
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Ova uputa objašnjava kako povezati svoj Twitter račun s projektom Eclipse te kako uvesti sučelje aplikacijskog programa Twitter4J (API) kako bi se njegove funkcije koristile za automatiziranje čitanja i pisanja na Twitteru.
Ovo uputstvo ne pokazuje kako se koristi Twitter4J API i ne daje primjer koda.
Potrebni materijali:
- Twitter račun
- Računalo
- pristup internetu
- Instalirana je najnovija verzija programa Eclipse
- Izrađen je Eclipse projekt
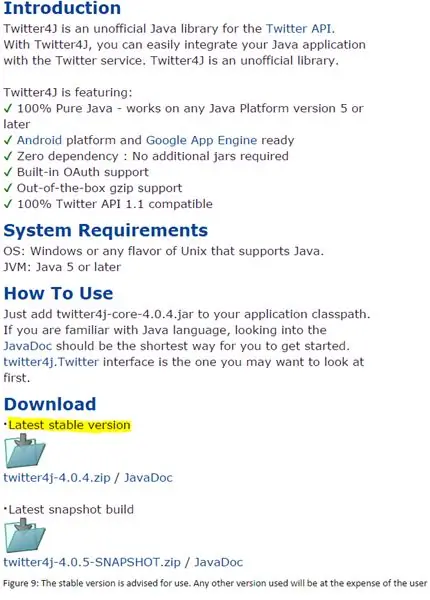
- Najnovija stabilna verzija Twittera4J. Preuzmite ovdje:
Vrijeme:
~ 1 sat (može se razlikovati ovisno o razini stručnosti)
Korak 1: Povezivanje vašeg Twitter računa s Twitter aplikacijskim računom

Pojedinosti: Da biste objavili na svom računu, morate ga povezati s računom aplikacije Twitter koji ćete stvoriti.
- Upišite i idite na apps.twitter.com u svom pregledniku.
-
Prijavite se svojim vjerodajnicama na Twitteru. To će povezati vaš postojeći Twitter račun s računom Twitter aplikacije.
- Kliknite gumb "Izradi novu aplikaciju" na stranici prikazanoj prilikom prijave.
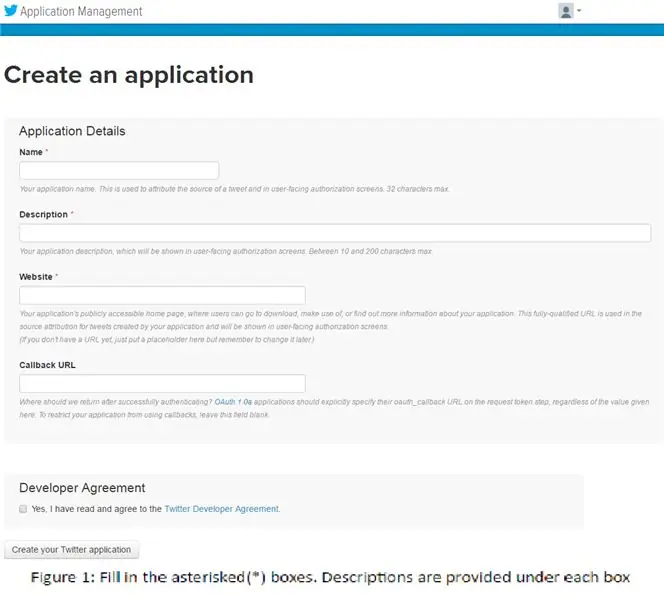
- Ispunite odjeljke "Naziv", "Opis" i "Web stranica" (https://examplesite.com) sa svime što želite. "URL povratnog poziva" može ostati prazan. Vidi sliku 1
- Pročitajte i prihvatite ugovor za programere i kliknite gumb "Izradi svoju aplikaciju za Twitter" nakon što su sva područja dovoljno popunjena. Bit ćete preusmjereni na stranicu "Upravljanje aplikacijama".
Korak 2: Postavljanje stranice sa Twitter aplikacijom




