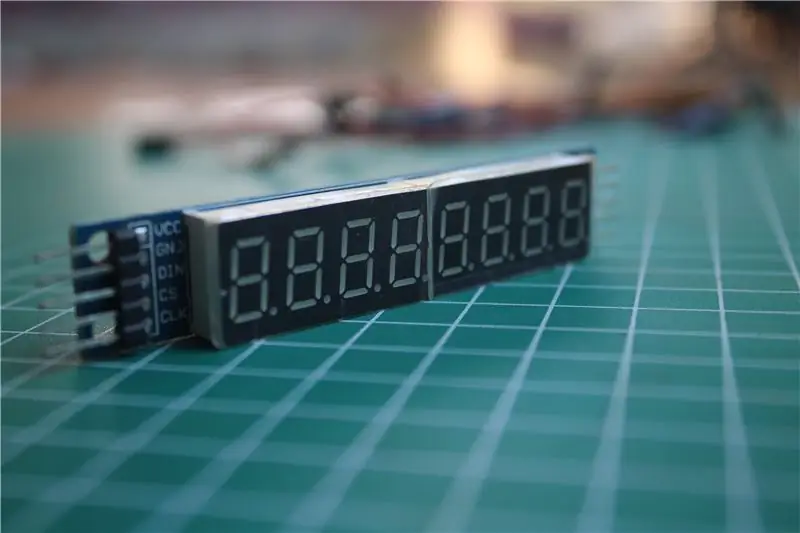
MAX7219 je IC koji se koristi za pogon 7-segmentnih LED dioda (do 8 znamenki), blok prikaza (trakasti prikaz) i 64 pojedinačne LED diode koje su zajedničke katode. Za komunikaciju s mikrokontrolerom MAX7219 koristi komunikacijski sustav SPI. Dakle, za pogon 64 LED diode potrebna su samo 3 priključka mikrokontrolera.
U ovom članku ću vam pokazati kako koristiti 7-segmentni modul koji koristi IC MAX7219 kao upravljački program.
Potrebne komponente:
- MAX7219 7-segmentni modul
- Arduino Nano
- žičani kratkospojnik
- USB mini
Potrebna biblioteka:
LedControl
U ovom vodiču koristim Arduino Nano ploču. Ako ga nikada niste koristili. Predlažem da pročitate moj prethodni članak o "Kako koristiti Arduino Nano".
Korak 1: Sastavite sve komponente

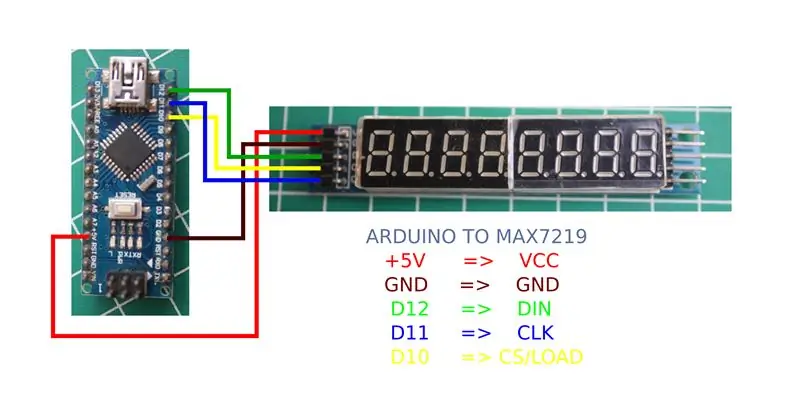
Spojite Arduino ploču na 7-segmentni modul. U nastavku pogledajte sliku ili uputu koju sam napisao:
Arduino na 7-segment
+5V => VCC
GND => GND
D12 => DIN
D11 => CLK
D10 => CS/LOAD
Korak 2: Dodajte biblioteku

Nakon što je krug dovršen. Dodajte biblioteku "LedControl" u Arduino IDE.
Da biste Arduinu dodali knjižnicu, možete je pročitati u članku "Kako dodati vanjsku knjižnicu u Arduino" koji sam napravio ranije ".
Korak 3: Dodatne funkcije

Nakon dodavanja knjižnice LedControl. Za upravljanje 7-segmentnim modulom možete koristiti dodatne funkcije.
Argument
addr - adresa zaslona
digit - položaj znamenke na zaslonu (0..7) vrijednost - vrijednost koja se prikazuje. (0x00..0x0F)
dp postavlja decimalnu točku.
Funkcija
setChar (zbroj, znamenka, vrijednost.dp); // za prikaz vrijednosti tipa char za 7-bitno ASCII kodiranje
setDigit (zbroj, znamenka, vrijednost, bolean dp); // za prikaz znamenki i znakova u jednoj funkciji setRow (addr, digit, value, boolean dp); // za prikaz objekta željenom znamenkom
Za više detalja, pročitajte ovdje.
Korak 4: Prenesite skicu

