
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

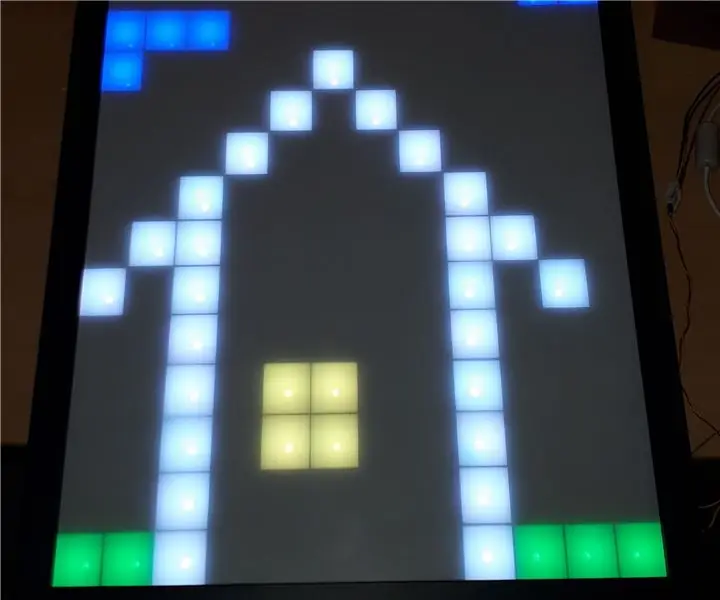
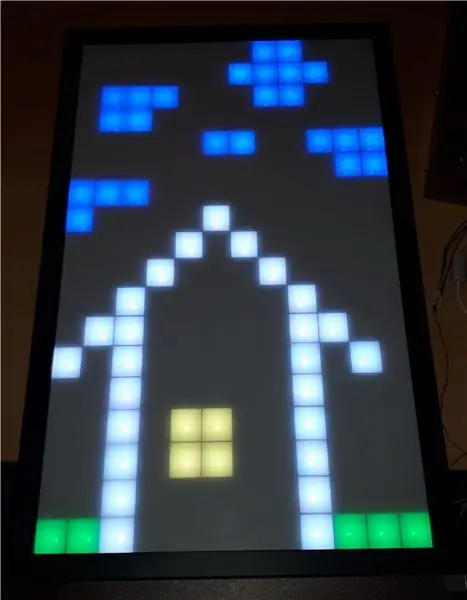
Poznajete li projekt Pixel-Table? Ja sam imao ideju realizirati takvu pikselu stvar, ali ne kao stol, nego je staviti na zid.
Tako da mogu ležati na kauču i igrati se na njemu dok se opuštam.:)
Implementirane igre su:
- Tetris
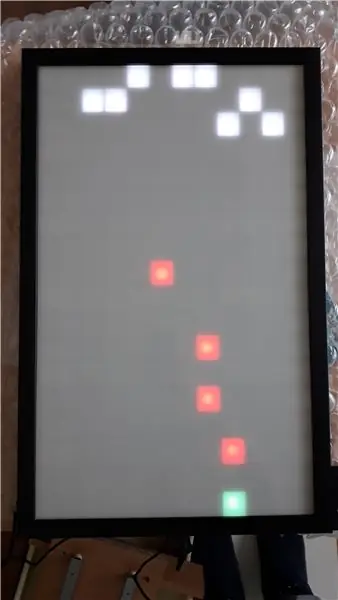
- Svemirski osvajači
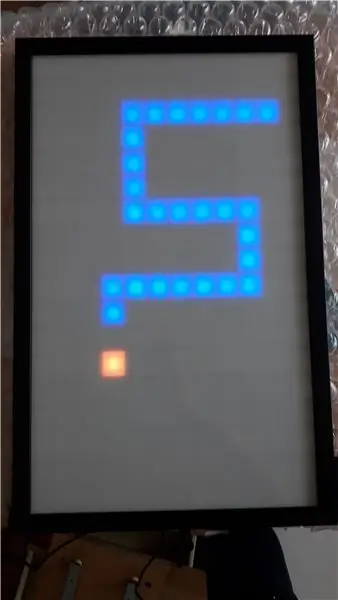
- Zmija
- Pixel Draw
dodatne funkcije su:
- Prikaži trenutno vrijeme
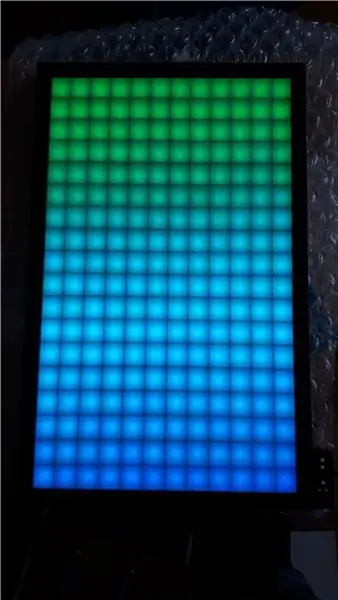
- Prikaz animacija u boji
PixelWall ima ESP8266 pa se može spojiti na moju kućnu WLAN. No, također je moguće koristiti PixelWall kao pristupnu točku i izravno se povezati s njim.
Kako biste olakšali korištenje moga PixelWall -a, zid nakon povezivanja isporučuje web stranicu za kontrolu. Sve aplikacije se mogu kontrolirati/reproducirati putem web stranice. Stoga nije potrebno instalirati softver za korištenje.
Dodatno postoji i NES kontroler koji olakšava igranje igara.
Otvoreni izvor
Sav softverski i mehanički crtež stavio sam na github: https://github.com/C3MA/PixelWallFoto slobodno koristite za svoj vlastiti projekt.
Korak 1: Počnite s elektronikom



