
Sadržaj:
- Pribor
- Korak 1: Erstellen Eines Amazon računi razvojnih programera
- Korak 2: Vještina Erstelle Einen Neuen
- Korak 3: Begrüße Den Benutzer
- Korak 4: Begrüßung Testen
- Korak 5: Namjere Hinzufügen
- Korak 6: Witze Hinzufügen
- Korak 7: Voditelj namjere Hinzufügen
- Korak 8: Registrator voditelja namjera
- Korak 9: Vještina testirana
- Korak 10: Vještina Vorschau Festlegen Und Zertifizieren Lassen
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Was ist ein Alexa Skill?
Alexa ist ein Cloud-basierter Sprachservice, der auf Geräten wie Amazon Echo, Echo Dot, Echo Show ili Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken, u. a. von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF und vielen weiteren Inovativen Designern und Entwicklern. ~ Quelle: developer.amazon.com
U diesem Tutorial wird erklärt, wie man einen solchen Alexa Skill erstellt und programmiert.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Demo:
Um zu sehen, wie der Skill nachher Funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
Pribor
- Programmierkenntnisse
- Kenntnisse u Node.js
Korak 1: Erstellen Eines Amazon računi razvojnih programera

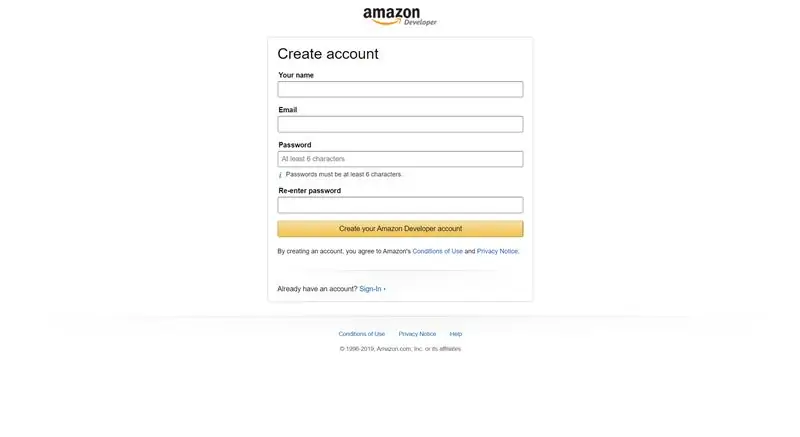
Sofern Du noch keinen Amazon Developer Account besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
Korak 2: Vještina Erstelle Einen Neuen


- Folge diesem Link:
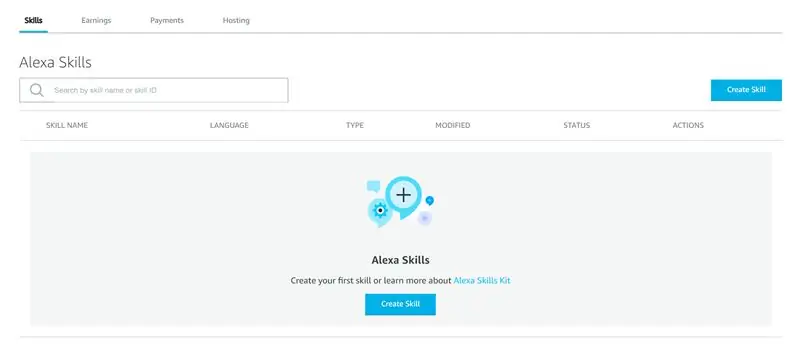
- Kliknite na gumb Stvori vještinu na stranici. Eine neue Seite öffnet sich anschließend.
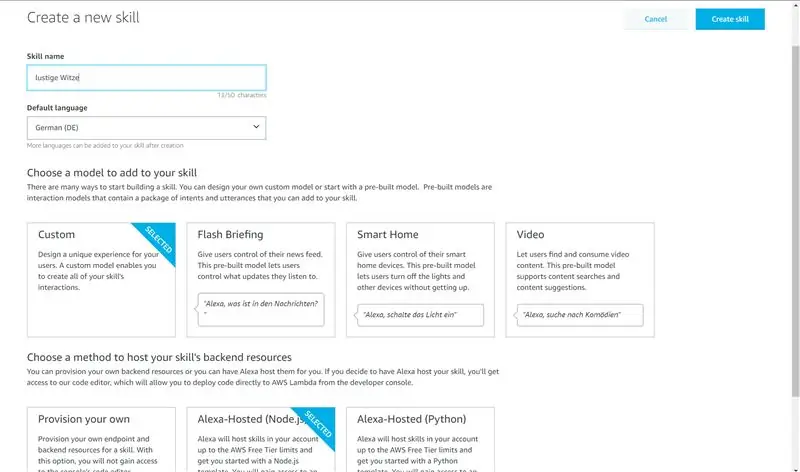
- Gib den Namen deines Skills (in unserem Jesen: Lustige Witze) im Vještina naziv Feld ein.
- Stelle die Sprache bei Zadani jezik na njemačkom (DE).
- Wirlen winlen einen Custom-Skill erstellen, also wählen wir beim Model Custom aus.
- Wähle bei Odaberite metodu za hostovanje pozadinskih resursa vaše vještine das zweite, također Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Stvorite vještinu.
- Ein neues Fenster öffnet sich
Korak 3: Begrüße Den Benutzer

