
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

U ovom uputstvu dobit ćete obavijest za Android kada netko posjeti vašu web stranicu. Pa za ovo morate imati malo znanja o programskom jeziku PHP i osnovno znanje o jednostavnom jeziku C da biste znali kako ova aplikacija IFTTT radi (AKO ONDA TO)
Korak 1: Omogućavanje kanala IFTTT Maker (Webhook)




Prvo morate nabaviti Android aplikaciju IFTTT iz Trgovine Play IFTTT Android App, a zatim se prijavljivanjem na nju morate omogućiti Webhooks povezivanjem usluge Webhook kako je prikazano na slici ispod.
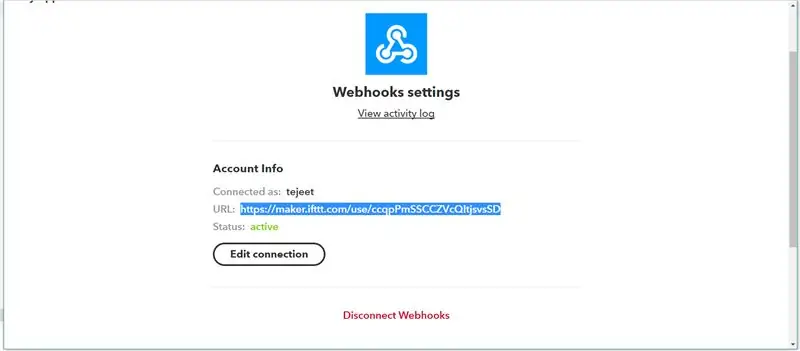
Nakon povezivanja s webhook uslugom idite na Postavke> URL
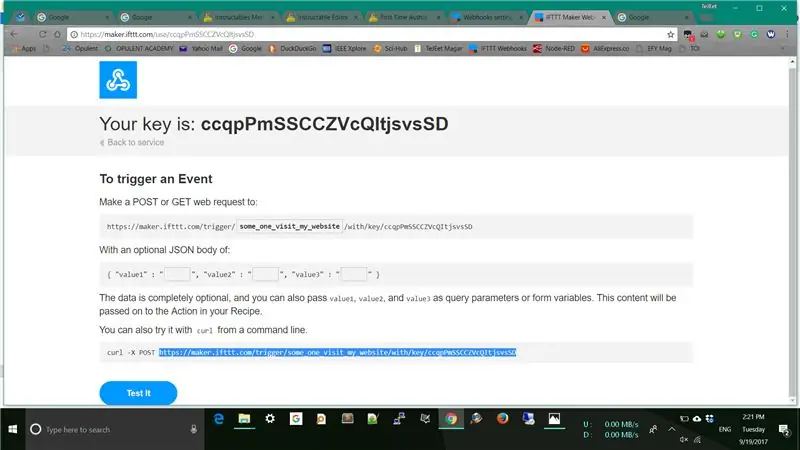
Kopirajte taj URL i zalijepite ga u URL traku preglednika, a zatim ćete otići na postavku kanala web -dojavnika na toj stranici. Morate stvoriti naziv događaja, stvoriti naziv događaja koji je Event_Name uređivanjem u razmaku {Event} Nakon toga kopirajte ovaj URL u vaš Notepad …
Kao ovo….
maker.ifttt.com/trigger/some_one_visit_my_…
Korak 2: Izradite PHP stranicu koja pokreće taj događaj