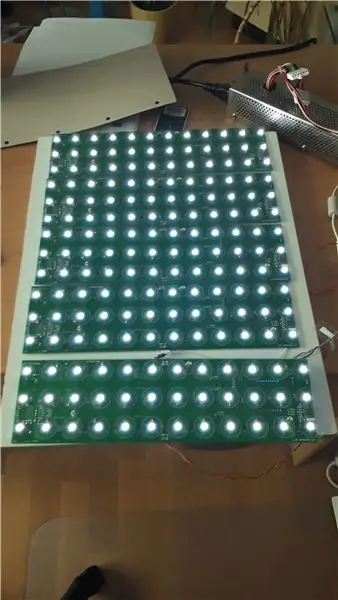
Iz drugog projekta postoji postojeća PCB sa LED diodama WS2812. PCB ima 3 reda s po 12 LED dioda u svakom redu.
Odlučio sam koristiti ovu PCB 6 puta. Tako dobivam LED matricu 12x18.
Prvi korak je bio lemljenje svih 216 LED dioda, oko 100 kondenzatora i ESP8266.
Za ručno lemljenje potrebno je oko 10 sati.
Nakon prvog brzog testa shvatilo se: sve radi.
Pa možemo prijeći na mehanički dio.
Korak 2: Stvaranje mehaničara




