
Sadržaj:
- Korak 1: Vuforia 1
- Korak 2: Vuforia 2
- Korak 3: Vuforia 3
- Korak 4: Vuforia 4
- Korak 5: Vuforia 5
- Korak 6: Vuforia 6
- Korak 7: Vuforia 7
- Korak 8: Jedinstvo 1
- Korak 9: Jedinstvo 2
- Korak 10: Jedinstvo 3
- Korak 11: Jedinstvo 4
- Korak 12: Jedinstvo 5
- Korak 13: Jedinstvo 6
- Korak 14: Jedinstvo 7
- Korak 15: Jedinstvo 8
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.

Inicialmente se debe descargar e instalar Unity 5. X, esto lo puedes hacer desde la página principal de unit:
Lo siguiente que debes hacer es ir a la página de vuforia y crear una cuenta:
developer.vuforia.com/home-page
Korak 1: Vuforia 1

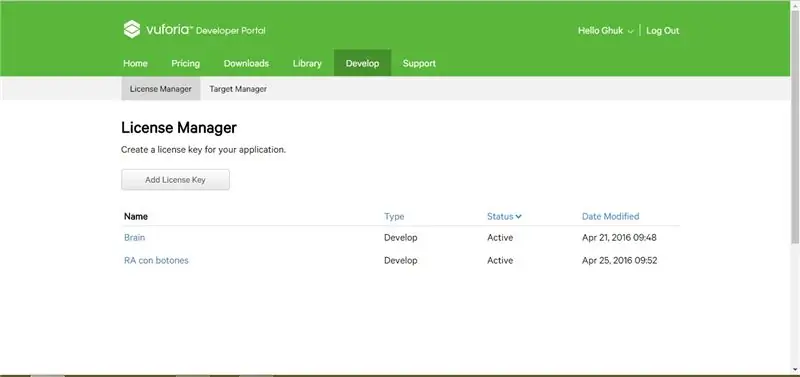
Vas a la pestaña de Develop y seleccionas "Add license key", despues escoges development y escribes el nombre de tu app.
Korak 2: Vuforia 2

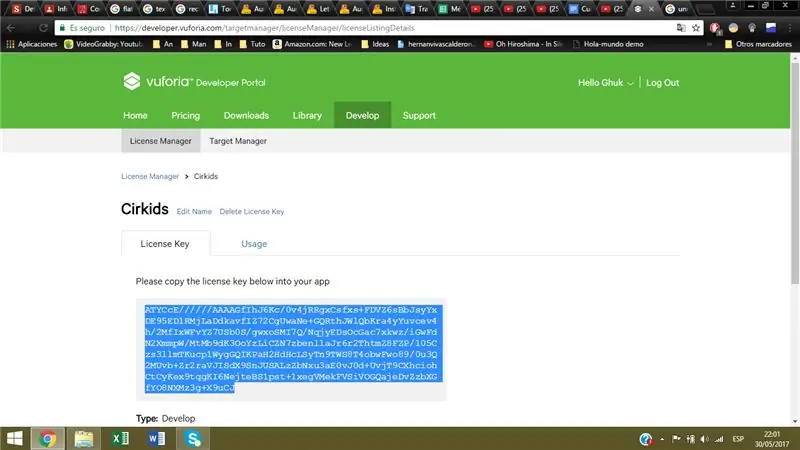
A continuación ingresas en la licence que acabas de crear y guardar el código que pertenece a esta.
Korak 3: Vuforia 3

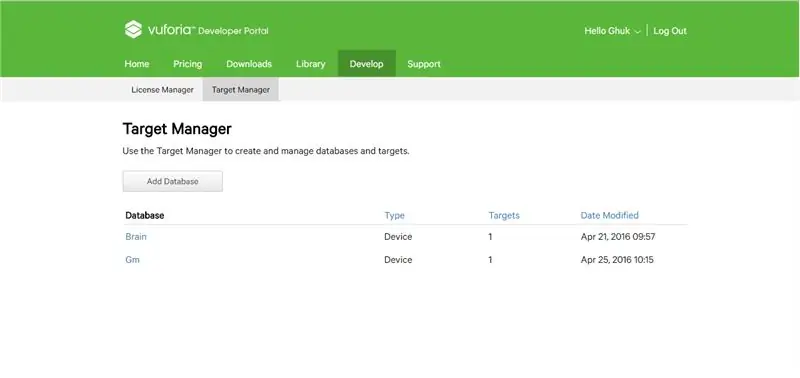
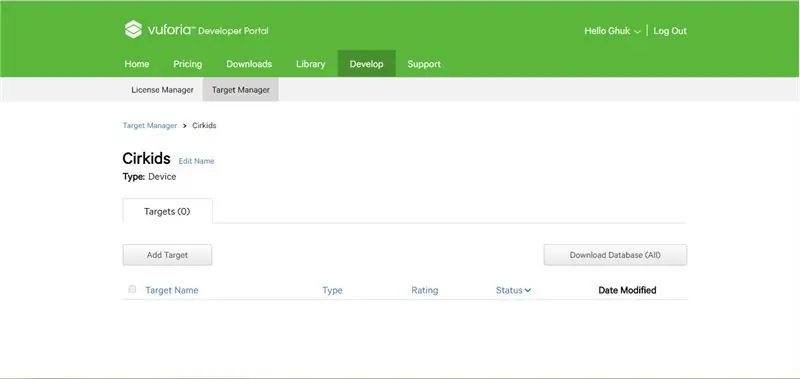
Odaberite Target Manager i kliknite "Dodaj bazu podataka".
Korak 4: Vuforia 4

