
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:31.
- Zadnja promjena 2025-01-23 14:47.

U redu tako, Ovo će biti doista kratka pouka o prvom dijelu konačnog približavanja snu iz djetinjstva.
Kad sam bio mali, uvijek sam gledao svoje omiljene umjetnike i bendove kako besprijekorno sviraju gitaru.
Kako sam odrastao, bio sam dovoljno zahvalan da naučim svirati gitaru, pa čak i svirati neke u vlasništvu drugih, ali još uvijek nemam svoju:(Pa sam odlučio konačno sjesti i napraviti onu koja radi potpuno na telefonu, koristi računalni vid i dopušta ljudima poput mene koji žele gitaru, ali možda putuju, švorc ili su premladi da bi je dobili!
Prototip aplikacije možete pronaći na ovoj web stranici
Da biste vidjeli kako igrati, prijeđite na korak "Gotovi ste".
* Obavezno ga koristite na telefonu i okrenite zaslon bočno u vodoravni način *
Uživati!
(ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ *: *ヽ (◕ ヮ ◕ ヽ)
Pribor:
1. Pametni telefon
2. Stolno računalo ili prijenosno računalo (za programiranje)
Korak 1: Pozadina i napomene o kodu



Ovaj je projekt u velikoj mjeri kodiran projekt čiji je cilj izvođenje u potpunosti na telefonu.
Smišljajući ovaj projekt, isprobao sam razne druge aplikacije i potražio druge uređaje koji su trenutno na tržištu, poput gitare AirJamz ili Kurv, prijenosnih gitara ili čak aplikacije Real Guitar u trgovini za igru.
Problemi za koje sam smatrao da nedostaju mnogima od njih bili su:
1. Neki su trebali vanjske uređaje
2. Gotovo sve aplikacije nisu vam dopuštale da svirate stvarne akorde ili glazbu i bile su samo simulatori fret board -a
3. Vanjski uređaji bili su prilično skupi i mnogi gitaristi su preporučili samo kupnju prave gitare
Oni su prikazani na priloženim slikama.
I tako aplikacija Air mora riješiti te probleme dok je u potpunosti sposobna raditi na telefonu. Vjerujem da je to moguće jer 2020. imamo daleko bolju tehnologiju mobilnog preglednika i mnogo poboljšanja u računalnom vidu koji nam mogu omogućiti čuda s jednom RGB kamerom.
Stoga sam prije nego što sam započeo s radom napravio neke skice kako bi to izgledalo i kako bi funkcioniralo.
Također sam izvukao svoje prekretnice u kodiranju, pa ću vas u ovom uputstvu, umjesto da vam dosadim kodom, provesti kroz proces dizajna i na kraju priložiti označeni kôd da biste ga mogli pročitati i pogledati ako vam zatreba.
Cijeli kod možete pronaći na https://github.com/msimbao/air i preporučujem strukturiranje datoteka koda na sličan način.
Također imajte na umu da je za pokretanje aplikacije potrebno njeno hostiranje. Dosad sam ga pronašao da radi samo kad je hostiran na githubu.:)
Korak 2: Snažna akcija



Prva velika prekretnica u kodiranju bila je pronaći način za digitalnu replikaciju struma bez ikakve vanjske periferije. Odmah mi je pala na pamet prednja RGB kamera telefona.
Mislio sam da ako osoba ima akord koji želi svirati, tada će prijeći rukom ispred kamere, čuti zvuk.
Nakon što sam to shvatio, tada mi je trebao dobar programski jezik koji bi se mogao koristiti za dobro sučelje s RGB kamerom.
Zadovoljio sam se Javascriptom jer sam mogao napraviti aplikaciju za više platformi s React Nativeom ili nečim drugim ili sam jednostavno mogao smjestiti gitaru na web stranici i mogla je biti dostupna svima.
Zatim sam pronašao različite načine da shvatim kako pokretom ruke pokrenuti radnju koja bi mogla biti sviranje akorda, ali bilo je mnogo načina za to.
Strojno učenje je super funkcioniralo kad sam isprobao IBM -ove usluge i obučio oko 3000 slika tijekom tjedan dana za prepoznavanje prevlačenja, kao i prepoznavanje akorda. Probao sam i handtrack.js by victordibia. Nažalost, oboje su bili nevjerojatno spori na mobitelima.
Zatim sam naišao na otkrivanje pokreta i implementaciju od strane lonekorean na diffcam.com. Naučio sam da je moguće koristiti web kameru za snimanje dva odvojena kadra, a zatim izračunati razliku između okvira i dati ocjenu razlici. Ako taj rezultat premaši određeni prag, tada izvršavam radnju.
Lonekorean je također napravio motor za svoju diferencijalnu kameru koju sam odlučio koristiti za zračnu gitaru i savršeno mi je uspio pribaviti rezultat pokreta!
U privitku su slike pokušaja obuke modela strojnog učenja, kao i primjer diffcam.com iz kojeg sam naučio.
Napomena: U ovom trenutnom prototipu, sviranje se uvijek iznova ponavlja, da biste ga zaustavili, jednostavno držite akord koji želite svirati sljedeći dolje. Ovo je greška koju se nadamo popraviti.
Kôd za cijelu strum datoteku nalazi se u datoteci script.js koja je ovdje priložena, a diffcam engine tvrtke lonekorean je ovdje.
Korak 3: Prepoznavanje akorda




