
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.

Makey Makey projekti »
Ovo je projekt fizičkog računalstva koji vam omogućuje stvaranje oblika s Playdohom, kodiranje tog oblika pomoću p5.js i pokretanje tog oblika na zaslonu računala dodirivanjem oblika Playdoh pomoću Makey Makeyja.
p5.js je otvoreno izvorno, web -mjesto za kreativno kodiranje u Javascriptu. Saznajte više ovdje:
Za izradu ovog projekta nije vam potrebno iskustvo kodiranja. To bi se moglo koristiti kao uvod u kodiranje temeljeno na tekstu (za razliku od jezika zasnovanih na blokovima poput Scratcha). Za dovršetak ovog projekta trebate napisati samo 4 retka koda. Postoji nekoliko načina na koje možete promijeniti i proširiti ovu osnovnu ideju.
Pribor
Makey Makey Kit (s 2 aligatorske isječke)
Playdoh (bilo koje boje)
Prijenosno računalo s internetskom vezom
Korak 1: Napravite Playdoh oblik

Napravite oblik od Playdoha. To može biti krug, oval, kvadrat, pravokutnik ili trokut. Imajte na umu da ćete kasnije morati kodirati ovaj oblik, pa što je jednostavniji oblik, lakše će biti dio za kodiranje. Međutim, p5.js može kodirati mnogo različitih oblika, čak i prilagođenih, pa možete odlučiti o razini težine koju želite isprobati.
Korak 2: Započnite u P5.js

Ako prije niste koristili p5.js, preporučujem da provjerite stranicu za početak rada na web stranici:
Također toplo preporučujem da na YouTube kanalu The Coding Train potražite izvrsne vodiče o korištenju p5.js. Evo veze na popis za reprodukciju koji prolazi kroz sve osnove:
Budući da je p5.js web, možete kodirati na webu pomoću p5 Web Editor -a. Za rad na ovom projektu nije vam potreban račun, ali ako želite spremiti svoj rad, morat ćete se prijaviti za račun.
Web uređivač:
P5.js web uređivač ima područje za upisivanje koda s lijeve strane i platno koje će prikazati rezultate koda s desne strane.
Svaka skica p5.js uključuje funkciju setup () i funkciju draw (). Funkcija setup () će se pokrenuti jednom pri prvom pokretanju skice. U funkciji setup () nalazi se funkcija createCanvas koja stvara prostor u kojem će vaš oblik biti nacrtan. Brojevi u zagradama funkcije createCanvas postavljaju os X (slijeva nadesno) i os Y (odozgo prema dolje) platna. Zadani su brojevi 400, 400, što znači da je vaše platno 400 piksela slijeva nadesno i 400 piksela odozgo prema dolje (uvijek ih možete promijeniti prema svojim potrebama). Imajte na umu da je gornji lijevi kut platna točka 0, 0. To će biti važno znati kada kodirate svoj oblik.
Funkcija draw () radi kao petlja što znači da se stalno ažurira, cca. 60 puta u sekundi. To nam može omogućiti stvaranje animacija u našim skicama. Unutar funkcije draw () nalazi se pozadinska funkcija koja dodaje boju našem platnu. Zadana vrijednost je 220, što je vrijednost u sivim tonovima. 0 = crna, 255 = bijela, a broj između bit će različite nijanse sive. Pozadinska funkcija također može uzeti RGB vrijednosti koje nam omogućuju dodavanje boje. Više o tome u sljedećem koraku.
Korak 3: Kodirajte svoj oblik u P5.js