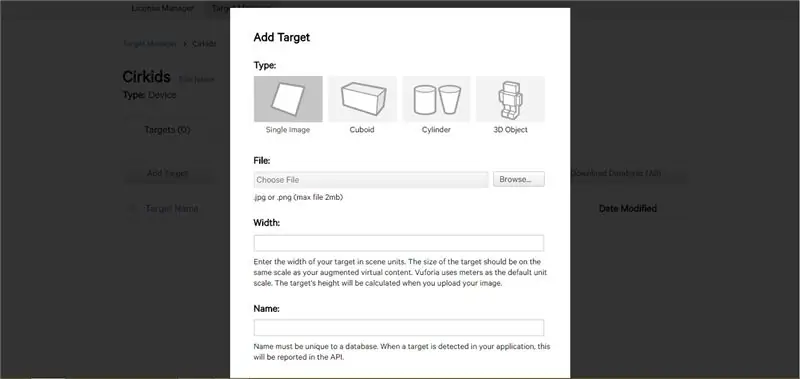
Después de crear la base de datos, Ingresamos en esta y damos click en "Add Target".
Korak 5: Vuforia 5

Lo siguiente es cargar la imagen que usaremos como marcador en nuestra aplicación de realidad aumentada, en la casilla de ancho (širina) colocan 5.
Korak 6: Vuforia 6

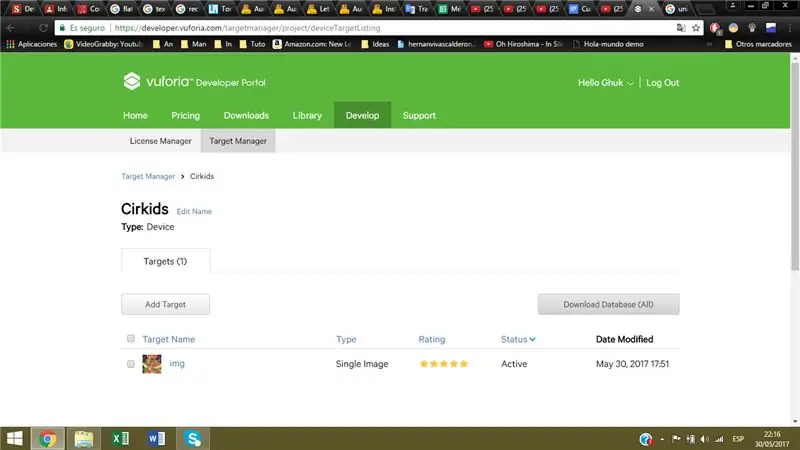
Después de cargar la image možete kliknuti na botu "Preuzmi bazu podataka", recuerda que entre más estrellas tenga tu "Target", está será reconocida más fácilmente por tu applicación.
Korak 7: Vuforia 7

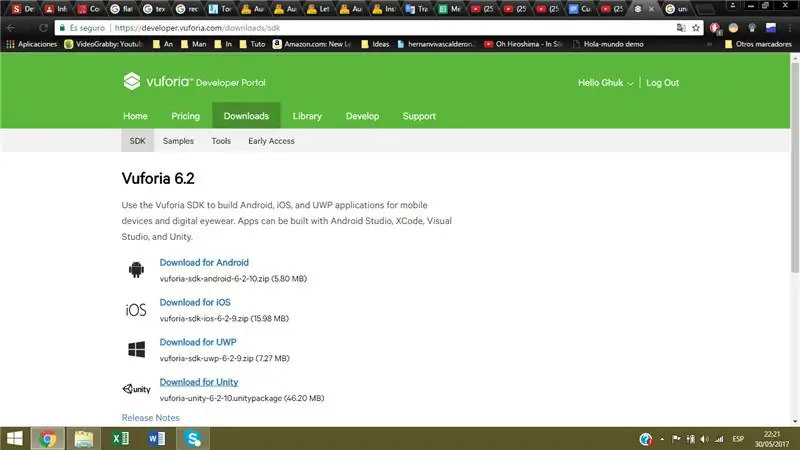
Vas a las pestaña “Downloads” y descargar el SDK de vuforia para Unity.
Korak 8: Jedinstvo 1

