
Sadržaj:
- Korak 1: Ono što će vam trebati
- Korak 2: Krug
- Korak 3: Pokrenite Visuino i odaberite vrstu ploče Arduino UNO
- Korak 4: U komponentama Visuino ADD
- Korak 5: U Visuino komponentama skupa
- Korak 6: U komponentama Visuino Connect
- Korak 7: Generirajte, kompajlirajte i prenesite Arduino kôd
- Korak 8: Igrajte se
- Autor John Day [email protected].
- Public 2024-01-30 09:32.
- Zadnja promjena 2025-01-23 14:47.
U ovom ćemo vodiču prikazati i kretati se po bitmapi u jednostavnom obliku animacije na SSD1331 OLED zaslonu (SPI) s Visuinom.
Gledaj video.
Korak 1: Ono što će vam trebati




- Arduino UNO (ili bilo koji drugi Arduino)
- SSD1331 OLED zaslon (SPI)
- Oglasna ploča
- Kratkospojne žice
- Visuino program: Preuzmite Visuino
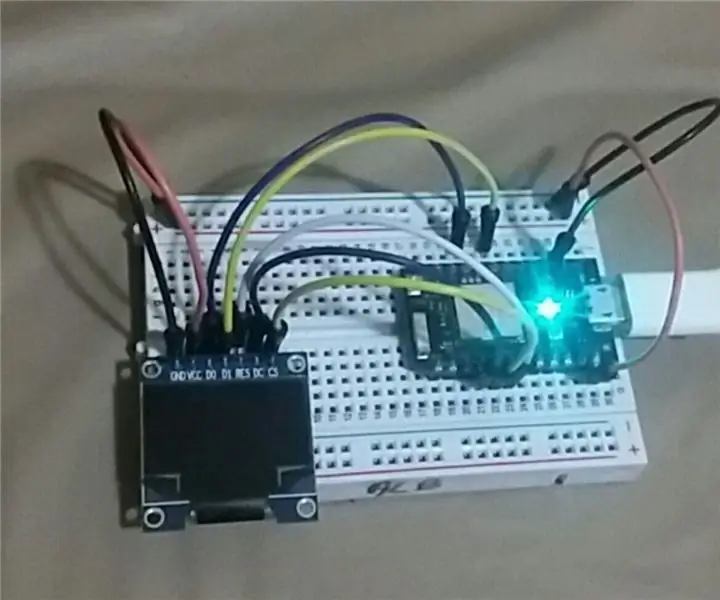
Korak 2: Krug

- Priključite pin zaslona [CS] na Arduino digitalni pin [7]
- Priključite pin zaslona [DC] na Arduino digitalni pin [8]
- Spojite pin za prikaz [RES] na Arduino digitalni pin [9]
- Spojite pin za prikaz [SDA] na Arduino digitalni pin [11]
- Spojite pin za prikaz [SCL] na Arduino digitalni pin [13]
- Priključite pin zaslona [VCC] na Arduino pozitivni pin [+5V]
- Spojite pin za prikaz [GND] na Arduino pin za uzemljenje [GND]
Korak 3: Pokrenite Visuino i odaberite vrstu ploče Arduino UNO


Za početak programiranja Arduina morat ćete instalirati Arduino IDE odavde:
Imajte na umu da postoje neke kritične pogreške u Arduino IDE 1.6.6. Obavezno instalirajte 1.6.7 ili noviju verziju, u protivnom ovaj Instructable neće raditi! Ako niste učinili, slijedite korake u ovom Uputu za postavljanje Arduino IDE -a za programiranje Arduino UNO! Visuino: https://www.visuino.eu također je potrebno instalirati. Pokrenite Visuino kao što je prikazano na prvoj slici Pritisnite gumb "Alati" na komponenti Arduino (Slika 1) u Visuinu Kad se pojavi dijaloški okvir, odaberite "Arduino UNO" kao što je prikazano na slici 2
Korak 4: U komponentama Visuino ADD


- Dodajte komponentu "SSD1331 OLED Display (SPI)"
- Dodajte 2X "Sine Integer Generator"
Korak 5: U Visuino komponentama skupa




