
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Kako gradimo ovu aplikaciju?
Za razliku od običnog videa koji ima pravokutni okvir, video zapis od 360 ° ima oblik kugle. Dakle, prvo moramo stvoriti sferni zaslon na koji ćemo projicirati svoj 360 video zapis. Igrač (ili gledatelj) bit će smješten unutar ove sfere i moći će gledati videozapis u bilo kojem smjeru. Koraci u nastavku trebali bi vam omogućiti da se osjećate osposobljeno za vlastite promjene, objašnjavajući kako sve to radi ispod haube. Za detaljne upute
Korak 1: Što vam treba

Android telefon s žiroskopom za osjet kretanja glave, koji radi na KitKat -u ili novijem OS -u.
Slušalice od kartona. Ako ga ne posjedujete, mnoge možete pronaći na Amazonu za manje od 10 dolara.
Unity3D, cross-platform engine za igre, koji morate instalirati na računalo, verzija 5.6 ili novija. Ovaj ćemo softver koristiti za izradu cijelog našeg projekta.
GoogleVR SDK za Unity, koji možete unaprijed preuzeti.
Videozapis od 360 °. Snimite jedan kamerom od 360 ° ili možete pronaći videozapis od 360 ° na Youtubeu, Facebooku ili bilo kojoj web stranici za video zapise 360
Korak 2: Izgradite sferu

Prvo, otvorimo novi Unity Project ako počinjete ispočetka (ili novu scenu ako želite integrirati 360 video player u postojeći projekt.) Zamislite Scenu kao jednu razinu video igre, a Projekt kao potpuna igra.
Nakon toga dodajte objekt Sfere u Scenu, postavljen u njegovo središte (Pozicija = 0, 0, 0), s radijusom od 50 (Skala = 50, 50, 50). Položaj fotoaparata također bi trebao biti postavljen na 0, 0, 0. Kamera je pogled igrača/gledatelja pa ga želimo u središtu sfere. Postavljanje na drugo mjesto učinilo bi da video izgleda iskrivljeno. Nakon što se kamera postavi unutar sfere, potonja više nije vidljiva u prizoru. Ne brinite, za to postoji objašnjenje! Doista, većina pokretača igara prema zadanim postavkama ne generira unutarnju stranu 3D objekata prema zadanim postavkama. To je zato što ih rijetko moramo vidjeti, bilo bi gubljenje resursa da ih prikažemo. Sljedeće ćemo to riješiti.
Korak 3: Preokrenite sferne normale

