
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.



Ovo je još jedan video zapis o Uvodu u ESP32 LoRa. Ovaj put ćemo posebno govoriti o grafičkom prikazu (od 128x64 piksela). Knjižnicu SSD1306 koristit ćemo za prikaz informacija na ovom OLED zaslonu i predstaviti primjer animacije pomoću XBM slika.
Korak 1: Korišteni resursi

1 Heltec WiFi LoRa 32
Protoboard
Korak 2: Zaslon


Zaslon koji se koristi na razvojnoj ploči je OLED od 0,96 inča.
Ima 128x64 i jednobojan je.
Ima I2C komunikaciju i spojen je na ESP32 putem 3 žice:
SDA na GPIO4 (za podatke)
SCL na GPIO15 (za sat)
RST na GPIO16 (za resetiranje i početak prikaza)
Korak 3: Knjižnica SSD1306

To se može pronaći zajedno sa skupom knjižnica koje pruža Heltec-Aaron-Lee.
Ima nekoliko funkcija za pisanje nizova, crtanje linija, pravokutnika, krugova i prikaz slika.
github.com/Heltec-Aaron-Lee/WiFi_Kit_series
Korak 4: Animacijske i XBM datoteke



Za prikaz animacije koristit ćemo funkciju knjižnice drawXbm.
Format slike XBM sastoji se od niza znakova u kojima svaki element tekstualno predstavlja skup jednobojnih piksela (svaki po 1 bit), kroz heksadecimalnu vrijednost. Oni su ekvivalentni jednom bajtu.
Budući da se više znakova koristi za predstavljanje jednog bajta, te su datoteke obično veće od onih iz trenutno usvojenih formata. Prednost je što se mogu sastaviti izravno bez potrebe za prethodnim tretmanom.
Osim niza, uključene su i dvije postavke koje određuju veličinu slike.
Za izradu animacije potrebne su nam slike koje će činiti okvire.
Za rad možemo koristiti bilo koji softver za uređivanje slika. Jedine mjere opreza koje trebamo poduzeti su prvo držati veličinu kompatibilnom s zaslonom i koristiti jednobojne datoteke.
Da bismo generirali datoteke, možemo ih nacrtati ili uvesti slike. Ovdje smo odlučili urediti sliku u boji pomoću PaintBrush -a i nacrtali smo svaki od okvira
Originalna slika - 960x707 piksela --p.webp
Sljedeći korak je učiniti ga jednobojnim spremajući ga kao jednobojnu bitnu kartu.
Zatim ga mijenjamo na veličinu kompatibilnu s zaslonom.
Obratite posebnu pozornost na mjerne jedinice. U ovom slučaju sliku smo prilagodili tako da zauzima cijelu visinu zaslona (okomito = 64 piksela).
Sa slikom u ispravnoj veličini, mi ćemo je urediti kako bismo oblikovali okvire. Ovdje brišemo svaki luk razine signala i spremamo ih kao odgovarajuće okvire.
Sada moramo pretvoriti BMP datoteke u XBM format.
Postoji nekoliko softverskih opcija koje mogu izvršiti ovu pretvorbu. Također smo odabrali GIMP kao opciju uređivača.
U našem primjeru koristili smo PaintBrush za generiranje i uređivanje datoteka. Međutim, svaki od ovih procesa mogao se izvesti u Gimpu (ili bilo kojem drugom uređivaču).
Za pretvorbu prvo otvorimo datoteku.
Kad je slika otvorena, možemo odabrati Datoteka => Izvezi kao …
U prozoru Izvoz slike moramo promijeniti odredišnu datotečnu ekstenziju za XBM. Gimp će biti zadužen za identifikaciju željenog formata i predstavljanje više opcija …
Prilikom izvoza Gimp će predstaviti druge mogućnosti. Možemo ostaviti zadane vrijednosti.
Nakon pretvaranja svih datoteka imat ćemo četiri XBM datoteke, po jednu za svaki okvir.
Kopirajmo ih sada u mapu izvornog koda i preimenujmo ih promjenom njihovih proširenja u.h.
Korak 5: Izlazak iz XBM datoteka

XBM datoteke možemo otvoriti u bilo kojem uređivaču teksta, gdje ćemo vidjeti matricu slike i podatke o veličini slike koji su već definirani.
Korak 6: Izvorni kod
Izvorni kod: Izjave
Uključit ćemo potrebne knjižnice, kao i slikovne datoteke. Definiramo položaje slike i prijelazni interval. Također usmjeravamo OLED pinove spojene na ESP32. Na kraju, stvaramo i prilagođavamo objekt Display.
// Uključi kao potrebne biblioteke #include #include "SSD1306.h" // Incluindo os arquivos de imagem #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" // definira definiciju da imagem i intervalo de transição #define posX 21 #define posY 0 #define intervalo 500 // Pinos do OLED estão conctados ao ESP32: I2C // OLED_SDA - GPIO4 // OLED_SCL - GPIO15 // OLED_RST - - GPIO16 #define SDA 4 #define SCL 15 #define RST 16 // O RST za upravljanje softverskim zaslonom SSD1306 (0x3c, SDA, SCL, RST); // Cria e ajusta o Objeto display
Izvorni kod: Setup ()
Inicijalizirajte zaslon i okrenite zaslon okomito. Radnja nije obavezna.
void setup () {display.init (); // inicia o display display.flipScreenVertical (); // inverte verticalmente a tela (opcionalno)}
Izvorni kod: Loop ()
Prvo što trebate učiniti u petlji je da očistite zaslon. Učitavamo okvir 1 u međuspremnik koristeći posX i posY početne položaje. Informiramo veličinu slike pomoću frame1_width i frame1_height, te imenom niza koji sadrži bitove slike. Prikazujemo međuspremnik na zaslonu i čekamo interval prije nego što prikažemo sljedeći okvir.
void loop () {display.clear (); // limpa tela // carrega para o međuspremniku o okviru 1 // usando as posições iniciais posX e posY // informacije o tamanho da imagem com frame1_width e frame1_height // informacije o nome da matriz que contem os bits da imagem, no caso frame1_bits display.drawXbm (posX, posY, frame1_width, frame1_height, frame1_bits); // mostra o međuspremniku nema prikaza display.display (); // aguarda um intervalo antes de mostrar o próximo frame delay (intervalo);
Postupak ponavljamo za sve ostale okvire.
// ponavljati processo para todos os outros frame display.clear (); display.drawXbm (posX, posY, frame2_width, frame2_height, frame2_bits); display.display (); kašnjenje (intervalo); display.clear (); display.drawXbm (posX, posY, frame3_width, frame3_height, frame3_bits); display.display (); kašnjenje (intervalo); display.clear (); display.drawXbm (posX, posY, frame4_width, frame4_height, frame4_bits); display.display (); kašnjenje (intervalo); }
Korak 7: Dopuna koda



