
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:32.
- Zadnja promjena 2025-01-23 14:47.
Moj prijatelj iz Londona, Paul, želio je pronaći način da prati svoju hranu, aktivnosti i lokaciju na jednoj nadzornoj ploči. Tada je došao na ideju stvoriti jednostavan web obrazac koji bi slao podatke na nadzornu ploču. Postavio bi web obrazac i nadzornu ploču na web stranicu i bilježio svoje aktivnosti u pokretu. Odatle je kreiran zapisnik aktivnosti! Kôd u ovom vodiču je sav Paul, osim nekih blagih promjena u boji, prilagodbi nadzorne ploče i slenga (ja sam preveo s britanskog na američki).
Za ovaj projekt koristit ćemo:
- CodePen
- Početno stanje
- Netlify
Mi stvaramo osobni alat za praćenje aktivnosti, ali slijedeći ovaj vodič i kôd, to možete pretvoriti u web obrazac i tragač za sve što želite! Započnimo!
Korak 1: CodePen


CodePen je razvojno okruženje. Omogućuje vam da u preglednik upišete svoj kôd i vidite njegove rezultate. Imamo kôd u HTML-u, CSS-u i JavaScript-u za izradu web obrasca s padajućim izbornicima, okvirima za tekst i geolokacijom. Možete se besplatno prijaviti s jedinim uvjetom da svoj kôd ne možete učiniti privatnim, što ćemo kasnije riješiti.
Prvo se prijavite za CodePen. Nakon što to učinite, možete forkirati moj projekt sa svim već stvorenim kodom. Ovo će stvoriti kopiju koda na vašoj vlastitoj nadzornoj ploči. S lijeve strane vidjet ćete HTML, CSS u sredini i JavaScript s desne strane. Ako ste stručnjak za sve ovo, zaboravite pročitati ostatak i unesite promjene kako želite! Ako ste noviji u ovim jezicima, u nastavku imam neke prijedloge o promjenama koje možete lako napraviti.
HTML
Ovaj dio koda format je za sve padajuće izbornike i okvire. Ovdje možete promijeniti vrstu stvari koje pratite i popise u padajućim izbornicima. Na padajućem izborniku Vježbe možete promijeniti vrste aktivnosti (trenutno Težine, Trčanje, Joga i Kardio). Možete dodati nešto na popis prema formatu ili dodati još opcija. Iste stvari vrijede za vrstu mesa, veličinu i vrstu kave i veličinu piva. U tekstualnom okviru Bezvrijedno možete promijeniti riječi rezerviranih mjesta (trenutno čips, čokolada itd.). Isto se može učiniti za težinu (lbs), vježbu (minute) i pivo (abv %).
Također možete koristiti ovaj okvir i potpuno promijeniti naslove, opcije padajućih izbornika i rezervirana mjesta kako biste ovaj web obrazac učinili bilo kakvim tragačem koji želite.
CSS
Ovaj dio koda postavlja boju pozadine, poravnavanje teksta i poravnanje stupaca. Ako želite promijeniti pozadinu iz mučne ružičaste u nešto ugodnije, upotrijebite internetski birač boja da biste pronašli pravu vrijednost boje. Možete poravnati tekst ili stupce desno, lijevo ili po sredini.
JavaScript
Ovaj dio koda radi s gumbom za geolokaciju i gumbom za slanje. Ovdje nema mnogo toga što bih preporučio promjenu.
Izvoz
Kad sve postavite po svom ukusu, kliknite gumb za izvoz u donjem desnom kutu i odaberite izvoz kao.zip. Ovo će preuzeti kôd u zip datoteku i vidjet ćete ga u mapi za preuzimanje.
Korak 2: Početno stanje

Početna država dopustit će nam da stvorimo prilagođenu nadzornu ploču aktivnosti koje pratimo. Možete se prijaviti za 14 -dnevno besplatno probno razdoblje. Nakon toga besplatno je za studente s edu e -adresom ili 9,99 USD mjesečno za individualni plan.
Nakon što ste se prijavili ili registrirali, idite na policu kante i izradite novu kantu s protokom podataka klikom na gumb za stvaranje korpe streama (+oblak). Možete urediti ime kako god želite ili ga promijeniti kasnije, ja sam odabrao Personal Activity Tracker. Ako potvrdite okvir Light Theme, nadzornoj ploči ćete dati bijelu pozadinu. Pritisnite dovršeno i vaš će se stream stvoriti.
Kasnije će nam biti potrebni podaci iz postavki segmenta za unos u HTML kôd (API Endpoint & iframe embed).
Korak 3: Kôd Visual Studija

