
Sadržaj:
- Korak 1: Ono što će vam trebati
- Korak 2: Krug
- Korak 3: Pokrenite Visuino i odaberite NodeMCU ESP-12
- Korak 4: Postavljanje WiFi -a
- Korak 5: U Visuinu dodajte komponente
- Korak 6: U Visuinu: Povezivanje komponenti
- Korak 7: Generirajte, kompajlirajte i prenesite Arduino kôd
- Korak 8: Igrajte se
- Korak 9: U Visuinu: Postavke komponenti
- Autor John Day [email protected].
- Public 2024-01-30 09:34.
- Zadnja promjena 2025-01-23 14:47.


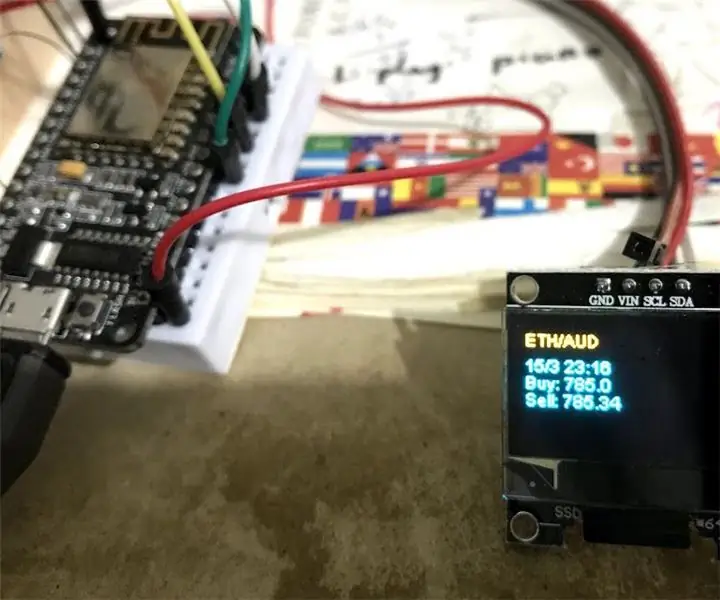
U ovom ćemo vodiču koristiti NodeMCU Mini, OLED Lcd i Visuino za prikaz cijene valute EUR/USD svakih nekoliko sekundi s interneta na LCD -u. Pogledajte demonstracijski video.
Korak 1: Ono što će vam trebati



Svi moduli su iz makerfaba. Imaju najkvalitetnije module koji su svjetlosnim godinama ispred konkurencije, također s najpovoljnijim cijenama.
- NodeMCU Mini
- OLED Lcd
- Oglasna ploča
- Kratkospojne žice
- Visuino program: Preuzmite Visuino
Korak 2: Krug

- Spojite GND s NodeMCU -a na pin za matičnu ploču (gnd)
- Spojite 5V pin s NodeMCU -a na pin za matičnu ploču (pozitivan)
- Spojite pin 0 (SCL) s NodeMCU -a na OLED LCD pin (SCL)
- Spojite pin 1 (SDA) s NodeMCU -a na OLED LCD pin (SDA)
- Spojite OLED LCD pin (VCC) na pin za matičnu ploču (pozitivan)
- Spojite OLED LCD pin (GND) na pin za matičnu ploču (GND)
Korak 3: Pokrenite Visuino i odaberite NodeMCU ESP-12


Za početak programiranja Arduina morat ćete instalirati Arduino IDE odavde:
Imajte na umu da postoje neke kritične pogreške u Arduino IDE 1.6.6. Obavezno instalirajte 1.6.7 ili noviju verziju, u protivnom ovaj Instructable neće raditi! Ako to niste učinili, slijedite korake u ovoj uputi za postavljanje Arduino IDE -a za programiranje ESP 8266! Visuino također treba instalirati. Pokrenite Visuino kao što je prikazano na prvoj slici Pritisnite gumb "Alati" na komponenti Arduino (Slika 1) u Visuinu Kad se pojavi dijaloški okvir, odaberite "NodeMCU ESP-12" kao što je prikazano na slici 2
Korak 4: Postavljanje WiFi -a



Odaberite NodeMCU ESP-12 i u uređivaču Moduli> WiFi> Pristupne točke kliknite gumb […] kako bi se otvorio prozor "Pristupne točke"
U ovom uređivaču povucite WiFi pristupnu točku na lijevu stranu.
- Pod "SSID" stavite naziv svoje WiFi mreže
- Pod "Lozinka" stavite pristupnu lozinku za svoju WiFi mrežu
Zatvorite prozor "Pristupne točke"
S lijeve strane u uređivaču odaberite Moduli> Wifi> Utičnice, kliknite gumb […], tako da će se otvoriti prozor "Utičnice"
Povucite TCP klijenta zdesna na lijevu stranu
U prozoru Svojstva postavite port: 80
Korak 5: U Visuinu dodajte komponente




- Dodajte logičku komponentu "I"
- Dodajte komponentu "Zapamti tekst"
- Dodajte komponentu "Duljina teksta"
- Dodajte 2x komponentu "Usporedi vrijednost"
- Dodajte komponentu "Izbriši desni tekst"
- Dodajte komponentu "Izbriši lijevi tekst"
- Dodajte komponentu "Zamijeni tekst"
- Dodajte komponentu "Generator impulsa"
- Dodajte komponentu "Formatirani tekst"
- Dodajte komponentu "Char To Text"
- Dodajte "Display OLED" I2C komponentu
Korak 6: U Visuinu: Povezivanje komponenti

