
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-06-01 06:09.

Proračunske tablice izvrsno upravljaju podacima, ali ih ne prikazuju. Upravo se zato pojavilo toliko specijaliziranih tvrtki za vizualizaciju podataka i BI nadzornu ploču. Problem većine ovih proizvoda je što su obično skupi i teško ih je postaviti. Ovaj će vam vodič pokazati jednostavan, jeftin način za stvaranje lijepe nadzorne ploče za ažuriranje u stvarnom vremenu koja se može dijeliti iz vaših podataka Google tablica.
Pribor
- Google tablice: moćna proračunska tablica koju možete koristiti u svom web pregledniku (besplatno).
- Početno stanje: Usluga strujanja i vizualizacije podataka koju možete koristiti za izradu nadzornih ploča u stvarnom vremenu u svom web pregledniku (besplatno za studente, 9,99 USD mjesečno ili 99 USD godišnje za sve ostale).
Korak 1: Kako to radi
Initial State usluga je strujanja podataka, što znači da možete gurnuti podatke vremenskih serija (tj. Podatke s vremenskom oznakom) u njihov API. Drugim riječima, ako je temperatura 50 stupnjeva u 17:45, te podatke možemo lako poslati kao podatkovnu točku API -ju za početno stanje. Nakon što ti podaci budu na vašem računu, te podatke možete prikazati u vizualizacijama i izraditi prilagođenu nadzornu ploču s podacima koju možete vidjeti u svom web -pregledniku. Potrebno je samo nabaviti Google tablice za slanje podataka iz proračunske tablice na vaš račun početnog stanja kada želite da se pošalju.
Google tablice imaju izvrsnu skriptnu značajku koju možemo upotrijebiti za izradu prilagođene funkcije za upravo to. Trebamo samo napisati funkciju u Google Script koja će slati podatke API -ju početnog stanja. Pozivanje te funkcije u proračunskoj tablici bit će jednostavno i omogućit će vam da pošaljete sve podatke koje želimo
Korak 2: Stvorite početnu podatkovnu korpu podataka

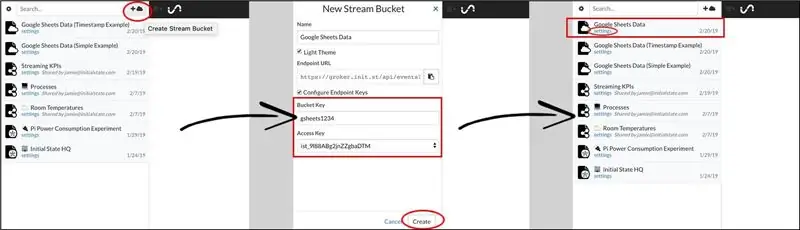
Ovdje se registrirajte za početni državni račun, ako ga već nemate. Nakon što ste registrirani i prijavljeni, kliknite ikonu +oblak pri vrhu police u kanti da biste stvorili novu podatkovnu gomilu. Ovo će biti odredište za vaše streaming podatke Google tablica. Za slanje podataka u ovu kantu potrebna su vam dva ključa. Jedan je pristupni ključ vašeg privatnog računa koji će usmjeravati podatke na vaš račun. Drugi ključ je ključ spremnika, koji se koristi za određivanje u koji prostor podataka na vašem računu bi trebali ući podaci. U dijaloškom okviru New Stream Bucket možete odrediti željeni naziv ključa spremnika. Vaš će pristupni ključ također biti naveden. Pritisnite gumb Kreiraj da biste stvorili ovu novu podatkovnu gomilu. Vidjet ćete novu kantu s podacima na vašoj polici kante. Možete kliknuti vezu Postavke ispod naziva podatkovnog prostora kako biste vidjeli ključ spremnika i pristupni ključ. Ovi ključevi trebat će vam za sljedeći korak. Vaša početna podatkovna kanta spremna je za primanje podataka.
Korak 3: Izradite Google skriptu