Pojedinosti: Ovi koraci pripremaju vašu prijavu za čitanje i pisanje iz vašeg projekta
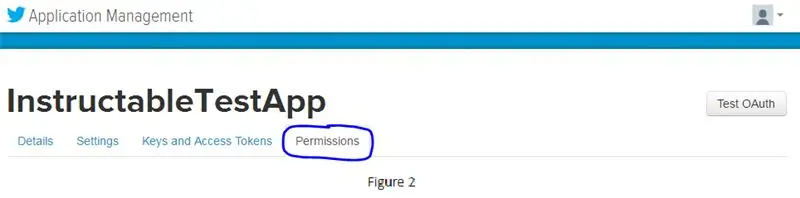
- Na stranici "Upravljanje aplikacijama" idite na karticu "Dopuštenja". Vidi sliku 2.
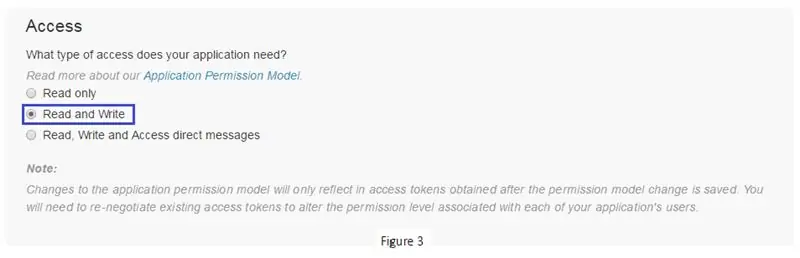
- Promijenite vrstu pristupa u "Čitanje i pisanje". To će vam omogućiti čitanje i pisanje s vremenske trake i s nje. Vidi sliku 3
a. "Samo za čitanje" dopustit će vam samo čitanje vremenske trake (nećete kliknuti ovo)
b. "Čitaj i piši" omogućit će vam čitanje i pisanje vremenske trake.
c. "Čitanje, pisanje i pristup izravnim porukama" omogućit će vam čitanje i pisanje vremenske trake i izravnih poruka (nećete ovo kliknuti).
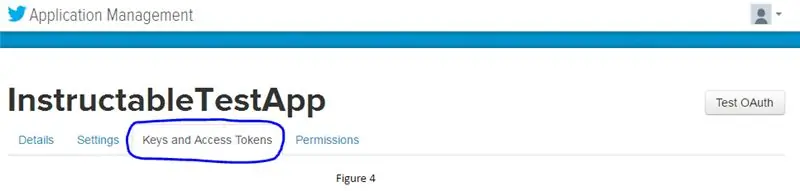
- Zatim kliknite karticu "Ključevi i pristupni žetoni". Vidi sliku 4
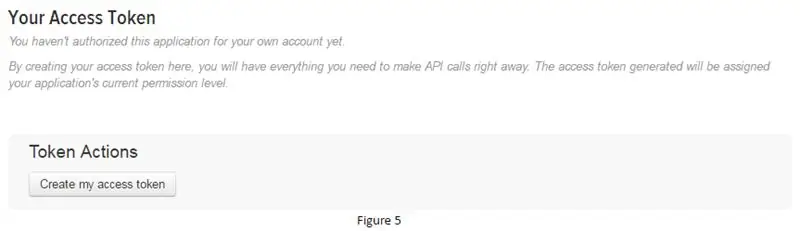
- Zatim kliknite gumb "Izradi moj pristupni token". Ovo će stvoriti vaš pristupni token i tajnu pristupnog tokena koji će vam trebati kasnije. Vidi sliku 5
Korak 3: Stvaranje datoteke svojstava