U našem slučaju, moramo vidjeti našu Sferu iznutra. To je cijela poanta aplikacije, pa ćemo je okrenuti iznutra.
U Unityju sfere zapravo nisu sfere (što? Lagali smo nas cijelo vrijeme!), Oni su poligoni napravljeni s tisućama malih, sitnih aspekata. Vanjske strane faseta su vidljive, ali ne i unutarnje. Iz tog razloga napravit ćemo program koji će ove male aspekte okrenuti poput palačinki. U 3D geometriji ovu transformaciju nazivamo «preokretanjem normala» ili «preokretanjem normala». Koristit ćemo program pod nazivom Shader koji ćemo primijeniti na Materijal sfere. Materijali kontroliraju izgled objekata u Unityju. Shaderi su male skripte koje izračunavaju boju svakog prikazanog piksela, na temelju osvjetljenja i informacija izvučenih iz njihovih materijala. Stoga stvorite novi Materijal za Sferu, zatim novi Shader primijenjen na ovaj Materijal. Moramo napisati prilagođeni kôd za Shader … ali ne bojte se, možete dolje kopirati i zalijepiti kôd:
Kliknite ovu vezu za vezu koda
Ovaj mali Shader će izokrenuti svaki piksel sfere. Sada se naša Sfera pojavljuje poput velike bijele kugle, gledano iznutra, unutar naše Scene. Sljedeći korak je pretvaranje ove bijele sfere u video player.
Korak 4: Projektirajte svoj videozapis od 360 ° unutar sfere
Ovdje trebate imati video zapis od 360 mp4 pri ruci. Uvezite ga u projekt, a zatim ga povucite u sferu. I tada se događa čarolija: pojavljuje se komponenta "Video Player" i bum, video je spreman za reprodukciju. Možete se igrati s postavkama poput petlji i zvuka. Također podržava streaming!
Korak 5: Postavite Google Cardboard?
U ovom koraku učinit ćemo da doživljaj zaista postane opsežan. Zato ga želimo vidjeti u VR slušalicama, ovdje Google Cardboard.
Napravit ćemo "stereoskopski" prikaz (zaslon će biti podijeljen na dva dijela, s nekim efektima ribljeg oka s obje strane - po jedna strana za svako oko), koristeći GoogleVR SDK. Učinak ribljeg oka na svakom oku, u kombinaciji s izobličenjem kartonskih plastičnih leća, daje vam iluziju dubine i uronjenosti.
Da biste našem projektu dodali GoogleVR SDK, preuzmite i uvezite dodatak, a zatim ćemo prilagoditi hrpu Android postavki:
- Idite na gornji izbornik trake> Datoteka> Postavke gradnje. Dodajte svoju otvorenu scenu ako već nije dodana, a zatim odaberite Android na popisu podržanih platformi.
- Kliknite na Switch Platform. Prilikom prve izmjene trebalo bi proći malo vremena.
- Kliknite na Postavke igrača. Komponente se pojavljuju na ploči s instruktorima.
U Instruktoru postavki playera, u odjeljku "Ostale postavke":
- Provjerite Podržana virtualna stvarnost. U odjeljku SDK za virtualnu stvarnost odaberite ikonu +, a zatim odaberite Karton da biste je dodali na popis.
- Unesite naziv paketa u polje Bundle Identifier (na primjer, com.yourdomain.demo360). Mora biti jedinstvena i koristi se za razlikovanje naše aplikacije od ostalih u trgovini Google Play.
- Padajući izbornik Minimalna razina API-ja postavite na “Android 4.4‘Kit Kat’(API razina 19)”.
Nakon toga uzmite element 'GvrViewerMain' iz mape GoogleVR / Prefabs u pregledniku projekata i povucite ga u scenu. U Inspektoru mu dajte isti položaj kao središte Sfere - (0, 0, 0).
Montaža GvrViewerMain kontrolira sve postavke VR načina rada, poput prilagođavanja zaslona lećama od kartona. Također komunicira s žiroskopom vašeg telefona radi praćenja kretanja glave. Kad okrenete glavu, kamera i ono što vidite također se okreću unutar 360 video playera. Sada možete gledati u svim smjerovima dok je video uključen i zaslon podijeljen na dva dijela, kako biste smjestili obje leće kartona.
Korak 6: Pokrenite aplikaciju na Androidu?

Za posljednji korak, aplikaciju ćemo pokrenuti na Android telefonu i podijeliti je s prijateljima! Postoje dva načina za to: Vratite se na Datoteka> Postavke izgradnje. Android telefon možete priključiti USB računalom na računalo i kliknuti na Build & Run. Ovo instalira aplikaciju izravno na vaš telefon. Druga je mogućnost kliknuti samo na Build. Ovo ga ne instalira na telefon, već generira APK datoteku. APK možete podijeliti e -poštom sa svima koji žele isprobati remek -djelo koje ste upravo izgradili. Moraju dvaput dodirnuti privitak APK da bi ga instalirali na svoje telefone. Tijekom procesa izrade od vas će se možda tražiti da odaberete korijensku mapu Android SDK. U tom slučaju preuzmite Android SDK, a zatim odaberite mjesto njegove mape. Pokrenite aplikaciju, umetnite telefon u kartonske slušalice, spremni ste! Videozapis možete zamijeniti bilo čime u formatu 360 i doživjeti uronjenje VR 360 kod kuće.
Idući dalje
Čestitamo, napravili ste video aplikaciju 360 i na korak ste od stvaranja VR video aplikacije! Iako se pojmovi često koriste podjednako, 360 i VR definiraju dva različita iskustva: video zapis od 360 ° snima se iz svih kutova, posebnom kamerom ili sklopom više njih. Korisnik može gledati u bilo kojem smjeru, ali nema interakcije s iskustvom. VR se obično odnosi na računalno generirano okruženje u koje je korisnik uronjen. To je interaktivno iskustvo: igrač se može kretati i upravljati objektima, osim što gleda u svim smjerovima.
Korak 7:
Vaša nova aplikacija može poslužiti kao polazna točka za stvaranje bogatijeg VR iskustva. Unity ima mnogo mogućnosti koje možete iskoristiti, poput dodavanja 3D elemenata ili cool efekata čestica ✨ za preklapanje i poboljšanje vašeg videozapisa ili dodavanje nekih interaktivnih elemenata.
Korak 8: Nije skripta za hodanje (izborno)
Također možete postaviti potpuno 3D okruženje unutar 360 video playera te ga koristiti kao skybox. Korisnik se može kretati kroz krajolik, koristeći ovu izvrsnu skriptu za hodanje.
Preporučeni:
Bežično pristupačan Pi u 5 minuta: 3 koraka

