
Sadržaj:
- Korak 1: Što nam je potrebno za ovaj projekt
- Korak 2: Krug
- Korak 3: Breadboard verzija kruga
- Korak 4: Učitavanje fonta
- Korak 5: Dodavanje dodatnih upravljačkih programa
- Korak 6: Postavljanje uređaja
- Korak 7: Definirajte znakove i nacrtajte vodoravne i okomite crte
- Korak 8: Kutije, blokovi i nagnute linije
- Korak 9: Simbol stupnja, poravnanje, stupčasti grafikon i krug
- Korak 10: Skupljanje smeća, naslovi i krugovi
- Korak 11: Lines Demo
- Korak 12: Glavna petlja: trakasti grafikon i definirani znakovi
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

SSD1306 OLED zaslon je mali (0,96 ), jeftin, široko dostupan, I2C, jednobojni grafički zaslon sa 128x64 piksela, koji se lako povezuje (samo 4 žice) s mikroprocesorskim razvojnim pločama kao što su Raspberry Pi, Arduino ili Adafruit Itsybitsy M4 Express, CircuitPlayground Express ili drugi uređaji CircuitPython. Upravljački programi mogu se preuzeti s interneta.
Grafičke rutine za Arduinos bile su dostupne već neko vrijeme, ali ne i za druge razvojne sustave.
Osnovni upravljački programi omogućuju korisnicima:
- Očistite zaslon na crno ili bijelo. oled.fill (c)
- Napišite tekstualni niz na zaslon na navedenoj (x, y) poziciji oled.text ("Tekst", x, y, c)
- Nacrtajte točku na navedenom (x, y) položaju oled.pixel (x, y, c)
- Učitajte datoteku slike na zaslon. (Ne koristi se u ovom projektu)
- Ažurirajte zaslon oled.show ()
Ovaj Instructable će pokazati, jednostavnim postupcima, kako crtati, interaktivno:
- linije
- krugovima
- šuplje kutije
- čvrsti blokovi
- unaprijed definirani znakovi
Koristit ću Adafruit Itsybitsy M4 Express za demonstraciju metoda, ali kod se u Pythonu može lako prenijeti u druge razvojne sustave.
Odabrao sam Itsybitsy M4 za ovu demonstraciju jer je jeftin, moćan, jednostavan za programiranje, uključuje analogni i digitalni ulaz/izlaz, ima puno memorije, ima lako lociranje dokumentacije i forume za pomoć na Internetu, vrlo ga je lako postaviti u početku i podržava CircuitPython, verziju Pythona idealnu za one koji tek počinju kodirati.
Nakon što ste postavili Itsybitsy i SSD1306, ovo je vrlo jednostavna konstrukcija. Nema tipkanja, sve datoteke se mogu preuzeti.
Ovo je jeftin i jednostavan projekt za izgradnju, ali uvodi neke srednje/napredne ideje. Nadam se da ćete pokušati. Bio sam impresioniran ovim malim ekranom.
Korak 1: Što nam je potrebno za ovaj projekt

Hardver:
- SSD1306 I2C mono zaslon 128x64 piksela
- Itybitsy M4 Express
- microUSB na USB kabel - za programiranje ploče
- Oglasna ploča
- 1 potenciometar od 10K ohma
- 1 prekidač
- spojna žica - razne boje mogu pomoći
- Računalo (da napišete kôd i učitate ga) - poslužit će vrlo staro prijenosno računalo.
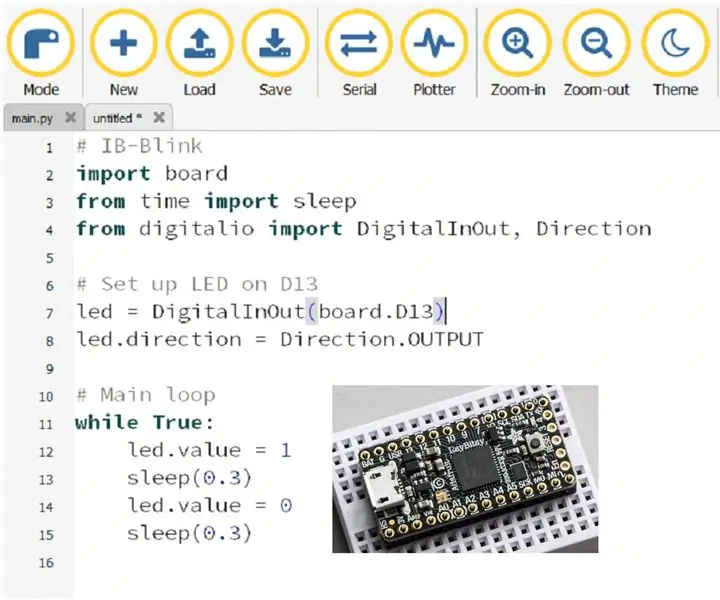
Softver:
Mu editor - za pisanje koda i postavljanje skripte na Itsybitsy
Postavljanje Itsybitsyja objašnjeno je ovdje:
Najnovija verzija CircuitPythona:
Knjižnice CircuitPython:
Mu Editor:
Korak 2: Krug

