
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.

Vektorsku je ilustraciju često prilično teško zamotati okolo - osobito za početnike. Dok većina Illustratora koristi veće, ortodoksnije aplikacije za ilustraciju, poput Adobe Illustrator i Freehand, ja se odlučujem za Flash zbog njegovih jednostavnih i animacijskih alata za crtanje. Planiram napisati nekoliko ovih, ali prvo želim iznijeti osnove prije nego što uopće napišem o sjenčanju i tonu, pa daaaaaaaaah! Naravno, sve što se pojavi u ovom vodiču može se lako postići pomoću alternativnih paketa - proći ću kroz svoj opći tijek rada radi vodiča, te ću obuhvatiti proces koji se koristi za stvaranje ilustracije koju vidite da je Steve napadnut. hobotnica.
Korak 1: Nabavite pravu opremu

U redu, dosta šamara. Za ovaj vodič sve što trebate je Flash i crtež za rad. Preporučujem skenirano grubo skeniranje ili nešto skicirano u Photoshopu ili Alias Sketchbook -u (ono što obično koristim). Spomenut ću da je tableta za crtanje svakako poželjna kako bi se postigao točan rad na crtama, a također i ubrzao proces (tablete su nindže brze).
Korak 2: Skicirajte ga

Prije nego uopće otvorite Flash, uvijek biste trebali prvo razraditi koncept. Čak i ako su jednostavni blokovi i elementi za uspostavljanje kompozicije. Što se više petljate oko sebe na početku, određuje koliko ćete dotjerivanja i dosadnih poboljšanja morati primijeniti na svoj konačni proizvod. Često ću doista labavo crtati elemente nekoliko puta dok ih ne općenito osjetim, i početi slagati grube dijelove jedan na drugi dok ne dobijem lijepu i uravnoteženu formu. Na gornjoj skici hobotnice je malo detaljniji nego što bih obično napao crtež, jer se koristio za projekt. Ipak, ako detaljno definirate svoju sliku na početku, to znači da nećete morati brinuti o dodavanju i dodirivanju rada s vektorima pri bojanju i zasjenjivanju.
Korak 3: Poravnajte

U redu, sada možete otvoriti Flash!
- Napravite novi dokument i postavite ga na nešto lijepo i veliko (1280 × 1024 piksela je dobar početak).
- Napravite novi sloj i dodajte mu svoju grubu skicu. Prilagodite ga tako da prilično dobro pristaje veličini pozornice. Postavite sloj na način vođenja i zaključajte ga.
- Ponovno stvorite sloj, ali ovaj put ga dodajte iznad prvog i stvorite prazan ključni okvir.
slojevi.jpgSada biste trebali imati konfiguraciju sloja koja izgleda nešto poput gornje slike. Slatko. Sada kada ste svi postavljeni, uhvatite alat za linije (prečac je "NE") i postavite ga na boju koja se potpuno razlikuje od izvorne linije. Obično skiciram plavom olovkom animatora, pa koristim crvenu boju kako bih olakšao razlikovanje vektorskih linija od grubih. Hod linije od 1 piksela odlično funkcionira - zato se pridržavajte te širine.
Korak 4: Dobivanje Bendy



Što se tiče tehnike oblaganja, ona je prilično ravna.
chord-j.webp
Korak 5: Evo jednog koji sam pripremio ranije

