
Sadržaj:
- Korak 1: Programiranje sučelja za obradu (postavljanje)
- Korak 2: Programiranje sučelja za obradu (Glavni izbornik)
- Korak 3: Programiranje sučelja za obradu (izbornik "Poduči")
- Korak 4: Programiranje sučelja za obradu (izbornik "Evaluate")
- Korak 5: Kad je miš pritisnut
- Korak 6: Kad se miš vuče
- Korak 7: Kad je miš otpušten
- Korak 8: Komunikacija s Arduinom
- Korak 9: Postavljanje Arduina (shema)
- Korak 10: Programiranje Arduina
- Korak 11: To je sve, zabavite se
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.


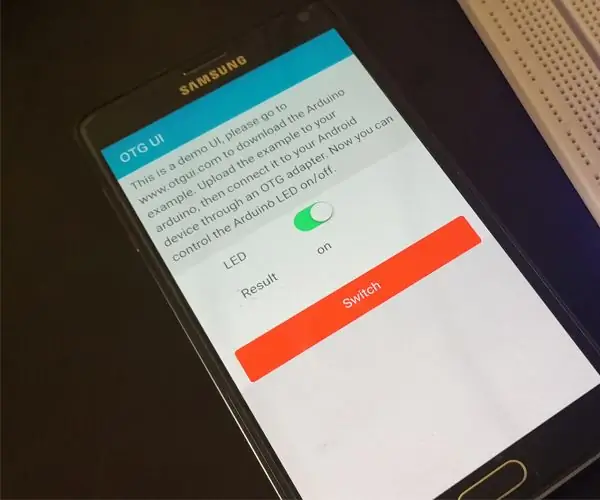
Ovaj projekt razvijen je kao dio sveučilišnog razreda, cilj je bio napraviti interaktivni sustav za poučavanje i vrednovanje određene teme. Za to smo koristili Processing na računalu za sučelje i Arduino NANO za arkadni gumb i LED diode, tako da je prilično jednostavno. Za poučavanje nudi sučelje na kojem je prikazan model i korisnik može kliknuti svaku od komponenti da biste dobili njegov tekstualni opis. Međutim, za procjenu korisnika, nudi problem sličan zagonetki, gdje korisnik mora povući i ispustiti svaki dio da bi izgradio odgovarajući model, te pritisnuti gumb za potvrdu svog odgovora, a zatim će LED diode na gumbu reći korisniku ako je odgovor točan ili ne.
Najčešći problem na koji smo naišli pri izradi ovog projekta bila je komunikacija između Processinga i Arduina jer se kašnjenje veze moglo razlikovati između računala, ometajući prenosivost uređaja. Također, morate definirati port na koji je Arduino spojen svaki put, jer se svaki priključeni USB uređaj računa pa morate provjeriti na kojem je COM -u.
Korak 1: Programiranje sučelja za obradu (postavljanje)

Postavili smo varijable koje će se koristiti, položaj svih dijelova kao nizove x i y kordinata, kao i nizove za slike svakog od dijelova za izbornike Teach (imgA) i Evaluate (img), niz za provjeru jesu li odgovori točni i nizovi za bovere i zaključane zaključke, koji će utvrditi je li miš iznad komada i pokušava li ih pokupiti. Zatim nastavite s njihovom inicijalizacijom i otvorite port s kojeg će sučelje komunicirati s Arduinom.
Korak 2: Programiranje sučelja za obradu (Glavni izbornik)


Prvo, na glavnom izborniku prikazat će se dva gumba, a kada se pritisne jedan od njih, program će učitati izbornik "Poduči" ili izbornik "Evaluacija".
Dakle, kada je miš pritisnut, a nalazi se iznad jedne od tipki, šalje pozicije svih dijelova koji su potrebni novom izborniku i učitava drugi izbornik.
Korak 3: Programiranje sučelja za obradu (izbornik "Poduči")


Ovdje, ako miš lebdi nad jednim od dijelova, aktivirat će odgovarajući pokazivač, koji bi, ako se pritisne miš, aktivirao odgovarajući tekst i prikazati ga na ekranu.
Korak 4: Programiranje sučelja za obradu (izbornik "Evaluate")


Ovdje je isto, aktivirao bi bovere, koji bi, kada se pritisne miš, aktivirali zaključane, ali ovaj put umjesto prikaza tekstova, povukli bi odabrani dio. (To se temeljilo na "Povuci, ispusti i lebdi mišem." Iz processing.js)
Korak 5: Kad je miš pritisnut