Ovo je vrlo jednostavan sklop za postavljanje. Sljedeća stranica ilustrira gotovu ploču s žicama u boji kako bi pojednostavila stvari.
Korak 3: Breadboard verzija kruga

Na vrhu i dnu ploče nalaze se vodilice za napajanje. Crvenom žicom spojite +ve tračnice. S crnom žicom spojite -ve tračnice.
Spojite 3V iglu Itsybitsy na donju +ve šinu - crvenu žicu. (Kolona 12)
Spojite G (GND) iglu Itsybitsyja na gornju žicu - crnu žicu. (Kolona 12)
U stupcima 33 i 34 spojite SSD1306 VCC i GND pinove na gornje tračnice za napajanje.
Ružičastom žicom spojite SCL igle zajedno.
Sivom žicom spojite igle SDA zajedno.
Crvenim i crnim žicama spojite vanjske pinove potenciometra s gornjim vodilicama, a zelenom žicom spojite središnji (brisač) pin na A5 na Itsybitsyju.
Spojite jednu stranu prekidača s ljubičastom žicom na pin 2, a drugom stranom s GND šinom.
Korak 4: Učitavanje fonta

Preuzmite datoteku fonta i povucite je na CIRCUITPY pogon. (Ovo je Itsybitsy.)
Dvaput kliknite mapu lib i pogledajte popis upravljačkih programa koje ste već učitali.
Korak 5: Dodavanje dodatnih upravljačkih programa

U mapi lib trebat će vam sljedeće:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Ako nedostaju, povucite ih u mapu s najnovije dostupne verzije.
Sada ste spremni za preuzimanje skripte.
Nakon učitavanja u uređivač Mu možete ga spremiti u Itsybitsy s imenom main.py.
Program prolazi kroz niz demonstracija linija, krugova, dinamičkog stupčastog grafikona i prikaza definiranih znakova. Samo polako okrenite lonac i pritisnite i držite tipku za upravljanje prikazom.
Sljedeće stranice daju više informacija o tome kako program radi.
Korak 6: Postavljanje uređaja

Ovaj prvi odjeljak učitava sve knjižnice i postavlja ispravne pinove SSD1306, potenciometra i prekidača s gumbima.
Korak 7: Definirajte znakove i nacrtajte vodoravne i okomite crte


Ovaj odjeljak postavlja unaprijed definirane znakove. Oni su široki 5 i visoki 8 točaka. Svaka točka u definiciji iscrtava 4 točke na zaslonu kako bi se bolje prikazale.
Vodoravne i okomite crte lako je nacrtati petljom. Morate se samo sjetiti da vam je potrebna dodatna točka na kraju. Linija od (0, 7) do (5, 7) trebat će 6 točaka: s x jednakim 0, 1, 2, 3, 4 i 5.
Osnovna naredba točke je oled.pixel (x, y, boja) - 0 je crno, a 1 bijelo.
Ishodište (0, 0) nalazi se u gornjem lijevom kutu zaslona, 0 - 127 piksela vodoravno (slijeva nadesno) i 0 - 63 okomito (odozgo prema dolje).
Korak 8: Kutije, blokovi i nagnute linije

Kutije su izgrađene od vodoravnih i okomitih linija.
Blokovi su izgrađeni od više vodoravnih linija.
Za nagnute crte najprije provjeravamo da li su koordinate prvo krajnje lijevo. Ako ne, zamijenimo ih jer će se linija povući slijeva nadesno.
Zatim izračunavamo nagib i njime postavljamo vrijednost y za svaku vrijednost x.
Postupak prikaza (t) čini ažurirani zaslon vidljivim i čeka kratko kašnjenje, t sekundi.
Korak 9: Simbol stupnja, poravnanje, stupčasti grafikon i krug

Simbol stupnja izrađen je od 4 piksela.
Rutina align () dodaje dodatne razmake ispred broja za poravnavanje desnih kratkih vrijednosti u fiksnom prostoru.
Rutina grafikona (v) crta vodoravni stupčasti grafikon koji daje odabrani postotak. Vrijednost je napisana s desne strane koristeći 'T' za predstavljanje 100 (tona ili vrh).
Krugovi zahtijevaju određenu trigonometriju pa moramo uvesti matematičku biblioteku na početku skripte. Koristimo sin, cos i radijane za izračunavanje pomaka x i y od središta jer se radijus zakreće za 90 stupnjeva. Bodovi se ucrtavaju u svaki od četiri kvadranta za svaki izračun pomaka.
Korak 10: Skupljanje smeća, naslovi i krugovi

Ove upute pokazuju brisanje zaslona na crno -bijelo, pisanje teksta na zaslon i korištenje rutine gc () za prikupljanje smeća za oslobađanje prostora. Vrijednost pokazuje da ima dovoljno prostora za mnogo veću skriptu.
Program tada iscrtava krugove s zajedničkim središtem i s pomičnim središtima. Dosta brza rutina s obzirom na količinu potrebnog izračuna.
Naslov za demo linije je sljedeći.
Korak 11: Lines Demo