Sljedeća prekretnica u kodiranju bila je pronalaženje načina za prepoznavanje akorda uživo.
Htio sam da korisnik može replicirati stvarne oblike akorda i tako uvježbati dobro postavljanje ruku te im pomoći i u vježbanju različitih akorda.
Kao i u posljednjem koraku, isprobao sam Strojno učenje za prepoznavanje akorda, ali na mobilnim telefonima bilo je vrlo sporo.
Zatim sam iz aplikacije Real Guitar naučio nešto da bi bilo moguće postaviti dasku na zaslon telefona pomoću zaslona za generiranje oblika akorda.
Zatim sam morao naučiti kako dopustiti interakciju s više dodira u javascriptu i pronašao sam izvrstan vodič i primjer iz Mozillinih dokumenata
Interakcije dodirom mogu biti škakljive, osobito u Javascriptu, ali ideja je da možemo stvoriti određene divove, a zatim definirati funkcije za rukovanje različitim događajima dodira:
1. touchStart: Kada prst dodirne zaslon
2. touchEnd: Kad prst ode
3. touchMove: Kad je prst još uvijek na ekranu, ali mijenja položaj
Zatim zaobilazimo te funkcije kako bismo definirali vlastite elemente koji reagiraju na različite događaje i kombinacije dodira.
U našem slučaju, dizajniramo fret ploču pomoću CSS -a, a zatim pomoću Javascripta, kažemo aplikaciji da kada se određeni div -i pritisnu zajedno, akord treba prepoznati.
Zatim možemo definirati audio objekt kojem ćemo proslijediti akord, a zatim reproducirati taj zvuk kad dođe do događaja prevlačenja.
Da bih definirao različite kombinacije akorda, napravio sam ploču za fret koristeći ovu sliku, a zatim samo postavio svaki poseban položaj kao div koji mogu dodirnuti i kombinirati s drugima.
Kôd za definiranje napredovanja akorda nalazi se ovdje, a kontroler fretboarda nalazi se u priloženom kodu.
Korak 4: Pronalaženje zvukova akorda




Sada kada je naš sustav postavljen za prepoznavanje, potrebni su nam stvarni zvukovi akorda.
Srećom, freesound.com mi uvijek dolazi u pomoć kad mi zatrebaju audio uzorci. Jednostavno sam tražio akorde i našao nevjerojatan paket glavnih akorda danglade.
Zatim sam ih preuzeo i uređivao odvažnošću kako bih bio siguran da je zvuk počeo odmah, a ne kratka stanka na početku većine njih tijekom snimanja.
Da bih ih izrezao pomoću odvažnosti, jednostavno sam ih odvukao u aplikaciju, a zatim odabrao dio zvuka koji želim (cijeli valoviti dio i nijedan dio ravne crte koji nema zvuk). Zatim odlazim na karticu Uređivanje> Ukloni posebno> Obreži audio. Zatim sam prešao na karticu Tragovi> Poravnaj staze> Počni na nulu. Zatim idem u datoteku, zatim Izvezi> Izvezi kao WAV.
Izvozim kao WAV jer sam se lakše snašao u Javascript audio projektima.
Zatim sam koristio glitch.com za smještaj ovih datoteka jer imaju nevjerojatnu mrežu za isporuku sadržaja koja se može koristiti za različite projekte koje imate. Druga bi mogućnost mogla biti upotreba firebasea koji je moj izbor za različite projekte koji bi mogli imati više podataka za pohranu, poput aplikacije inventara makerspace za makerspace mog fakulteta.
Jednostavno morate povući i ispustiti imovinu u direktorij projekta, a zatim možete pronaći vezu kada kliknete mapu imovine i kliknete snimljeno sredstvo koje želite dobiti. Glitch će tada proizvesti jedinstveni CDN URL za vašu imovinu. Na primjer, evo veze do zvuka A -dur akorda.
Zatim mogu povezati sve te akorde zajedno u funkciju getChord koja će tražiti kada se pritisne određena kombinacija položaja freta, a zatim dodijeliti odgovarajući akord za aplikaciju da se reproducira kada dođe do događaja prevlačenja ruke.
Korak 5: Dovršavanje i hostiranje cijele aplikacije



