
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.

Ovo je jednostavan vodič koji će vam pokazati kako možete promijeniti jednostavan pokazivač sa strelicom na gotovo sve što želite u Adobe Flashu.
Korak 1: Početak

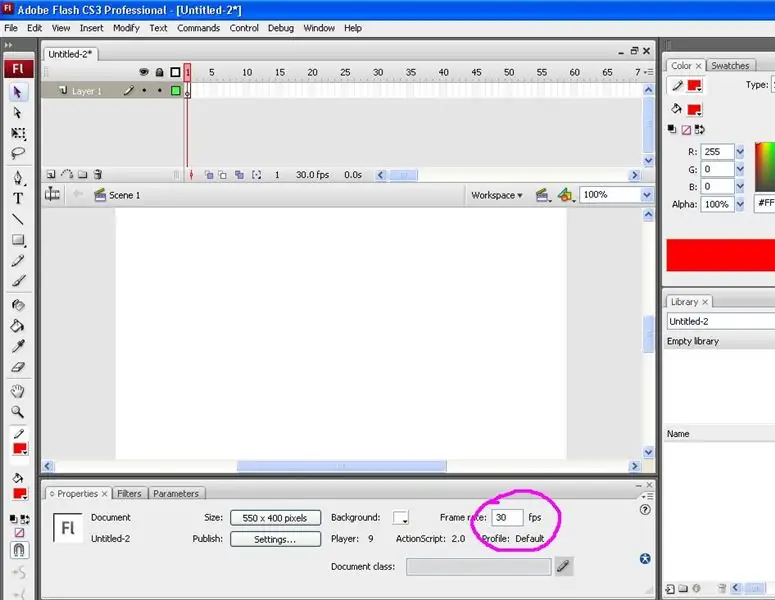
Izradite novi Flash dokument. Ako koristite CS3 odijelo, odaberite opcijuScript 2.0 2.0. Veličina vašeg radnog prostora nije bitna. Budući da će ovaj pokazivač vjerojatno biti za vaš projekt (web stranica itd.), Napravite dimenzije po želji. Nakon što ste stvorili novi dokument. Promijenite broj sličica u sekundi na 30 kadrova u sekundi na ploči Svojstva radi lakšeg kretanja.
Korak 2: Izrada kursora