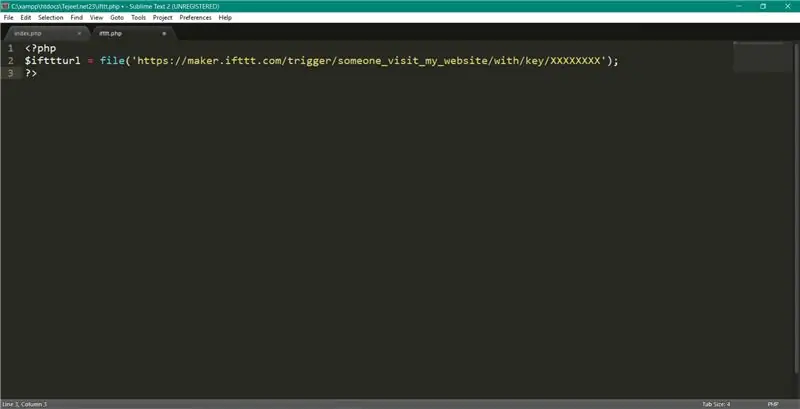
Izradite PHP stranicu jednostavnom integracijom kopiranog URL -a u svoju PHP stranicu
Kao…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
I spremite ovu datoteku kao filename.php
?>
Korak 3: Stvorite IF uvjet


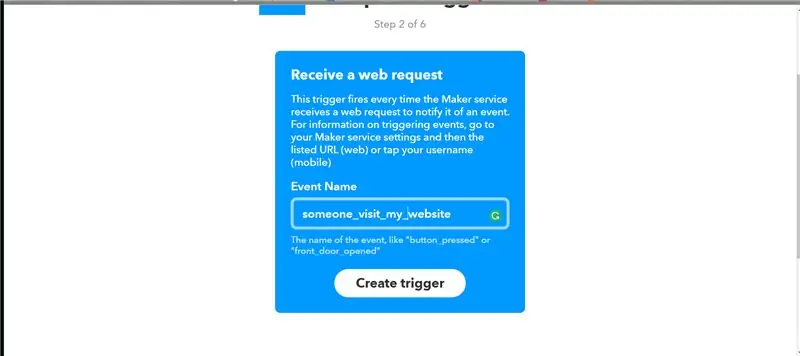
U ovom ćemo uvjetu prvo napisati ako je uvjet da web zahtjev uputi na kanal Webhooks jednostavnim stvaranjem uvjeta IF -a Idite na Moji apleti> Nova aplikacija> Kliknite Ako + Ikona> Potraži web -kuke> Kliknite na "Primite web zahtjev "> Unesite naziv događaja.
Naziv događaja trebao bi biti isti kao što je prvo upisano u 2. stupnju
Zatim kliknite Stvori okidač
Korak 4: Prvi uvjet ONDA (Android obavijest)