Skicirao sam skicu za probu ovog 7-segmentnog modula. Kôd u nastavku možete kopirati, a zatim ga zalijepiti u skicu.
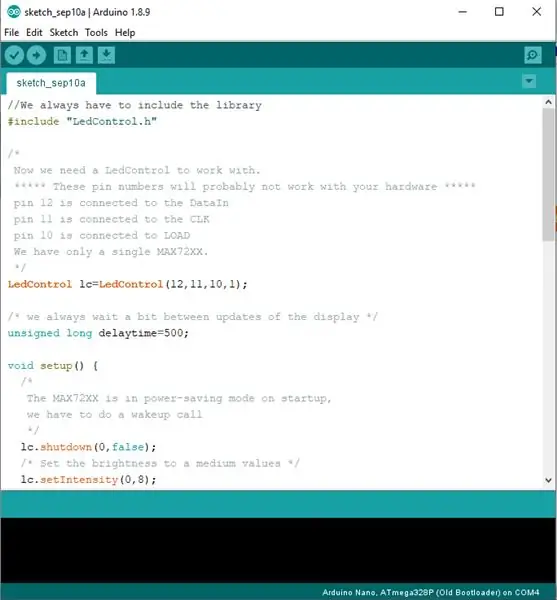
// Uvijek moramo uključiti knjižnicu
#include "LedControl.h"
/*
Sada nam je potreban LedControl za rad. ***** Ovi pin brojevi vjerojatno neće raditi s vašim hardverom *****
pin 12 je spojen na DataIn
pin 11 je spojen na CLK
pin 10 je spojen na LOAD
Imamo samo jedan MAX72XX.
*/
LedControl lc = LedControl (12, 11, 10, 1);
/ * uvijek čekamo malo između ažuriranja zaslona */
nepotpisano dugo kašnjenje = 500;
void setup () {
/ * MAX72XX je u načinu rada za uštedu energije pri pokretanju, moramo obaviti buđenje */
lc.shutdown (0, false);
/ * Postavite svjetlinu na srednje vrijednosti */
lc.setIntensity (0, 8);
/ * i očistite zaslon */
lc.clearDisplay (0);}
void pozdrav () {
lc.setChar (0, 7, 'H', netočno);
lc.setChar (0, 6, 'E', netočno);
lc.setChar (0, 5, 'L', lažno);
lc.setChar (0, 4, 'L', lažno);
lc.setChar (0, 3, '0', netočno);
lc.setChar (0, 2, '.', lažno);
lc.setChar (0, 1, '.', lažno);
lc.setChar (0, 0, '.', lažno);
kašnjenje (vrijeme kašnjenja+1000);
lc.clearDisplay (0);
kašnjenje (delaytime);
lc.setDigit (0, 7, 1, lažno);
kašnjenje (delaytime);
lc.setDigit (0, 6, 2, lažno);
kašnjenje (delaytime);
lc.setDigit (0, 5, 3, lažno);
kašnjenje (delaytime);
lc.setDigit (0, 4, 4, lažno);
kašnjenje (delaytime);
lc.setDigit (0, 3, 5, lažno);
kašnjenje (delaytime);
lc.setDigit (0, 2, 6, lažno);
kašnjenje (delaytime);
lc.setDigit (0, 1, 7, lažno);
odgoda (vrijeme odgode);
lc.setDigit (0, 0, 8, lažno);
kašnjenje (1500);
lc.clearDisplay (0);
odgoda (vrijeme odgode);
}
void loop () {hello ();
}
Ili preuzmite datoteku ispod:
Korak 5: Rezultat

Uživajte u rezultatu.
Ako postoje pitanja, samo ih upišite u stupac komentara.
Vidimo se u sljedećem članku.
Preporučeni:
Vodič za vrijeme leta Arduino i VL53L0X + OLED zaslon: 6 koraka

Arduino i VL53L0X Time-of-Flight + OLED zaslon Vodič: U ovom ćemo vodiču naučiti kako prikazati udaljenost u mm pomoću VL53L0X osjetnika vremena leta i OLED zaslona. Pogledajte video
TTGO (kolor) zaslon s mikropythonom (TTGO T-zaslon): 6 koraka

TTGO (kolor) zaslon s Micropythonom (TTGO T-zaslon): TTGO T-zaslon je ploča temeljena na ESP32 koja uključuje zaslon u boji od 1,14 inča. Ploča se može kupiti za nagradu manju od 7 USD (uključujući dostavu, nagrada viđena na banggood -u). To je nevjerojatna nagrada za ESP32 uključujući zaslon. T
I2C / IIC LCD zaslon - Upotrijebite SPI LCD za I2C LCD zaslon Korištenje SPI do IIC modula s Arduinom: 5 koraka

I2C / IIC LCD zaslon | Upotrijebite SPI LCD na I2C LCD zaslonu Korištenje SPI na IIC modula s Arduinom: Zdravo dečki, budući da normalni SPI LCD 1602 ima previše žica za povezivanje pa je vrlo teško povezati ga s arduinom, ali na tržištu postoji jedan modul koji može pretvoriti SPI zaslon u IIC zaslon pa morate spojiti samo 4 žice
I2C / IIC LCD zaslon - Pretvorite SPI LCD u I2C LCD zaslon: 5 koraka

I2C / IIC LCD zaslon | Pretvorite SPI LCD u I2C LCD zaslon: za korištenje spi lcd zaslona potrebno je previše povezivanja, što je zaista teško učiniti pa sam pronašao modul koji može pretvoriti i2c lcd u spi lcd pa krenimo
OLED I2C zaslon Arduino/NodeMCU Vodič: 15 koraka

OLED I2C Display Arduino/NodeMCU Tutorial: Prvi program koji napišete kada počnete učiti novi programski jezik je: " Hello World! &Quot;. Sam program ne čini ništa drugo nego ispis teksta "Hello World" na ekranu. Dakle, kako postići da naš Arduino prikaže & quot