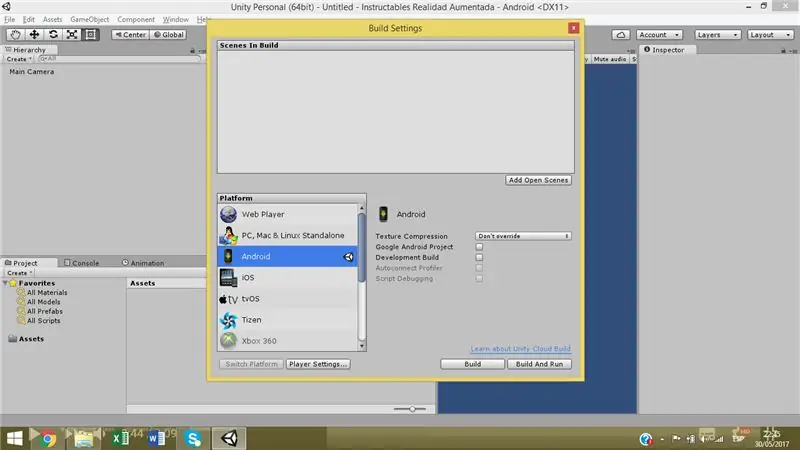
Abrimos unit y creamos un nuevo proyecto, en este vamos a File -> Build Settings y seleccionamos como plataforma android. Recuerda tener instalira SDK za android.
Korak 9: Jedinstvo 2

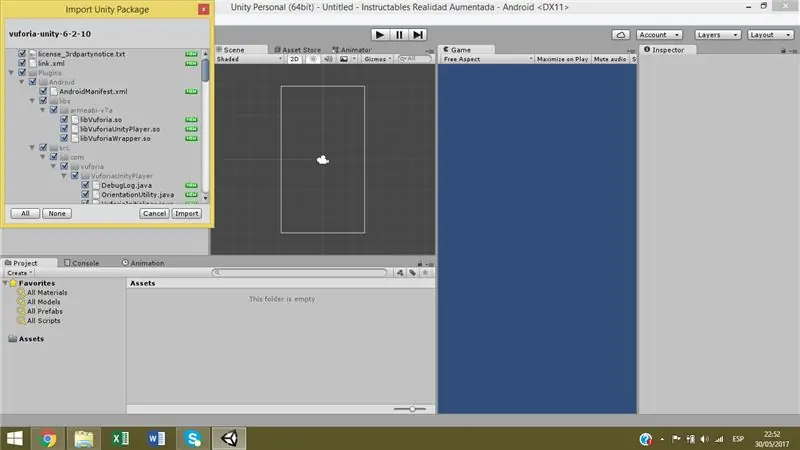
Arrastramos el SDK de Vuforia y lo soltamos en Assets, luego le damos en importar.
Korak 10: Jedinstvo 3

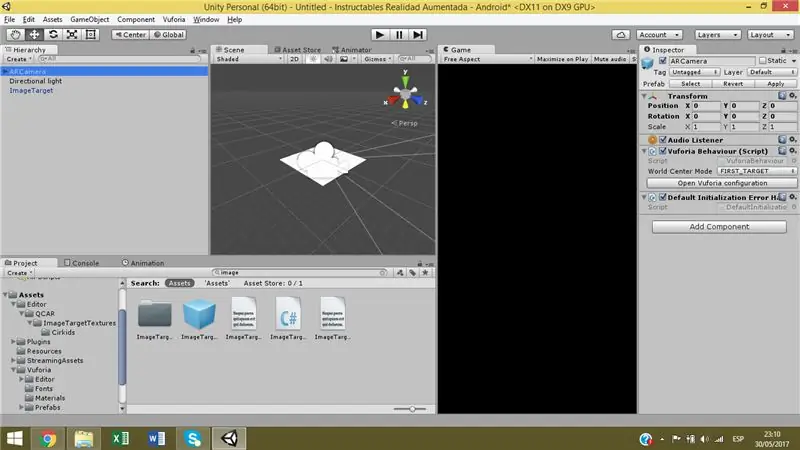
Hacemos lo mismo con el Target que creamos. Guardamos la escena, borramos la Main camera, agregamos el prefab "ARCamera" i montažni "ImageTarget". Da biste odabrali ARCameru, kliknite "Otvori konfiguraciju vuforije".
Korak 11: Jedinstvo 4