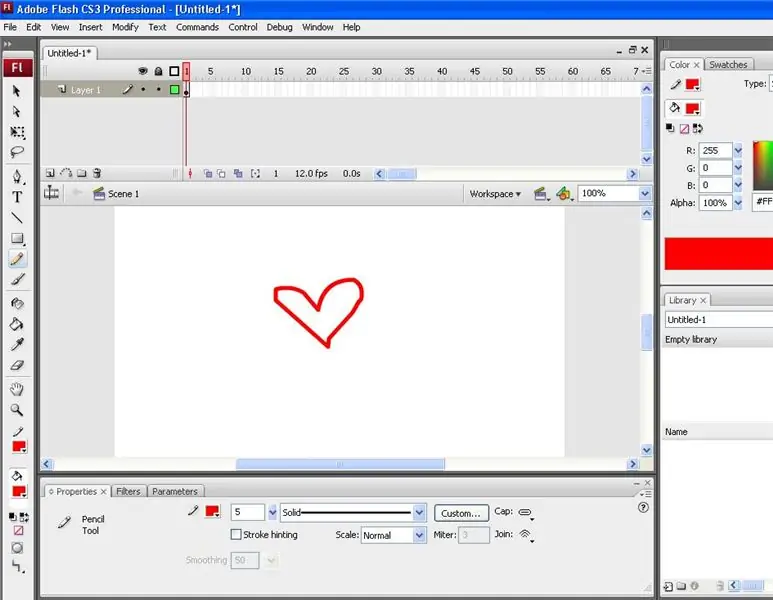
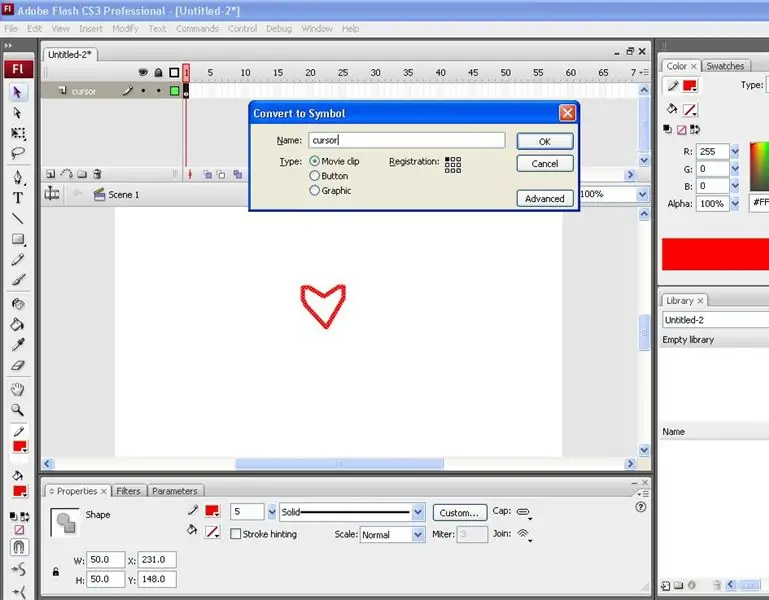
Preimenujte svoj prvi sloj u vremenskoj traci 'pokazivač'. Vaš prilagođeni kursor može biti gotovo sve što želite. Ako želite koristiti fotografiju, postavite je na pozornicu i napravite filmski isječak. Promijenite veličinu na koliko god želite da vaš kursor bude. Također možete nacrtati svoj prilagođeni kursor, što sam i učinio za ovaj vodič. Da biste to učinili, odaberite alat za olovku, odaberite boju i nacrtajte svoj oblik. Kad dobijete svoj oblik, odaberite alat za odabir (strelica) i dvaput kliknite na svoj oblik da biste odabrali cijelu stvar. Pritisnite F8 da biste otvorili okvir sa simbolima, odaberite filmski isječak i dajte mu naziv 'pokazivač'. Također provjerite je li registracija u gornjem lijevom kutu ili gdje god želite da bude klika. Ako odlučite upotrijebiti fotografiju i želite je objaviti na internetu, čuvajte se autorskih prava.
Korak 3: Naziv instance

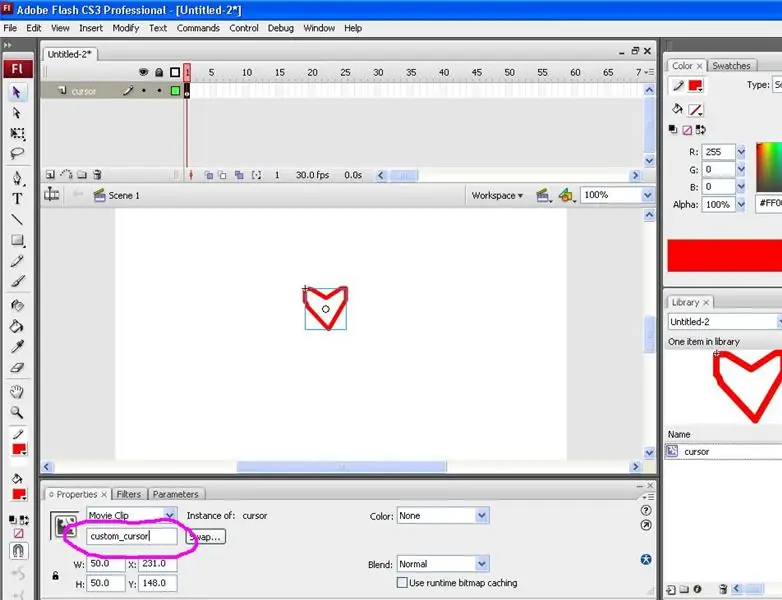
Na ploči svojstava na samom dnu, ispod isječka, vidjet ćete okvir s natpisom "naziv instance". Kliknite na nju i promijenite naziv instance u "custom_cursor."
Korak 4: ActionScript

