
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.


U ovom Instructableu govorit ćemo o tome kako smo postavili GPS modul na RC automobil i postavili prikupljene podatke na web stranicu radi lakšeg praćenja. Prethodno smo napravili uputstva o tome kako smo napravili naš RC automobil, koji se mogu pronaći ovdje. Ovo koristi istu konstrukciju, iako smo odlučili ukinuti ultrazvučne senzore i umjesto toga primijenili GPS modul. U projektu smo postavili bazu podataka koja sadrži GPS podatke i izgradili web stranicu na kojoj se podaci mogu pronaći, kao i primijeniti je na kartu, tako da možete vidjeti gdje je automobil bio. Posjetite Joerha.dk za pregled web stranice.
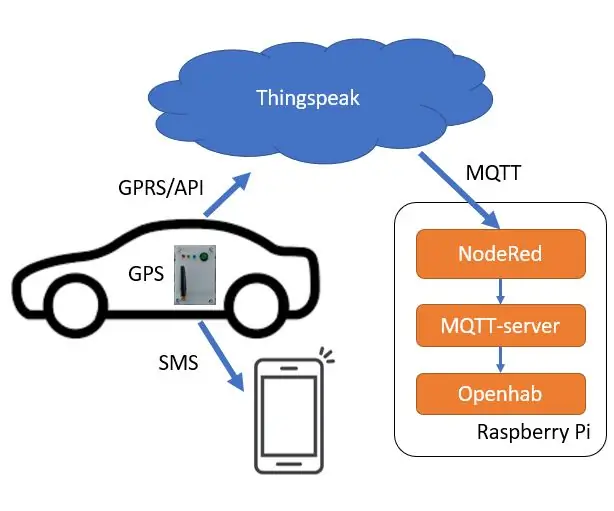
Na dijagramu toka na vrhu možete vidjeti pregled tehnologija koje su korištene u ovom projektu. Da biste najbolje iskoristili ovaj Instructable, morate se upoznati s nekim, ako ne i sa svim tehnologijama koje se koriste. Povezan je prema upotrebi. Razumijevanje Githuba također će pomoći, jer smo se povezali s našim github spremištima.
Popis komunalija:
- Github
-
Malina PI/Raspbian
Piton
-
Node.js
- Express.js
- Sequelize.js
- MySQL
-
HTML, CSS, JS
Bootstrap
Korak 1: Postavljanje baze podataka

U ovom segmentu govorit ćemo o tome kako gradimo sustav baze podataka iz kojeg se izvlače naši GPS podaci. Baza podataka izgrađena je u MySQL -u prema gornjoj slici, gdje imamo dvije tablice - “Korisnici” i “GPSEntries”. Kod korisnika kao primarni ključ imamo "Id". Koristi se kao jedinstveni identifikator. “Name” je naziv trenutno prijavljenog korisnika. “Apikey” je jedinstveni ključ koji se daje korisniku za pristup API -ju. "Aktivno" znači provjeriti je li korisnik aktivan, možemo deaktivirati korisnika kako ne bi mogao pristupiti bazi podataka. "CreatedAt" i "UpdatedAt" nastaju postupkom koji smo koristili za izgradnju baze podataka.
U tablici “GPSEntries” imamo sve atribute koji sadrže podatke iz GPS modula. "Vrijeme" je trenutno vrijeme GPS modula, koristimo ga za prikaz vremena objavljivanja. Zatim imamo položaj u koordinatama, kao i "brzina" i "smjer". Također imamo mnogo atributa pogreške, koji pokazuju postoje li greške u podacima s GPS -a, fx u koordinatama. Dodali smo ih u bazu podataka, ali ih ne prikazujemo na web stranici. "UserId" je strani ključ koji sadrži "id" iz tablice Users. To se koristi za prikaz koji je korisnik objavio podatke.
Korak 2: API

U ovom segmentu govorit ćemo o API -ju koji kontrolira bazu podataka i zalijepi podatke u nju. Web API izgrađen je s Node.js koji koristi Express.js i Sequalize.js.
Node.js se koristi za pokretanje JavaScript poslužitelja, gdje se kao i obično koristi prvenstveno za skriptiranje na web stranici na strani klijenta.
Express.js je okvir koji smo koristili za izradu API -ja.
Sequalize.js se koristi za povezivanje između GPS podataka i atributa baze podataka. Za to se koristi metoda zvana ORM (Object-Relational Mapping). Ovdje se također stvaraju “CreatedAt” i “UpdatedAt” (prikazano u koraku 1).
API se može koristiti posjetom api.joerha.dk. Zatim dodajte /gps u url, koji će prikazati sve podatke u bazi podataka u JSON formatu. Da biste kontrolirali koliko unosa želite, možete dodati /2 (korisnik) i /x (broj unosa) na URL. Fx api.joerha.dk/gps/2/10 prikazat će 10 najnovijih unosa. Iznos formatiranih podataka prikazan je na gornjoj slici.
Kôd se može pronaći ovdje: Github
Korak 3: GPS/Python aplikacija