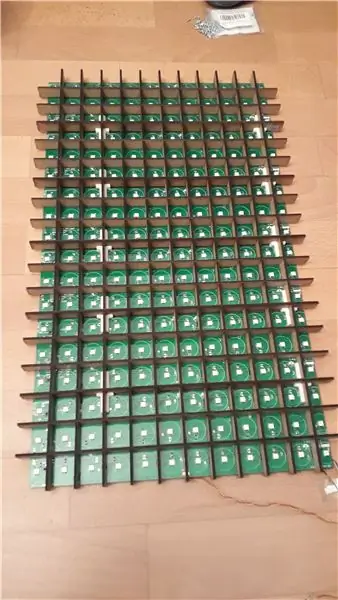
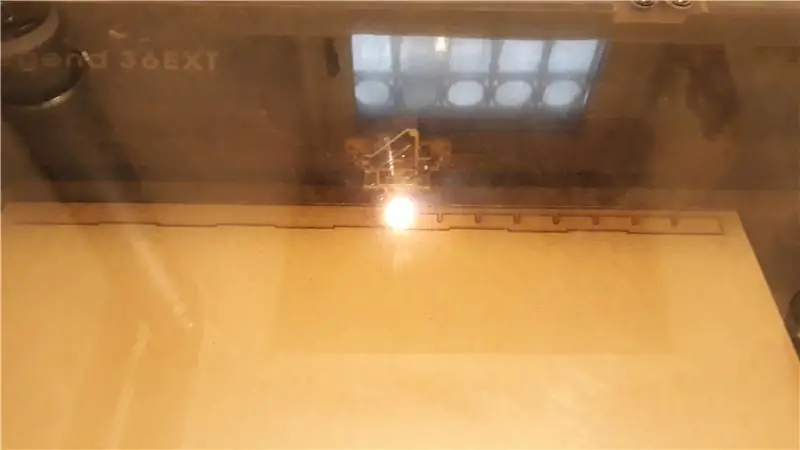
Prije svega, potreban nam je separator za svaki piksel. Ideja je spojiti vodoravnu i okomitu traku putem V-izreza.
Svaka traka ima debljinu od 3 mm i visinu od 17 mm. Laserom za rezanje izrezani su s HDF ploče.
Sve skice za laserski rezač iscrtane su u FreeCadu (pod nazivom "Leiste" u mehaničkoj mapi projekta github)
Mreža je dana izgledom PCB -a. Ima stub širine 28 mm i visinu reda 31 mm.
Sljedeće pitanje je: Kako popraviti pojaseve na PCB -u? Lijepljenje nije tako dobra ideja jer bi trebalo biti moguće rastaviti ako je nešto neispravno. Pa sam odlučio zeznuti stvar. Ali vijak će razdvojiti tanku traku od 3 mm. Pa sam ispisao džepom za bend (3D dio nazvan "Halter" u projektu github) s 3D printerom. Ovo je prilično dobro funkcioniralo kako bi se popravili na PCB -u.
Sljedeći korak je nabaviti okvir za to. Postoje neke internetske trgovine koje nude izrezivanje pojedinačnih okvira za slike. Zato sam naručio okvir veličine 343 mm x 565 mm.
Okvir ima dodatnu rupu na donjoj strani za napajanje.
Prednju ploču od pleksiglasa također sam naručio putem interneta. To je WN770 opal Milchglasoptik LD45% veličina: 567x344x2mm
Ima prozirnost od 45%.
Spajanje svih dijelova u okvir.
Na kraju će se sa stražnje strane zašrafiti neke trake, tako da je sve fiksirano i da ne može ispasti.
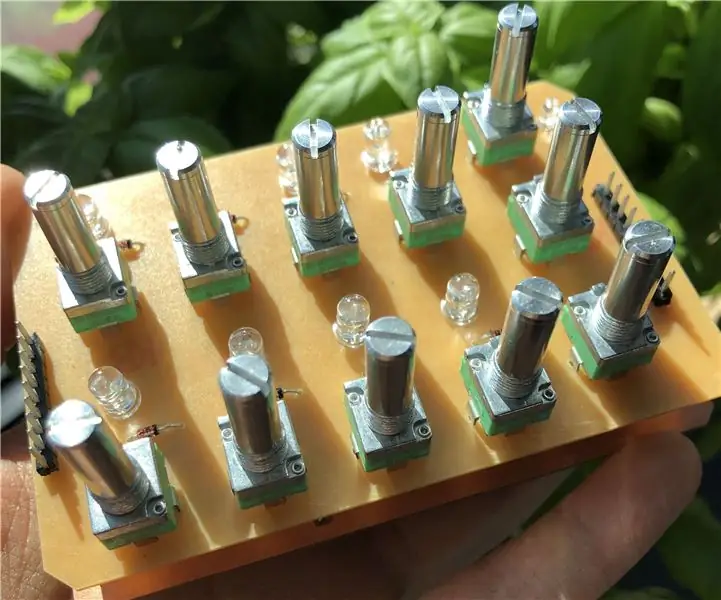
Kako bih imao mogućnost funkcioniranja pixelWall -a bez ikakve WLAN komunikacije, stvorio sam utičnicu s upravljačkom pločom koja se po želji može umetnuti s desne strane okvira (nazvana "Bedieneinheit" u github projektu).
Korak 3: Softver - osnove