Budući da koristim besplatnu verziju CodePena, sav moj kôd je javan. Iz tog razloga ne želim stavljati svoje krajnje točke API -ja i iframe u kôd budući da svoje pristupne ključeve za početno stanje morate držati privatnima. Visual Studio Code dopustit će mi lokalno uređivanje koda iz zip datoteke koju sam preuzeo s CodePena. Najnoviju verziju možete besplatno preuzeti s njihove web stranice.
Raspakirajte datoteke koda i otvorite tu mapu u Visual Studio Code. Odavde možete urediti HTML kôd. Pri vrhu datoteke vidjet ćete “ENTER API ENDINDOINTS HERE”. Krajnju točku API -ja možete pronaći ako odete u kantu koju ste stvorili u početnom stanju, kliknite postavke i na kartici Podaci vidjet ćete API završnu točku. Kopirajte i zalijepite ovo u HTML kôd. Pri dnu HTML koda vidjet ćete "OVDJE UNOSITE UMJERENU DIONICU". Ponovno idite u svoju kantu u početnom stanju, idite na postavke i karticu Dijeljenje. Pritisnite okvir Javno podijeli i vidjet ćete Podijeli po ugrađivanju. Kopirajte samo URL u okvir za dijeljenje za ugradnju (izgledat će nešto poput "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx"). Zalijepite to u navodnike. Spremite datoteku i spremni smo za izradu naše web stranice.
Korak 4: Netlify

Netlify je sve-u-jednom platforma koja vam omogućuje izradu, implementaciju i upravljanje web projektom. Možete se besplatno prijaviti, pa to učinite. Nakon što se prijavite, na glavnoj stranici vidjet ćete okvir s natpisom "Želite li primijeniti novu web lokaciju bez povezivanja s Gitom? Povucite i ispustite web lokaciju svoje mape ovdje." Zato povucite ažuriranu mapu datoteke CodePen tamo i ispustite je. Odatle će primijeniti vaš kôd i stvoriti vezu na vašu novu web stranicu. Kliknite vezu i vidjet ćete svoj web obrazac i nadzornu ploču.
Morate poslati neke podatke da bi se vaše pločice pojavile. Stoga ispunite web obrazac i pritisnite Pošalji. Nakon što to učinite, idite na nadzornu ploču početnog stanja. Odavde možemo promijeniti vrste pločica, promijeniti veličinu pločica, pomaknuti raspored, prilagoditi boje podataka kako bi bile ugodnije za oči i dodati neke izraze u stvarnom vremenu za mapiranje emojija. Imate dvije mogućnosti da prilagodite svoju nadzornu ploču veličini ugrađivanja: prilagodite svoje pločice tako da odgovaraju veličini ugrađivanja u kôd.
Korak 5: Prilagodite svoju nadzornu ploču



Grafovi mjerača
Na nadzornoj ploči koristio sam dvije vrste mjerača: lučni i tekući. Za promjenu vrste pločice kliknite desnom tipkom miša na pločicu i odaberite Uredi pločicu. Ovo će otvoriti konfigurator pločica. Za veličinu piva odabrao sam tabelu mjerača kao vrstu pločice i tekućinu kao stil mjerila. Promijenio sam i naslov, boju signalnog ključa te minimalne/maksimalne vrijednosti. Za Weight & Beer ABV koristio sam stil mjerila luka.
Karta za Emojis
Vrstom vježbe i vrstom mesa preslikao sam emotikone pomoću izraza u stvarnom vremenu, pa će se ovisno o tome koju sam stavku odabrao s padajućeg popisa pojaviti određeni emoji. Kôd koji sam koristio možete vidjeti na fotografijama. Možete dodati emotikone na Mac računalu pritiskom tipke control+command+razmaknica ili u sustavu Windows s ove web stranice.
Pošaljite emotikone u web obrascu
Za stvari poput smeća volim slati emotikone izravno na svoju nadzornu ploču. Kopiram i zalijepim emotikon u tekstualni okvir web obrasca i kliknem Pošalji, a zatim se emoji prikazuje na mojoj nadzornoj ploči!
Potrebno je puno igranja kako biste prilagodili savršenu nadzornu ploču, a mogućnosti su beskrajne.
Pozadinska slika
Možete dodati pozadinsku sliku na nadzornu ploču kako biste dobili više podataka o osobnosti ili kontekstu.
Korak 6: Zaključak
Dok je Paul ovo gradio kao praćenje aktivnosti, nudio je druge ideje o tome kako se to može koristiti s nekim manjim promjenama:
- Najbolja kava/pivo/restoran u gradu Tracker
- Gdje su trenutno moji prijatelji ili djeca i čime se bave? Tracker
- Interaktivna golfska kartica - Tragači rezultata i tečajeva
- Zapisničar leta paraglajdingom - (Paul ima mnogo hladnije hobije od mene)
Sada možete pratiti sve i svašta. Ovaj kôd pruža ljusku za bilo koju vrstu web obrasca koji želite stvoriti. Zato se igrajte i budite kreativni i pokažite mi što imate! I očito, svaka čast Paulu što je pomogao u stvaranju ovoga!
Preporučeni:
Ploča za aktivnosti "Uradi sam" sa spajalicama - IZRADAČ - STEM: 3 koraka (sa slikama)