Da biste kodirali svoj oblik, trebate samo dodati redove koda unutar funkcije draw ().
Svaki oblik ima svoju funkciju da se pojavi na platnu. Evo referentne stranice za sve oblike u p5.js:
Za izradu kruga koristit ćemo funkciju elipse. Ova funkcija uzima 3 argumenta (brojevi koji se nalaze unutar zagrada). Prvi broj je položaj X središta kruga na platnu, a drugi broj položaj Y na platnu. Upamtite da je gornji lijevi kut 0, 0, a platno 400 x 400 piksela. Dakle, ako želim da se krug pojavi u sredini platna, stavit ću ga na 200 na osi X i 200 na osi Y. Možete eksperimentirati s ovim brojevima kako biste stekli osjećaj kako postaviti stvari na platno.
Treći broj postavlja veličinu kruga. U ovom primjeru postavljen je na 100 piksela u promjeru. Funkcija elipse može uzeti i četvrti argument koji bi promijenio treći argument tako da utječe na promjer X, a četvrti argument bi bio promjer Y. To se može koristiti za izradu ovalnih oblika umjesto savršeno okruglih krugova.
Za postavljanje boje našeg oblika koristimo funkciju ispune. Ovdje se koriste 3 argumenta koji su RGB vrijednosti (R = crvena, G = zelena, B = plava). Svaka vrijednost može biti broj između 0 i 255. Na primjer, da bismo učinili crvenom, stavili bismo 255, 0, 0 koje bi bile sve crvene bez zelene ili plave boje. Različite kombinacije ovih brojeva stvorit će različite boje.
Postoji nekoliko web stranica koje pružaju RGB vrijednosti za mnoge različite boje, poput ove:
Nakon što pronađete vrijednost RGB koja odgovara vašoj boji PlayDoha, napišite funkciju ispune iznad funkcije oblika.
Zatim možete kliknuti gumb za reprodukciju u web uređivaču i trebali biste vidjeti svoj oblik na ekranu.
Korak 4: Učinite da vaš oblik izgleda pritiskom na tipku



Budući da želimo da naša skica p5.js bude interaktivna s Makey Makeyjem, moramo dodati neki kôd kako bi se nešto dogodilo kada pritisnemo tipku na tipkovnici. U ovom slučaju želimo da se oblik pojavi samo ako pritisnemo tipku. Za to nam je potrebna uvjetna izjava. To znači da će se nešto u našem kodu dogoditi samo ako je ispunjen određeni uvjet, u ovom slučaju pritisnuta je tipka.
Da bismo uvjetovali ovu uvjetnu izjavu, počinjemo s riječju ako slijede zagrade. Unutar zagrada bit će uvjet koji želimo ispuniti. U p5.js postoji ugrađena varijabla pod nazivom keyIsPressed (provjerite koristite li velika slova potpuno isto kao što je ovdje napisano). keyIsPressed je logička varijabla. To znači da može imati vrijednost true ili false. Kad je tipka pritisnuta, njezina je vrijednost istinita, a kada nije pritisnuta, vrijednost je lažna.
Na kraju dodajemo skup kovrčavih zagrada {}. Unutar uvijenih zagrada bit će kôd koji želimo izvršiti ako je naš uvjet ispunjen. Dakle, samo ćemo staviti naš kôd kako bismo oblikovali oblik između tih kovrčavih zagrada.
Kad pokrenemo skicu, nećemo vidjeti oblik sve dok ne pritisnemo tipku na tipkovnici.
VAŽNA NAPOMENA: Prilikom dodavanja pritisaka tipki u naš kôd, web urednik mora znati pritiskamo li tipku za pisanje koda u uređivaču teksta ili pritišćemo tipku da bismo učinili ono što smo kodirali pritiskom tipke. Kada pritisnete gumb za reprodukciju, pomaknite miš preko platna i kliknite na platno. Time će se urednik usredotočiti na skicu, a pritiskom na tipku aktivirat će se kôd za pritisak tipke koji želimo ostvariti
Korak 5: Postavite Makey Makey



Izvadite Makey Makey ploču, USB kabel i dvije kopče od aligatora. Pričvrstite jedan isječak od aligatora na Zemlju, a jedan na tipku Space (budući da u svom kodu nismo naveli ključ, bilo koja tipka koju pritisnemo potaknut će pojavljivanje oblika).
Uzmite štipaljku od aligatora koja je pričvršćena na tipku Space i pritisnite drugi kraj u Playdoh oblik.
Priključite USB kabel u prijenosno računalo.
Korak 6: Dodirnite Playdoh Shape



