
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:32.
- Zadnja promjena 2025-01-23 14:47.


U ovom ćemo vodiču naučiti kako pomicati TEKST na I2C 0,91 128X32 OLED ZASLONU pomoću softvera Arduino i Visuino.
Gledaj video!
Korak 1: Ono što će vam trebati


Arduino UNO (ili bilo koja druga ploča)
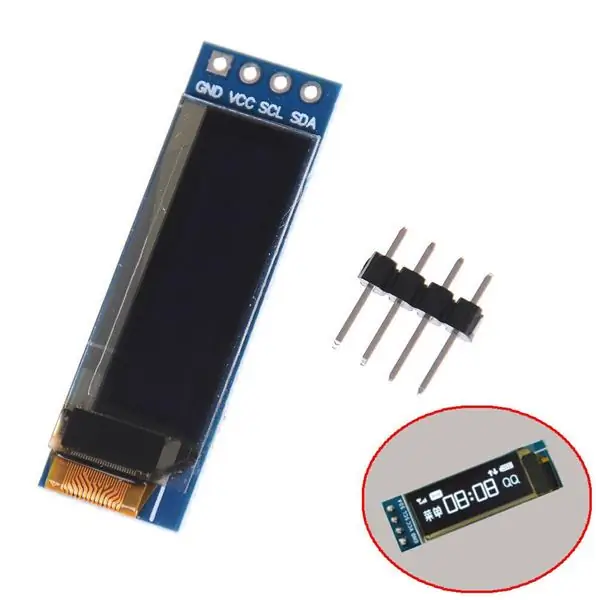
- OLED zaslon
- Oglasna ploča
- Kratkospojne žice
- Visuino program: Preuzmite Visuino
Korak 2: Pokrenite Visuino i odaberite vrstu ploče Arduino UNO


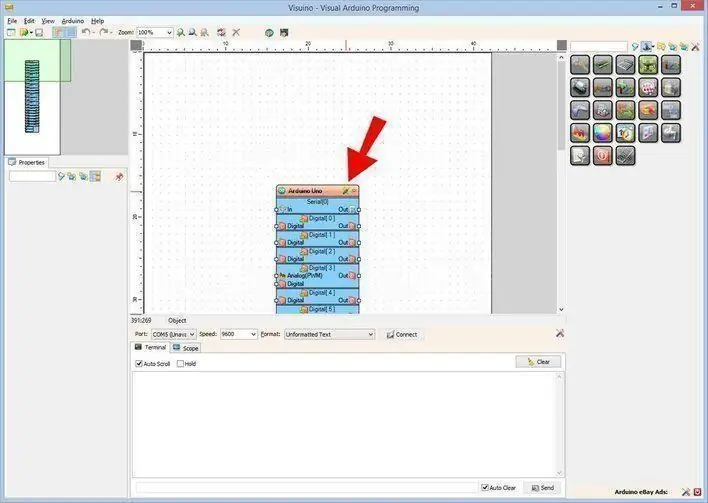
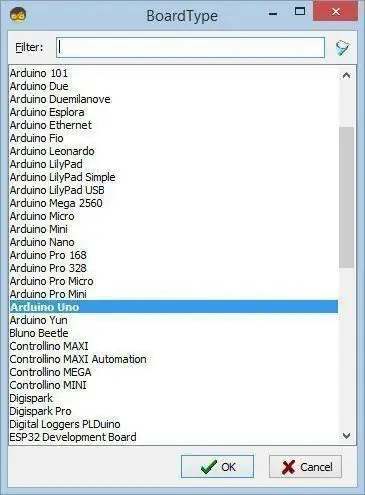
Potrebno je instalirati Visuino: https://www.visuino.eu. Pokrenite Visuino kao što je prikazano na prvoj slici Pritisnite gumb "Alati" na komponenti Arduino (Slika 1) u Visuinu Kad se pojavi dijaloški okvir, odaberite "Arduino UNO" kao što je prikazano na slici 2
Korak 3: U Visuinu dodajte komponente