Ovo je ono što sam završio nakon što sam sve posložio
Korak 6: Blokirano u boji

Počnite ispunjavati osnovne boje alatom za kantu
Korak 7: Osnovno zasjenjivanje

Ovaj dio je za vas da eksperimentirate. Često samo izaberem sve što se osjeća? desno i podesite i prilagodite od tamo. Ispunite svoje glavne boje alatom za popunjavanje i izradite nešto što nadopunjuje skupinu boja u sceni. Svojim vektorskim stilom obično zasjenjujem sloj iznad, a zatim ga ponovno spajam, a zatim brišem sav rad na crtama.
Zasjenjivanje je jednostavno pitanje uzorkovanja osnovne boje i kretanje iznad i ispod srednjih tonova. Što je osvjetljenje oštrije, to biste trebali dalje odstupati od tonova. Kako biste izbjegli veće korake, sjenčanje i isticanje u dva tona izvrstan je način za razbijanje oštrih tonskih podjela. Uzmite u obzir smjer izvora svjetlosti i projicirajte sjene u suprotnom smjeru, dok ormar držite istaknutim prema izvoru. Najjednostavniji način odabira tonskih vrijednosti je pomicanje klizača svjetline gore -dolje dok je odabran odgovarajući srednji ton. To će spriječiti bilo kakvo luckasto nijansiranje koje se događa sa zasjenjivanjem.
Korak 8: Dotjerivanje sastava i zaključak
Nakon što se bojanje sredi, mogu se dodati detalji. Ja sam hobotnici dodao usisavače i nekoliko mjehurića i stvari kako bih kompoziciju učinio raznolikijom. U kompoziciju sam dodao neke elemente prednjeg i pozadinskog plana duplicirajući neke mjehuriće i mijenjajući veličine kako bih uravnotežio okvir. Svatko ima svoj jedinstveni stil, pa se igrajte s idejama dok ne pogodite nešto lijepo. Vektorski komad snažan je samo onoliko koliko je koncept iza njega i vaše vlastite granice. S vektorskom je umjetnošću gotovo sve moguće, samo trebate imati strpljenja i vještine (nakon vježbe) da biste mogli prevesti misli u "umjetnost". evo hrpe ilustracija koje sam napravio koristeći ovaj tijek rada. Pa pretpostavljam da je ovo zaključak prvog od mnogih vodiča, pretpostavljam da ću s vremena na vrijeme iskočiti iz mene. Nadam se da će vam dati opći uvid u tijek rada koji pratim. Ova opća metodologija može se primijeniti na sve oblike ilustracije, I animacije. Ako imate pitanja, slobodno mi pošaljite e -poruku, postavite komentar ili me pronađite na forumima KirupaŽiveli!
Preporučeni:
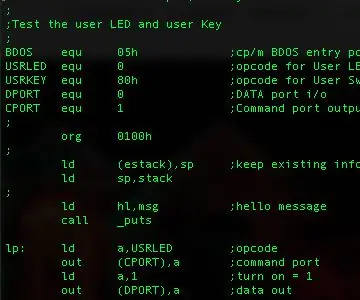
Z80-mbc2 Z80 Šifra korisničke LED bljeskalice: 3 koraka

Z80-mbc2 Z80 kodna bljeskalica LED korisnika: Ovo je primjer korisničkog LED programa napisanog u asembleru Z80 za računalo z80-mbc2. Ovo sam za sebe napravio test i reviziju, ovo je moj prvi program Z80 za više od 35 godina. Uživajte
Kako bljeskati ili programirati ESP8266 AT firmver pomoću ESP8266 bljeskalice i programatora, IOT Wifi modul: 6 koraka

Kako bljeskati ili programirati ESP8266 AT firmver pomoću ESP8266 Flashera i programatora, IOT Wifi modula: Opis: Ovaj modul je USB adapter /programator za ESP8266 module tipa ESP-01 ili ESP-01S. Prikladno je opremljen ženskim zaglavljem 2x4P 2,54 mm za priključivanje ESP01. Također probija sve pinove ESP-01 preko 2x4P 2,54 mm muškog h
Značka LED bljeskalice: 6 koraka (sa slikama)

Značka LED bljeskalice: Jeste li tek počeli s lemljenjem i želite naučiti osnove jednostavnim kompletom? Ako tražite jednostavan način za naučiti lemljenje ili samo želite napraviti mali prijenosni gadget, ova značka s LED bljeskalicom sjajan je izbor . Ova PCB ploča sa značkom LED bljeskalice je
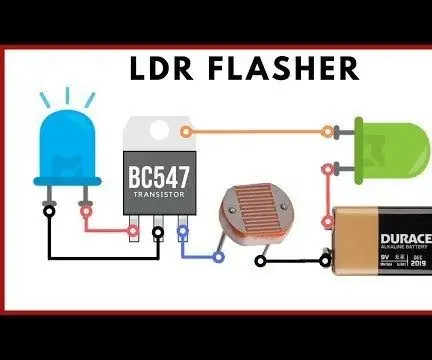
Krug LED bljeskalice s LDR: 6 koraka

Krug LED bljeskalice s LDR -om: Uvod: Pozdrav dečki, danas ćemo u ovom članku raspravljati o načinu izrade LED sklopa bljeskalice s LDR -om. Dakle, zasigurno ćete promijeniti brzinu treptanja pomoću LDR svijeće. Stoga je ovo često izvrstan krug za hobiste
Prođite kroz RGB LED kroz spektar boja pomoću Raspberry Pi 2 i izgrebite: 11 koraka

Prođite kroz RGB LED kroz spektar boja pomoću Raspberry Pi 2 i grebanja: Bilješke o ažuriranju 25. veljače 2016 .: Poboljšao sam program Scratch i redizajnirao instrukcije. Bok dečki, s ovim projektom sam htio upotrijebiti Scratch za kretanje kroz RGB LED kroz spektar boja. Postoji mnogo projekata koji to rade s t