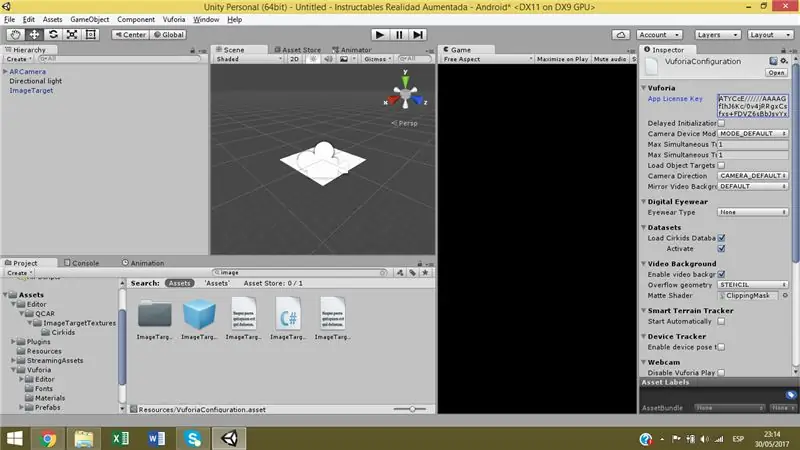
U "Licencnom ključu aplikacije" prikupljeni su podaci o ažuriranju na stranici o vuforiji i aktiviranje opcije "Učitaj bazu podataka TuDatabase".
Korak 12: Jedinstvo 5

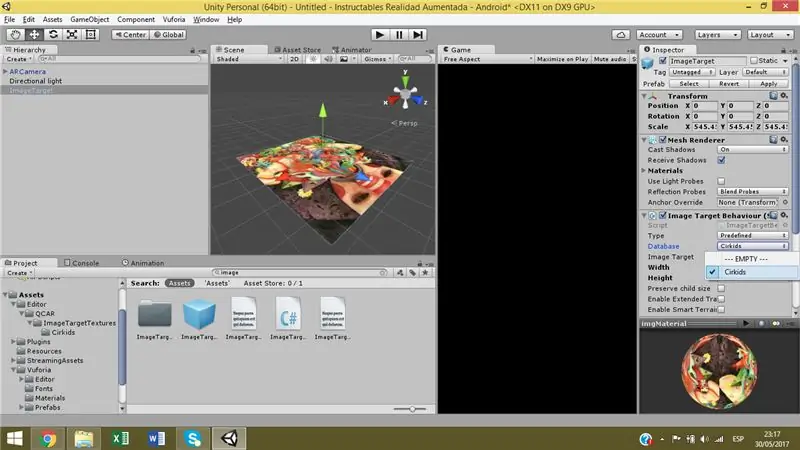
Odaberite ImageTarget y en "Database" escogemos la nuestra.
Korak 13: Jedinstvo 6

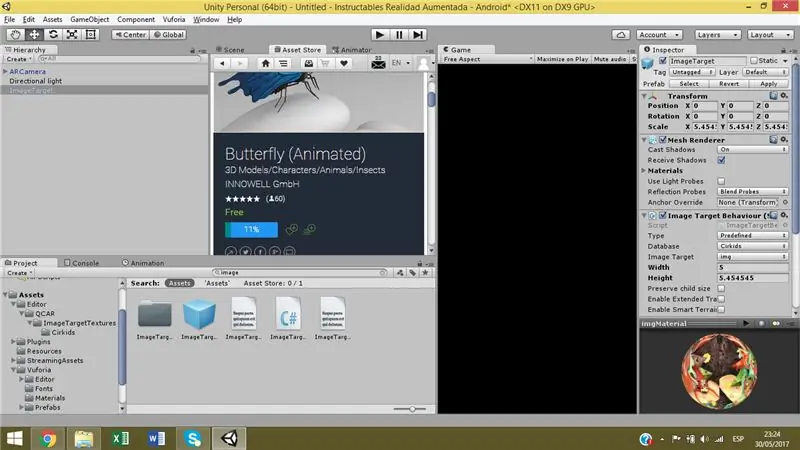
En la Asset Store nudi besplatne 3D modele za besplatno preuzimanje.
Korak 14: Jedinstvo 7