Bežično pristupačan Pi u 5 minuta: Pozdrav svima! Evo kako učiniti malinu Pi bežično dostupnom s telefona ili tableta. Imajte na umu da je moja procjena od 5 minuta za osobu s nekim poznavanjem rada na računalu, a svakako može potrajati duže. Dosta je toga, prijeđimo na to
Monitor energije u 15 minuta: 3 koraka

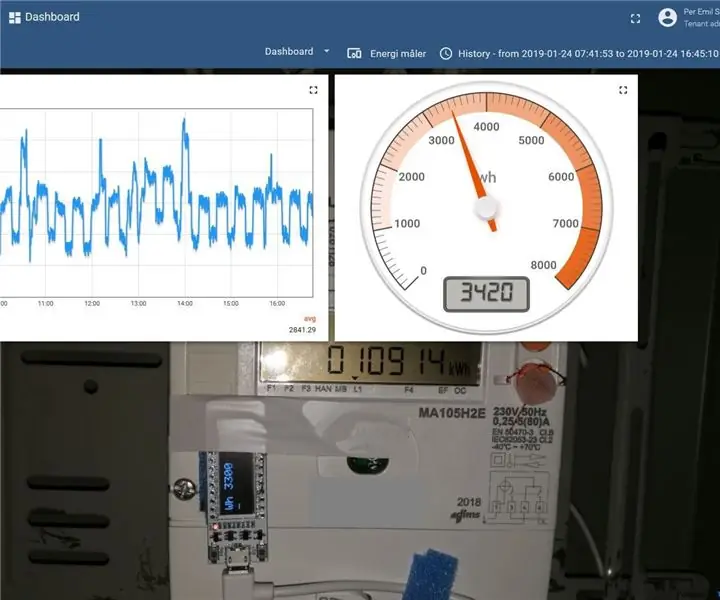
Monitor energije u 15 minuta: Ovo je WiFi senzor koji se može zalijepiti na bljeskalicu vašeg mjerača električne energije. Otkriva bljeskove s LDR -om i prikazuje napajanje na OLED zaslonu. Šalje podatke na nadzornu ploču Thingsboard, živi primjer ovdje. Prijavite se za besplatni demo račun: https: //thingsboard.io
Okvir za fotografije Raspberry Pi u manje od 20 minuta: 10 koraka (sa slikama)

Okvir za fotografije Raspberry Pi u manje od 20 minuta: Da, ovo je još jedan digitalni okvir za fotografije! Ali čekaj, elegantniji je i vjerojatno najbrži za sastavljanje i trčanje
Napravite jeftinu senzornu pjesmu u nekoliko minuta!: 10 koraka (sa slikama)

Napravite jeftinu senzorsku stazu u nekoliko minuta !: U mom prethodnom Instructable -u pokazao sam vam kako napraviti maketu vlaka s automatiziranim sporednim kolosijekom. Koristio je segment pjesme, nazvan 'sensored track'. To je vrlo korisna stvar u modelu željezničkog rasporeda. Mogu se koristiti za sljedeće: Blokiraj
Kako napraviti mini robota za bube u 5 minuta: 10 koraka

Kako napraviti mini robota za bube u 5 minuta: U ovom projektu napravit ćemo jednostavnog robota za male greške koristeći neke osnovne komponente. Trebat će vam 5 do 10 minuta da napravite ovog jednostavnog pokretnog mini robota
