
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Primajte ažuriranja o vremenu izravno na svoj mobilni uređaj s vlastite meteorološke postaje! Zapanjujuće brza i jednostavna izrada s xChips -om.
Korak 1: Stvari korištene u ovom projektu
Hardverske komponente
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Softverske aplikacije i mrežne usluge
- Arduino IDE
- Blynk
Korak 2: Priča
Uvod
Ovaj sam projekt izgradio koristeći XinaBox xChips i Arduino IDE. To je 5 -minutni projekt koji vam omogućuje primanje vremenskih podataka na telefon putem aplikacije Blynk i na OLED zaslonu OD01. Ovaj je projekt toliko koristan jer možete pratiti vrijeme gdje god želite i primati ažuriranja izravno na telefonu putem aplikacije. Odlučio sam se koristiti za xChips jer su laki za korištenje, a također uklanjaju potrebu za lemljenjem i ozbiljnim dizajnom kruga. Korištenjem Arduino IDE -a mogao sam lako programirati xChips.
Korak 3: Preuzimanje knjižnica
- Idite na Github.xinabox
- Preuzmite xCore ZIP
- Instalirajte ga u Arduino IDE tako što ćete otići na "Sketch", "Include Library", zatim "Add. ZIP Library". Kao što se vidi dolje
Slika 1: Dodavanje ZIP knjižnica
- Preuzmite xSW01 ZIP
- Dodajte knjižnicu na isti način kao i za xCore.
- Ponovite za xSL01 i xOD01
- Također morate instalirati biblioteku Blynk kako biste mogli koristiti aplikaciju. Možete ga pronaći ovdje
- Prije programiranja morate provjeriti koristite li ispravnu ploču. U ovom projektu koristim generički ESP8266 koji se nalazi u CW01 xChip. Biblioteku ploča možete preuzeti ovdje.
Korak 4: Programiranje
Spojite IP01, CW01, SW01, SL01 i OD01 pomoću xBUS konektora. Provjerite jesu li imena xChipova ispravno orijentirana
Slika 2: Spojeni x čipovi
- Sada umetnite IP01 i spojene x čipove u raspoloživi USB priključak.
- Preuzmite ili kopirajte i zalijepite kôd iz naslova "CODE" u svoj Arduino IDE. Unesite žeton za autorizaciju, WiFi ime i lozinku gdje je navedeno.
- Alternativno, možete stvoriti vlastiti kôd koristeći relevantna načela za postizanje istog cilja
- Kako biste bili sigurni da nema grešaka, sastavite kôd.
Korak 5: Blynk postavljanje
- Nakon što instalirate aplikaciju Blynk besplatno iz svoje trgovine aplikacija, vrijeme je za postavljanje projekta.
- Prije nego što kliknete na "Prijava" nakon što unesete svoju adresu e -pošte i lozinku, provjerite jesu li "Postavke poslužitelja" postavljene na "BLYNK".
Slika 3: Postavke poslužitelja
- Prijaviti se.
- Izradi novi projekt.
- Odaberite uređaj "ESP8266"
Slika 4: Odabir uređaja/ploče
- Dodijelite naziv projektu
- Primajte obavijest "Authen Token" i e -poruku koja sadrži "Token Auth".
Slika 5: Obavijest o tokenu autorizacije
Idite na "Widget Box"
Slika 6: Okvir widgeta
- Dodajte 4 "gumba" i 4 "prikaza vrijednosti"
- Dodijelite odgovarajućim "gumbima" i "prikazima vrijednosti" njihove virtualne pinove kako je navedeno u "KODU". Koristio sam parne brojeve za "Gumbe" i odgovarajuće neparne brojeve za "Vrijednosne zaslone"
- Ova se postavka može prilagoditi vašim potrebama dok prilagođavate kôd.
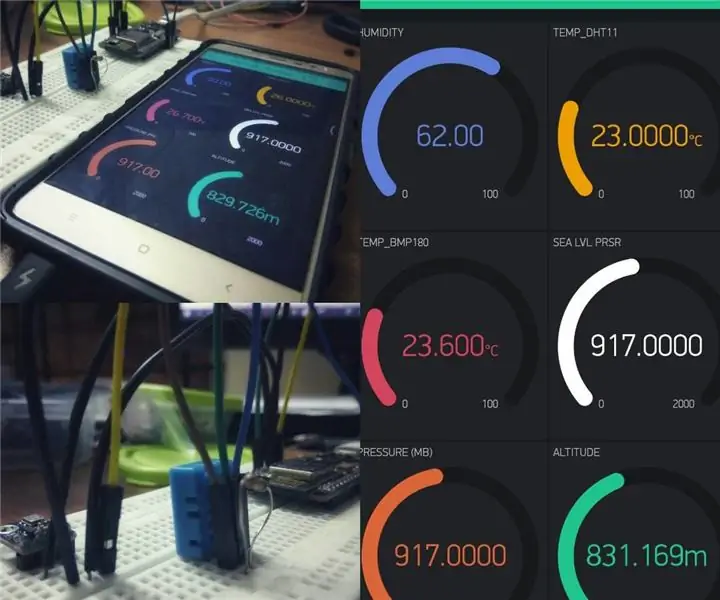