Kao što je ranije rečeno, kada se pritisne miš i ako je pokazivač "istinit", aktivirat će se odgovarajuće zaključavanje.
Korak 6: Kad se miš vuče

Ako se miš povuče, stvarni izbornik je izbornik za procjenu, a jedno od zaključanih je "istina", povuklo bi odgovarajući dio uz miš.
Korak 7: Kad je miš otpušten


Dakle, ako je miš otpušten i još uvijek je na izborniku "Evaluate", dio koji se vukao stavio bi na mjesto na kojem trebate izgraditi model ako je dovoljno blizu i provjerio bi je li vaš odgovor točan. Tada bi se sve zaključane poruke i tekstovi poništili na "lažno".
Korak 8: Komunikacija s Arduinom

Dakle, ako pritisnete gumb na Arduinu, on će provjeriti postavljate li sve prave dijelove i govori vam je li točan ili pogrešan, a zatim šalje "1" ako je točan ili "2" ako je pogrešno Arduino.
Korak 9: Postavljanje Arduina (shema)


Ovo je bila shema koja se koristila za arduino, ali s arkadnim gumbom, pa bi zelena žica koja ide do gumba išla do donjeg priključka na gumbu (COM), a crvena žica u srednji (NO). Za LED diode upotrijebljen je otpornik od 220 Ω, a za gumb 1 kΩ.
Korak 10: Programiranje Arduina

Sada, gumb konfigurira kao INPUT na digitalnom pinu 2, a LED diode kao OUTPUT na 4, 6 i 8. Zatim konfigurira port i čita ga, ako dobije "1" (točan odgovor), osvijetlit će 3 LED diode jedna po jedna, ako dobije "2" (pogrešan odgovor), zasvijetliće samo jedna od njih. Također, ako je gumb pritisnut, poslao bi "e" na sučelje.
Korak 11: To je sve, zabavite se
Evo kodova koji se koriste za ovaj projekt:
Preporučeni:
Korisničko sučelje jednostavno za implementaciju -- OLED zaslon s joystickom i gumbima: 6 koraka

Korisničko sučelje jednostavno za implementaciju || OLED zaslon s joystickom i gumbima: Ovaj modul ima OLED zaslon s dvije tipke, 5-smjernom joystickom i troosnim mjeračem ubrzanja. Ovo je korisno pri postavljanju korisničkog sučelja za projekt. Hej, što ima ljudi? Akarsh ovdje iz CETech-a. Danas ćemo pogledati sve-u-jednom modul koji
DIZAJN ARDUINO IZBORNIKA S OLED-UI (KORISNIČKO SUČELJE): 4 koraka

DIZAJN ARDUINO IZBORNIKA S OLED-UI (KORISNIČKO SUČELJE): Pozdrav svima! U ovom ću vodiču pokušati objasniti kako napraviti ARDUINO IZBORNIK DIZAJNA pomoću i2c OLED zaslona. Poznat je i kao UI (korisničko sučelje). Koristi se za mnoge projekte, ali mora vam biti poznat s 3D pisača :) Ovdje također video
Korisničko sučelje za MicroPython: 9 koraka

Korisničko sučelje za MicroPython: Nedavno sam dobio ploču esp8266 i na nju instalirao MicroPython. Može se kontrolirati upisivanjem naredbe ili postavljanjem python koda na nju. Za instaliranje MicroPythona na esp8266 provjerite https://MicroPython.org/download/#esp8266 ili https: // Mic
Korisničko sučelje LCD -a: 4 koraka

Korisničko sučelje LCD -a: Korisničko sučelje LCD -a je, kao što možete očekivati, sučelje napravljeno za 16*2 LCD -e. Moći ćete prikazati vrijeme, informacije o hardveru, poruke … No moći ćete stvoriti i svoje vlastiti crtež i animacije, kako biste ih spremili i učitali. Potrebno: - Ard
Virtualno korisničko sučelje za EKG i otkucaje srca: 9 koraka

EKG i virtualno korisničko sučelje otkucaja srca: Za ovu upute pokazat ćemo vam kako izgraditi krug za primanje otkucaja srca i prikazati ga na virtualnom korisničkom sučelju (VUI) s grafičkim prikazom vašeg otkucaja srca i vašeg otkucaja srca. To zahtijeva relativno jednostavnu kombinaciju