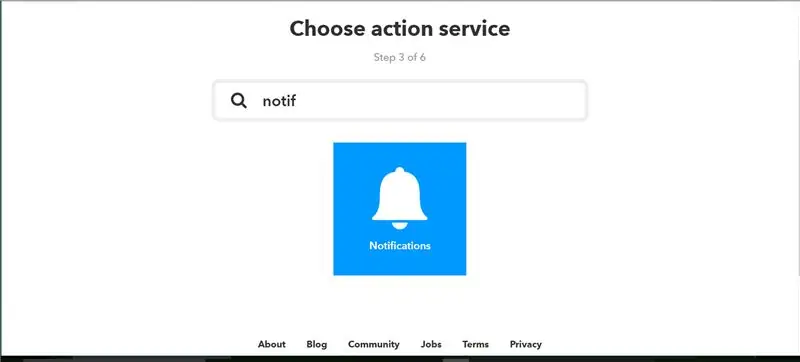
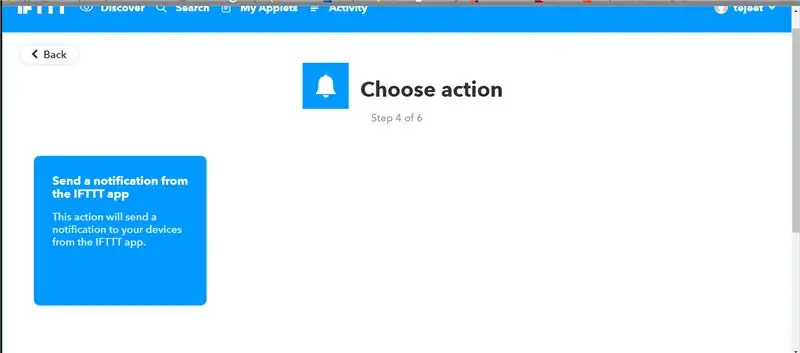
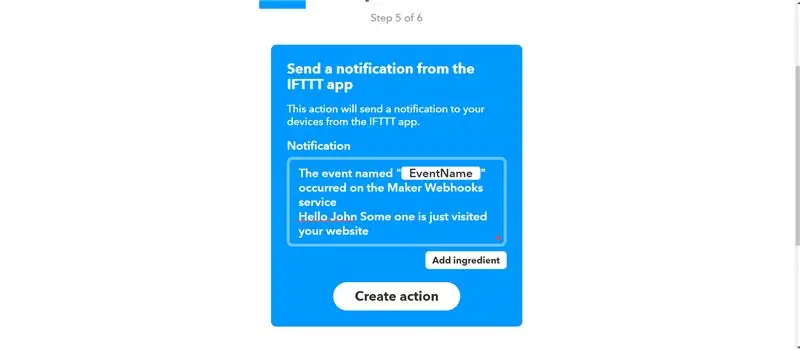
Nakon stvaranja uvjeta Ako, doći ćete na drugu stranicu tog gumba + Kliknite na simbol plusa tog gumba i potražite obavijest Nakon tog povezivanja kanala obavijesti morat ćete odabrati radnju
Unesite prilagođenu poruku za svoju udobnost Poruka u ladicu s obavijestima, a možete dodati i Sastojke poput Događaj se događa…
Poruka koju ste unijeli u okvir, ista poruka obavijesti koju ćete dobiti nakon što netko posjeti vašu web stranicu
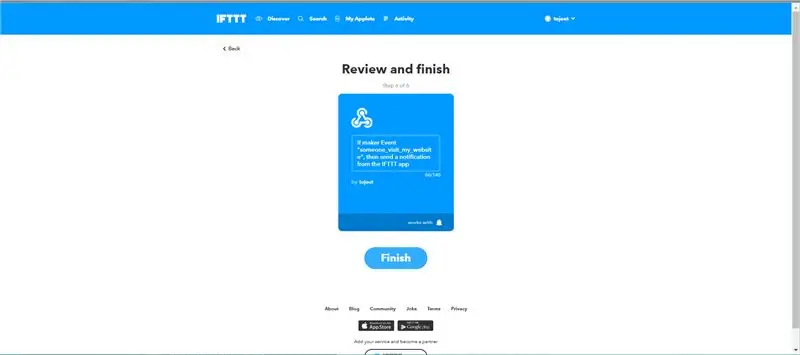
Nakon izrade ove radnje dovršite ovaj programčić
Korak 5: Uredite datoteku Index.html svoje web stranice

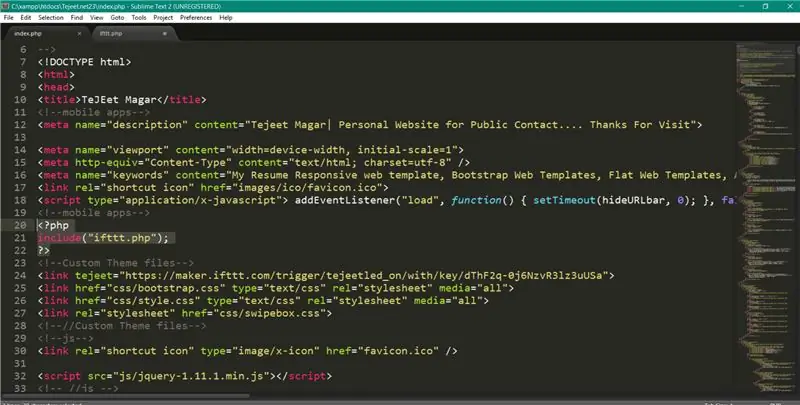
Na kraju, dodajte datoteku ifttt.php put datoteke u glavnu datoteku index.html vaše web stranice kao što je prikazano na slici kao dodavanje putanje vašeg
<? php
? php include ("ifttt.php");
?> ?>
Korak 6: Sada prenesite ovu novostvorenu php datoteku

