
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:32.
- Zadnja promjena 2025-01-23 14:47.



Pozdrav svijete! Ovo je moj prvi Instructable! Ja sam Marco iz Grosseta Italija, nisam programer, nisam inženjer elektronike, ali sam vodič za zaštitu okoliša u našem lokalnom parku prirode (prirodni park Maremma).
U mojoj zadruzi puno radimo s obilascima kanua, naturalističkim i mirnim turama po rijeci Ombrone za promatranje ptica i malo smisla za opuštanje.
No, rijeka Ombrone poznata je i po karakterističnoj vrsti protoka: od ljetnog "nula" do jesensko-zimskog toka od nekoliko tisuća kubičnih metara vode na sat.
Iz tog razloga rijeku Ombrone neprestano prati izvrsna regionalna hidrometrijska služba (SIR), s fantastičnim mjestom koje prikupljane podatke čini dostupnima.
Sada čekamo kraj sezone i prve jesenske poplave za uklanjanje pristaništa i kanua …
Ali kad počnemo govoriti o struganju, raščlanjivanju esp32inga itd? trenutak više
Tijekom talijanskog zaključavanja odradio sam prvu arduino treptajuću lekciju, super … i nastavio sam se igrati sa senzorima i arduinom C. Dakle, ako smatrate da je moj kod grub ili pun besmislenih logičkih praznina, razmislite o ovome!
Učinio sam mnogo stvari samo da bih gubio vrijeme, ali s ovim stalnim rizikom od poplave odlučio sam učiniti nešto super: zahvaljujući ESP32 s arduino faktorom oblika (Wemos d1 r32) koji sam držao zamotan mjesecima jer sam mislio da je "teško", Stvarno sam bio zadovoljan:
Napravio sam strugač koji donosi i raščlanjuje podatke sa SIR web stranice i prikazuje varijable dobivene na jeftinom i2c LCD-u, a svjetlo-frekvencija treperi na nekim LED diodama na realističnoj karti.
pa ako poplava dođe sa planinske strane, upozorit će me sve veća svjetlina (promjena razine) i sve veća učestalost (promjena razine u jednom satu) LED dioda na karti … ali ESP32 može slati i e -poštu! Pa zašto ne biste napravili funkciju za ovo?
idemo sada vidjeti donji kod!
Pribor
- Ploča zasnovana na ESP32: Koristio sam Wemos d1 r32 jer imaju ženske igle i s njom je lakše rukovati
- LED diode, crvena je više "budna poput"
- I2C 16x2 LCD ima samo plavu, ali zelena je stilskija
- jeftina ploča od pluta
- noć (izborno)
Korak 1: Kôd


Na mreži sam pronašao samo iscrpne vodiče koji koriste vanjske web stranice za raščlanjivanje podataka, pa sam pokušao testirati snagu esp32 jezgri koje raščlanjuju podatke izravno na ploči … bez problema!
pa ako pogledate stranicu SIR, izvor može razumjeti kako funkcionira: srećom, za prikaz svojih podataka koriste vrijednosti "odvojene zarezima", pa s ovim kodom tražim hidrografsku postaju (kod TOSnumber) i brojim broj zareza (kao separator) koji sadrže željenu vrijednost (i spremaju je kao varijablu), a zatim je ponovno preslikajte kao svjetlinu LED -a i vrijeme u milisima za treperenje "razine varijacije"
Jezgra ovog strugača nalazi se na http kartici:
ind = payload.indexOf ("TOSstation_number"); // dobiti položaj (ind) odakle počinje brojati zareze
Niz my_var = getValue_ind (korisni teret, ',', 8); // gdje je 8 osma ćelija definirana zarezima (separator)
"korisni teret" je ono što dobivam s weba prethodno očišćeno od "citata" i "& nbsp";
i funkciju getValue_ind koja se nalazi na glavnoj kartici
String getValue_ind (Podaci niza, separator znakova, int indeks) {
int pronađeno = 0; int strIndex = {0, -1}; int maxIndex = data.length () - 1; for (int i = ind; i <= maxIndex && found <= index; i ++) {// s ind pozicije if (data.charAt (i) == separator || i == maxIndex) {found ++; strIndex [0] = strIndex [1] + 1; strIndex [1] = (i == maxIndex)? i + 1: i; }} povratak pronađen> indeks? data.substring (strIndex [0], strIndex [1]): ""; }
prilagođeno s
kod traži stranicu svakih 15 minuta, radi se o 44Kb, mislim da nije veliko opterećenje za poslužitelje i za ESP32.. Kako bih izbjegao previše pomicanja, podijelio sam program na različite funkcije, pročitajte komentare
ovdje je lijepljenje koda stvarno u neredu … izravno sam stavio.ino datoteke
Koristio sam značajku tabulatora arduino IDE -a pa imam različite.ino datoteke
ovo je najnovija verzija koda (?), ulaže se mnogo truda pa ću biti zahvalan na svakom prijedlogu!
- za ispravljanje svjetline LED -a za niske vrijednosti, - za funkciju "preslikavanja" za varijable s pomičnim zarezom - za upotrebu druge jezgre na ESP32, - za razumijevanje načina ispisa html pošte iz niza s sprintf proveo puno pravog "štreberskog vremena" pa čitajte u komentarima na.ino datoteke ili na githubu!
kao postavke prijenosa koristio sam Alati: Particiona shema: NEMA OTA za više prostora za ovaj ogroman kôd
zabavi se
kliknite ovdje za kôd na githubu
Korak 2: Karta



