
Sadržaj:
- Korak 1: BluBerriSIX - Pregled
- Korak 2: Što je potrebno?
- Korak 3: Naš projekt
- Korak 4: Kôd zaglavlja, globalne varijable, postavljanje zaslona
- Korak 5: Izgradnja Spash zaslona i razumijevanje prikaza nasuprot mapiranju dodirom
- Korak 6: Izrada dijagnostičkog alata za mapiranje dodirom
- Korak 7: Izgradite zaslon glavnog izbornika
- Korak 8: Aplikacija Saucy 7 i metode glavnog izbornika
- Korak 9: Blok petlje ()
- Korak 10: Aplikacija za unos teksta - u tijeku smo
- Korak 11: Postanite glatki! - Korištenje Adafruit Bitmap fontova u skici
- Korak 12: Završne misli
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.


2019. je 20. obljetnica RIM Blackberry 850! Ovaj mali kanadski izum promijenio je način na koji svijet komunicira. Odavno ga nema, ali njegovo naslijeđe se nastavlja!
U ovom ćete uputstvu naučiti kako koristiti MCUfriend.com 2.4 TFT zaslon za Uno/Mega. Naučit ćete kako prikazati grafičke objekte i tekst te kako primati dodire i djelovati na događaje dodira. Ovo Zaslon je vrlo sličan Adafruit -u i drugim TFT štitnicima/ekranima. Dakle, ako ste ovdje, ostanite ovdje radi predstave.
Izradit ćemo pojednostavljenu verziju 2 aplikacije moje bluBerriSIX skice.
Započnimo!
Korak 1: BluBerriSIX - Pregled




Aplikacija bluBerriSIX je TFT projekt sa šest funkcija.
Uključuje:
Svjetiljka
Drska aplikacija "7" (poput čarobne lopte "8")
Kalkulator
Aplikacija za mjerenje udaljenosti pomoću ultrazvučnog senzora udaljenosti SR-04
Aplikacija za temperaturu i vlažnost koja također bilježi podatke u stvarnom vremenu do 1,5 km s primopredajnikom HC-12
Aplikacija za slanje poruka pomoću HC-12.
Ovaj je projekt uzeo 1100 redaka koda. Izradit ćemo znatno jednostavniju verziju koja i dalje demonstrira koncepte TFT zaslona i osjetljivog dodira.
Korak 2: Što je potrebno?


- Arduino Uno ili Mega 2560
- MCUfriend 2.4 TFT štit
Sljedeće biblioteke:
- Knjižnica Adafruit_GFX
- Adafruit biblioteka osjetljiva na dodir
- MCUFRIEND_kbv biblioteka
Ove se knjižnice mogu instalirati s Upraviteljem knjižnica unutar Arduino IDE -a.
Za učitavanje knjižnice idite na opciju izbornika Sketch -> Include Library -> Manage Libraries….
U polje "filtrirajte pretraživanje …" unesite prvih nekoliko znakova naziva knjižnice, a zatim odaberite i instalirajte odgovarajuću knjižnicu. Kad završite, samo se vratite s ovog zaslona.
Prilikom postavljanja TFT štita na Uno/Mega, BUDITE VRLO OPREZNI kako biste bili sigurni da ste pravilno postavili pinove. Pogrešno sam namjestio svoj prvi štit i ispržio ga. Proveo sam dva tjedna rastuće frustracije pokušavajući pronaći ispravne knjižnice prije nego što sam shvatio da je ekran mrtav. BUDI OPREZAN
Korak 3: Naš projekt




Izradit ćemo jednostavniju verziju bluBerriSIX skice.
Imat će, - splash screen
- zaslon glavnog izbornika s dva gumba
- aplikacija Saucy 7
- pojednostavljena aplikacija za unos teksta
Također ćete se moći vratiti na glavni izbornik pritiskom na ikonu 'Početna' u donjem lijevom kutu ovog zaslona. Ako nemate takvu ikonu, morat ćete samo definirati 'početnu' regiju vašeg zaslona. U ovom ćete vodiču naučiti kako odrediti regije dodira zaslona.
Iako je ovo pojednostavljen projekt, ipak je prilično dug. Dostavit ću verzije Arduino skica u svakoj važnoj fazi kako biste ih mogli prenijeti ako želite.
Korak 4: Kôd zaglavlja, globalne varijable, postavljanje zaslona