Pojedinosti: Ova datoteka čuvat će sve vaše tajne koje vas identificiraju i potvrđuju kao vas.
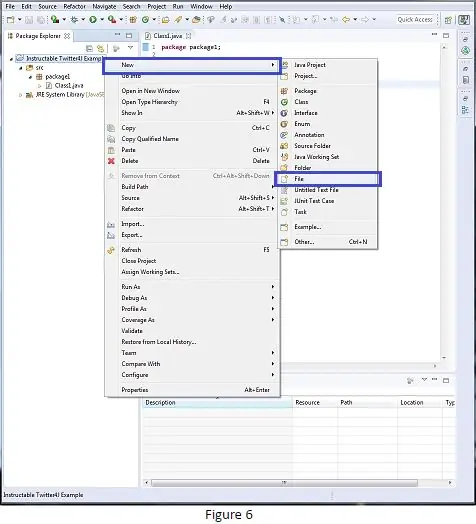
- Desnom tipkom miša kliknite svoj projekt i stvorite novu datoteku. Vidi sliku 6.
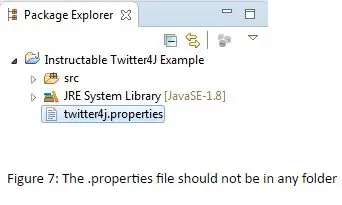
- Dajte datoteci naziv "twitter4j.properties". Ova bi datoteka trebala biti na najvišoj razini vašeg projekta, a ne unutar mapa koje ste stvorili. Ako se datoteka ne prikazuje u Exploreru paketa, desnom tipkom miša kliknite svoj projekt i kliknite gumb za osvježavanje. Vidi sliku 7.
- Unutar datoteke kopirajte i zalijepite sljedeće retke (Redovi trebaju biti s jednim razmakom nakon kopiranja u datoteku. Ispravite po potrebi):
debug = istina
oauth.consumerKey = *****
oauth.consumerSecret = ****
oauth.accessToken = *****
oauth.accessTokenSecret = *****
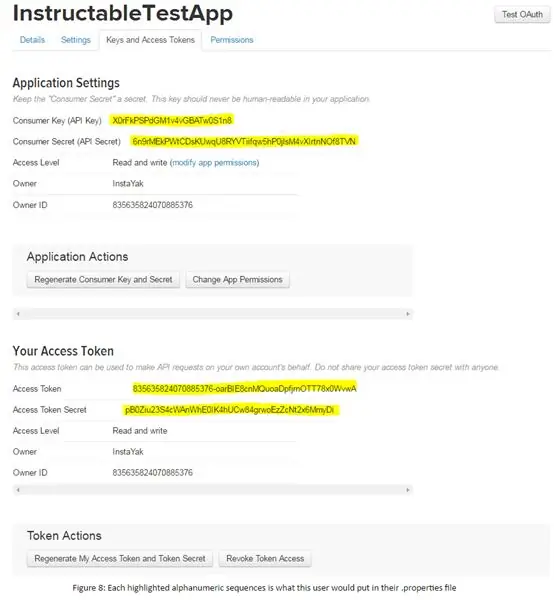
Sada zamijenite “****” vlastitim ključem/tajnim/tokenom/tokenSecretom koji se nalazi na stranici “Upravljanje aplikacijama” na kartici “Ključevi i pristupni tokeni”. Vidi sliku 8
Korak 4: Premještanje datoteke Twitter4J u vaš projekt



