
Sadržaj:
- Korak 1: Ono što će vam trebati
- Korak 2: Razvoj sučelja u Nextion Editoru
- Korak 3: Krug
- Korak 4: Pokrenite Visuino i odaberite vrstu ploče Arduino UNO
- Korak 5: U Visuinu dodajte komponente
- Korak 6: U Visuino skup komponenti
- Korak 7: U komponentama Visuino Connect
- Korak 8: Kopirajte Nextion datoteku na SD karticu
- Korak 9: Generirajte, kompajlirajte i prenesite Arduino kôd
- Korak 10: Igrajte se
- Korak 11: Resursi
- Autor John Day [email protected].
- Public 2024-01-30 09:34.
- Zadnja promjena 2025-01-23 14:47.



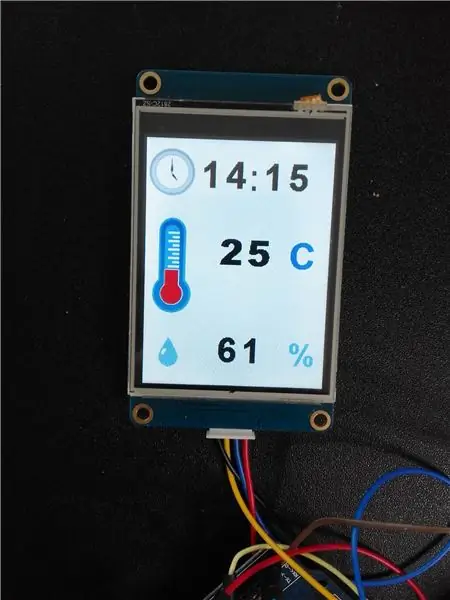
U ovom ćemo vodiču koristiti Nextion zaslon, vremenski modul rtc1307, Arduino UNO i Visuino za prikaz trenutnog vremena, temperature i vlažnosti.
Pogledajte demonstracijski video.
Korak 1: Ono što će vam trebati


- Arduino uno (ili nano, može se koristiti bilo tko)
- Nextion lcd 2,8 inča nx3224t028_011 (bilo koji drugi nextion lcd će također raditi)
- I2C RTC DS1307 24C32 Modul sata u stvarnom vremenu za Arduino
- Kratkospojne žice
- Oglasna ploča
- Visuino program: Preuzmite Visuino
- Program Nextion Editor: Preuzmite ovdje
Korak 2: Razvoj sučelja u Nextion Editoru