Cijeli projekt je visoko dokumentiran. No detalji slijede.
Pokrenite novi Arduino projekt i nazovite ga 'tft demo' ili bilo koje drugo ime koje želite.
Prva ploča koda gore prikazuje nam definiranje globalnih varijabli. Također dodajemo biblioteke koje ćemo morati koristiti i za funkciju prikaza zaslona i za otkrivanje dodira zaslona.
Također definiramo analogne pinove s obzirom na njihovu namjenu specifičnu za zaslon.
Definiramo tft objekt (prikaz) i ts objekt (dodir) kao reference za njihove odgovarajuće funkcije.
Definiramo neke 16 -bitne konstante boja kako bismo olakšali iscrtavanje boja za zaslon i za tekstualne i grafičke objekte. Primijetit ćete da postoji URL web stranice koja ima birač boja i pretvarač za pretvaranje vidljivih boja u njihove 16 -bitne heksadecimalne vrijednosti. To je vrlo koristan alat.
Na drugom panelu koda definiramo globalne varijable za naše potrebe specifične za aplikaciju.
Niz i nizovi cString, letter i letterX i letterY koriste se za a) prikaz slova na gumbima za aplikaciju za unos teksta i b) usklađivanje koordinata x i y dodira s koordinatama x i y svakog odgovarajućeg slova na tipkovnica. Više o ovome kad dođemo do tog odjeljka skice.
funcX , funcY i func su nizovi koji utvrđuju koji je gumb aplikacije pritisnut na zaslonu glavnog izbornika, a zatim koriste te podatke za pokretanje odgovarajuće aplikacije.
lastTouch i tThresh koriste se u metodama dodira kako bismo bili sigurni da nećemo dobiti više dodira ako predugo pritisnete zaslon. O tome kasnije.
Varijabla načina će kontrolirati koji će se zaslon prikazati, a varijabla tMode će kontrolirati koje se metode dodira koriste u bilo kojem trenutku.
U bloku setup () otvaramo serijski kanal ako želimo koristiti naredbe Serial.println () za ispravljanje pogrešaka. Ovaj redak vam ne treba ako ne želite otklanjanje pogrešaka u serijskom monitoru.
Sljedeća četiri retka samo su kôd za postavljanje tft objekta.
Zatim smo orijentaciju zaslona postavili u portretni način.
Naredba randomSeed () upravo pokreće generator slučajnih brojeva za kasniju upotrebu u aplikaciji Saucy 7.
Na kraju pozivamo metodu splash screen -a.
Korak 5: Izgradnja Spash zaslona i razumijevanje prikaza nasuprot mapiranju dodirom


Sada ćemo početi s izradom zaštitnog zaslona.
Ali prvo, pogledajte sliku za prikaz zaslona i dodir. Uočite da su podrijetla na različitim mjestima. Za prikaz, ishodište (0, 0) je u gornjem lijevom kutu zaslona (kada je gumb RESET na vrhu) i raste slijeva nadesno i odozgo prema dolje.
Za otkrivanje dodira, ishodište se nalazi u donjem lijevom kutu zaslona i raste slijeva nadesno i odozdo prema gore.
Dakle, ZASLONSKE I DODIRNE KARTE DEFINIRAJU SE ODVOJENO i imaju različite rezolucije. Zaslon ima rezoluciju 240 x 320, a dodirni ima mnogo veću rezoluciju kao što ćete uskoro vidjeti.
Idite na područje svoje skice ispod metode loop () {} i unijet ćemo kôd metode splash ().
Počinjemo naredbom fillScreen () kako bismo zaslon ispunili BIJELOM bojom koju smo definirali u zaglavlju koda.
Zatim smo postavili veličinu teksta na '5'. Ovo je relativno velika osnovna veličina teksta. Postavili smo položaj x i y za tekstualni pokazivač i boju teksta. Konačno, naredba print ("TFT") zapravo iscrtava plavi tekst veličine '5' na navedenom mjestu.
Kako povećavate veličinu teksta, vidjet ćete da su likovi sve zrnatiji. Dakle, prelazak iznad 5 vjerojatno nije od pomoći. Na kraju ovog vodiča pokazat ću vam kako koristiti bitmap fontove da biste dobili ljepši tekst u svojim aplikacijama. Kompromis je u tome što korištenje skupova bitmap fontova zauzima puno memorije u vašem Arduinu što će ograničiti vaše veličine skica
Ponavljamo slične naredbe za ostale dvije tekstualne stavke na početnom zaslonu.
Na kraju odgađamo 2,5 sekunde kako bismo dali korisniku priliku da pročita sadržaj zaslona prije nego se aplikacija premjesti na zaslon glavnog izbornika.
Samo naprijed i prenesite ovu skicu na svoj Arduino. Trebao bi prikazati početni zaslon.
Korak 6: Izrada dijagnostičkog alata za mapiranje dodirom