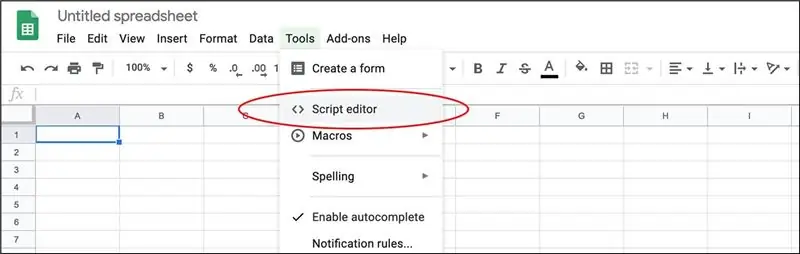
Izradite novu proračunsku tablicu Google tablica. Pritisnite Alati -> Uređivač skripti da biste otvorili uređivač Google skripti. Kopirajte i zalijepite sljedeću funkciju u uređivač skripti:
function streamData (signalName, value, enable) {
var accessKey = 'OVDJE POSTAVITE KLJUČ ZA PRISTUP'; var bucketKey = 'OVDJE POSTAVITE KLJUČU KLJUČU'; if (! signalName) {signalName = 'Nepoznati podaci'; } if (omogući) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURICcomponent (vrijednost); UrlFetchApp.fetch (url); return signalName + '=' + vrijednost; }}
Ključ početnog pristupa vašem računu morate staviti u redak 2, a ključ početnog stanja u liniju 3 prema uputama. Pritisnite Datoteka -> Spremi da biste spremili ovu skriptu i primijenili sve promjene (ako ne spremite promjene, vaša proračunska tablica ne može koristiti ovu novu funkciju).
Pogledajmo funkciju koju smo upravo stvorili. streamData (signalName, value, enable) zahtijeva tri ulazna parametra. signalName je naziv toka podataka (npr. Temperatura). vrijednost je trenutna vrijednost toka podataka (npr. 50). enable je TRUE ili FALSE i koristi se za kontrolu kada zapravo šaljemo podatke u našu podatkovnu kantu. Redak 8 je redak koda koji zapravo poziva API početnog stanja pomoću parametara URL -a.
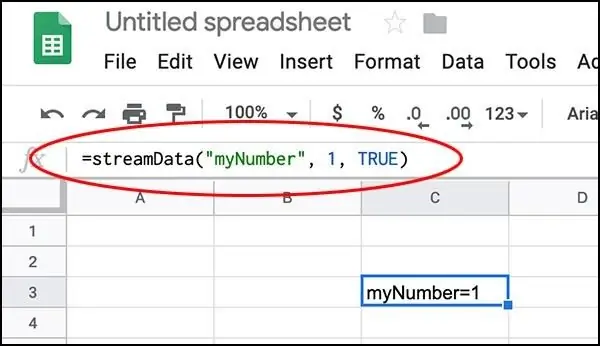
To možete isprobati uređivanjem ćelije u proračunskoj tablici s formulom: = streamData (“mojBroj”, 1, TRUE) i pritiskom na ENTER. Ako su podaci uspješno poslani, ćelija bi trebala vratiti myNumber = 1.
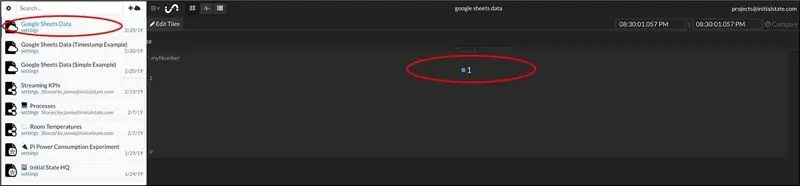
Vratite se na svoj račun početnog stanja i kliknite na svoju novu podatkovnu korpu. Trebali biste vidjeti da je broj 1 poslan u novi tok podataka pod imenom myNumber. Igrajte se s promjenom vrijednosti i signalName i gledajte kako se vaša nadzorna ploča mijenja.
Korak 4: Primjer proračunske tablice

Ova vas veza vodi do primjera proračunske tablice koja koristi funkciju streamData na dva različita mjesta, jedno za slanje vrijednosti myNumber i drugo za slanje vrijednosti myString. Morat ćete kopirati ovaj primjer i ponoviti 2. korak da biste dodali vlastitu funkciju Google Script za igru s ovom proračunskom tablicom. Omogućavanje je navedeno u C2. Jednostavno promijenite ovo na FALSE da biste izvršili izmjene bez slanja neželjenih podataka u svoju podatkovnu korpu i natrag na TRUE kako biste omogućili streaming podataka.
Primijetite da možete prenositi brojeve, nizove ili čak emotikone na svoju nadzornu ploču. Svaki put kad se promijeni bilo koja ulazna varijabla, funkcija streamData izvršava i šalje podatke.
Korak 5: Određivanje vremenskih oznaka (Prijenos podataka iz prošlosti)


