
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.

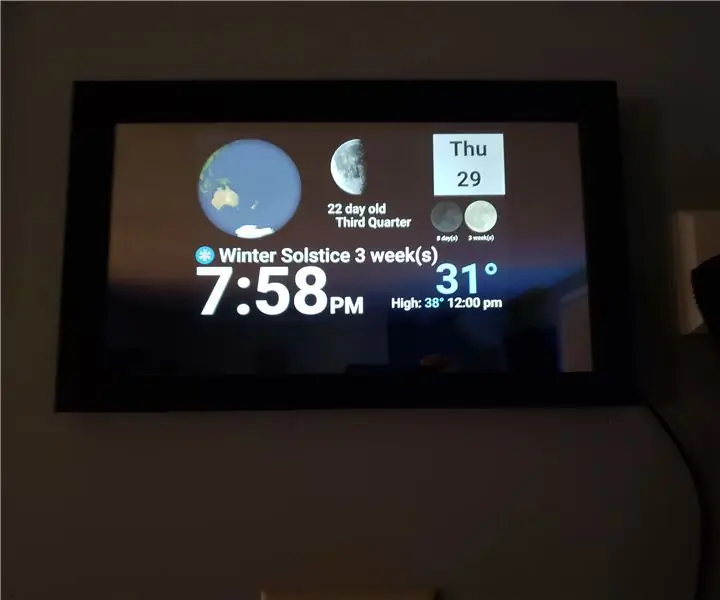
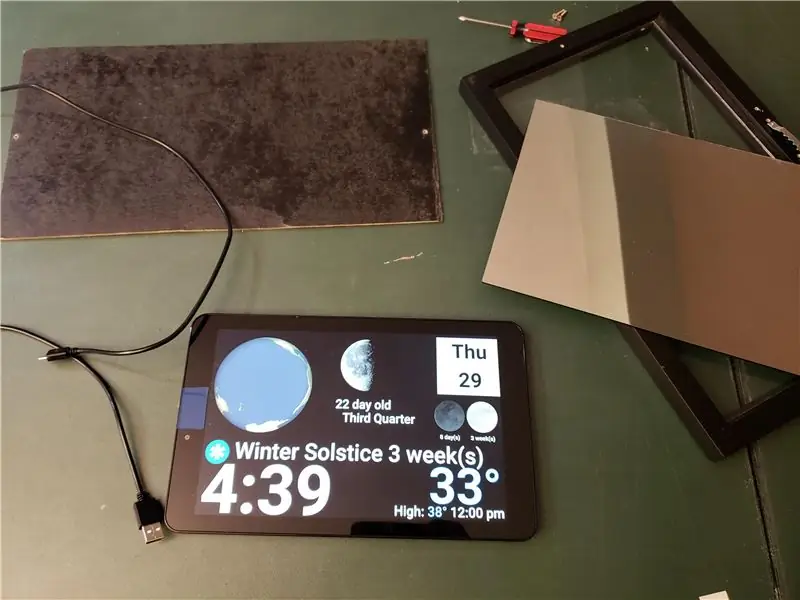
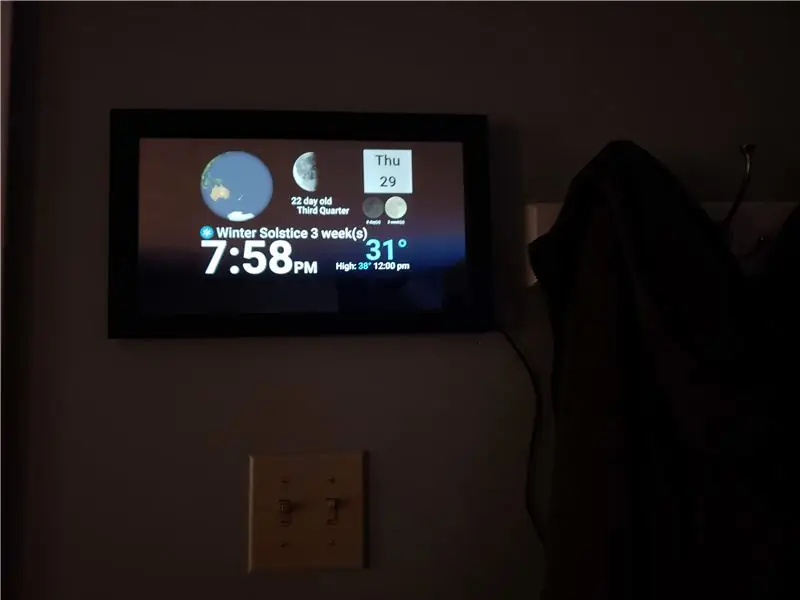
Magični zrcalni sat s tabletom koji prikazuje Mjesec / Zemlju i trenutne vanjske uvjete.
Korak 1: Instalacija
Klonirajte projekt na web poslužitelju koji podržava LAMP (PHP/Apache)
$ cd /var /www
klon $ git
Apache2 konfiguracijska datoteka
Ime poslužitelja moon.myserver.com ServerAlias moon.myserver.com Administrator poslužitelja [email protected] DocumentRoot/var/www/MoonClock Opcije FollowSymLinks AllowOverride Sve Zahtijeva sve odobrene Konfiguriraj postavke aplikacije
U postavkama/ mapi projekta kopirajte settings.shadow.php u settings.php, prilagodite php vrijednosti u skladu s lokalnom konfiguracijom.
// vremenski API $ weatherAPIURL = 'https://api.forecast.io/'; $ weatherAPIKey = 'MOJ API KLJUČITE OVDJE'; $ latitude = '42.512000 '; $ longitude = '-71,151510'; Posebna značajka
Ako želite da vam temperature budu označene bojom, više crvene za vruće vani, više plave za hladne vani, možete stvoriti i usmjeriti ovu aplikaciju na sljedeći URL GitHub -a: https://github.com/khinds10/TemperatureAPI i dodijeliti nove stvorio URL na sljedeću PHP vrijednost
// API temperature temperature $ temperatureColorAPI = 'https://my-temperature.api.net';
Korak 2: Potrebne zalihe