Metoda showTouch () vrlo je korisna kako bi vam pomogla da dobijete koordinate dodira različitih dijelova zaslona. To ćete morati učiniti za definiranje dodirnih regija za vaše gumbe.
Samo naprijed i unesite ovu metodu ispod svoje prethodno učinjene metode splash ().
Evo kako to funkcionira.
Naredba if određuje je li prošlo dovoljno vremena od zadnjeg dodira. Potrebno je trenutačno sistemsko vrijeme millis () i oduzima vrijeme posljednjeg dodira. Ako je veća od vrijednosti tThresh (200 milisekundi), prihvaća dodir. U protivnom će zanemariti slučajne događaje s više dodira.
Zatim naredba getpoint () dobiva x, y i z koordinate dodira. Z koordinata je mjera dodirnog pritiska.
Ako je tlak unutar max i min konstanti koje smo definirali u zaglavlju skice, metoda će prvo promijeniti YP i XM pinove natrag u OUTPUT, stavljajući zaslon u način prikaza.
Zatim će nacrtati bijeli pravokutnik za brisanje svih koordinata koje su možda već bile prikazane.
Skica tada postavlja font na veličinu 2, crnu boju i prikazuje koordinate x (p.x) i y (p.y) na ekranu. Zatim možete zabilježiti ove lokacije kako biste lakše programirali svoje dodirne zone za vlastite skice.
Naredba if na dnu metode provjerava je li pritisnuta tipka 'Početna' na ekranu. operatori '<=' dopuštaju širinu i visinu gumba Početna. Navedene koordinate su koordinate x-središta i y-središta gumba Početna. Ako se pritisne, način rada se postavlja na 0 što će na kraju značiti 'Idi na zaslon glavnog izbornika'. O tome kasnije.
Na kraju ažuriramo lastTouch na trenutačno sistemsko vrijeme millis () kako bismo se pripremili za kasniji dodirni događaj.
Sada idite na blok loop () i dodajte redak showTouch ();
U ovom trenutku prenesite svoju skicu i isprobajte je. Povući će ekran s prskanjem, a ako počnete dodirivati zaslon, na zaslonu će se prikazati TOUCH x i y koordinate.
Prije nego nastavimo, vratimo se na dva važna reda koda:
pinMode (YP, OUTPUT); // vraćanje TFT kontrolnih pinova
pinMode (XM, OUTPUT); // za prikaz nakon otkrivanja dodira
Svaki put kada želite prikazati nešto na ekranu, MORATE izvršiti ove dvije naredbe za promjenu zaslona iz načina DODIR u način prikaza. U suprotnom, naredbe za prikaz neće raditi.
Bravo do sada! Odmori se!
Korak 7: Izgradite zaslon glavnog izbornika



Sada ćemo izraditi zaslon glavnog izbornika s dva gumba koje možete pritisnuti za aktiviranje svake aplikacije. Metoda se naziva menuScreen ().
Započinjemo stavljanjem zaslona u način prikaza.
Zatim postavljamo veličinu fonta, boju i položaj te ispisujemo tekst 'Glavnog izbornika'.
Sada nacrtamo dva pravokutnika koji su gumbi.
Sve grafičke naredbe imaju sličnu strukturu:
graphicShape (x koordinata, y koordinata, širina, visina, COLOR)
- x koordinata - gore lijevo za pravokutne objekte, središte za krugove
- y koordinata - gore lijevo za pravokutne objekte, središte za krugove
- width - širina objekta u pikselima
- COLOR - konstanta boje koju smo definirali u zaglavlju
Na kraju pozivamo dvije metode za crtanje ikone Saucy 7 i ikone QWERTY Text Entry. To su zasebne metode.
Metoda draw7icon (0) uzima cijeli parametar koji je y-pomak za izvlačenje loptice. To činimo kako bismo mogli koristiti istu metodu za crtanje loptice na zaslonu izbornika I na zaslonu aplikacije Saucy 7. Odmak nam samo omogućuje programsko podešavanje y-koordinate loptice gore ili dolje.
Metoda draw7Ball (0) poziva se iznutra draw7Icon (0). Također uzima parametar koji nam omogućuje podešavanje okomitog položaja loptice ovisno o tome crtamo li je na zaslonu izbornika ili na zaslonu aplikacije.
Naredba fillCircle () uzima 4 argumenta.
- x koordinata središta kružnice
- y koordinata središta kruga
- polumjer kruga (u pikselima)
- COLOR - konstanta boje koju smo definirali u zaglavlju
Na kraju se poziva metoda drawTextIcon () za crtanje ikone za aplikaciju Unos teksta.
Možete pokušati pokrenuti metodu komentiranjem metode splash () u setup () i dodavanjem menuScreen ().
Prenesite skicu na svoj Arduino i isprobajte je!
Korak 8: Aplikacija Saucy 7 i metode glavnog izbornika