Pojedinosti: Ovi će koraci pomoći premjestiti mapu Twitter4J u vaš projekt
- Preuzmite najnoviju stabilnu verziju Twitter4J API -ja s https://twitter4j.org ako to već niste učinili. Vidi sliku 9.
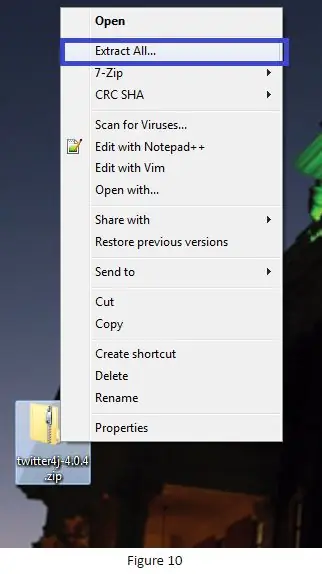
- Raspakirajte datoteku na radnu površinu (Bilo gdje je u redu. U svakom slučaju ćete je premjestiti). Pogledajte sliku 10.
- Premjestite novo izdvojenu datoteku Twitter4J u svoj projekt. Ova datoteka ne smije biti unutar bilo koje druge datoteke (slično kao što je vaša datoteka twitter4J.properties).
a. Napomena: Nije potrebno premjestiti datoteku u projekt, ali će je tako držati na prikladnom mjestu za ponovnu posjetu u budućnosti.
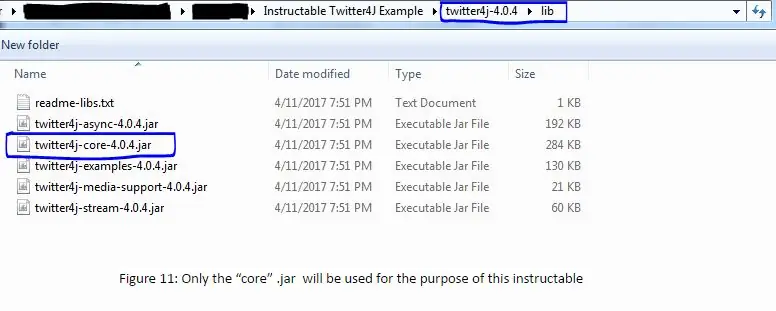
- Idite u izdvojenu datoteku Twitter4J koju ste upravo premjestili (~ /../ twitter4j-4.0.4).
- Zatim idite u mapu “lib” (~ /../ twitter4j-4.0.4/lib).
- U mapi "lib" pronađite "twitter4j-core-4.0.4.jar" i zabilježite gdje se nalazi. Vidi sliku 11.
a. Ne radite još ništa s ovom.jar datotekom.
Korak 5: Uvoz staklenke Twitter4J na put izgradnje



Pojedinosti: Uvoz potrebnog.jar -a omogućit će vam upotrebu Twitter4J API -ja i njegovih funkcija
Unutar svog projekta Eclipse idite na prozor svojstava za svoj projekt. Evo 3 različita načina kako doći do tamo. U sva tri slučaja svakako se „usredotočite“na projekt tako da ga prethodno kliknete u prozoru „Istraživač paketa“lijevom tipkom miša
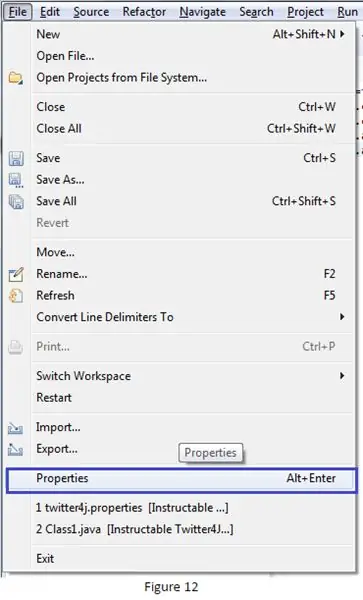
a. Datoteka (gore lijevo)-> Svojstva. Pogledajte sliku 12
b. Alt + Enter
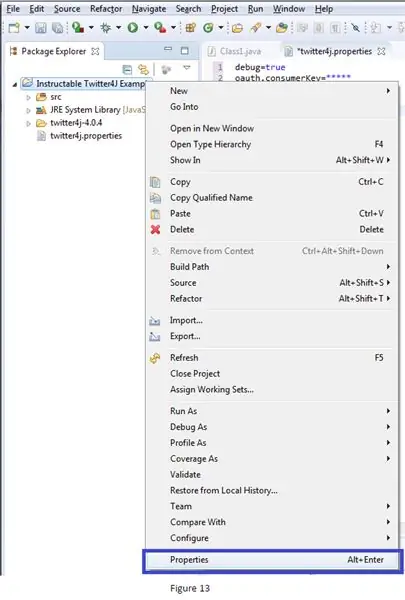
c. Desnom tipkom miša kliknite projekt -> Svojstva. Vidi sliku 13.
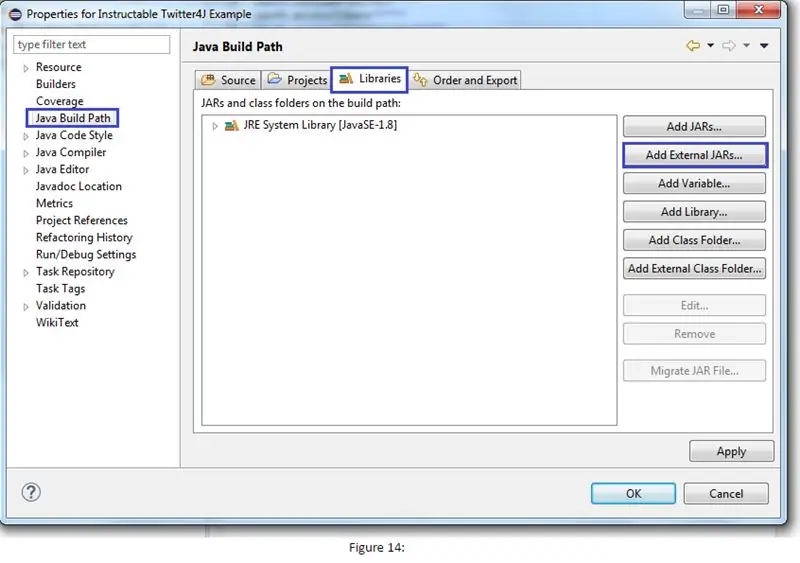
- U prozoru "Svojstva" kliknite karticu "Java Build Path" s lijeve strane Pogledajte sliku 14.
- Nakon što kliknete karticu, kliknite karticu “Knjižnice” u prozoru “Put izgradnje Java” Pogledajte sliku 14.
- Zatim kliknite gumb "Dodaj vanjske staklenke …" s gumba na desnoj strani Pogledajte sliku 14.
- Pronađite “Twitter4J-core-4.0.4.jar” koji ste prethodno locirali i dodajte ga. Nemojte dodavati druge.jar. Oni nisu potrebni za ovaj vodič.
a. Ako u svoj projekt stavite mapu Twitter4J,.jar bi trebao biti u mapi ~/…/”vaš projekt” /twitter4j-4.0.4/lib
Čestitamo, sada možete koristiti Twitter4J API za izradu aplikacije koja za vas automatski čita i piše na Twitter i s njega.
Preporučeni:
Digitalne Ludo kockice s Arduino 7 -segmentnim zaslonskim projektom: 3 koraka