Prvi primjer jednostavno šalje podatke putem URL parametara kad god se promijeni unos podataka u našu funkciju Google Script. Vremenska oznaka koja se koristi za ovu podatkovnu točku je bilo koje vrijeme kada API prima podatke. Što ako želite navesti vremensku oznaku? Na primjer, što ako želite poslati podatke od prije mjesec dana na svoju nadzornu ploču? API početnog stanja (dokumentacija ovdje) omogućuje nam upravo to. Moramo samo napisati drugu funkciju Google Script koja uzima vremensku oznaku kao ulazni parametar:
function streamDataTime (signalName, value, timestamp, enable) {
if (! signalName) {signalName = 'Nepoznati podaci'; } var headersIS = {'X-IS-AccessKey': 'POSTAVITE KLJUČ ZA PRISTUP OVDJE', 'X-IS-BucketKey': 'PLACE YOUR KEY KEY OVDJE', 'Accept-Version': '~ 0'} var podaci = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; if (enable) {UrlFetchApp.fetch ('https://groker.init.st/api/events', opcije); return signalName + '=' + vrijednost; }}
Google Script gore dodaje ulazni parametar vremenske oznake. Ova skripta poziva API početnog stanja slanjem JSON objekta putem HTTPS POST -a. Sve što trebate učiniti je navesti svoj početni ključ pristupa državi i ključ spremnika u retke 6 i 7.
Vremenska oznaka mora biti formatirana iso8601 (podaci o iso8601). Primjer vremenske oznake iso8601 je "2019-01-01T18: 00: 00-06: 00". Ova vremenska oznaka ekvivalentna je 1. siječnja 2019. u 18:00 sati po CT-u. Dio vremenske oznake "-06: 00" navodi vremenska zona. Ako ne navedete svoju vremensku zonu, pretpostavlja se da je vrijeme UTC. Kada svoje podatke pregledavate u početnom stanju u pločicama, lokalna vremenska zona vašeg preglednika će se koristiti za prikaz vaših podataka.
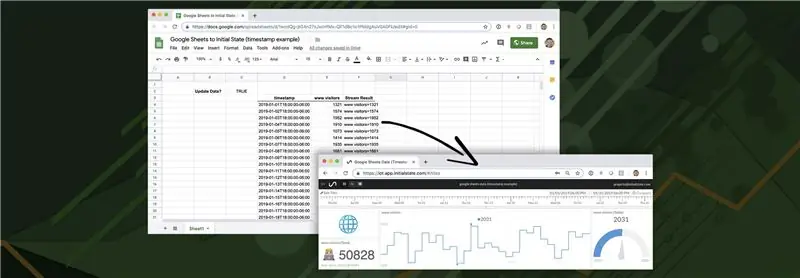
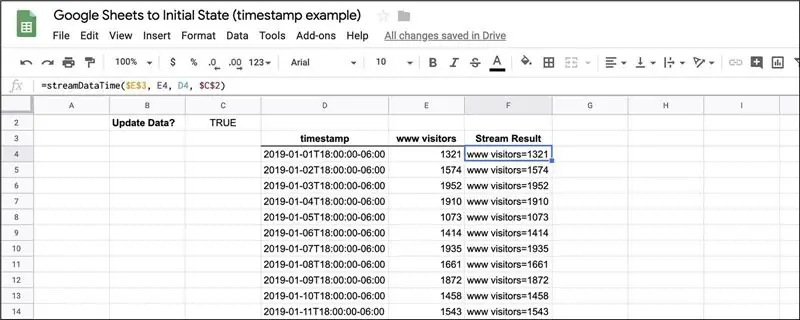
Ova vas veza vodi do primjera proračunske tablice koja koristi funkciju streamDataTime u stupcu F. Morat ćete kopirati ovaj primjer i ponoviti 2. korak da biste dodali vlastitu funkciju Google Script za igru s ovom proračunskom tablicom. Ovaj primjer bilježi broj posjetitelja web stranice za svaki dan u mjesecu u siječnju.
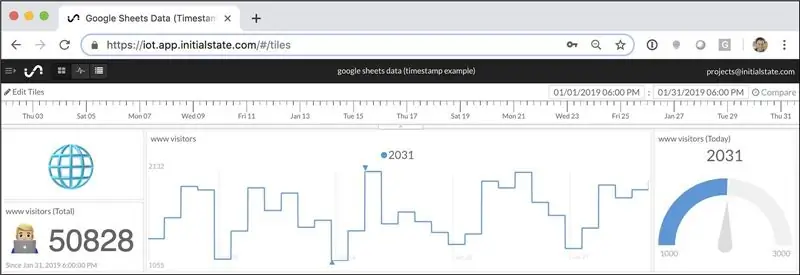
Streaming ovog primjera proračunske tablice na nadzornu ploču početnog stanja može izgledati kao gore (ovu nadzornu ploču možete pogledati na https://go.init.st/v8sknuq). Obratite pažnju na vremensku traku na vrhu nadzorne ploče s vremenskim oznakama navedenim u podacima Google tablica (stupac D). Ova nadzorna ploča koristi mjerač i emotikone za dodavanje konteksta pločicama. Točan izgled nadzorne ploče možete uvesti u svoj primjer slijedeći ove upute. Možete dodati pozadinsku sliku na nadzornu ploču kako biste svojim podacima dali više konteksta.
Korak 6: Zaključak
Možete dodati bilo koji broj KPI -ova u proračunsku tablicu Google tablica i strujati ih na nadzornu ploču koristeći osnovna načela u ovom primjeru. Mogli biste postaviti više proračunskih tablica za slanje podataka na jednu nadzornu ploču. Mogli biste postaviti senzore ili druge aplikacije za slanje podataka na istu nadzornu ploču kao i proračunska tablica Google tablica, pa čak i matematički kombinirati te različite izvore podataka unutar nadzorne ploče.
Preporučeni:
KAMENI LCD zaslon za nadzornu ploču automobila: 5 koraka