Metoda sevenScreen () nacrtat će zaslon aplikacije, uključujući crtanje loptice, a zatim prikaz uputa.
Metoda sevenInstr () prikazuje upute, kao i čišćenje zaslona od prethodnih odgovora. Također iscrtava gumb 'Odgovor'.
Metoda show7Response () rukuje brisanjem prethodne metode odgovora s zaslona, prikazom animirane poruke 'razmišljanja …', a zatim prikazivanjem nasumično odabrane poruke odgovora.
read7Touch () je metoda koja čeka da dodirni događaj proizvede nasumično generiranu poruku. Dodirni kôd vrlo je sličan ranije opisanoj dijagnostičkoj metodi showTouch (). Radi jednostavnosti, metoda će prihvatiti dodir bilo gdje na zaslonu kao dodir gumba 'Odgovori'.
Na vrhu metode definiramo niz nizova response koji su poruke koje se mogu generirati iz dodirnog događaja.
Ako pritisnete gumb Početna, aplikacija će se zatvoriti i vratiti se na zaslon glavnog izbornika. Inače, metoda će generirati slučajni broj između 0 i 7 (isključivo) i proslijediti odgovarajuću tekstualnu poruku iz polja response u metodu show7Response ().
Konačno, metoda backToMenu () traži dodir tipke Home i vraća kontrolu na zaslon glavnog izbornika.
Metoda readMenuTouch () nadzire dodirni događaj kada ste na zaslonu glavnog izbornika. Kad se dodir otkrije, on prosljeđuje koordinate x i y metodi getFunc (x, y) koja u nizovima funcX i funcY gleda u skladu s koordinatama x i y dodira. Zatim vraća broj iz func niza za aplikaciju koja je odabrana. '1' je Saucy 7, a '2' je aplikacija za unos teksta. Zatim postavlja način rada na vrijednost te aplikacije kako bi se aplikacija izvršila.
Korak 9: Blok petlje ()

Sada ćemo početi s izgradnjom blok koda loop () za rukovanje prikazom odgovarajućeg zaslona, a zatim pozivanjem odgovarajućih metoda dodira na temelju trenutno odabrane opcije.
Metoda loop () sastoji se od dvije switch () strukture.
Struktura gornjeg prekidača rukuje prikazom odgovarajućeg zaslona ovisno o tome koja je opcija odabrana. Također postavlja vrijednost tMode za odgovarajuću metodu dodira za trenutno odabranu opciju. Na kraju postavlja vrijednost načina rada na 9 kako se zaslon ne bi neprestano iznova iscrtavao.
Donja struktura prekidača kontrolira koje se metode dodira izvode na temelju opcije aplikacije koju je odabrao korisnik predstavljene vrijednošću tMode.
Učitajte skicu u svoj Arduino i trebali biste moći odabrati i koristiti aplikaciju Saucy 7.
Napravili ste puno posla! Odmori se:-)
Korak 10: Aplikacija za unos teksta - u tijeku smo