Ova rutina zaista rutini line () daje vježbu. Radijalne linije iscrtane su iz svakog od četiri kuta zaslona s različitim razmacima koji tvore uzorke.
Korak 12: Glavna petlja: trakasti grafikon i definirani znakovi

Ovo je glavna petlja programa. Vrijednosti s potenciometra mijenjaju prikazane vrijednosti i mijenjaju duljinu stupčastog grafikona.
Ako tipku držite pritisnutom, definirani znakovi se mijenjaju kao 1/0 i True/False. Ova petlja radi prilično sporo jer je crtanje unaprijed definiranih znakova spor proces. Možete ubrzati stvari komentiranjem nekih od njih.
Nema senzora temperature, kako bi ovaj demo bio jednostavan, pa '?' prikazuje se umjesto vrijednosti u retku 190.
Preporučeni:
Dvobojni grafikon u boji s CircuitPythonom: 5 koraka (sa slikama)

Dvobojni stupčasti grafikon s CircuitPythonom: Vidio sam ovaj LED stupčasti grafikon na web stranici Pimoroni i pomislio da bi to mogao biti jeftin i zabavan projekt dok se provodi karantin covid-19. Sadrži 24 LED diode, crvenu i zelenu, u svakoj od njih 12 segmenata, pa biste u teoriji trebali moći prikazati r
Kako napraviti stroj za utege za bebe pomoću Arduino Nano, HX-711 mjerne ćelije i OLED 128X64 -- Kalibracija HX-711: 5 koraka

Kako napraviti stroj za utege za bebe pomoću Arduino Nano, HX-711 mjerne ćelije i OLED 128X64 || Kalibracija HX-711: Pozdrav Instructables, Prije nekoliko dana postao sam otac slatke bebe?. Kad sam bio u bolnici otkrio sam da je tjelesna težina toliko važna za praćenje djetetovog rasta. Pa imam ideju? da od sebe napravim stroj za utege za bebu.u ovom Instructableu ja
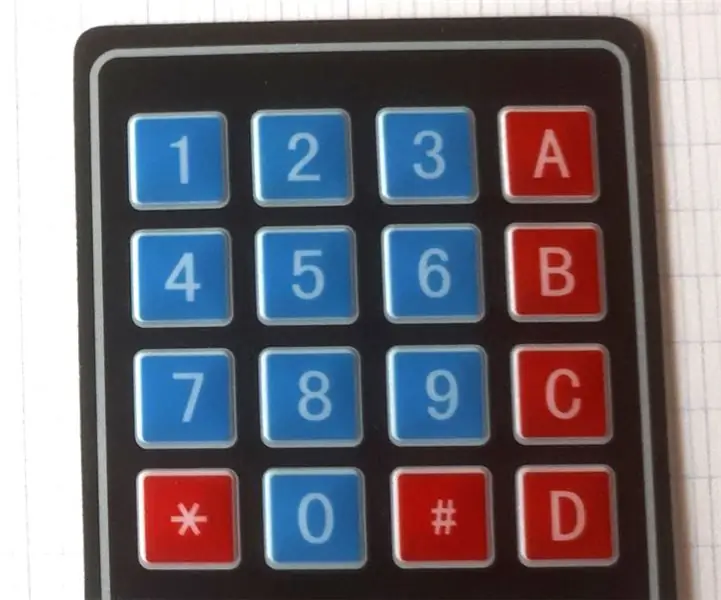
Korištenje tipkovnice 4x4 s CircuitPythonom: 4 koraka

Korištenje 4x4 tipkovnice s CircuitPythonom: Ova jeftina tipkovnica nudi jednostavnu metodu numeričkog unosa u vaše projekte CircuitPython. Koristit ću ga s Adafruit ItsyBitsy M0 expressom. Trebat će vam: Tipkovnica - moja je 4x4ItsyBitsy M0 Express ili slična pločaMu Editor instaliran na
CircuitPython s Itsybitsy M4 Express 1: Postavljanje: 9 koraka

CircuitPython s Itsybitsy M4 Express 1: Postavljanje: Novi ste u kodiranju? Koristili ste samo Scratch i želite prijeći na tekstualni jezik koji omogućuje jednostavan pristup fizičkom računanju sa LED diodama, prekidačima, zaslonima i senzorima? Onda je ovo možda za vas. Primijetio sam da ova web stranica sadrži mnoge instrukcije o
(Jednostavno) ATI grafika u Linuxu pomoću Fglrx: 3 koraka

(Jednostavno) ATI grafika u Linuxu Koristeći Fglrx: U redu, nakon što instalirate Linux, ako se želite riješiti osnovnih video upravljačkih programa, morate instalirati fglrx. fglrx je video upravljački program koji AMD/ATI pruža za grafičke kartice Radeon i FireGL za Linux, a postoje i mnogi drugi