Das erste, was ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
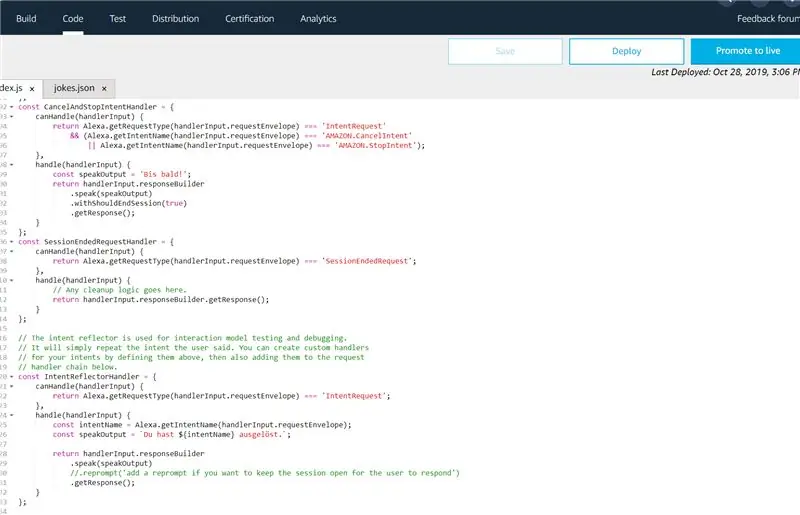
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder namjera šešir zwei Funktionen:
- moći podnijeti()
- ručka ()
Die canHandle () Funktion beinhaltet den Request, također die Anfrage, auf die der Handler antwortet.
Die handle () Funktion gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle () Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?';
-
Časna sestra müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.govoriti (speakOutput).ponoviti (repromtText).getResponse ();
Klicke auf Save und anschließend auf Deploy
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird, muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis bald!';
-
IntentReflectorHandler
const speakOutput = `Nemate $ {intentName} ausgelöst.`;
-
ErrorHandler
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten.`;
Zum Schluss immer auf Save und anschließend auf Deploy klicken.
Korak 4: Begrüßung Testen