Sada ćemo ugraditi metode aplikacije za unos teksta.
makeKbd () crta tipkovnicu na ekranu.
Crta šest ispunjenih zaobljenih pravokutnika, a zatim prekriva odgovarajuće slovo na svakom 'ključu' dobivajući slovo iz niza cString koje ispisuje na ekranu preko tipke. Uočite da je drugi posljednji parametar u naredbi fillRoundedRect () polumjer svakog kuta u pikselima. Što je ta vrijednost veća, to su uglovi zaobljeniji.
Metoda readKbdTouch () radi slično kao i ostale metode otkrivanja dodira.
Ako se otkrije dodir koji NIJE na gumbu Početna, on prosljeđuje koordinate x i y metodi curChar (x, y) koja vraća znak koji odgovara tom položaju x i y na zaslonu. Poruka koja je 'upisana' tada se prikazuje na ekranu pomoću metode 'displayMsg (theChar).
Metoda curChar (x, y) pretražuje nizove letterX i letterY pokušavajući pronaći podudaranje koje je blizu koordinatama x i y prenesenim iz readKbdTouch (). Ako pronađe podudaranje, vraća odgovarajuće slovo metodi readKbdTouch. Uočite da inicijaliziramo varijablu theChar na 32, što je ASCII kod za razmak, ''. Činimo to tako da ako korisnik dodirne područje udaljeno od tipkovnice, neće prikazati nedostupne znakove.
Metoda displayMsg (theChar) uzima znak vraćen iz curChar (x, y) i dodaje ga nizu poruka. Zatim prikazuje poruku na ekranu.
Konačno, ažurirat ćemo blok loop () kako bismo prihvatili odabir aplikacije za unos teksta.
Prenesite tftDemo skicu na svoj Arduino i trebali biste moći koristiti dovršenu aplikaciju.
Čestitamo! izgradili ste aplikaciju TFT zaslon osjetljiv na dodir! Iskoristite ostatak dana slobodno!
Korak 11: Postanite glatki! - Korištenje Adafruit Bitmap fontova u skici
Standardni set fontova tft je u redu. Ali ljepše je ako možemo koristiti odgovarajuće bitmapirane fontove u našim TFT skicama.
Nedostatak je to što učitavanje fontova u Arduino memoriju zauzima značajan prostor. Zapravo, vrlo je jednostavno ispuniti skicu s toliko fontova da se neće učitati u Arduino.
Fontovi su dostupni unutar mape knjižnice Adafruit_GFX koju ste već instalirali za ovaj projekt. Izvrstan vodič o korištenju fontova nalazi se na ovoj web stranici.
U područje zaglavlja skice dodajte referencu fonta za font koji želite koristiti. Za ovaj primjer koristit ćemo font FreeSerifBoldItalic18p7b.
#uključi U svojoj metodi splash () komentirajte tft.setTextSize (); naredba. Dodajte sljedeću naredbu, Sada će sve naredbe print () koristiti trenutno navedeni font. Da biste promijenili font, upotrijebit ćete drugu naredbu tft.setFont () sa sljedećim fontom koji želite koristiti. Da biste font vratili na standardni tft font, samo upotrijebite tft.setFont (); naredba bez parametra. Prenesite skicu na svoj Arduino i trebali biste vidjeti da početni zaslon sada koristi bitmap font za iscrtavanje teksta na ekranu. Primijetit ćete da je veličina skice znatno veća sada kada ste uključili font. Na raspolaganju su vam mnoge druge naredbe grafičkih objekata. Oni uključuju: tft.drawRect (x, y, širina, visina, BOJA); tft.drawLine (x1, y1, x2, y2, COLOR); Sljedeći primjeri koriste metodu tft.color565 za omogućavanje određivanja boje na temelju vrijednosti crvene, zelene i plave. Ovo je alternativni način korištenja konstantno definiranih vrijednosti HEX boje koje smo koristili u skici. tft.drawRoundRect (x, y, širina, visina, radijus, tft.color565 (255, 0, 0)); // ovo bi bilo crveno tft.drawCircle (x, y, radijus, tft.color565 (0, 255, 0)); // ovo bi bilo zeleno tft.drawTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (0, 0, 255)); // plavo tft.fillTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (255, 0, 0); Poigrajte se ovim naredbama i istražite kako se mogu dodati vašim TFT projektima. Naučiti koristiti TFT zaslon je izazovno i trebali biste biti ponosni na sebe što ste odvojili vrijeme da naučite ove prve korake. TFT zasloni mogu dodati atraktivan i koristan aspekt grafičkog korisničkog sučelja vašim Arduino projektima. Hvala vam što ste radili kroz ovaj vodič. ODMAH IZLAZITE I UČINITE NEŠTO DIVNO!tft.setFont (& FreeSerifBoldItalic18pt7b);
Korak 12: Završne misli
Preporučeni:
Arduino tipkovnica 4x4 Vodič: 4 koraka (sa slikama)