Prvo provjerite je li SD kartica formatirana u FAT32 (upotrijebite neki softver poput programa za formatiranje kartice)
- Pokrenite softver Nextion Editor, kliknite "Novo" i spremite svoj projekt u nešto poput "Vrijeme"
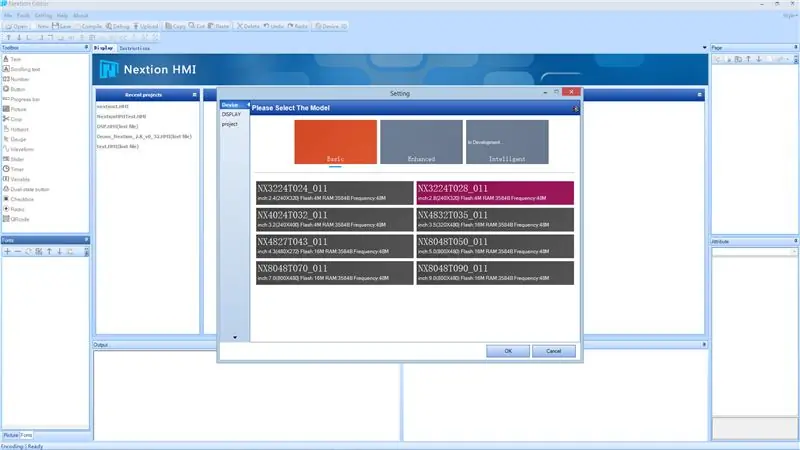
- Zatim će se prikazati dijaloški okvir "Postavke", odaberite vrstu zaslona koju imate.
- Bit će izrađen prazan bijeli list.
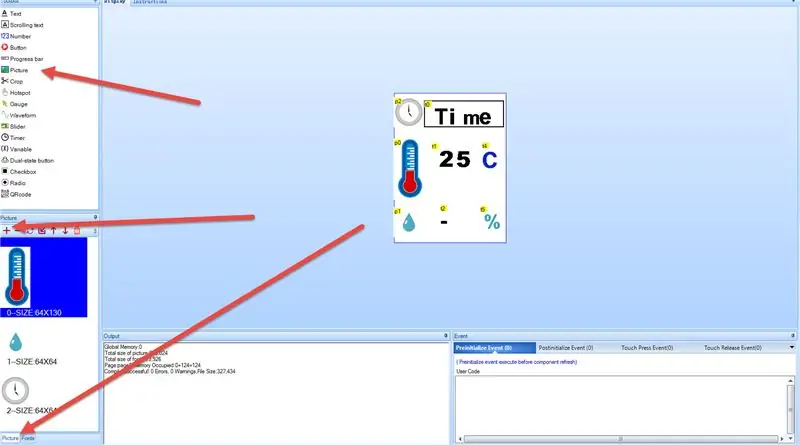
- Iz okvira s alatima s lijeve strane povucite 3x sliku.
- Na donjem lijevom kutu odaberite karticu "Slika", kliknite gumb + i učitajte slike. Možete preuzeti neke lijepe ikone s interneta za vrijeme, temperaturu i vlažnost (poput web stranice Iconarchive)
- Odaberite svaki element slike i u desnom donjem prozoru "Atribut" dvaput kliknite na polje "pic" i odaberite sliku, učinite to za svaki element slike (3x).
Na izborniku kliknite "Alati> Generator fontova"
- Izradite font koji će se koristiti za prikaz vremena, temperature i vlažnosti i postavite naziv poput "MyFont1"
- Kliknite "Generiraj font" i spremite ga negdje na upit "Dodaj generirani font?" kliknite Da.
- Zatvorite okvir za dijalog i generirani font će se pojaviti na dnu lijevo ispod kartice "Fontovi" s ID -om 0
- Iz Toolboxa s lijeve strane povucite 3x "tekst", postavite ga na mjesto gdje će se prikazivati podaci
- Za svaki tekstualni element postavljen na donjem desnom prozoru "Atributi", font na 0 <ID fonta koji ste prethodno generirali, možete koristiti više fontova i postaviti ID za svaki tekstualni element
- Možete postaviti zadanu tekstualnu vrijednost u polje "txt", na primjer "Vrijeme", "C", "%
- Boju možete postaviti klikom na polje "pco". Imajte na umu da svaki tekstualni element ima određeni naziv objekta poput "t0" itd., To će se kasnije koristiti u Visuinu
- Svaki naziv objekta možete pronaći u prozoru "atributi"> objname
Kada postavite i postavite sve elemente:
- kliknite gumb "Prevedi"
- kliknite izbornik "Datoteka"> "Otvori mapu za izgradnju" pronađite datoteku u našem slučaju "Weather.tft" i kopirajte je na SD karticu.
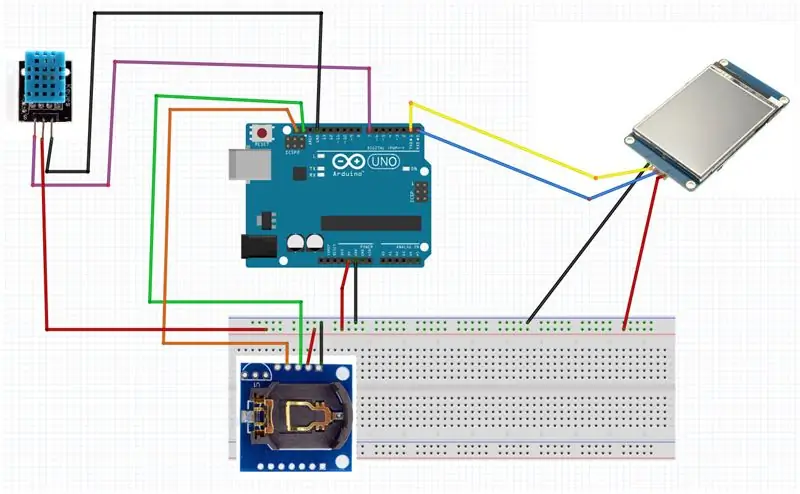
Korak 3: Krug