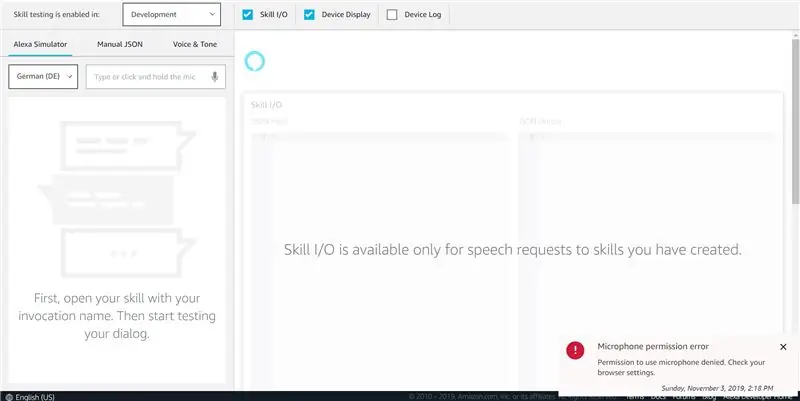
Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, drops ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
- Klikni na test karticu → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
Korak 5: Namjere Hinzufügen



Časna sestra fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
- Klikni na karticu Build Build → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Anschließend klicken wir auf den Add Button neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf Koristite postojeću namjeru iz Alexaine ugrađene biblioteke
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
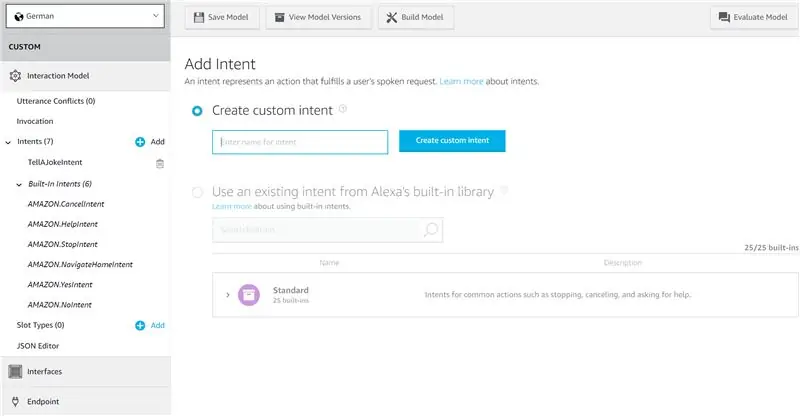
Nun fügen wir unseren eigenen Namjera hinzu.
- Klikni dazu auf Stvori prilagođenu namjeru
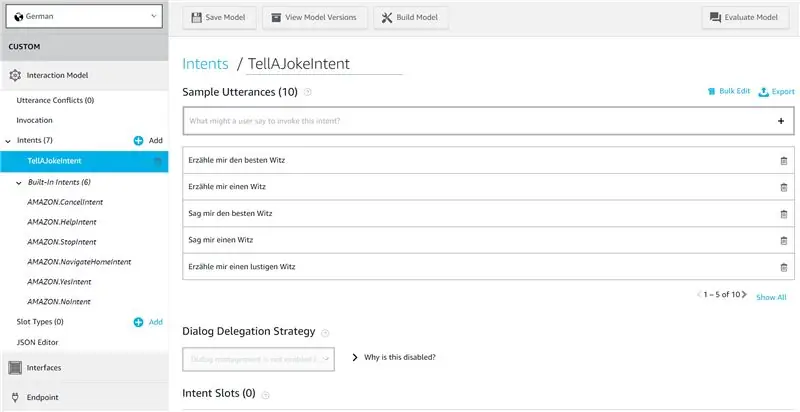
- Gib dem Intent den Namen TellAJokeIntent
- Kliknite na Izradi prilagođenu namjeru
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, također Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Save Model und Anschließend auf Build Model. Nachdem der Build abgeschlossen ist, navigiere zurück zum Kod Tab.
Korak 6: Witze Hinzufügen
Dođavola, Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
Füge folgendes in die jokes.json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches Getränk trinken Firmenchefs? Leitungswasser", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studierter Bauer? Ein Akademiker. "," Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
Kliknite na Wieder auf Save and Deploy.
Korak 7: Voditelj namjere Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = šale [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.govoriti (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent; }, handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = šale [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.govoriti (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. No }, handle (handlerInput) {const speakOutput = 'U redu, vielleicht später einmal.'; return handlerInput.responseBuilder.govoriti (speakOutput).getResponse (); }};
Korak 8: Registrator voditelja namjera
Nun müssen nur noch die Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
Ersetze umire:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // pazite da IntentReflectorHandler nije
durch das:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // pobrinite IntentReflectorHandler je zadnji tako da se ne zaobilazi običaj Namjere rukuju).addErrorHandlers (ErrorHandler,) y ();
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen.
Korak 9: Vještina testirana
- Klikni na test karticu → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
Korak 10: Vještina Vorschau Festlegen Und Zertifizieren Lassen