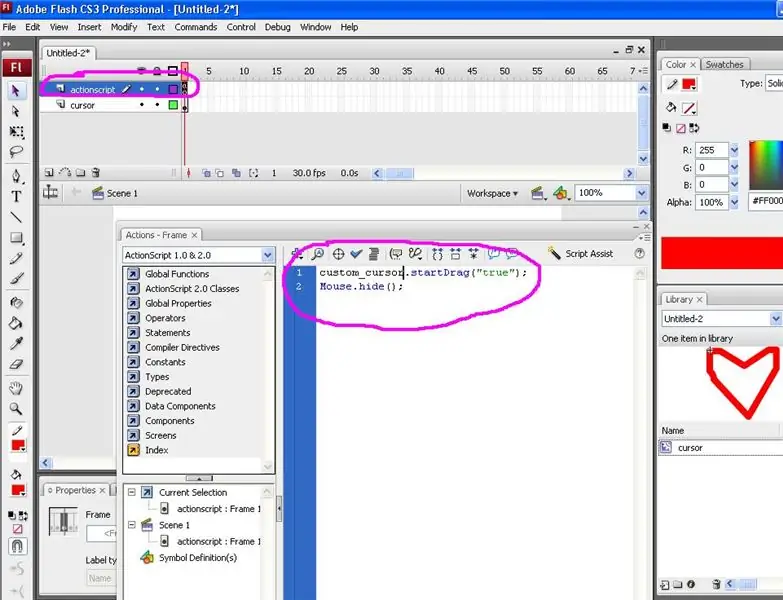
Izradite drugi sloj na vremenskoj traci pri vrhu i nazovite ga "actionscript". Pritisnite prvi okvir okvira i pritisnite F9 da biste otvorili okvir s radnjama (ili desnom tipkom miša kliknite ključni okvir i odaberite radnje). Kopirajte i zalijepite ovaj kod u njega: custom_cursor.startDrag ("true"); Mouse.hide (); Ovaj kôd govori izvornom pokazivaču da se sakrije i zamijeni novim pomoću naziva instance koji ste prethodno unijeli. Zatvorite okvir za radnje.
Korak 5: Pregled

Vaš prilagođeni kursor je dovršen! Samo pritisnite Control i Enter za pregled prilagođenog pokazivača.
Preporučeni:
Kako napraviti prilagođeni PCB pomoću laserskog gravera male snage: 8 koraka (sa slikama)

Kako napraviti prilagođeni PCB pomoću laserskog gravera male snage: Što se tiče izrade domaće PCB -a, na internetu možete pronaći nekoliko metoda: od najosnovnijih, pomoću samo olovke, do sofisticiranijih pomoću 3D pisača i druge opreme. I ovaj vodič pada na posljednji slučaj! U ovom projektu sam htio
Kako napraviti prilagođeni DIY mjerač temperature pomoću stupčastog grafikona i Atmega328p: 3 koraka (sa slikama)

Kako izraditi prilagođeni DIY mjerač temperature pomoću bar grafikona i Atmega328p: U ovom postu ću vam pokazati kako napraviti mjerač temperature pomoću stupčastog grafikona & Atmega328p. Post će sadržavati sve pojedinosti poput dijagrama kruga, izrade PCB -a, kodiranja, montaže i amper; Testiranje. Uključio sam i video koji sadrži sve
Kako napraviti prilagođeni grip Joy Con Grip: 7 koraka (sa slikama)

Kako napraviti prilagođeni grip Joy Con Grip: Zdravo, dobrodošli u moj prvi Instructable! Slobodno dodajte bilo kakav savjet ili konstruktivnu kritiku u komentare, bilo što se cijeni. Dakle, došli ste ovdje kako biste naučili kako stvoriti prilagođeno veselje. Ovdje ću detaljno opisati kako svaki korak napraviti pojedinačno
Kako napraviti kursor u Photoshopu: 7 koraka

Kako napraviti kursor u Photoshopu: Ovako možete napraviti kursor u Photoshopu. Mobitel ću raditi kao pokazivač
Prilagođeni USB flash pogon .: 3 koraka

Prilagođeni USB flash pogon. Jeste li uzeli u obzir činjenicu da se gotovo * BILO ŠTO * može upotrijebiti za stvaranje USB pogona? Ovo su neki primjeri nekih koje sam izradio; tako da možete dobiti neke ideje. Mogućnosti su beskrajne … i to je sjajan način da prilagodite svoj gadget