ovaj tutorial je usredsređen na ESP32 kod pa vam mogu dati samo neke ključne riječi, veze i alate:
izvrsna usluga za izdvajanje vektorskih područja s openstreetmap
- "ostični" QGis za njihovo varenje
- potražite tablicu atributa za pojednostavljivanje karte
- stvoriti izgled ispisa i izvesti kartu u svg formatu na formatu papira A3
- zabavite se s "glatkijim" ilustratorom
- isprintajte ga
Korak 3: Zabava uz vruće ljepilo




pa vam mogu predložiti da izrežete rupe za LED diode i zaslon na papiru prije nego što ih popravite na plutenoj ploči
ožičenje je stvarno jednostavno i loše napravljeno od mene: P
Moja razina lemljenja: Golub
kao što možete vidjeti iz koda, LED diode idu na IO pinove
#define LED_PIN0 14 // si #define LED_PIN1 27 // buon #define LED_PIN2 16 // sass #define LED_PIN3 17 // tur #define LED_PIN4 25 // ist #define LED_PIN5 26 // berr
potražite ESP32 pinout za razumijevanje
Korak 4: Gotov proizvod

tako da ova fotografija nije najbolja, ali kad imamo poplavu rijeke, stavit ću lijep video!
Preporučeni:
IOT DMX kontroler s Arduinom i Stage Monster Live: 6 koraka

IOT DMX kontroler s Arduinom i Stage Monster Live: Upravljajte scenskim osvjetljenjem i drugim DMX uređajima sa svog telefona ili bilo kojeg drugog uređaja s omogućenim internetom. Pokazat ću vam kako brzo i jednostavno izgraditi vlastiti DMX kontroler koji radi na platformi Stage Monster Live pomoću Arduino Mega
Loactor with Live izvještavanje pomoću Chat Bota: 4 koraka

Provjerite radi li se o izvješću uživo pomoću Chat Bota: Putem WhatsAppa dobijte varijable (lokaciju, nadmorsku visinu, tlak …) od NodeMCU -a prema zahtjevima ili pošaljite naredbe NodeMCU -u putem Twiliovog API -ja. Već nekoliko tjedana radim s Twiliovim API -jem, posebno za razmjenu poruka WhatsApp, pa čak i stvorio aplikaciju
Početak rada s ESP32 - Instaliranje ESP32 ploča u Arduino IDE - ESP32 Blink Code: 3 koraka

Početak rada s ESP32 | Instaliranje ESP32 ploča u Arduino IDE | ESP32 Blink Code: U ovom uputstvu vidjet ćemo kako započeti rad s esp32 i kako instalirati esp32 ploče u Arduino IDE i programirat ćemo esp 32 da pokrene blink kod pomoću arduino ide
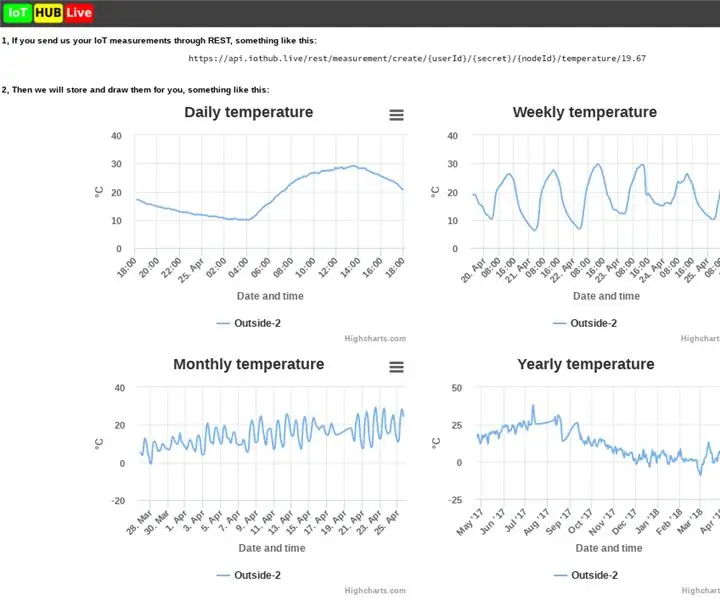
IoT-HUB-Live integracija (ESP 8266, Arduino): 11 koraka

IoT-HUB-Live integracija (ESP 8266, Arduino): Ako imate IoT uređaje i trebate uslugu u oblaku za pohranu mjerenja
Pretvorite svoje XBox Live Communicator slušalice u USB USB slušalice na računalu: 3 koraka

Pretvorite svoje XBox Live Communicator slušalice u računalo USB slušalice: DIY USB slušalice za računalo. Imate li okolo stari pak i slušalice za XBox 1 Live? Ima li vaša lokalna prodajna trgovina ili prijateljica koju biste mogli kupiti? Preinačite taj stari komunikator kao USB slušalicu za Windows! Potrebni pribor: Xbox Live Communica