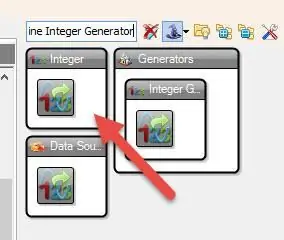
- Dodajte komponentu "Sine Integer Generator"
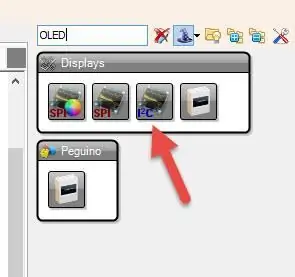
- Dodajte "OLED" komponentu
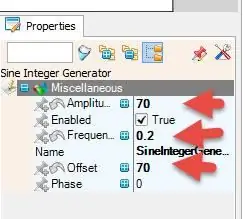
- Odaberite "SineIntegerGenerator1" i u prozoru svojstava postavite "Amplitude" na 70, "Frequency (Hz)" to 0.2, "Offset" na 70
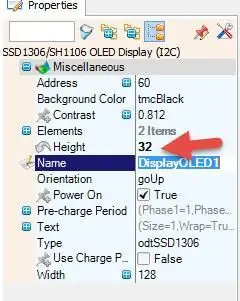
- Odaberite "DisplayOLED1" i u prozoru svojstava postavite "Height" na 32
- Dvaput kliknite na "DisplayOLED1" i u prozoru Elements povucite "Nacrtaj tekst" ulijevo, u prozoru svojstava postavite Veličina na 3, Tekst u VISUINO, Y do 10, odaberite X, a zatim kliknite ikonu Prikvači i odaberite Integer SinkPin
- U prozoru Elementi povucite "Ispuni zaslon" ulijevo
- Zatvorite prozor Elements
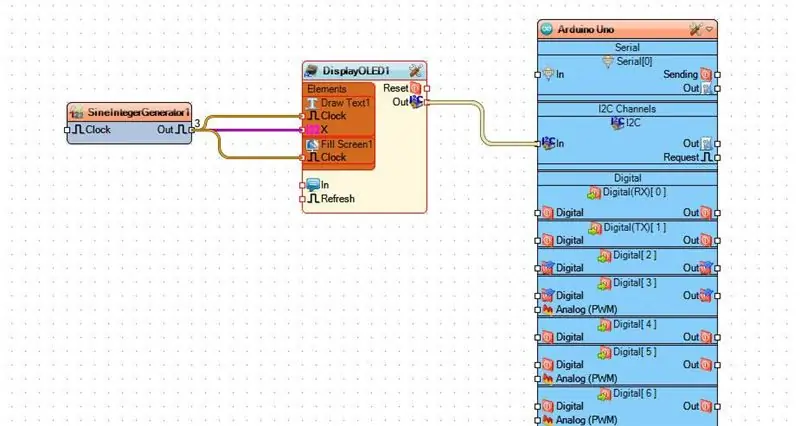
Korak 4: U komponentama Visuino Connect

- Priključite "SineIntegerGenerator1" pin Out na "DisplayOLED1> DrawText1" pin X
- Spojite "SineIntegerGenerator1" pin out na "DisplayOLED1> DrawText1" pin Clock
- Spojite "SineIntegerGenerator1" pin out na "DisplayOLED1> Fill Screen1" pin Clock
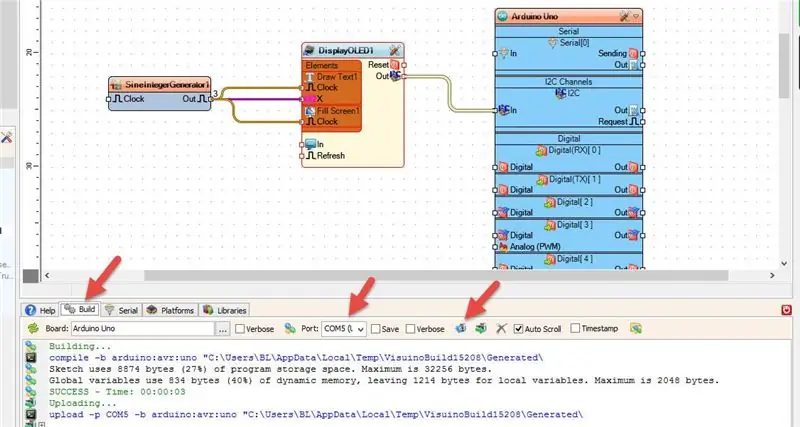
Korak 5: Generirajte, kompajlirajte i prenesite Arduino kôd