1) Stara ploča
2) Okvir za slike dovoljno velik da potpuno okruži tablet
3) Dvosmjerno ogledalo izrezano prema okviru
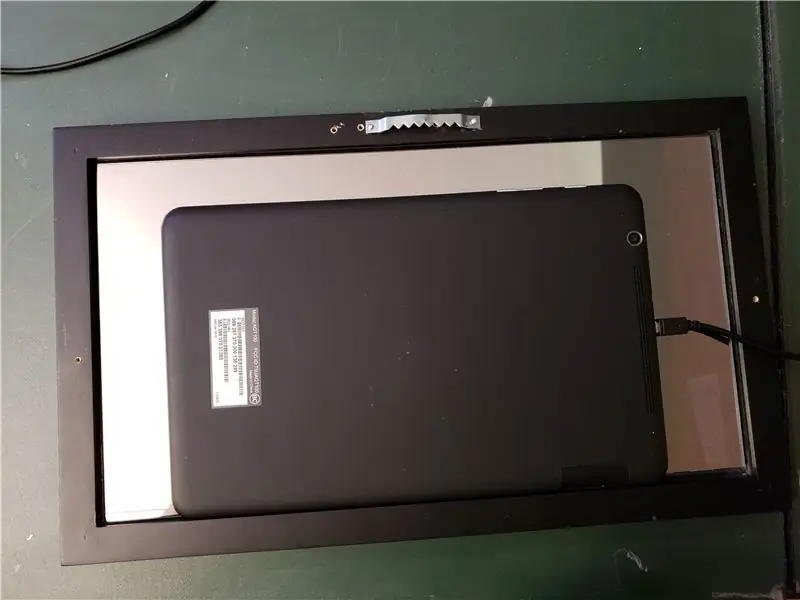
4) Tanki komad drveta, izrezan na istu VxW samog okvira za sliku. Ovo će biti pričvršćeno na stražnju stranu cijelog okvira slike, držeći tablet unutra kao da je unutar tanke kutije.
Korak 3: Izgradnja projekta




Za dobru mjeru, obojite stražnju ploču (tanki komad drveta) okvira slike u crno kako biste spriječili njeno prikazivanje kroz dvosmjerno ogledalo.
Postavite dvosmjerno ogledalo ispred tableta, stavio sam štapić za boje (također obojen crnom bojom na prednjoj strani) da podigne zaslon tableta više u okviru kako bi izgledao centriranije.
Korak 4: ZAVRŠNI KORACI

Na samom tabletu instalirajte aplikaciju preglednika "u stilu kioska", onu koja ima za cilj da ista stranica ostane prikazana duže vrijeme. Također bi trebao držati zaslon uključenim, tako da se ne isključuje zbog neaktivnosti kada je unutar okvira.
Usmjerite aplikaciju preglednika kioska na gore stvorenu novu web lokaciju.
Pričvrstite stražnju ploču (tanki komad drveta) na sliku, objesite je na zid s USB napajanjem u blizini.
Preporučeni:
Jednostavno beskonačno ogledalo s Arduino Gemmom i NeoPikselima: 8 koraka (sa slikama)

Jednostavno beskonačno ogledalo s Arduino Gemmom i neopikselima: Gle! Pogledajte duboko u očaravajuće i varljivo jednostavno ogledalo beskonačnosti! Jedna traka LED dioda sjaji prema unutra na zrcalnom sendviču kako bi stvorila učinak beskrajnog odraza. Ovaj projekt će primijeniti vještine i tehnike iz mog uvoda Arduin
Ladice za žetvu - prijava za NASA -u raste izvan Zemlje: 5 koraka (sa slikama)

Ladice za žetvu - NASA -ina prijava na natječaj Growing Beyond Earth: Sažetak: Na međunarodnoj svemirskoj postaji astronauti nemaju mnogo prostora za uzgoj hrane. Ovaj hidroponski vrt dizajniran je za učinkovit rad koristeći minimalnu količinu prostora za berbu 30 biljaka prema rotirajućem rasporedu u nultoj gravi
Pejzaž iz moje zemlje: 4 koraka

Pejzaž iz moje zemlje: Pozdrav svima! Ovo je moj prvi projekt i želim ga podijeliti s vama! Ideja je potekla iz prekrasnog krajolika, iz moje zemlje
Odvajanje stolnog tvrdog diska za dobivanje magneta od rijetke zemlje .: 8 koraka

Izvlačenje stolnog tvrdog diska za dobivanje magneta rijetkih zemalja: U ovom uputstvu pokazat ću vam korake za odvajanje tvrdog diska računala i dobivanje magneta od rijetkih zemalja s njega
Sciphone I68 GPRS + MMS postavljanje Sve zemlje Otporan na budalaštinu: 8 koraka

Sciphone I68 GPRS + MMS postavljanje Sve zemlje zaštićene od smetnji: sciphone i68 + je vrlo dobar klon uvijek popularnog iPhonea po sniženoj cijeniOva instrukcija će vam pokazati kako jednostavno postaviti postavke GPRS -a i MMS -a na vašem sciphone i68 tako da možete šaljite i primajte slikovne poruke i surfajte i