- Spojite Arduino pin [5v] na matičnu ploču Pozitivni pin [Crveno]
- Spojite Arduino pin [GND] na matičnu ploču Negativni pin [Plavi]
- Spojite pin osjetnika DHT11 [-] na Arduino pin [GND]
- Spojite iglu osjetnika DHT11 [-] na pozitivni pin na matičnoj ploči [crveno]
- Spojite signalni pin senzora DHT11 [S] na Arduino digitalni pin [7]
- Spojite pin DS1307 modula vremena [Vcc] na pozitivni pin na matičnoj ploči [crveno]
- Spojite pin DS1307 modula [GND] na vrijeme na negativni pin na matičnoj ploči [plavo]
- Spojite pin vremena modula DS1307 [SDA] na pin Arduino [SDA]
- Spojite pin DS1307 modula [SCL] za vrijeme na Arduino pin [SCL]
- Spojite pin Nextion zaslona [VCC] na pozitivni pin na matičnoj ploči [crveno]
- Spojite pin Nextion zaslona [GND] na negativni pin na matičnoj ploči [plavo]
- Spojite pin Nextion zaslona [RX] na Arduino pin [TX]
- Spojite pin Nextion zaslona [TX] na Arduino pin [RX]
Korak 4: Pokrenite Visuino i odaberite vrstu ploče Arduino UNO


Za početak programiranja Arduina morat ćete instalirati Arduino IDE odavde:
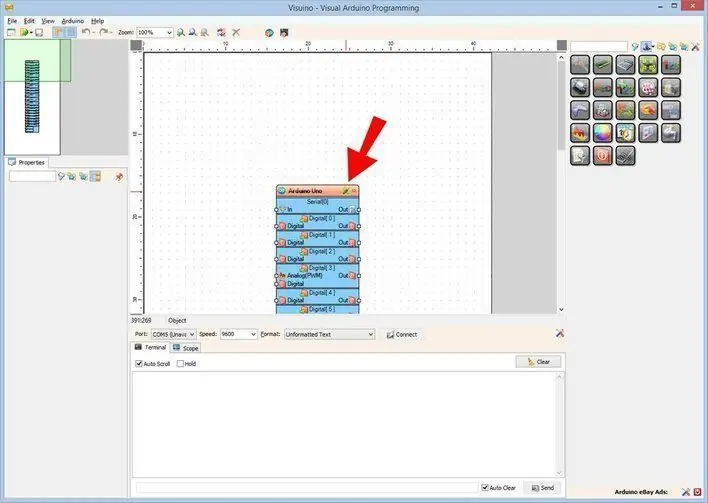
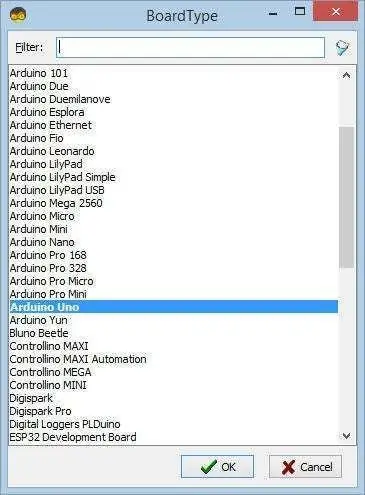
Imajte na umu da postoje neke kritične pogreške u Arduino IDE 1.6.6. Obavezno instalirajte 1.6.7 ili noviju verziju, u protivnom ovaj Instructable neće raditi! Ako niste učinili, slijedite korake u ovom Uputu za postavljanje Arduino IDE -a za programiranje Arduino UNO! Visuino: https://www.visuino.eu također je potrebno instalirati. Pokrenite Visuino kao što je prikazano na prvoj slici Pritisnite gumb "Alati" na komponenti Arduino (Slika 1) u Visuinu Kad se pojavi dijaloški okvir, odaberite "Arduino UNO" kao što je prikazano na slici 2
Korak 5: U Visuinu dodajte komponente



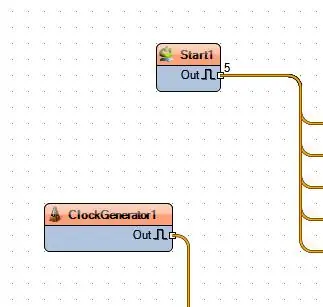
- Dodajte komponentu "Start"
- Dodajte komponentu "Sat u stvarnom vremenu (RTC) DS 1307"
- Dodajte komponentu "Generator sata"
- Dodajte komponentu "Vlažnost i termometar DHT11"
- Dodajte 2x komponentu "Analog to text"
- Dodajte komponentu "Decode (Split) datetime"
- Dodajte komponentu "Nextion Display"
Korak 6: U Visuino skup komponenti



