
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.

Zaglavili kod kuće daleko od svoje voljene osobe? Tijekom ovog teškog vremena, ovaj zabavni mali projekt definitivno će vam pokušati izmamiti osmijeh na lice.
U ovom Instructableu pokazat ću vam kako prikazati obavijesti s vašeg mobilnog telefona u obliku animacija na Notifieru.
Započnimo
Pribor
WiFi modul ESP12E x1
WS2812B LED diode x27
AMS1117 Regulator napona 3.3V x1
10k SMD (0805) Otpornik x4
100nF SMD (0805) Otpornik x1
NodeMCU za programiranje ESP12E
Korak 1: Plan


Plan je koristiti IFTTT (If This Then That) za skeniranje određenih događaja koji se događaju na mobitelu koji zatim pokreće web zahtjev. Dweet se koristi za objavljivanje podataka s IFTTT -a, a zatim iste podatke dobiva pomoću ESP12E.
Kad sam započeo s projektom, ideja je bila napraviti obavijest koja će me obavijestiti ima li poruke, poziva itd. Od određene osobe. Ali onda sam shvatio da se pomoću IFTTT -a može učiniti mnogo više. Odlučio sam dodati obavijesti poput slabe baterije, widgeta s gumbima i Twittera. Možete dodati još događaja iz IFTTT -a.
Korak 2: Kako to funkcionira?
AKO dođe do događaja (poruka, slaba baterija, poziv itd.), ONDA se šalje web zahtjev Dweet -u i "objavljuje" podatke u obliku JSON -a.
Na primjer, ako baterija padne ispod 15%, aktivira se događaj koji šalje web zahtjev za https://dweet.io/dweet/for/mythingname?Noti=batt. Ovo dodaje "Noti": "batt" JSON kodu. Noti je 'ključ', a batt njegova 'vrijednost'.
ESP12E se tada povezuje s Dweetom i "dobiva" objavljene podatke koristeći https://dweet.io/get/latest/dweet/for/mythingname i raščlanjuje gornji JSON kako bi provjerio vrijednost "Noti". Svakom se događaju dodjeljuje druga vrijednost, pa ESP12E zna koji je događaj aktiviran.
ESP-12E tada prikazuje animaciju neprekidno dok ne pritisnete gumb straga.
Korak 3: Postavljanje IFTTT -a i Dweet -a



Postavljanje Dweet -a:
- Samo trebate smisliti naziv stvari.
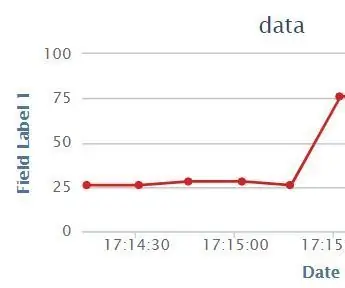
- Da biste provjerili je li dostupan, upišite
- Ako dobijete odgovor kao što je prikazano na slici, onda je dostupan.
Postavljanje IFTTT Appleta:
- Posjetite IFTTT i stvorite račun
- Kliknite na "Istražite", a zatim "Napravite vlastite Applete od nule"
- Pritisnite "Ovo" i s popisa odaberite "Android baterija"
- Odaberite okidač - "Baterija pada ispod 15%"
- Pritisnite "To" i odaberite "Webhooks" s popisa
- Odaberite radnju - "Učinite web zahtjev"
- URL -
- Metoda - POST
- Vrsta sadržaja - tekstualni/običan
- Kliknite na "Izradi radnju"
Preuzmite IFTTT Android/iOS aplikaciju i prijavite se na svoj račun. Aplikacija će vas automatski tražiti da dopustite pristup raznim uslugama ovisno o izrađenim programčićima. Inače, dopuštenja morate dati ručno.
U aplikaciji idite na Postavke> Opcije sinkronizacije i omogućite "Brže pokretanje lokacije, Android baterije i WiFi veze".
Na sličan način izrađujete mnoge aplete. Samo promijenite dio URL -a koji je podebljan
Android baterija - batt
Twitter - twitter
Gumb - gumb
Korak 4: Projektiranje PCB -a



Za projektiranje PCB -a možete koristiti bilo koji softver koji vam se sviđa. Koristim EasyEDA -u jer je prikladna za početnike poput mene. Priložio sam shemu. Kliknite ovdje za preuzimanje Gerber datoteka za PCB.
Uvjerite se da ispod WiFi antena modula ESP-12E nema ravnine uzemljenja.
Za potrebe programiranja, jastučići su predviđeni za TX, RX, RST, D3 i GND.
Nakon što dovršite projektiranje PCB -a, nabavite ga od proizvođača po vašem izboru. Odabrao sam JLCPCB zbog njegove brze usluge.
Zalemio sam 27 LED dioda pomoću reflow lemljenja pomoću željezne tkanine. Morao sam predati lemljenje ESP-12E modula, kao i neke druge SMD komponente na stražnjoj strani ploče.
Greške koje sam učinio:
- Nisam provjerio shemu pa sam propustio GND vezu s LED -om. Morao sam sastrugati masku za lemljenje preko tlocrta i premostiti lemni spoj.
- Nisam dodao 100nF kondenzator na izlazu regulatora napona. ESP-12E crpi više struje pri povezivanju na WiFi. U nedostatku kondenzatora, napon pada tek toliko da se resetira ESP-12E.
Ne brinite! Učitao sam ispravljene datoteke za PCB.
Korak 5: Vrijeme za kodiranje