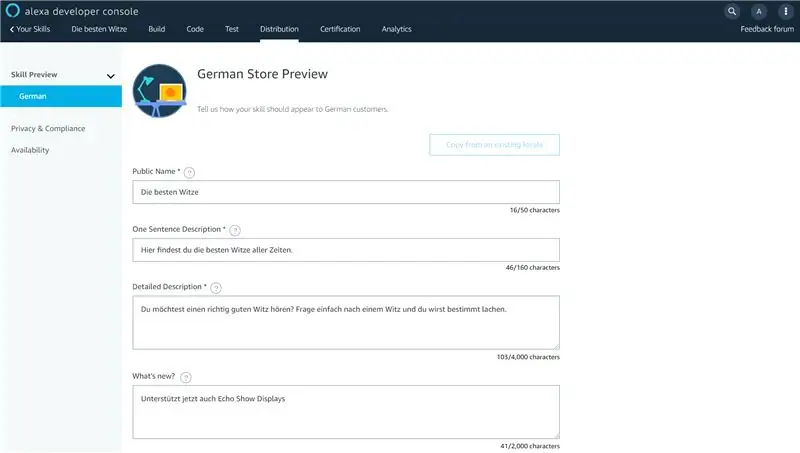
Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Primjeri fraza Bei schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf Spremi i nastavi.
Kako biste zaštitili privatnost i usklađenost, provjerite dostupnost u našoj zemlji.
Siehe dir vor der Zertifizierung die Kontrolni popisi za podnošenje an
Nun musst du ein paar Tests durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein Povratne informacije zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Preporučeni:
Raketni bacač s glasovnim upravljanjem na bazi Alexa: 9 koraka (sa slikama)

Raketni bacač s glasovnim upravljanjem na bazi Alexa: Kako se približava zimska sezona; dolazi to doba godine kada se slavi festival svjetla. Da, govorimo o Diwaliju koji je pravi indijski festival koji se slavi diljem svijeta. Ove godine Diwali je već gotov i videće ljude
Sat riječi (njemački izgled): 8 koraka

Sat riječi (njemački izgled): Hej, ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings keine " normale " Uhr, sondern eine Word Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
Upravljajte dnevnim boravkom s Alexa i Raspberry Pi: 12 koraka

Upravljajte dnevnim boravkom s Alexa i Raspberry Pi: Upravljajte TV -om, svjetlima i ventilatorom u dnevnoj sobi pomoću Alexa (Amazon Echo ili Dot) i Raspberry Pi GPIO
Alexa IoT TV-kontroler ESP8266: 10 koraka (sa slikama)

Alexa IoT TV-kontroler ESP8266: Nedavno sam kupio Amazon Echo Dot tijekom Amazon Prime dana za ~ 20 €. Ovi mali glasovni pomoćnici jeftini su i izvrsni za kućnu automatizaciju, ako znate što je moguće i kako izgraditi pametne uređaje. Imam Samsung Smart TV, ali htio sam
Arduino WorldClock (švicarski, njemački, Bärndütsch): 5 koraka

Arduino WorldClock (SwissGerman, Bärndütsch): Izradio WorldClock na švicarskom njemačkom jeziku sa senzorom temperature zraka i svjetla. Na temelju i nadahnuće: Javelins-Word-Clock/Izvorni kod: https://bitbucket.org/ywyder/wordclock/src/ ovladati; majstorski