Postoji mnogo načina za hosting.
Iskreno, najbolje što sam otkrio je jednostavno koristiti github. To je zato što ako ste dobro programirali aplikaciju, možete učiniti da vaš cijeli kraj poslužuje baza podataka ili firestore iz firebasea ili čak koristite CDN s glitch.com i drugih mjesta za pohranu imovine.
Da biste ugostili projekt na githubu, sve što trebate učiniti je otvoriti github račun, napraviti novo spremište. Da biste lakše postavili, nakon što ste unijeli naziv projekta, uvijek dodajte licencu (nisam stručnjak, ali otkrio sam da mi to olakšava život). Uvijek koristim samo javnu licencu poput GNU -a.
Nakon što je spremište postavljeno, možemo samo povući i ispustiti naše datoteke u spremište i kliknuti zeleni gumb za urezivanje pri dnu.
Zatim idemo na karticu Postavke s ikonom zupčanika krajnje desno na stranici spremišta ispod zvjezdice i gumba za gledanje. Kad uđete u postavke, pomaknite se prema dolje dok ne vidite okvir Github stranice. Promijenite Izvor u glavnu granu i odaberite temu ako želite. Možete naučiti kako koristiti teme tako što ćete ih proguglati (nikad ih ne koristim jer često donosim vlastiti CSS i ideje za teme).
Kad stranica bude spremna, dobit ćete zeleni označivač i kvačicu koji će vas obavijestiti da je vaša web stranica objavljena i da joj se može pristupiti.
Korak 6: Gotovo
Sada možete uživati u sjajnom jam sessionu u udobnosti vlastitih slušalica, spavaće sobe ili u vlaku. Dodajte još akorda ako želite, pa se čak i igrajte s pozicijama gitare.
Kratka napomena o otkrivanju pokreta
1. Prag za prevlačenje gitare može se prilagoditi u datoteci script.js, ali pazite da tijekom korištenja aplikacije pozadina koju vaš telefon vidi bude relativno mirna.
2. Na primjer, u vlaku je bolje sjesti i staviti slušalice i okrenuti telefon prema unutra tako da, ako se putnici kreću oko vas, kamera telefona može vidjeti samo kako se vaša ruka kreće većinu vremena.
3. Ruka koja drži telefon mora biti relativno mirna, ovisno o vašem pragu. Mislim da ću izvesti neke testove s visokim pragom i ažurirati ograničenja kako bi bili precizniji.
Igrati:
Učitajte aplikaciju u svoj web preglednik, a zatim je nagnite u vodoravni način.
Kada zamahnete rukom, akord će zasvirati, međutim, svirat će sve dok ne dodirnete tipku F u donjem desnom kutu.
Alternativno, možete zaustaviti zvuk kombinacijom akorda.
Kad napravite kombinaciju akorda, trenutni zvuk prestaje, a zatim se odabire novi zvuk akorda.
Korak 7: Naučene stvari i završne riječi
Zaista sam volio raditi na ovom projektu, čak i ako je trebalo puno vremena za izradu prototipa i izradu aplikacije tijekom rada na drugim projektima i kućnim poslovima. Usput sam naučio i nekoliko sjajnih stvari;
1. Prilikom projektiranja digitalnih proizvoda uvijek vodite računa da prototipi budu što je moguće brži jer će vam prve pretpostavke biti pogrešne i morate ih brzo pregaziti da biste došli do kraja.
2. Izbjegavajte trošenje novca na projekt što je više moguće. Uvijek ponovno upotrijebite sve što možete i uvijek započnite s jednostavnim stvarima koje imate pri ruci.
3. Ne bojte se naučiti nove jezike, okvire i sustave. Često su lakše nego što mislite na prvu.
I veliko hvala lonekoreancu što mi je ostvario snove
Ako vas zanima kako se aplikacija razvija, pridružite se našoj mailing listi. Mali tim i ja radit ćemo na stvaranju potpune verzije kako bismo pomogli ljudima koji su švorc, putuju ili imaju malu djecu da imaju pristup izvrsnoj prijenosnoj gitari gdje god se nalazili.
Zaista bismo voljeli pomoć, posebno grafičkih dizajnera, gitarista i kodera kako bismo sve isprobali i isprobali.
Uživajte (ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ *: *ヽ (◕ ヮ ◕ ヽ)
Preporučeni:
Zračna fotografija zmaja (KAP): 12 koraka (sa slikama)