Kad je IDE otvoren, otvorite datoteku s izvornim kodom dvostrukim klikom na.ino datoteku ili odlaskom na izbornik Datoteka.
Kad je Heltec spojen na USB, odaberite izbornik Alati => Kartica: "Heltec_WIFI_LoRa_32"
Još uvijek u izborniku Alati odaberite COM port na koji je spojen Heltec.
Pritisnite gumb UPLOAD…
… I pričekajte zaključak.
Korak 8: Datoteke
Preuzmite datoteke:
INO
Preporučeni:
TTGO (kolor) zaslon s mikropythonom (TTGO T-zaslon): 6 koraka

TTGO (kolor) zaslon s Micropythonom (TTGO T-zaslon): TTGO T-zaslon je ploča temeljena na ESP32 koja uključuje zaslon u boji od 1,14 inča. Ploča se može kupiti za nagradu manju od 7 USD (uključujući dostavu, nagrada viđena na banggood -u). To je nevjerojatna nagrada za ESP32 uključujući zaslon. T
I2C / IIC LCD zaslon - Upotrijebite SPI LCD za I2C LCD zaslon Korištenje SPI do IIC modula s Arduinom: 5 koraka

I2C / IIC LCD zaslon | Upotrijebite SPI LCD na I2C LCD zaslonu Korištenje SPI na IIC modula s Arduinom: Zdravo dečki, budući da normalni SPI LCD 1602 ima previše žica za povezivanje pa je vrlo teško povezati ga s arduinom, ali na tržištu postoji jedan modul koji može pretvoriti SPI zaslon u IIC zaslon pa morate spojiti samo 4 žice
I2C / IIC LCD zaslon - Pretvorite SPI LCD u I2C LCD zaslon: 5 koraka

I2C / IIC LCD zaslon | Pretvorite SPI LCD u I2C LCD zaslon: za korištenje spi lcd zaslona potrebno je previše povezivanja, što je zaista teško učiniti pa sam pronašao modul koji može pretvoriti i2c lcd u spi lcd pa krenimo
ESP32 i OLED zaslon: internetski sat - DHT22: 10 koraka (sa slikama)

ESP32 i OLED zaslon: internetski sat - DHT22: Ovaj Instructable natječe se na natjecanju: " GIFs Challenge 2017 ", ako vam se sviđa, dajte svoj glas klikom na gornji natpis. Hvala vam puno! ;-) Ovaj vodič je nastavak putovanja kako biste saznali više o ovom velikom IoT uređaju
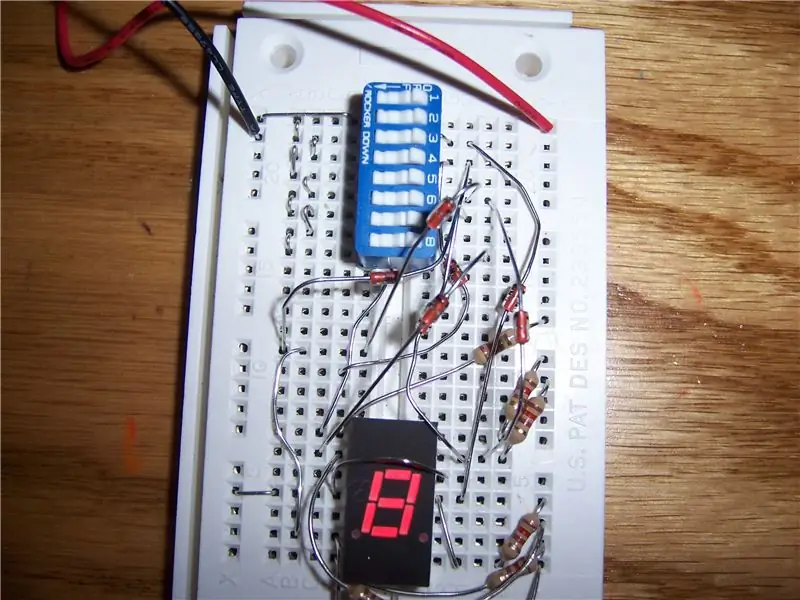
TOD: Dioda Matrix ROM Uvod (7-segmentni zaslon): 7 koraka

TOD: Dioda Matrix ROM Uvod (7-segmentni zaslon): Tone dioda Nova serija instrukcija koje će koristiti tone i tone dioda. Nema IC -ova na glas, jedini poluvodiči su diode i tranzistori. Jedine pasivne komponente naglas su kondenzatori, otpornici, prekidači, prigušnice i