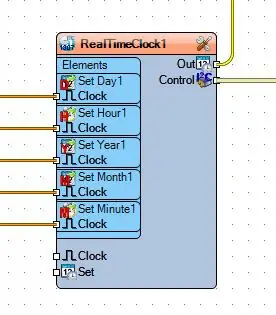
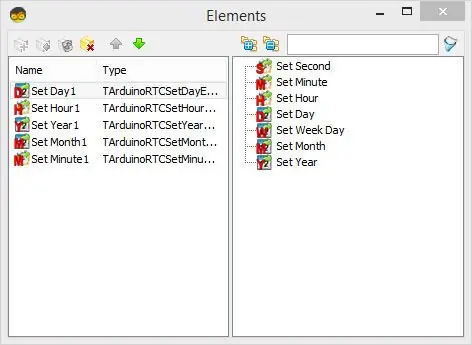
Dvaput kliknite na komponentu "RealTimeClock1", otvorit će se prozor elemenata i:
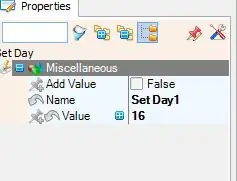
- Povucite "Postavi dan" i ispod prozora svojstava postavite "Vrijednost" na vaš trenutni datum
- Povucite "Postavi godinu" i ispod prozora svojstava postavite "Vrijednost" na svoju tekuću godinu
- Povucite "Postavi mjesec" i ispod prozora svojstava postavite "Vrijednost" na vaš trenutni mjesec
- Povucite "Postavi sat" i ispod prozora svojstava postavite "Vrijednost" na vaš trenutni sat
- Povucite "Postavi minutu" i ispod prozora svojstava postavite "Vrijednost" na trenutne minute
Odaberite komponentu "FormattedText1" i u prozoru svojstava postavite "text" na:%0:%1:%2
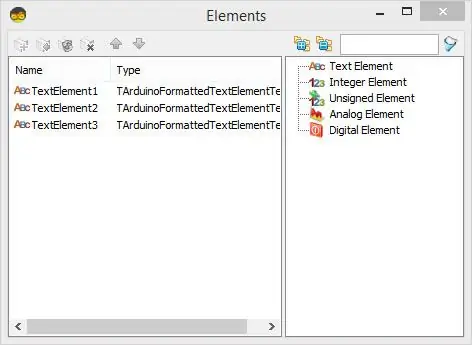
Dvaput kliknite na komponentu "FormattedText1", otvorit će se prozor elemenata i:
Povucite 3x "Tekstualni element" ulijevo
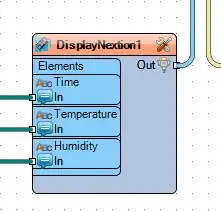
Dvaput kliknite na komponentu "DisplayNextion1", otvorit će se prozor elemenata i:
Povucite 3x "Text" element ulijevo i za svaki skup elemenata:
- za prvi element ime: Vrijeme
- za drugi element nazovite ga: Temperatura
- za treći element nazovite ga: Vlažnost
- Za svaki skup elemenata "Indeks stranice": 0
- za prvi skup elemenata "Ime elementa": t0 (ovo je ime koje je vidljivo u Nextion uređivaču iznad svakog elementa u mom slučaju njegov t0)
- za drugi skup elemenata "Naziv elementa": t1 (ovo je ime koje je vidljivo u Nextion uređivaču iznad svakog elementa u mom slučaju njegov t1)
- za drugi skup elemenata "Naziv elementa": t2 (ovo je ime koje je vidljivo u Nextion uređivaču iznad svakog elementa u mom slučaju njegov t2)
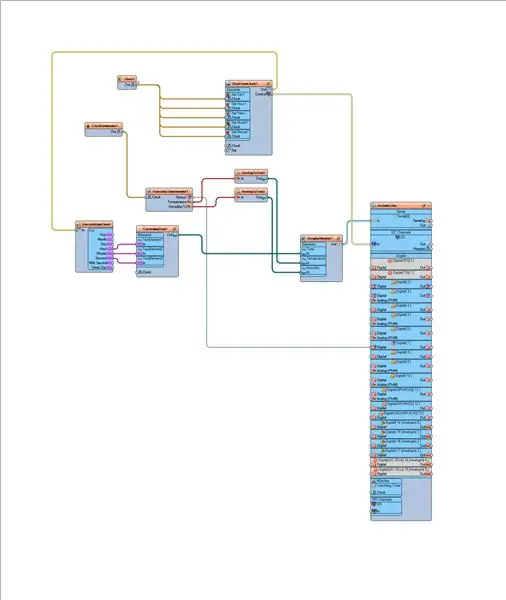
Korak 7: U komponentama Visuino Connect