Zračna fotografija zmaja (KAP): Dizajnirajte i izradite vlastiti mehanički okidač intervolamera za vaš stari digitalni fotoaparat. U ovom ćemo projektu vidjeti kako napraviti vlastiti okidač za kameru od recikliranih, ponovno korištenih i namjenskih materijala, a mnoge ćete možda pronaći položenu oko
Univerzalni zvižduk za klizni zrak 1000: 5 koraka (sa slikama)

Univerzalni zvižduk zraka 1000: Zviždaljka klizača glazbeni je instrument koji se često koristi za komični učinak zbog svog glupog zvuka. U ovom uputstvu naučit ćemo vas kako zviždati zračnim toboganom! Što je zvižduk zračnog klizača? Slijedi istu ideju kao zračna gitara gdje oponašate
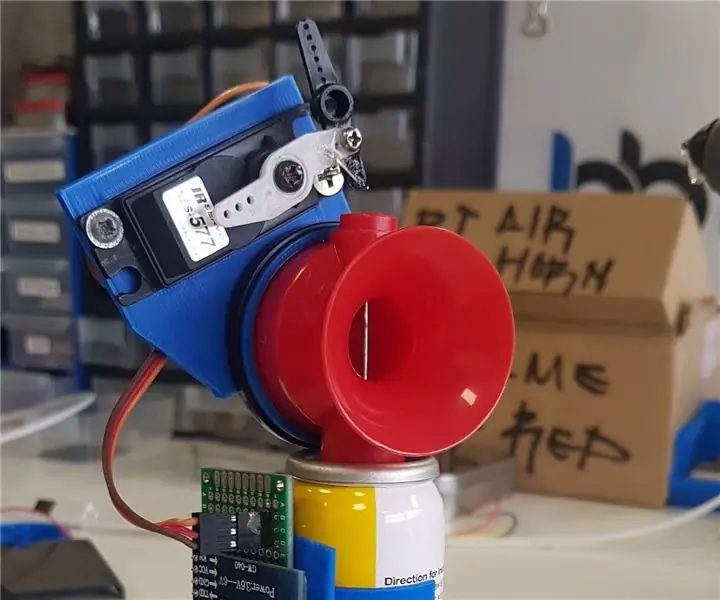
Bluetooth zračna sirena: 7 koraka (sa slikama)

Bluetooth Air Horn: Kao dugogodišnji luker konačno sam odlučio da je ovaj projekt vrijedan pisanja (također ubijam zbog majice s uputama). Obožavam ovu web stranicu i nadam se da ćete uživati u ovom projektu.VAŽNO! Samo brzo upozorenje, postoje izborni koraci u ovoj izgradnji. Y
Hladniji zrak! za manje novca! Punjenje klima uređaja !!: 14 koraka (sa slikama)

Hladniji zrak! za manje novca! Punjenje klima uređaja !!: Ovom metodom možete postići bolje hlađenje i niže troškove energije. Klima uređaj radi tako da komprimira plinsko rashladno sredstvo dok se ne kondenzira u (pogađate) kondenzatoru na vanjskoj strani. To oslobađa toplinu vani. Onda kad to
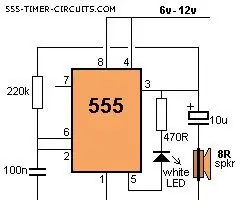
555 Tajmer - laserski zrak: 8 koraka (sa slikama)

Mjerač vremena 555-Laserski zrak: Ovaj sklop koristi mjerač vremena 555 za stvaranje buke koju možete promijeniti u frekvenciji korištenja različitih kondenzatora i otpornika. Potrebne komponente -Breadboard-Wire-555 Mjerač vremena-220k/promjenjivi otpornik -470R Otpornik-100n/10n Kondenzator-10u/1u Kondenzator-LED