Držite metalni kraj aligatorske kopče koja je pričvršćena za Zemlju na Makey Makeyju i dodirnite oblik Playdoha. Kada dodirnete Playdoh oblik, kodirani oblik trebao bi se pojaviti na platnu vaše skice.
Evo veze na skicu p5.js za ovaj projekt:
Ako se oblik ne pojavi:
1. Prije nego što dodirnete Playdoh, provjerite jeste li kliknuli mišem na platno skice p5.js.
2. Provjerite držite li metalnu kopču žice za uzemljenje.
Korak 7: Različiti oblici




Žuti trokut:
Plavi trg:
Preporučeni:
Nekoliko jednostavnih komponenti, DIY elektronička tipkovnica: 6 koraka

Nekoliko jednostavnih komponenti, DIY elektronička tipkovnica: 555 mjerač vremena 1Tipka × 81 100nF kondenzator Različiti otpori: 390Ω, 620Ω, 910Ω, 1kΩ × 2, 1,1kΩ, 1,3kΩ, 1,5kΩ, 6,2kΩ.1 zujalica22AWG instalacijska žica 1 priključnica za bateriju 9V1 9V baterija
Micro: bitni MU senzor vida za početnike - I2C i prepoznavanje kartica oblika: 8 koraka

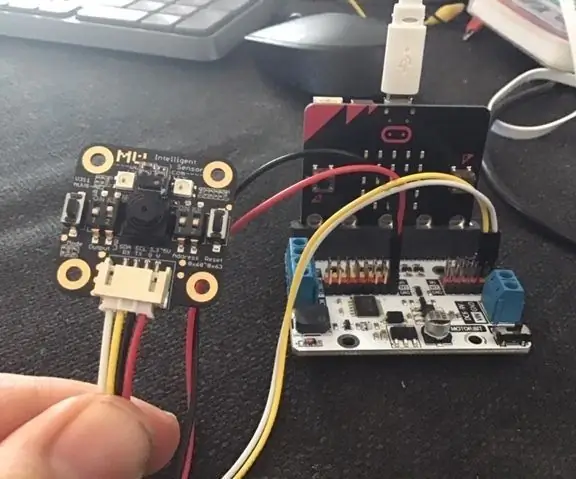
Micro: bitni MU senzor vida za početnike - I2C i prepoznavanje kartica oblika: Dobio sam u ruke senzor vida MU za Micro: bit. Čini se da je to super alat koji će mi omogućiti da napravim mnogo različitih projekata temeljenih na viziji. Nažalost, ne čini se toliko vodiča za to, a dok je dokumentacija zaista
Generator jednostavnih funkcija: 5 koraka

Generator jednostavnih funkcija: U posljednjoj instrukciji sam vam pokazao kako izgraditi generator signala pwm i upotrijebio sam ga za filtriranje nekih drugih valnih oblika iz njega. U ovom uputstvu pokazat ću vam kako napraviti jednostavan generator funkcija/frekvencije, kako s njim pokrenuti relej i kako b
5 jednostavnih načina za određivanje polariteta LED diode: 6 koraka (sa slikama)

5 jednostavnih načina za određivanje polariteta LED dioda: LED diode vjerojatno su elementi koji se najviše sviđaju svim početnicima, možda čak i svima koji su uključeni u elektroničke projekte. Jedan od najvažnijih čimbenika za njihovu pravilnu uporabu jest njihovo povezivanje na odgovarajući način. Naravno, obično morate koristiti re
Brz i jednostavan način promjene zaključanog zaslona u 6 jednostavnih koraka (Windows 8-10): 7 koraka

Brz i jednostavan način promjene zaključanog zaslona u 6 jednostavnih koraka (Windows 8-10): Želite li promijeniti stvari na prijenosnom računalu ili računalu? Želite promjenu svoje atmosfere? Slijedite ove brze i jednostavne korake za uspješnu prilagodbu zaključanog zaslona računala