U Visuinu pri dnu kliknite karticu "Build", provjerite je li odabran ispravan port, a zatim kliknite gumb "Compile/Build and Upload".
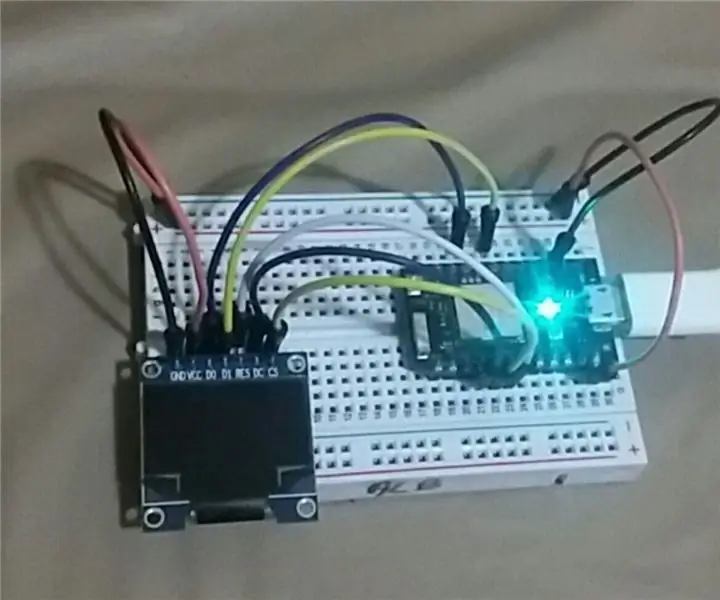
Korak 6: Igrajte se
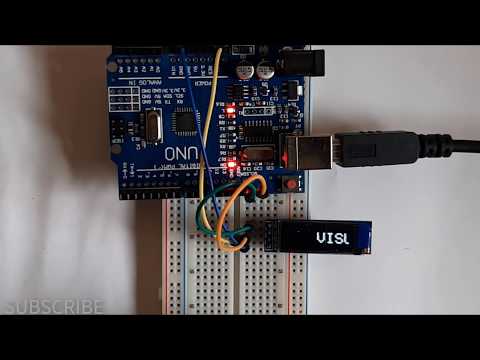
Ako napajate Arduino UNO modul, OLED zaslon počet će se pomicati po tekstu "VISUINO", pogledajte video za demonstraciju detalja.
Čestitamo! Završili ste svoj projekt s Visuinom. U prilogu je i projekt Visuino koji sam stvorio za ovaj Instructable, možete ga preuzeti i otvoriti u Visuinu:
Preporučeni:
Bitmap animacija na SSD1331 OLED zaslonu (SPI) s Visuinom: 8 koraka

Bitmap animacija na SSD1331 OLED zaslonu (SPI) s Visuinom: U ovom ćemo vodiču prikazati i kretati se po bitmapskoj slici u jednostavnom obliku animacije na SSD1331 OLED zaslonu (SPI) s Visuinom. Pogledajte video
Tweetovi na OLED SPI zaslonu i fotonska ploča od čestica: 6 koraka

Tvitovi na OLED SPI zaslonu i fotonska ploča od čestica: pozdrav svima. Ovaj jednostavan vodič će nam pokazati kako čitati naše tweetove koristeći IFTTT i Photon ploču. Možda ćete morati vidjeti ovo uputstvo
Flappy Bird na ATtiny85 i OLED zaslonu SSD1306: 6 koraka (sa slikama)

Flappy Bird na ATtiny85 i OLED zaslonu SSD1306: Hej svima, danas ću vam pokazati osnovni klon flappy bird koji sam stvorio i kako možete napraviti sličnu igru. U biti ću s vama proći kroz svoj kôd i objasniti kako to radi na svakom koraku. Ova igra je napravljena da ru
HC - 06 (Slave modul) Promjena "NAME" bez upotrebe "Monitor Serial Arduino" koji "radi jednostavno": Besprijekoran način!: 3 koraka

HC - 06 (Slave modul) Promjena "NAME" bez upotrebe "Monitor Serial Arduino" … koji "radi lako": Besprijekoran način!: Nakon " Dugotrajno " pokušavajući promijeniti naziv u HC - 06 (slave modul), koristeći " serijski monitor Arduina, bez " Uspjeh ", pronašao sam drugi jednostavan način i dijelim ih sada! Zabavite se prijatelji
Kako dobiti heksadecimalni kôd za bilo koju boju na zaslonu: 7 koraka

Kako dobiti heksadecimalni kôd za bilo koju boju na zaslonu: Pokazat ću vam kako dobiti heksadecimalni kôd za bilo koju boju koju vam prikazuje monitor vašeg računala, tako da ih možete koristiti u HTML dokumentima i drugim elegantnim računalnim stvarima. Iznenađujuće, koristi legalni softver