Jedan od primjera je igranje igara na PixelWall -u.
No za pisanje igre piksela uvijek će trebati korisno okruženje za ispravljanje pogrešaka. Ne znam nikakav način za uklanjanje pogrešaka na ESP8266 kontroleru na prikladan način. Stoga sam odlučio simulirati cijeli kôd na svom računalu. ESP kod je napisan na Arduinu C ++, pa sam za simulaciju na računalu koristio jezik Visual Studio C ++/CLI. Postoje neke razlike između standardnog C ++ i C ++/CLI jezika. Na primjer u C ++/CLI ne možete stvoriti objekt tipa String, zbog prikupljanja smeća nije dopušteno stvaranje objekta ili reference/pokazivača na takav objekt. U C ++/CLI morate koristiti ručke: String^. Ali takve ručke nisu postojale u C ++ standardu. Stoga sam morao biti kreativan kako bih spojio oba svijeta. Riješio sam to stvaranjem vlastite Arduino.h datoteke za simulaciju. Ova datoteka u simulaciji samo nadjačava sve nizove kroz definirani "#define String String^". Ovo nije uobičajen način, ali funkcionira.) Osim na nekim malim sklopkama prevoditelja, sav ESP kod je kompatibilan u Visual Studio C ++/CLI.
LED matrica
Prva klasa koju sam napisao je LED-Matrix klasa. Ova klasa upravlja upravljanjem i mapiranjem LED dioda WS2812.
Ova klasa je napisana dva puta: jednom za kontroler ESP8266 (LEDMatrixArduino.cpp) i još jednom koja će kontrolirati oblike na grafičkom sučelju obrasca u simulaciji (LEDMatrixGUI.cpp).
Ova klasa pruža neke osnovne metode za postavljanje i brisanje pojedinačne LED diode prema stupcu i retku.
Osim toga, pruža funkciju setBrightness. Ova vrijednost će se uzeti u obzir ako se postavi LED. Tako se sve naredbe postavljene LED-om mogu izvesti s punim osvjetljenjem. Na primjer: Ako je svjetlina postavljena na 50%, a funkcija setLed () je pozvana s RGBColor (255, 255, 255), LED će postaviti na 127, 127, 127.
LED ploča
Na vrh LED Matrix klase stavio sam LED Panel klasu. Ova klasa nudi neke korisne funkcije za bilo koju aplikaciju. Pruža dva neovisna sloja. To može biti korisno za aplikaciju. Na primjer u igri tetris: layer0 služi za fiksno kamenje na dnu, a layer1 za prikaz padajućeg kamena. Tako svaki ciklus kamen pada jedan piksel na dno, aplikacija samo može očistiti sloj1 i nacrtati kamen na novom položaju. Nije potrebno ponovno iscrtavati sve fiksne kamenje na dnu.
Osim toga, ploča pruža
printImage - za ispis nekih ikona poput smajlija ili WLAN simbolprintDigit - za ispis jedne znamenke na određenom položajuprintFormatedNumber - za ispis broja s prefiksima zerosprintNumber - za ispis cijelog brojaprintLineH - vodoravna linija s određenom duljinomprintLineV - vodoravna linija s određenom duljinom
Korak 4: Softver - aplikacijski koncept