- Spojite "Start1" pin "Out" na "RealTimeClock1"> "Set Day1" pin "Clock"
- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Hour1" pin "Clock"
- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Year1" pin "Clock"
- Spojite "Start1" pin "Out" na "RealTimeClock1"> "Set Month1" pin "Clock"
- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Minute1" pin "Clock"
- Spojite pin komponente "RealTimeClock1" [Out] na pin "DecodeDateTime1" [In]
- Spojite komponentni pin "RealTimeClock1" [Control] na I2C pin [In] na Arduino ploči
- Spojite iglu komponente "ClockGenerator1" [Out] na iglu komponente "HumidityThermometer1" [Sat]
- Spojite komponentu "DecodeDateTime1" na pin [Hour] na "FormattedText1"> "Textelement1" pin [In]
- Spojite komponentu "DecodeDateTime1" na pin [Hour] na "FormattedText1"> "Textelement2" pin [In]
- Spojite komponentu "DecodeDateTime1" na pin [Sat] na "FormattedText1"> "Textelement3" pin [In]
- Spojite iglu komponente "HumidityThermometer1" [Temperatura] na iglu komponente "AnalogToText1" [In]
- Spojite iglu komponente "HumidityThermometer1" [Humidity] na pin komponente "AnalogToText2" [In]
- Spojite komponentni pin [Senzor] "HumidityThermometer1" na digitalni pin Arduino ploče [7]
- Spojite pin komponente "FormattedText1" [Out] na pin komponente "DisplayNextion1" Vrijeme [In]
- Spojite iglu komponente "AnalogToText1" [Out] na pin komponente "DisplayNextion1" Temperatura [In]
- Spojite pin komponente "AnalogToText2" [Out] na pin komponente "DisplayNextion1" Vlažnost [In]
Spojite "DisplayNextion1" pin [Out] na pin "Serial [0]" arduino ploče [In]
Korak 8: Kopirajte Nextion datoteku na SD karticu
Provjerite imate li datoteku Nextion na SD kartici
- ISKLJUČITE Nextion zaslon
- Umetnite SD karticu u Nextion zaslon
- Uključite Nextion Display i trebali biste vidjeti napredak ažuriranja Nextion zaslona
- ISKLJUČITE Nextion zaslon
- Uklonite SD karticu s zaslona Nextion
Sada je Nextion zaslon spreman.
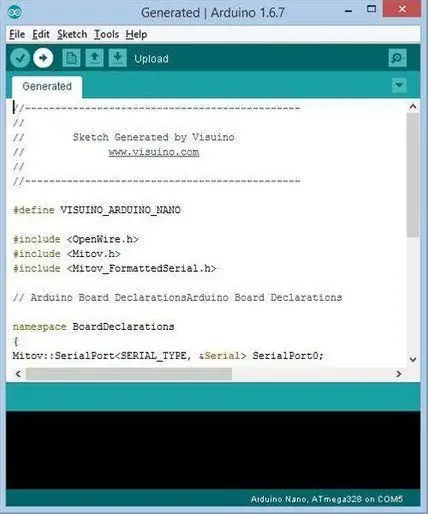
Korak 9: Generirajte, kompajlirajte i prenesite Arduino kôd