- Odaberite "SineIntegerGenerator1" i u prozoru svojstava postavite Amplitude: 20, Frequency (Hz): 0.1, Offset: 20
- Odaberite "SineIntegerGenerator2" i u prozoru svojstava postavite Amplitude: 10, Frequency (Hz): 0,1, Offset: 10
- Dvaput kliknite na "DisplayOLED1" i u prozoru elemenata povucite "Draw Bitmap" na lijevu stranu, na lijevoj strani zatim odaberite "Draw Bitmap1", a u prozoru svojstava odaberite "Bitmap" polje i kliknite na 3 točke. "Bitmap Editor" kliknite gumb "Load" i učitajte bitmapu (testnu bitmapu možete preuzeti u privitku ovdje)
- U "Uređivaču bitmapa" kliknite gumb "Učitaj" i učitajte bitmapu (testnu bitmapu možete preuzeti u privitku ovdje)
-
Da bismo animirali Bitmap pokret, moramo kontrolirati svojstva X i Y. Da bismo to učinili, dodat ćemo im pribadače: U Inspektoru objekata odaberite svojstvo "X" Kliknite na gumb "Prikvači" ispred svojstva, Na padajućem popisu odaberite "Integer SinkPin" Učinite isto za "Y" "property Zatvorite dijaloški okvir" Elementi "Vidjet ćete nove igle" X "i" Y "dodane elementu" Elements. Draw Bitmap1"
Korak 6: U komponentama Visuino Connect


- Spojite "SineIntegerGenerator1" pin [Out] na "DisplayOLED1"> "Draw Bitmap1" pin [X]
- Spojite "SineIntegerGenerator2" pin [Out] na "DisplayOLED1"> "Draw Bitmap1" pin [Clock]
- Spojite "SineIntegerGenerator2" pin [Out] na "DisplayOLED1"> "Draw Bitmap1" pin [Y]
- Spojite "DisplayOLED1" pin [Reset] na Arduino digitalni pin [9]
- Spojite "DisplayOLED1" pin [Data Command] na Arduino digitalni pin [9]
- Spojite "DisplayOLED1" pin [Out SPI] na Arduino pin [SPI In]
- Spojite "DisplayOLED1" pin [Chip Select] na Arduino digitalni pin [7]
Korak 7: Generirajte, kompajlirajte i prenesite Arduino kôd

U Visuinu pri dnu kliknite karticu "Build", provjerite je li odabran ispravan port, a zatim kliknite gumb "Compile/Build and Upload".
Korak 8: Igrajte se
Ako napajate Arduino UNO modul i OLED zaslon, vidjet ćete da se bitmapa kreće po OLED zaslonu kako se vidi na videu.
Čestitamo! Završili ste svoj projekt s Visuinom. U prilogu je i projekt Visuino koji sam stvorio za ovaj Instructable, možete ga preuzeti ovdje i otvoriti u Visuinu:
Preporučeni:
Kako pomicati TEKST na I2C 0,91 "128X32 OLED ZASLONU: 6 koraka

Kako pomicati TEKST na I2C 0,91 "128X32 OLED ZASLONU: U ovom ćemo vodiču naučiti kako pomicati TEKST na I2C 0,91" 128X32 OLED ZASLONU pomoću softvera Arduino i Visuino. Pogledajte video
Arduino UNO s OLED ultrazvučnim daljinomerom i Visuinom: 7 koraka

Arduino UNO s OLED ultrazvučnim daljinomerom i Visuinom: U ovom ćemo vodiču koristiti Arduino UNO, OLED Lcd, modul ultrazvučnog daljinomera i Visuino za prikaz ultrazvučnog raspona na LCD -u i postavljanje granične udaljenosti s crvenom LED. Pogledajte demonstracijski video
Tweetovi na OLED SPI zaslonu i fotonska ploča od čestica: 6 koraka

Tvitovi na OLED SPI zaslonu i fotonska ploča od čestica: pozdrav svima. Ovaj jednostavan vodič će nam pokazati kako čitati naše tweetove koristeći IFTTT i Photon ploču. Možda ćete morati vidjeti ovo uputstvo
Flappy Bird na ATtiny85 i OLED zaslonu SSD1306: 6 koraka (sa slikama)

Flappy Bird na ATtiny85 i OLED zaslonu SSD1306: Hej svima, danas ću vam pokazati osnovni klon flappy bird koji sam stvorio i kako možete napraviti sličnu igru. U biti ću s vama proći kroz svoj kôd i objasniti kako to radi na svakom koraku. Ova igra je napravljena da ru
Arduino Uno: Bitmap animacija na ILI9341 TFT ekranu osjetljivom na dodir s Visuinom: 12 koraka (sa slikama)

Arduino Uno: Bitmap animacija na ILI9341 TFT ekranu osjetljivom na dodir s Visuinom: TFT zasloni osjetljivi na dodir zasnovani na ILI9341 vrlo su popularni jeftini zaslonski zasloni za Arduino. Visuino već neko vrijeme ima podršku za njih, ali nikad nisam imao priliku napisati Tutorial o tome kako ih koristiti. Nedavno je, međutim, malo ljudi pitalo