Opći koncept zida piksela je:
- Svaka aplikacija ima svoj naziv
- Aplikacija se pokreće pozivanjem URL -a pixelWall uključujući naziv aplikacije (na primjer: 192.168.4.1/tetris)
- URL također može imati GET parametre koji će biti proslijeđeni aplikaciji
- Svaka aplikacija mora isporučiti web stranicu koja je prikazana u pregledniku.
- Ova web stranica može po izboru otvoriti websocket vezu s aplikacijom za brzu interakciju
- Aplikacija može koristiti ovu websocket vezu za komunikaciju natrag s internetskim sučeljem.
- Osim web sučelja, aplikacija dodatno dobiva događaje pritiskom na gumb s upravljačke ploče i NES kontrolera.
Sučelje aplikacije
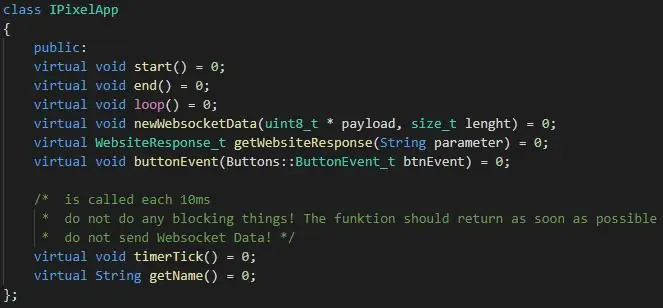
Kako bih olakšao razvoj novih aplikacija za PixelWall, stvorio sam sučelje za aplikacije pod nazivom "IPixelApp.h". Ovo sučelje sadrži 8 definicija:
- virtualna praznina start () = 0;
- virtualna praznina end () = 0;
- virtualna petlja praznine () = 0;
- virtualna praznina newWebsocketData (uint8_t * korisni teret, size_t duljina) = 0;
- virtualni WebsiteResponse_t getWebsiteResponse (parametar niza) = 0;
- virtualna praznina buttonEvent () = 0;
- virtualni void timerTick () = 0;
- virtualni niz getName () = 0;
start / end - ova funkcija se poziva ako se aplikacija pokrene / završi jer se pokreće druga aplikacija
loop - ova funkcija se poziva iz glavne petlje glavnog programa. Ovaj poziv je nepravilan i izvan prekida.
newWebsocketData - ova funkcija se poziva ako je web sučelje poslalo podatke.
getWebsiteResponse - ovo koristi glavni program za dobivanje web stranice koja bi trebala odgovoriti na zahtjev.
buttonEvent - poziva se ako je pritisnuta ili otpuštena bilo koja tipka na upravljačkoj ploči.
timerTick - ova se funkcija naziva svakih 10 ms, pokreće je prekid timera. Može se koristiti za vremensku bazu, ali ne smije sadržavati vremenski zahtjevne stvari jer je to kontekst prekida.
getName - ovo bi trebalo vratiti naziv aplikacije za URL
Korak 5: Softver - aplikacije




Sljedećih 7 aplikacija implementirano je u trenutnoj verziji:
Zadana aplikacija
Ovo je posebna aplikacija koja prikazuje trenutno stanje WLAN -a PixelWall -a. Ako se zid mogao spojiti na postojeću WLAN, prikazat će IP adresu koju je dobio od mreže.
Ako to nije bilo moguće (nema postavljenog ssid -a ili nema WLAN -a ili je lozinka pogrešna), otvorit će pristupnu točku. U tom slučaju možete se povezati s PixelWall -om putem zadanog IP -a pristupne točke s ESP8266: 192.168.4.1
Na web sučelju ova aplikacija predstavlja 6 gumba. Pritiskom na gumb možete pokrenuti odgovarajuću aplikaciju.
Aplikacija Postavke
Ova aplikacija za postavljanje SSID -a i lozinke za WLAN. Samo umetnite vjerodajnice svoje WLAN -a i pri sljedećem pokretanju PixelWilla pokušat će se povezati s ovom WLAN -om.
Igre
U PixelWall -u su programirane tri klasične igre:
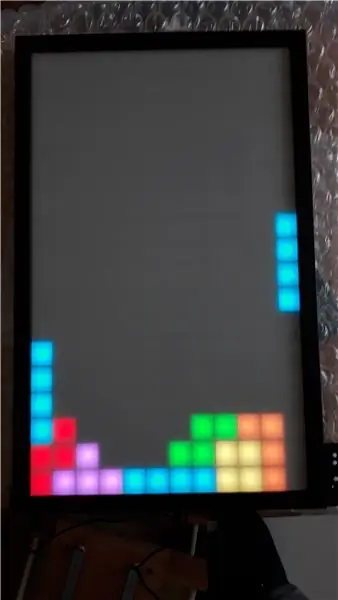
- Tetris
- Zmija
- Svemirski osvajači
Sve igre se mogu igrati putem web sučelja ili s NES kontrolerom.
Slikovna aplikacija
Ovo je aplikacija koja prikazuje boje na PixelWall -u. Možete izabrati treba li to biti dugačka kretnja, blijeđenje različitih boja, prikazivanje statičke boje ili samo prikazivanje piksela u slučajnoj boji.
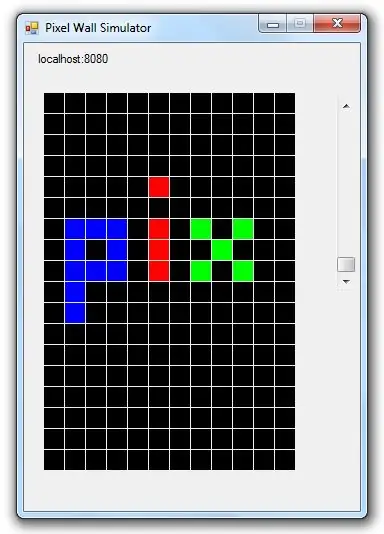
Pixel It
Pomoću ove aplikacije možete postaviti svaki piksel zasebno dodirom prsta na web sučelju. Pa možeš nacrtati neke luckaste slike:)
Korak 6: Upravljanje putem Twitch proširenja