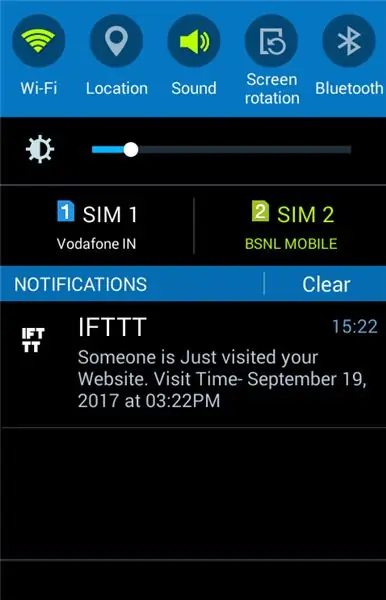
Sada prenesite ovu novo dodanu pokretačku php datoteku poput ifttt.php ili uređenu datoteku index.php svom davatelju usluga hostinga. a sada posjetite svoju web stranicu, odmah ćete dobiti ovakvu obavijest….
Preporučeni:
Prilaganje Google kalendara na Google web stranice: 5 koraka

Prilaganje Google kalendara na Google web stranice: Ovo je instrukcija koja će vas naučiti kako stvoriti, koristiti i uređivati Google kalendare, a zatim ih priložiti na Google web mjesto pomoću mogućnosti dijeljenja. To može biti korisno za mnoge ljude jer se Google web lokacije mogu koristiti za koordinaciju i distribuciju
Povucite i ambijentalno prikažite podatke s bilo koje web stranice putem Wi -Fi -ja (indikator sjevernog svjetla) s NodeMcu: 6 koraka

Povucite i prikazujte podatke s bilo koje web stranice putem Wi -Fi -ja (indikator sjevernog svjetla) s NodeMcu: Moja motivacija: Vidio sam mnogo instrukcija o postavljanju/ korištenju NodeMCU -a (izgrađenog na modulu ESP8266) za izradu IoT (internet stvari) projekata . Međutim, vrlo mali broj ovih vodiča imao je sve pojedinosti/ kod/ dijagrame za vrlo početnike
Kontrola Led -ove svjetline pomoću Raspberry Pi i prilagođene web stranice: 5 koraka

Kontrola Led -ove svjetline pomoću Raspberry Pi -a i prilagođene web stranice: Koristeći apache poslužitelj na svom pi s php -om, pronašao sam način za kontrolu svjetline LED -a pomoću klizača s prilagođenom web stranicom koja je dostupna na bilo kojem uređaju spojenom na istu mrežu kao i vaš pi .Postoji mnogo načina na koje se to može učiniti
Kako promijeniti web stranice tako da pokazuju što god želite. 3 koraka

Kako promijeniti web stranice tako da prikazuju sve što želite. Oh, zabava koju možete imati … Ovo je ludo jednostavan i jednostavan način da promijenite web stranice u pregledniku kako biste prikazali sve što želite.Napomena. to ne mijenja web stranicu nigdje osim u vašem pregledniku, a ako ponovno učitate web stranicu, ona se vraća natrag
IO vodič za IO web upravljačkog programa Korištenje web stranice uživo i primjeri rada: 8 koraka

IO vodič za IO web upravljačkog programa Korištenje web stranice uživo i primjeri rada: IO vodič za upravljački program web upravljačkog programa Korištenje web stranice uživo i primjeri rada Zadnje ažuriranje: 26.7.2015. (Često provjeravajte dok ažuriram ove upute s više detalja i primjera) Pozadina Nedavno sam imao zanimljiv izazov koji mi je predstavljen. Trebao sam