Postoji nekoliko načina na koje se ESP-12E može programirati. Ovdje možete pročitati o tome. Koristit ću NodeMCU za programiranje i zato sam napravio jastučiće za RX, TX, RST, D3 i GND. Provjerite je li ploča UKLJUČENA (za 5V) tako da 3.3V bude dostupno za ESP-12E. Povežite NodeMCU s oznakama na ploči. Spojite EN (Omogući) pin NodeMCU -a na GND. Ovo onemogućuje modul na NodeMCU -u tako da se modul na našoj ploči može programirati. Povežite NodeMCU s računalom i otvorite.ino datoteku priloženu ovdje.
Prije prijenosa izvršite sljedeće promjene:
- Unesite svoj WiFi SSID
- Unesite svoju lozinku za WiFi
- Unesite svoj jedinstveni slatki naziv.
Instalirajte knjižnice ArduinoJson i FastLED iz upravitelja knjižnice.
Napomena: Odaberite nižu verziju (5.13.5) dok instalirate ArduinoJson.
Odaberite Board> NodeMCU 1.0 i pritisnite Upload!
Korak 6: 3D ispis

Ovdje nema ništa fensi. Jednostavno postolje s tijelom u obliku srca.
Stalak sadrži kanal odakle USB kabel putuje od baze do ploče. Glavno sam tijelo dizajnirao tako da odgovara trenju.
Još uvijek pokušavam poboljšati dizajn. Ažurirat ću datoteke kad završim s tim.
Korak 7: Uživajte
Uključite ga u mobilni punjač i nikada ne propustite obavijest!
Hvala vam što ste se držali kraja. Nadam se da vam se svi sviđa ovaj projekt i da ste danas naučili nešto novo. Javite mi ako napravite jedan za sebe. Pretplatite se na moj YouTube kanal za više takvih projekata. Hvala vam još jednom!


Druga nagrada na natjecanju za srce
Preporučeni:
IOT - Objavite podatke na Thingspeak koristeći ESP8266: 3 koraka

IOT | Objavljivanje podataka na stvarima pomoću ESP8266: Danas je IoT u trendu i mnogi strojevi imaju podatke za prijenos preko oblaka i analizu podataka. Mali senzori ažuriraju podatke na oblaku, a aktuatori na drugom kraju djeluju na njega. Objasnit ću jedan od primjera IoT -a. Ja ovaj članak i ja
ESP8266 Vodič za NODEMCU BLYNK IOT - Esp8266 IOT koristeći Blunk i Arduino IDE - Upravljanje LED diodama putem Interneta: 6 koraka

ESP8266 Vodič za NODEMCU BLYNK IOT | Esp8266 IOT koristeći Blunk i Arduino IDE | Upravljanje LED diodama putem interneta: Zdravo dečki, u ovim uputama naučit ćemo kako koristiti IOT s našim ESP8266 ili Nodemcu. Za to ćemo koristiti aplikaciju blynk. Pa ćemo koristiti naš esp8266/nodemcu za kontrolu LED dioda putem interneta. Dakle, aplikacija Blynk bit će spojena na naš esp8266 ili Nodemcu
Početak rada s Esp 8266 Esp-01 s Arduino IDE - Instaliranje Esp ploča u Arduino Ide i programiranje Esp: 4 koraka

Početak rada s Esp 8266 Esp-01 s Arduino IDE | Instaliranje Esp ploča u Arduino Ide i programiranje Esp: U ovom uputstvu naučit ćemo kako instalirati esp8266 ploče u Arduino IDE i kako programirati esp-01 i učitati kod u njega. Budući da su esp ploče toliko popularne pa sam razmišljao o tome da ispravim instrukcije za ovaj i većina ljudi se suočavaju s problemom
Izgradite svoj prvi IOT koristeći Arduino bez dodatnih modula: 5 koraka (sa slikama)

Izgradite svoj prvi IOT koristeći Arduino bez dodatnih modula: Svijet postaje sve pametniji svaki dan, a najveći razlog za to je evolucija pametne tehnologije. Kao tehnološki entuzijast sigurno ste čuli za izraz IOT koji znači Internet stvari. Internet stvari znači kontrolirati i hraniti
Minimalistički IoT sat (koristeći ESP8266, Adafruit.io, IFTTT i Arduino IDE): 10 koraka (sa slikama)

Minimalistički IoT sat (koristeći ESP8266, Adafruit.io, IFTTT i Arduino IDE): U ovom vodiču pokazujem kako možete napraviti minimalistički sat sinkroniziran s internetom. Testirao sam ga s dvije različite ploče zasnovane na ESP8266: Firebeetle i NodeMCU. Mikrokontroler dobiva trenutno vrijeme s Google poslužitelja i prikazuje ga na