Na Twitchu postoji proširenje pod nazivom GetInTouch. Ovo proširenje omogućuje integriranje Arduino projekata u vaš prijenos uživo, tako da gledatelji mogu kontrolirati vaš arduino tijekom streaminga.
Arduino knjižnica za to je napisana za Arduinos. No pokazalo se da radi i na ESP8266.
Za njegovu upotrebu u Streamu potrebni su sljedeći koraci:
- Integrirajte biblioteku GetInTouch u kôd (pogledajte vodič)
- Povežite pixelWall s računalom putem USB/RS232 pretvarača (koji se također koristi za bljeskanje ESP -a)
- Instalirajte aplikaciju GetInTouch s web stranice
- Instalirajte GetInTouch proširenje na svoj Twitch kanal (pogledajte vodič)
Korak 7: Kontrola pomoću Nintendo NES kontrolera

Nakon što ga je neko vrijeme koristio, pokazalo se da igranje na mobitelu na dodir nije tako jednostavno. Povremeno vam nedostaju gumbi jer nemate povratnih informacija o prstu bez obzira jeste li prešli preko gumba ili ne. Osim toga, ponekad Websocket komunikacija može procuriti na kratko vrijeme.
Zbog toga sam odlučio kupiti stari Nintendo NES kontroler. Ovaj kontroler ima vrlo jednostavno sučelje. To je samo registar pomaka 4021 koji radi sa 3, 3V. Tako se može izravno spojiti na ESP8266.
Svi događaji gumba na kontroleru proslijeđeni su pokrenutoj aplikaciji putem funkcije buttonEvent ().
Preporučeni:
Kako: Instaliranje Raspberry PI 4 bez glave (VNC) s Rpi-imagerom i slikama: 7 koraka (sa slikama)

Kako: Instaliranje Raspberry PI 4 Headless (VNC) s Rpi-imagerom i slikama: Planiram koristiti ovaj Rapsberry PI u hrpi zabavnih projekata na svom blogu. Slobodno provjerite. Htio sam se vratiti korištenju Raspberry PI -a, ali nisam imao tipkovnicu ili miš na novoj lokaciji. Prošlo je dosta vremena od postavljanja maline
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovno početi vježbati. Koju opremu trebam pripremiti?
Brojač koraka - Mikro: Bit: 12 koraka (sa slikama)

Brojač koraka - Micro: Bit: Ovaj projekt će biti brojač koraka. Za mjerenje koraka koristit ćemo senzor akcelerometra koji je ugrađen u Micro: Bit. Svaki put kad se Micro: Bit protrese, zbroju ćemo dodati 2 i prikazati ga na ekranu
Atari Punk konzola s bebom Sekvencer za 8 koraka: 7 koraka (sa slikama)

Atari Punk konzola s Baby 8 Step Sequencer-om: Ova srednja verzija je sve-u-jednom Atari Punk Console i Baby 8 Step Sequencer koje možete glodati na stolnom PCB glodalici Bantam Tools. Sastoji se od dvije ploče: jedna je ploča korisničkog sučelja (UI), a druga je pomoćna bo
Kako rastaviti računalo jednostavnim koracima i slikama: 13 koraka (sa slikama)

Kako rastaviti računalo jednostavnim koracima i slikama: Ovo uputstvo o tome kako rastaviti računalo. Većina osnovnih komponenti je modularna i lako se uklanja. Međutim, važno je da se oko toga organizirate. To će vam pomoći da spriječite gubitak dijelova, a također i prilikom ponovnog sastavljanja