Slika 7: Nadzorna ploča projekta (Odricanje od odgovornosti: Zanemarite vrijednosti koje je ovo snimak zaslona nakon što sam testirao meteorološku postaju. Vaše bi trebale biti slične, samo s praznim licima poput V7)
Korak 6: Prijenos koda
- Nakon uspješne kompilacije u 2. koraku (greške nisu pronađene) možete učitati kôd na svoj xChips. Prije prijenosa provjerite jesu li prekidači okrenuti prema "B" i "DCE".
- Nakon uspješnog prijenosa otvorite aplikaciju Blynk na svom mobilnom uređaju.
- Otvorite svoj projekt od 3. koraka.
Slika 8
- Pritisnite play i pritisnite odgovarajuće "gumbe" kako bi se podaci mogli prikazati u vašoj aplikaciji i na OLED zaslonu.
- Sada je vaša vremenska postaja Blynk spremna za rad!
Korak 7: Kodirajte
Blynk_Weather_Station.ino Arduino Arduino kôd za vremensku postaju s Blynkom i xCHIPS -om. Ovaj kôd omogućuje vam bežično upravljanje vremenskom stanicom s mobilnog uređaja i primanje ažuriranja vremenskih podataka izravno na vaš mobilni uređaj s vremenske postaje xCHIP
#include // uključi jezgru knjižnicu
#include // uključi biblioteku vremenskih senzora #include // uključi biblioteku senzora svjetla #include // uključi biblioteku ESP8266 za WiFi #include // uključi biblioteku Blynk za upotrebu s ESP8266 #include // uključi OLED knjižnicuxSW01 SW01; // xSL01 SL01; plovak TempC; plutajuća vlažnost; plutajući UVA; float UV_Index; // token za provjeru autentičnosti koji vam je poslan // kopirajte i zalijepite token između dvostrukih navodnika char auth = "vaš auth token"; // vaše wifi vjerodajnice char WIFI_SSID = "vaše WiFi ime"; // unesite svoje ime wifi između dvostrukih navodnika char WIFI_PASS = "vaša WiFi lozinka"; // unesite svoju WiFi lozinku između dvostrukih navodnika BlynkTimer timer; // VirtualPin za temperaturu BLYNK_WRITE (V2) {int pinValue = param.asInt (); // dodjeljivanje dolazne vrijednosti s pina V1 varijabli if (pinValue == 1) {Blynk.virtualWrite (V1, TempC); OD01.println ("Temp_C:"); OD01.println (TempC); } else {}} // VirtualPin za vlažnost BLYNK_WRITE (V4) {int pin_value = param.asInt (); // dodjeljivanje dolazne vrijednosti s pina V3 varijabli if (pin_value == 1) {Blynk.virtualWrite (V3, Humidity); OD01.println ("Vlažnost:"); OD01.println (Vlažnost); } else {}} // VirtualPin za UVA BLYNK_WRITE (V6) {int pinvalue = param.asInt (); // dodjeljivanje dolazne vrijednosti s pina V5 varijabli if (pinvalue == 1) {Blynk.virtualWrite (V5, UVA); OD01.println ("UVA:"); OD01.println (UVA); } else {}} // VirtualPin za UV_Index BLYNK_WRITE (V8) {int pin_Value = param.asInt (); // dodjeljivanje dolazne vrijednosti s pina V7 varijabli if (pin_Value == 1) {Blynk.virtualWrite (V7, UV_Index); OD01.println ("UV_Indeks:"); OD01.println (UV_Indeks); } else {}} void setup () {// Konzola za otklanjanje pogrešaka TempC = 0; Serial.begin (115200); Wire.begin (2, 14); SW01.begin (); OLED.begin (); SL01.begin (); Blynk.begin (auth, WIFI_SSID, WIFI_PASS); odgoda (2000); } void loop () {SW01.poll (); TempC = SW01.getTempC (); Vlažnost = SW01.getHumidity (); SL01.poll (); UVA = SL01.getUVA (); UV_Index = SL01.getUV Indeks (); Blynk.run (); }
Preporučeni:
NaTaLia meteorološka stanica: Arduino solarna meteorološka postaja učinila je pravi put: 8 koraka (sa slikama)

