
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

IoT Guru Cloud nudi hrpu pozadinskih usluga putem REST API -ja, a ove REST pozive možete lako integrirati na svoju web stranicu. Uz Highcharts možete jednostavno prikazati grafikone svojih mjerenja pomoću AJAX poziva.
Korak 1: Izradite HTML stranicu
Morate stvoriti praznu HTML datoteku s vašim omiljenim uređivačem:
IoT Guru Cloud - jednostavan primjer grafikona
Spremite: simple -chart.html IoT Guru oblak - jednostavan primjer grafikona
Korak 2: AJAX učitavanje podataka grafikona
Morate dodati JQuery i AJAX poziv u HTML datoteku, učitat će se niz podataka navedenog čvora i naziva polja: IoT Guru Cloud - jednostavan primjer grafikona
IoT Guru Cloud - Primjer jednostavne sheme funkcije loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ mjerenje/loadByNodeId/' + nodeId +'/' + fieldName +'/' + granulacija, dataType: "json", uspjeh: funkcija (podaci) {displayChart (target, titleText, xAxisText, yAxisText, granulacija, podaci);}}); } function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (document).ready (function () {loadData ('graphAverage', 'Prosječno kašnjenje vlakova (24 sata)', 'Datum i vrijeme ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' prosječno ',' DAN/288 ');}
Korak 3: Postavite grafikon
Dodajte Highcharts JavaScript datoteku u HTML datoteku nakon JQuery datoteke:
Ispunite tijelo funkcije displayChart za postavljanje grafikona:
function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, grafikon: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', naslov: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {naslov: {text: yAxisText}}, serija: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["name"]; options.series .data = podaci ["podaci"]; } var chart = novi Highcharts. Chart (opcije); }
Korak 4: To je to! Gotovo
Završili ste, učitajte HTML u preglednik i provjerite grafikon!
Ako želite poslati mjerenja, posjetite našu stranicu s vodičima ili naš forum zajednice!:)
Potpuni primjer: GitHub - jednostavan grafikon
Preporučeni:
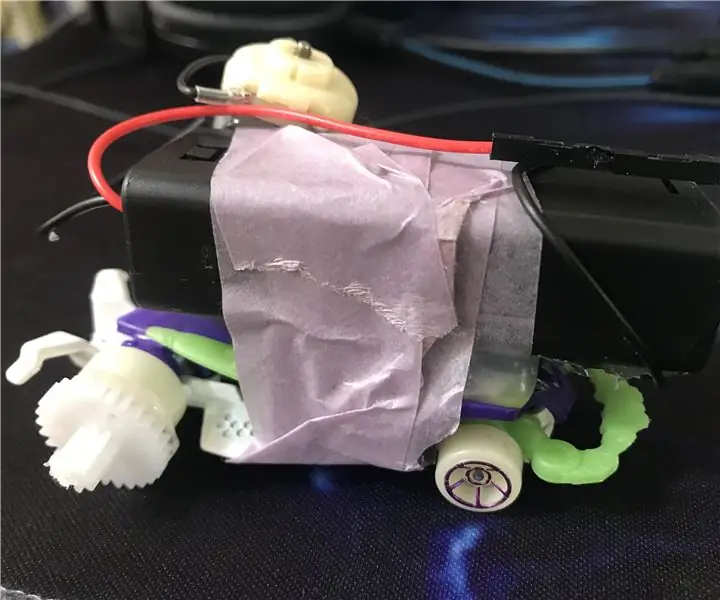
Izrada jednostavnog robota od stvari koje možete pronaći u svojoj kući (verzija na vrući točak): 5 koraka

Izrada jednostavnog robota od stvari koje možete pronaći u svojoj kući (verzija s vrućim kotačem): Ova uputa pokazat će vam kako napraviti vrući kotač koji radi sam od sebe i radi na baterije dvostruke A. Morat ćete koristiti samo stvari koje ćete najvjerojatnije pronaći u svojoj kući. Imajte na umu da ovaj robot vjerojatno neće ići ravno, a
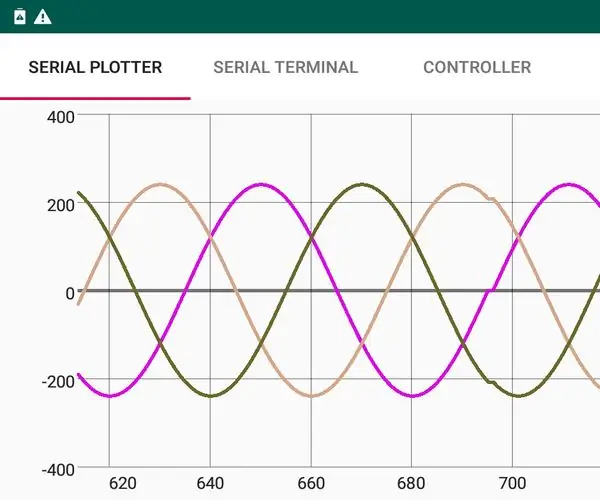
Iscrtavanje grafikona u stvarnom vremenu na Androidu od Arduina preko HC-05: 3 koraka

Iscrtavanje grafikona u stvarnom vremenu na Androidu od Arduina preko HC-05: Hej, evo vodiča kako iscrtati grafikon vrijednosti u stvarnom vremenu iz mikrokontrolera, poput Arduina, u aplikaciju. Koristi Bluetooth modul poput HC-05 da djeluje kao uređaj za razmjenu poruka za prijenos i primanje podataka između Ar
Sustav jednostavnog kicker statusa i rezervacije sa Slack integracijom: 12 koraka (sa slikama)

Sustav jednostavnog statusa i rezervacije Kicker -a sa Slack integracijom: U tvrtki u kojoj radim postoji stol za pokretanje. Tvrtka zauzima mnogo katova, a nekima od zaposlenika treba do 3 minute da dođu do stola i … shvate da je stol već zauzet. Stoga se pojavila ideja o izgradnji ki
Izrada jednostavnog Steampunked MP3 playera: 6 koraka (sa slikama)

Izrada jednostavnog Steampunked MP3 playera: U Steampunk grupi na FB -u postavilo se pitanje je li teško izgraditi "neki Steampunk koji funkcionira" .I nije tako skupo jer mnogi Steampunk gadgeti koriste skupe materijale.OK, Lady's i gospodo pustimo se u to
Kako napraviti prilagođeni DIY mjerač temperature pomoću stupčastog grafikona i Atmega328p: 3 koraka (sa slikama)

Kako izraditi prilagođeni DIY mjerač temperature pomoću bar grafikona i Atmega328p: U ovom postu ću vam pokazati kako napraviti mjerač temperature pomoću stupčastog grafikona & Atmega328p. Post će sadržavati sve pojedinosti poput dijagrama kruga, izrade PCB -a, kodiranja, montaže i amper; Testiranje. Uključio sam i video koji sadrži sve