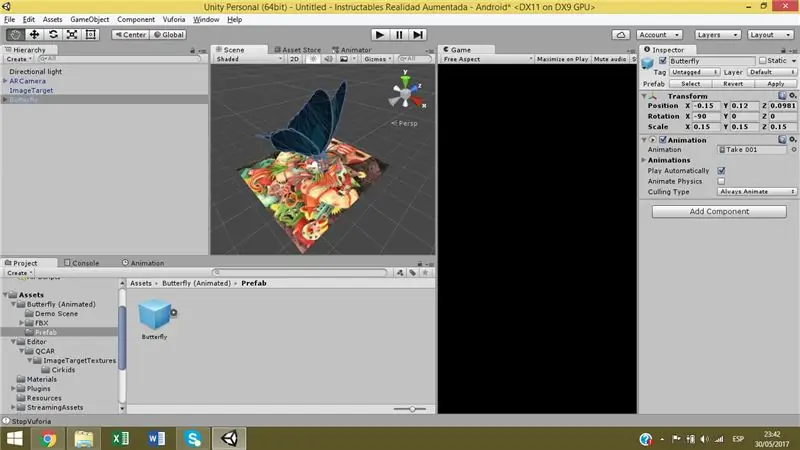
Agregamos a nuestra escena el prefab del modelo 3D.
Korak 15: Jedinstvo 8

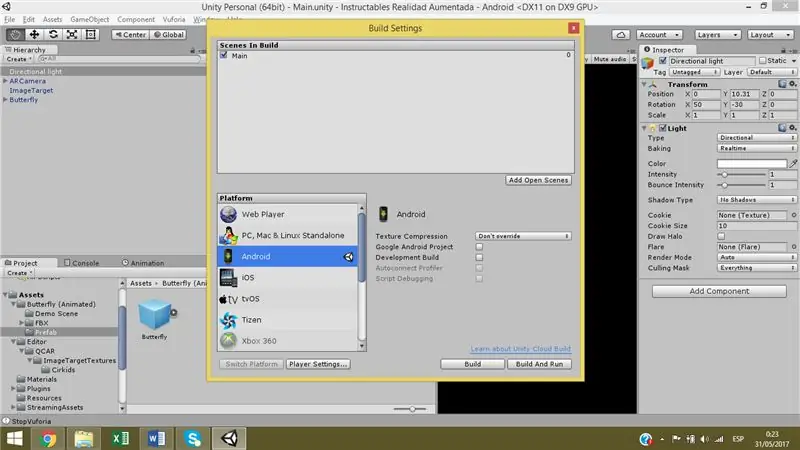
Konačno abrimos "Build Settings", agregamos la escena que tenemos abierta y le damos al botón "Build", de esta forma se izvozno nuestra aplikacija.
Preporučeni:
Arduino kontrolira Player in Unity: 7 koraka

Arduino kontrolira Player u Unityju: S projektom je moguće ukloniti plejera u Unity sa Arduino ekranom osjetljivim na dodir. Ook is er een waarde die na een tijdje steeds minder word, in mijn project heet deze waarde " kisik ". Motika lager deze waarde wo
Pokrenite igru Jump koristeći Unity, BT Arduino, ultrazvučni senzor: 14 koraka

Pokreni Jump Game koristeći Unity, BT Arduino, ultrazvučni senzor: Nakon uspjeha mog projekta Unity Unity Multiplayer 3D hologramska igra i hologramski projektor za PC, ovo je drugi projekt u jedinstvu. Stoga je za dovršetak cijelog projekta od početka do kraja igre potrebno dosta vremena za proučavanje. Kad počnem
Arduino kontroler igre + igra Unity: 5 koraka

Arduino kontroler igre + igra Unity: U ovom uputstvu pokazat ću vam kako izgraditi/programirati arduino kontroler igre koji se može povezati s jedinstvom
Jednostavan Unity kontroler: 5 koraka

Simple Unity Controller: OpisOvaj projekt je vrlo jednostavan kontroler koji može dati ulaz Unityju pritiskom na tipke. Dizajnirao sam ga za kontrolu igre u kojoj igrač može ići lijevo i desno. Naravno, uvijek ga možete prilagoditi za više kontrola. Ne postoji n
Vuforia 7 otkrivanje zemaljske ravnine proširene stvarnosti .: 8 koraka

Proširena stvarnost Vuforia 7 Detection Ground Plane Detekcija. Vuforijin SDK za proširenu stvarnost za Unity 3D koristi ARCore i ARKit za otkrivanje zemaljskih ravnina u AR -u. Današnji će vodič koristiti njihovu izvornu integraciju u Unityju za izradu AR aplikacije za Android ili IOS. Auto će s neba pasti na zemlju