U ovom segmentu govorit ćemo o skripti koja radi na malini i prikuplja GPS podatke i šalje ih u API.
Za prikupljanje podataka s GPS -a koristimo demon nazvan gpsd (Slika 1). Ovdje prikupljamo podatke koje postavljamo u bazu podataka i osnovu za našu tablicu GPSEntries. Skripta koja izvlači podatke iz gpsd -a i objavljuje ih u API -ju, napisana je na pythonu.
Aplikacija inicijalizira nit, tako da može istodobno pokrenuti i gpsd i naš program. Gpsd podaci kontinuirano se prenose dok je GPS aktivan (slika 2).
Zatim napravimo while petlju koja neprestano objavljuje svoj korisni teret u API -ju koji sadrži GPS podatke. Podaci su formatirani kao JSON. Korisni teret sastoji se od atributa koji se vide u GPSD -u. Oznaka.fix djeluje poput snimke trenutnih podataka i šalje to API -ju. To čini request.post, a koristi url i API ključ. Ispis (r.status_code) ispisuje se korisniku kako bi znao jesu li podaci ispravno prešli. Time.sleep (0,5) je učestalost objavljivanja podataka (slika 3)
Kôd se može pronaći ovdje: Github
Korak 4: Web stranica za projekt

U ovom segmentu govorit ćemo o tome kako smo napravili našu web stranicu koja prikazuje podatke i druge podatke o projektu. Stranica je izrađena s HTML -om, css -om i JS -om. Za početak smo koristili Bootstrap 4.0, biblioteku za HTML, css i JS. Dolazi s puno funkcija koje vam pomažu u izgradnji vaše web stranice. Koristili smo ga za navigacijsku traku na vrhu, kao i za postavljanje redaka i stupaca pomoću kojih je web stranica izrađena. Zatim imamo još jednu malu css skriptu koja kontrolira boje pozadine i zaglavlja. Usput, iskoristili smo biblioteku koja se zove lightbox, pa možete kliknuti slike i one će se pojaviti. Sadržaj web stranice sadrži google kartu, tablicu podataka, video zapis automobila na djelu i vezu na ovu stranicu.
Najzanimljivija je google karta. Karta se učitava putem google API -ja, gdje je umetnut jedinstveni API ključ za rad. Podaci se prenose na kartu u intervalu od 500 ms. Napravili smo funkciju gdje se posljednjih 100 točaka podataka u bazi podataka prikazuje kao markeri, tako da možete pratiti gdje je automobil bio. To se radi putem onoga što se naziva AJAX pozivom.
Na isti način traže se skupovi podataka u tablici GPS podataka. U tablici možete vidjeti posljednjih 10 unosa, ažuriranih u stvarnom vremenu kada je GPS aktivan. Podatke dohvaćamo iz baze podataka u intervalu od 500 ms.
Kôd se može pronaći ovdje: Github
Preporučeni:
Zapisnik podataka GPS Cap Cap: 7 koraka (sa slikama)

GPS Cap Log Logger: Evo izvrsnog projekta za vikend, ako se bavite trekingom ili dugim vožnjama biciklom, te vam je potreban GPS data logger za praćenje svih vaših putovanja/vožnji koje ste poduzeli … Nakon što dovršite izgradnju i preuzeo podatke s GPS modula tr
Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD karticom - DHT11 Simulator zapisivača podataka u Proteusu: 5 koraka

Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD karticom | Simulacija DHT11 zapisničara u Proteusu: Uvod: Bok, ovdje Liono Maker, ovdje je veza na YouTube. Radimo na kreativnom projektu s Arduinom i radimo na ugrađenim sustavima. Zapisnik podataka: Zapisnik podataka (ujedno i zapisnik podataka ili snimač podataka) je elektronički uređaj koji bilježi podatke tijekom vremena s
DIY GPS zapisnik podataka za sljedeću vožnju/pješačku stazu: 11 koraka (sa slikama)

DIY GPS zapisnik podataka za sljedeću vožnju/pješačku stazu: Ovo je GPS zapisnik podataka koji možete koristiti u više svrha, recimo ako želite prijaviti svoju dugu vožnju koju ste uzeli tijekom vikenda kako biste provjerili boje jeseni. ili imate omiljenu stazu koju svake jeseni posjetite i
GPS automobilski tragač sa SMS obavijestima i prijenosom podataka, na bazi Arduina, kućna automatizacija: 5 koraka (sa slikama)

GPS automobilski tragač sa SMS obavijestima i prijenosom podataka, na bazi Arduina, kućna automatizacija: Napravio sam ovaj GPS praćenje prošle godine i budući da dobro radi objavljujem ga sada na Instructable. Povezan je s priključkom za dodatnu opremu u mom prtljažniku. GPS tracker prenosi podatke o položaju automobila, brzinu, smjer i izmjerenu temperaturu putem mobilnih podataka
EAL-Industri4.0-RFID skupljanje podataka do baze podataka: 10 koraka (sa slikama)

EAL-Industri4.0-RFID skupljanje podataka u bazi podataka: Dette projekt omhandler opsamling iz v æ gtdata, registracija od identiteta vha. RFID, zaostajanje podataka u MySQL bazi podataka. node-RED, samo ažuriranje i ponašanje u skladu s opsamlede podacima u et C# programu formiranim u aplikaciji Windows Form