Vremenska postaja NaTaLia: Arduino meteorološka stanica na solarni pogon učinila je to na pravi način: Nakon godinu dana uspješnog rada na 2 različite lokacije, dijelim svoje planove projekta meteoroloških stanica na solarni pogon i objašnjavam kako se razvila u sustav koji zaista može opstati dugo vremena razdoblja iz solarne energije. Ako pratite
DIY meteorološka stanica i senzorska stanica WiFi: 7 koraka (sa slikama)

DIY meteorološka stanica i WiFi senzorska stanica: U ovom projektu ću vam pokazati kako stvoriti meteorološku stanicu zajedno sa stanicom sa WiFi senzorom. Senzorska stanica mjeri lokalne podatke o temperaturi i vlažnosti i šalje ih putem WiFi -a meteorološkoj postaji. Meteorološka stanica tada prikazuje t
ESP8266 NodeMCU + LM35 + Blynk (IOT meteorološka stanica/ digitalni senzor temperature): 4 koraka

ESP8266 NodeMCU + LM35 + Blynk (IOT meteorološka stanica/ digitalni senzor temperature): Bok dečki! U ovom Instructableu naučit ćemo kako spojiti LM35 senzor na NodeMCU i prikazati te podatke o temperaturi na internetu na pametnom telefonu s aplikacijom Blynk. (Također u ovom projektu koristit ćemo SuperChart widget u Bl
Uradi sam meteorološka stanica pomoću DHT11, BMP180, Nodemcu s Arduino IDE -om preko Blynk poslužitelja: 4 koraka

DIY meteorološka postaja pomoću DHT11, BMP180, Nodemcu s Arduino IDE -om preko Blynk poslužitelja: Github: DIY_Weather_Station Hackster.io: Vremenska postaja Vidjeli biste da je Weather Application u redu? Na primjer, kad ga otvorite, upoznat ćete vremenske uvjete poput temperature, vlažnosti itd. Ta očitanja su prosječna vrijednost velike
IoT meteorološka stanica pomoću aplikacije Blynk: 5 koraka

IoT Weather Station Using Blynk Application: Ovaj projekt se odnosi na početne korake u IoT svijetu, ovdje ćemo spojiti DHT11/DHT22 senzor s NodeMCU ili drugom pločom zasnovanom na ESP8266 i primati podatke na internetu koje ćemo koristiti Blynk aplikaciju, upotrijebite sljedeći vodič link ako ste