Vodič za Arduino tipkovnicu 4x4: Unos tipkovnice prikazan je serijskom monitoru s arduino uno i 4x4 tipkovnicom punim kodom
Upravljajte svojim LED diodama pomoću daljinskog upravljača za televizor ?! -- Arduino IR vodič: 5 koraka (sa slikama)

Upravljajte svojim LED diodama pomoću daljinskog upravljača za televizor ?! || Arduino IR vodič: U ovom projektu pokazat ću vam kako sam prenamijenio beskorisne tipke na daljinskom upravljaču televizora za upravljanje LED diodama iza televizora. Ovu tehniku možete koristiti i za kontrolu svih vrsta stvari uz malo uređivanja koda. Govorit ću i malo o teoriji
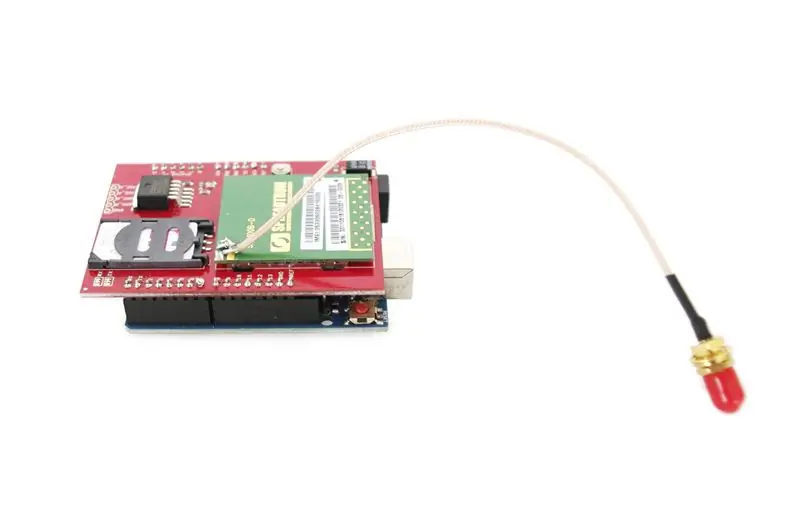
Vodič za Arduino stanični štit: 9 koraka (sa slikama)

Arduino Cellular Shield Vodič: Arduino Cellular Shield omogućuje vam upućivanje mobilnih telefonskih poziva i slanje tekstualnih poruka. Mozak ovog štita je SM5100B koji je robusni stanični modul sposoban izvršavati mnoge zadatke većine standardnih mobitela. Ovaj š
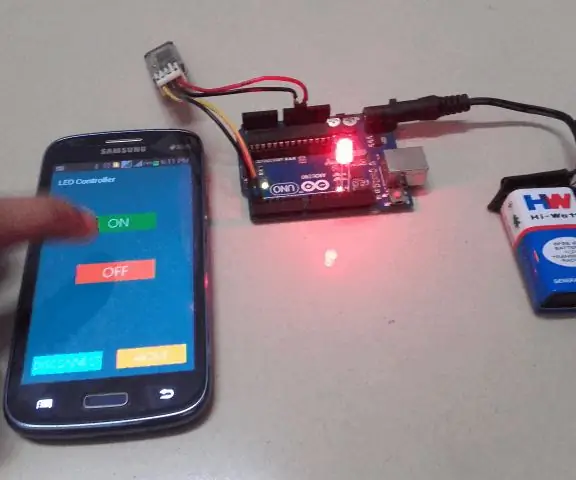
Osnovni vodič za Arduino Bluetooth: 6 koraka (sa slikama)

Osnovni vodič za Arduino Bluetooth: UPDATE: AŽURIRANU VERZIJU OVOG ČLANKA MOŽETE NAĆI OVDJE Jeste li ikada razmišljali o kontroli elektroničkih uređaja svojim pametnim telefonom? Upravljanje vašim robotom ili bilo kojim drugim uređajem putem pametnog telefona bit će stvarno super. Evo jednostavnog i bas
Arduino vodič - gumb u stilu BLYNK i relejni modul ESP -01: 3 koraka (sa slikama)

Arduino vodič - BLYNK stilizirani gumb i relejni modul ESP -01: Dobro došli u još jedan vodič na našem kanalu, ovo je prvi vodič ove sezone koji će biti posvećen IoT sustavima, ovdje ćemo opisati neke značajke i funkcionalnosti uređaja koriste se u ovoj vrsti sustava. Za stvaranje ovih s