Ploča za aktivnosti "Uradi sam" sa spajalicama | IZRADAČ | STEM: Ovim projektom možete promijeniti putanju električne struje da prolazi kroz različite senzore. S ovim dizajnom možete se prebacivati između paljenja plave LED diode ili aktiviranja zujalice. Također imate izbor korištenja otpornika ovisnog o svjetlu s
Kalorimetar i praćenje aktivnosti: 5 koraka

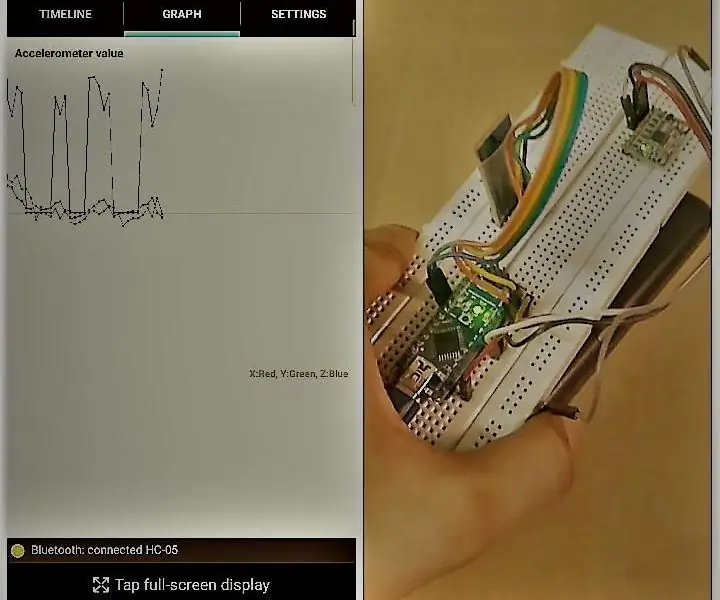
Kalorimetar i praćenje aktivnosti: Pozdrav svima, moje ime je Harji Nagi. Trenutno sam student druge godine koji studira elektroniku i komunikacijski inženjering u Indiji. Danas sam napravio pametan " kalorimetar i tragač aktivnosti " putem Arduino Nano, HC-05 Bluetooth modula i MPU
ATtiny85 Praćenje i programiranje nosivih vibracijskih aktivnosti ATtiny85 s Arduino Uno: 4 koraka (sa slikama)

ATtiny85 Sat za praćenje i programiranje nosivih vibracijskih aktivnosti ATtiny85 s Arduino Uno: Kako napraviti sat za praćenje aktivnosti koji se može nositi? Ovo je nosivi gadget dizajniran da vibrira kada otkrije stagnaciju. Provodite li većinu vremena na računalu poput mene? Sjedite li satima, a da toga niste svjesni? Tada je ovaj uređaj f
Arduino GPS zapisivač: 6 koraka

Arduino GPS Logger: Jeste li ikada htjeli zapisati svoje koordinate i provjeriti svoju rutu na karti? Provjeriti rutu automobila ili kamiona? Vidite li praćenje bicikla nakon dugog putovanja? (Ili špijunirajte ako netko koristi vaš automobil? :)) Sve je to moguće uz pomoć ovog lita
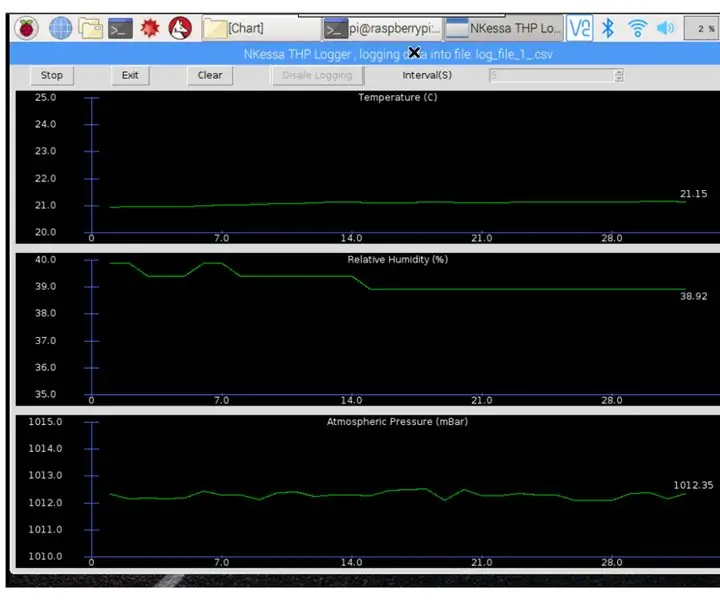
Temperatura, relativna vlažnost, zapisivač atmosferskog tlaka pomoću povezivanja Raspberry Pi i TE MS8607-02BA01: 22 koraka (sa slikama)

Temperatura, relativna vlažnost, zapisivač atmosferskog tlaka pomoću povezivanja Raspberry Pi i TE MS8607-02BA01: Uvod: U ovom projektu pokazat ću vam kako izgraditi sustav za bilježenje vlažne temperature i atmosferskog tlaka. Ovaj se projekt temelji na čipu senzora okoliša Raspberry Pi 3 modela B i TE Connectivity MS8607-02BA