KAMENI LCD zaslon za nadzornu ploču automobila: Brzim razvojem gospodarstva i postupnim poboljšanjem potrošnje, automobili su postali svakodnevna potreba običnih obitelji, a svi više pažnje posvećuju udobnosti i sigurnosti automobila. Automobilski indus
Analiza podataka o temperaturi/vlažnosti pomoću Ubidota i Google tablica: 6 koraka

Analiza podataka o temperaturi/vlažnosti pomoću Ubidota i Google tablica: U ovom ćemo vodiču mjeriti različite podatke o temperaturi i vlažnosti zraka pomoću senzora temperature i vlažnosti. Naučit ćete i kako poslati te podatke Ubidotsu. Tako da ga možete analizirati s bilo kojeg mjesta za različite primjene. Također slanjem
Izradite nadzornu ploču za vrijeme koristeći API Dark Sky: 5 koraka (sa slikama)

Izradite vremensku ploču pomoću API -ja Dark Sky: Dark Sky specijaliziran je za predviđanje i vizualizaciju vremena. Najhladniji aspekt Dark Skya je njihov vremenski API koji možemo koristiti za dohvaćanje vremenskih podataka iz gotovo bilo kojeg mjesta na svijetu. Nije samo kišno ili sunčano vrijeme, već i temperatura
Vizualizacija podataka bežičnog senzora pomoću Google tablica: 6 koraka

Vizualizacija podataka bežičnog senzora pomoću Google tablica: Prediktivna analiza strojeva vrlo je potrebna kako bi se smanjili zastoji stroja. Redovite provjere povećavaju vrijeme rada stroja i povećavaju njegovu toleranciju grešaka. Bežični senzor vibracija i temperature
Kako staviti prilagođenu sliku na nadzornu ploču Xbox 360. (ažuriranje prije jeseni 08.): 8 koraka

Kako staviti prilagođenu sliku na svoju nadzornu ploču Xbox 360. (Ažuriranje prije jeseni 08.): U ovoj uputi ću vam pokazati kako staviti prilagođenu sliku kao pozadinu na svoj xbox 360. Postoje isti koraci za to s novu i staru nadzornu ploču. kad mi se ukaže prilika ažurirat ću cijelu stvar novim slikama