U Visuinu pritisnite F9 ili kliknite gumb prikazan na slici 1 za generiranje Arduino koda, a zatim otvorite Arduino IDE U Arduino IDE -u kliknite gumb Upload za sastavljanje i prijenos koda (Slika 2) Napomena:
Prilikom učitavanja koda na Arduino provjerite da li ste isključili Arduino pin [RX] i Arduino pin [TX] Nakon dovršetka prijenosa ponovno spojite Arduino pin [RX] i Arduino pin [TX]
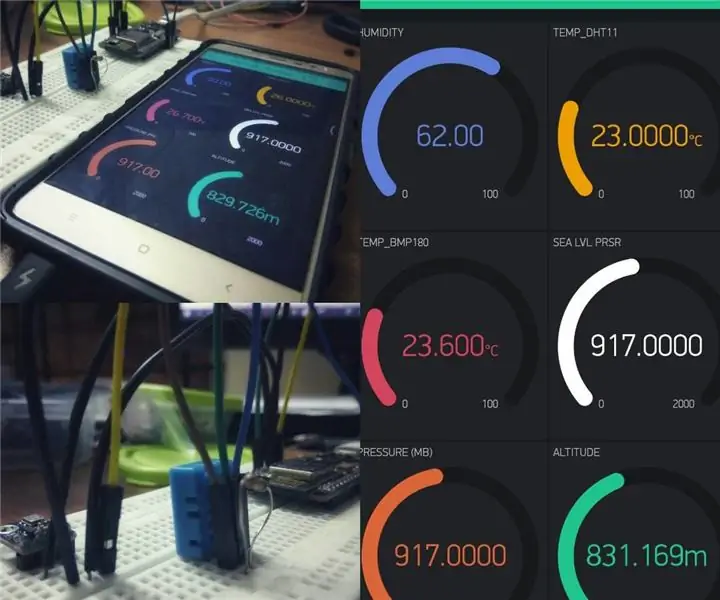
Korak 10: Igrajte se
Ako napajate Arduino UNO modul, zaslon će početi prikazivati trenutnu temperaturu i razinu vlažnosti + vrijeme koje ste postavili u Visuinu. Čestitamo! Završili ste projekt meteorološke postaje s Visuinom.
U prilogu je i projekt Visuino koji sam stvorio za ovaj Instructable Možete ga preuzeti i otvoriti u Visuinu:
i
Nextion datoteka za Nextion Editor (Weather. HMI) i sastavljena Nextion datoteka (Weather.tft) koju možete kopirati izravno na Nextion zaslon.
Korak 11: Resursi
Također možete provjeriti ovaj nevjerojatni vodič da biste saznali kako raditi s Nextion displejimahttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Preporučeni:
NaTaLia meteorološka stanica: Arduino solarna meteorološka postaja učinila je pravi put: 8 koraka (sa slikama)

Vremenska postaja NaTaLia: Arduino meteorološka stanica na solarni pogon učinila je to na pravi način: Nakon godinu dana uspješnog rada na 2 različite lokacije, dijelim svoje planove projekta meteoroloških stanica na solarni pogon i objašnjavam kako se razvila u sustav koji zaista može opstati dugo vremena razdoblja iz solarne energije. Ako pratite
Jednostavna DIY meteorološka stanica s DHT11 i OLED zaslonom: 8 koraka

Jednostavna DIY meteorološka stanica s DHT11 i OLED zaslonom: U ovom ćemo vodiču naučiti kako stvoriti jednostavnu meteorološku stanicu pomoću Arduina, DHT11 senzora, OLED zaslona i Visuina za prikaz temperature i vlažnosti. Pogledajte demonstracijski video
Meteorološka stanica s Arduinom, BME280 i zaslonom za praćenje trendova u posljednja 1-2 dana: 3 koraka (sa slikama)

Meteorološka stanica s Arduinom, BME280 i zaslonom za uviđanje trenda u posljednja 1-2 dana: Zdravo! Ovdje su već predstavljene vremenske postaje s uputama. Oni prikazuju trenutni tlak zraka, temperaturu i vlažnost. Ono što im je dosad nedostajalo je prezentacija tečaja u posljednja 1-2 dana. Ovaj proces bi imao
Uradi sam meteorološka stanica pomoću DHT11, BMP180, Nodemcu s Arduino IDE -om preko Blynk poslužitelja: 4 koraka

DIY meteorološka postaja pomoću DHT11, BMP180, Nodemcu s Arduino IDE -om preko Blynk poslužitelja: Github: DIY_Weather_Station Hackster.io: Vremenska postaja Vidjeli biste da je Weather Application u redu? Na primjer, kad ga otvorite, upoznat ćete vremenske uvjete poput temperature, vlažnosti itd. Ta očitanja su prosječna vrijednost velike
Uradi sam monitor vlage u tlu s Arduinom i zaslonom Nokia 5110: 6 koraka (sa slikama)

Uradi sam Monitor vlage tla s Arduinom i zaslonom Nokia 5110: U ovom uputstvu ćemo vidjeti kako izgraditi vrlo koristan monitor vlage tla s velikim Nokia 5110 LCD zaslonom pomoću Arduina. Jednostavno izmjerite razinu vlage u tlu vaše biljke iz vašeg Arduina i napravite zanimljive uređaje