- Spojite "And1" pin [Out] na RememberText1 pin [Remember] i pin [Recall]
- Spojite "And1" pin [0] na "CompareValue2" pin [Out]
- Spojite "And1" pin [1] na "CompareValue1" pin [Out]
- Spojite iglu TextLength1 [Out] za usporedbu PinValue1 pin [In] i CompareValue2 pin [In]
- Spojite pin "DeleteRightText1" [In] na pin CharToText1 [Out]
- također spojite CharToText1 pin [Out] na NodeMCU serijski [0] pin [In]
- Spojite pin "DeleteRightText1" [Out] na pin DeleteLeftText1 [In]
- Povežite pin DeleteLeftText1 [Out] na pin ReplaceText1 [In]
- Priključite pin ReplaceText1 [Out] na PinText1 pin [In]
- Spojite iglu RememberText1 [Out] na DisplayOLED1> Text Field> pin [in]
- Spojite DisplayOLED1 pin [Out] na NodeMCU ESP-12 I2C pin [In]
- Priključite pin PulseGenerator1 [Out] na pin FormattedText1 [Clock]
- Spojite FormattedText1 pin [Out] na NodeMCU ESP-12> Moduli WiFi utičnice TCP Client1> Pin [In]
- Spojite NodeMCU ESP-12> Moduli WiFi utičnice TCP klijent1> Priključi [izlaz] na CharToText1 pin [Ulaz]
Korak 7: Generirajte, kompajlirajte i prenesite Arduino kôd


U Visuinu pritisnite F9 ili kliknite gumb prikazan na slici 1 za generiranje Arduino koda i otvorite Arduino IDE
U Arduino IDE -u kliknite gumb Upload za sastavljanje i prijenos koda (Slika 2)
Korak 8: Igrajte se
Ako napajate NodeMCU modul, OLED LCD zaslon počet će prikazivati trenutnu cijenu od EUR/USD.
Čestitamo! Završili ste projekt Live Forex Price s Visuinom. U prilogu je i projekt Visuino koji sam stvorio za ovaj Instructable. Možete ga preuzeti i otvoriti u Visuinu: Veza za preuzimanje
Korak 9: U Visuinu: Postavke komponenti
- CompareValue1: U uređivaču svojstava postavite "Vrijednost": 3, i Samo promijenjeno: Tačno, i "UsporediType": ctBigger
- CompareValue2: U uređivaču svojstava postavite "Vrijednost": 8 i samo promijenjeno: Netačno i "UsporediType": ctSmaller
- DeleteRightText1 u skupu uređivača svojstava "Duljina": 931
- DeleteLeftText1 u skupu uređivača svojstava "Duljina": 53
-
ReplaceText1 u skupu uređivača svojstava "Od vrijednosti":
- PulseGenerator1 u skupu uređivača svojstava "Učestalost": 1
- CharToText1 u skupu uređivača svojstava "Max Length": 1000, and "Truncate": False, i "Update on each char": False
- DisplayOLED1> Dvaput kliknite>
- u uređivaču povucite "Polje za tekst" ulijevo i postavite u prozor svojstava "Veličina": 2 i "Y": 50
- u uređivaču povucite "Nacrtaj tekst" ulijevo i postavite u prozor svojstava "Tekst": EUR/USD i "Veličina": 2
FormattedText1 u uređivaču svojstava pod "Tekst" kliknite "…" i dodajte ovaj tekst:
DOBIJITE https://webrates.truefx.com/rates/connect.html?f=h… HTTP/1.1Prihvati: text/html
Prihvati-Charset: utf-8
Prihvati jezik: en-US, en; q = 0,7, sl; q = 0,3
Domaćin: webrates.truefx.com
DNT: 1
Preporučeni:
GPSDO YT, referentna frekvencija discipliniranog oscilatora 10 Mhz. Niska cijena. Točno .: 3 koraka

GPSDO YT, referentna frekvencija discipliniranog oscilatora 10 Mhz. Niska cijena. Točno .: *********************************************** ******************************** STOP STOP STOP STOP STOP STOP STOP STOP STOP STOP STOPOvo je zastario projekt. Umjesto toga provjerite moj nova verzija 2x16 LCD ekrana dostupna ovdje: https: //www.instructables.com/id
DOBITE BITCOIN CIJENA UŽIVO TTGO ESP32: 10 koraka

DOBITE BITCOIN CIJENU UŽIVO TTGO ESP32: U ovom ćemo vodiču naučiti kako dobiti trenutnu cijenu bitcoina u USD i EUR -u pomoću TTGO ESP32 i Visuina. Pogledajte video. (Nova ažurirana datoteka za preuzimanje ispod!)
Prikaz teksta na OLED -u putem Interneta: 9 koraka

Prikaz teksta na OLED -u putem Interneta: Pozdrav i dobrodošli, Ovaj kratki vodič će vas naučiti prikazati tekst na Magicbitu pomoću Magicblocks -a. Postoje 2 glavne metode za postizanje ovog cilja; Korištenjem Inject Block. Korištenjem nadzorne ploče. Prije svega prijavite se na svoj Magicb
Sup - miš za osobe s kvadriplegijom - niska cijena i otvoreni izvor: 12 koraka (sa slikama)

Sup - miš za osobe s kvadriplegijom - niske cijene i otvoreni izvor: U proljeće 2017. obitelj mog najboljeg prijatelja pitala me želim li odletjeti u Denver i pomoći im u nekom projektu. Imaju prijatelja, Allena, koji ima kvadriplegiju kao posljedicu nesreće na brdskom biciklizmu. Felix (moj prijatelj) i ja smo obavili brzi pregled
Oznaka kripto valute: 4 koraka

Oznaka kripto valute: S nedavnim padom Bitcoina i druge kripto valute i mojim stalnim interesom da saznam više o Arduinu, nakon što sam pročitao nekoliko drugih uputa o korištenju OLED zaslona, sve sam to kombinirao kako bih stvorio oznaku BTCmarket koristeći ESP8266. Od