Digitalne Ludo kockice s projektom Arduino 7 -segmentnog prikaza: U ovom projektu, 7 -segmentni zaslon koristi se za slučajni prikaz broja od 1 do 6 kad god pritisnemo gumb. Ovo je jedan od najhladnijih projekata u kojima svi uživaju. Da biste naučili raditi sa 7 -segmentnim zaslonom, kliknite ovdje: -7 segme
Zvučni signal za upravljanje projektom Arduino+Blynk: 8 koraka

Arduino+Blynk projektni zujalica: Blynk se koristi za omogućavanje IoT -a na vrlo prikladan način. U ovom projektu ne koristim nijedan bluetooth ili Wifi modul za bežičnu komunikaciju. To je moguće pomoću aplikacije Blynk koja vam može pomoći da dizajnirate vlastitu aplikaciju u
Povezivanje na API -je bez koda: 8 koraka

Povežite se s API -jem bez koda: Ovaj je vodič namijenjen ljudima koji žele postići nešto što zahtijeva korištenje API -ja, ali nisu sigurni kako započeti. Već znate zašto je korisno raditi s API -jem, a ovaj će vam vodič pokazati kako to učiniti
GPS nadgledanje s projektom OLED zaslona: 5 koraka (sa slikama)

GPS nadgledanje s OLED zaslonskim projektom: Pozdrav svima, u ovom kratkom članku podijelit ću s vama svoj projekt: ATGM332D GPS modul s SAMD21J18 mikrokontrolerom i SSD1306 OLED 128*64 zaslonom, sagradio sam posebno PCB za to na Eagle Autodesku i programirao ga koristeći Atmel studio 7.0 i ASF
Kućni nadzor putem Twittera i YouTubea: 6 koraka

Kućni nadzor putem Twittera i YouTubea: Najnovijom verzijom Yoics za Windows možete jednostavno pretvoriti bilo koju web kameru u svoj osobni nadzorni sustav, gdje se videozapisi automatski prenose na YouTube & šalje se obavijest na Twitteru
