
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Dizajnirano za povećanje sigurnosti, sprječavanje nesreća i povećanje pozitivnog i produktivnog odgovora za pomoć ako se nezgode ipak dogode.
Korak 1: Dijelovi i materijali




Gornje slike su poredane prema donjem popisu dijelova:
Popis dijelova
1) Jedna malina PI 3 - model B
2) Jedan Breadboard
3) Kabeli (od vrha do dna) - jedno napajanje, jedan Ethernet, jedan adapter
4) Jedan servo motor
5) Jedna 3D ispisana željeznička vrata
6) Dvije LED diode (po mogućnosti crvena i zelena)
7) Jedan gumb
8) Deset kratkospojnih žica
9) Četiri otpornika
10) Prijenosno ili stolno računalo s MATLAB -om
Korak 2: Konfiguracija




Gore su slike konfiguracije iz više kutova:
Mjesta pribadača (malo slovo nakon kojih slijedi broj retka) dolje su navedena redoslijedom prema trenutnom toku.
Žice:
j19 do i47
j8 do b50
b5 na Servo
c6 na Servo
b7 na servo
a13 do j7
a17 na LED
LED na a37
e40 do j20
j53 do j18
j7 na LED
LED na j6
Dugme:
e54 do h51
Otpornici:
d40 do b37
c50 do d54
i51 do j47
Korak 3: Kod i logika

Cilj našeg sustava vlakova je povećati sigurnost i smanjiti rizik od potencijalno smrtonosnih nesreća na željezničkim prijelazima. Kako bi se to postiglo, naš sustav ima sustav upozorenja vlakova za strojovođe, fizičku barijeru koja se spušta kako bi spriječila prijelaz automobila preko kolosijeka i rezervni gumb za hitne slučajeve koji kondukter može pritisnuti u slučaju kvara sustava ranog upozoravanja.
Operacijski sustav vodiča GUI:
GUI, prikazan gore, stvoren je za uporabu konduktera dok voze vlak kroz područja pruge koja imaju željezničke prijelaze za automobilski promet.
U gornjem desnom kutu nalazi se svjetlo koje obavještava konduktera ako su predstojeća vrata prelaska željezničke pruge zatvorena i omogućuje kondukteru da otvori ili zatvori vrata ako je potrebno. Ispod toga prikazan je feed s kamera koje vlak prolazi. U donjem lijevom kutu lokacija vlaka kontinuirano se iscrtava na grafikonu, a ispod grafikona navodi se broj krugova koje je vlak prošao u jednom danu. Iznad grafikona položaja nalazi se gumb za hitne slučajeve i izjava o statusu. To omogućuje kondukteru da signalizira hitan slučaj ako se na stazi nalazi automobil ili sigurnosna vrata ne rade ispravno.
Kodirati:
classdef micro <matlab.apps. AppBase % Svojstva koja odgovaraju komponentama aplikacije
svojstva (Pristup = javno)
UIFslika matlab.ui. Slika
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
ZatvoriGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Oznaka matlab.ui.control. Label
kraj
svojstva (Pristup = privatno)
brojač int16
kraj
metode (Pristup = javni)
funkcija timerCallback (aplikacija, src, događaj)
app. Temp. Text = int2str (brojač aplikacija);
app.counter = app.counter + 1;
%poziva sve varijable koje su potrebne programu - - - - - - - - - - - - - -
globalni rpi
globalni s
globalno otvoren
globalno zatvaranje
globalna kamera
globalno m
globalni ems
globalni t_count
%------------------------- Ruka vlaka --------------------- ---------
ako je otvoreno == 0
writePosition (s, 50)
app.gateLamp. Color = 'zelena';
kraj
ako je blizu == 0
writePosition (s, 120)
app.gateLamp. Color = 'crvena';
kraj
%---------------------- Detekcija pokreta putem kamere -----------------------
dok je istina
img = snimak (kamera);
slika (img);
app. UIAxes (crtanje)
kraj
%---------------------- Ruka otvoren/zatvoren ----------------------- --------------
ako je readDigitalPin (rpi, 20)> 1 %očitava pin 17 (gumb) i provjerava signal
za i = 40:.5: 150 %podiže most
writePosition (s, i)
kraj
za i = 1:10 %petlje koje trepere crveno svjetlo x koliko puta
writeDigitalPin (rpi, 13, 1)
stanka (0,5)
writeDigitalPin (rpi, 13, 0)
stanka (0,5)
kraj
writePosition (s, 50)%spusti vrata
kraj
%-------------------- Podrška za mobilne telefone/zemljište ------------------------ -
m. AccelerationSensorEnabled = 1
m.zapisivanje = 1
podaci = nule (200, 1); %incijalizirati podatke za pokretnu plohu
lik (app. UIAxes2)
p = nacrt (podaci)
os ([xbounda, ybounds])
stanka (1)
tic
dok toc <30 %radi 30 sekundi
[a, ~] = accellog (m);
ako je duljina (a)> 200
podaci = a (kraj-199: kraj, 3);
drugo
podaci (1: duljina (a)) = a (:, 3);
kraj
%iscrtavanje crteža
p. YData = podaci;
izvlačenje
kraj
%------------------ Nagla promjena piksela ---------------------------- ------
x1 = img; % čita kameru s pi
crveno_sredstvo = srednja vrijednost (srednja vrijednost (x1 (:,:, 1))); % čita srednju količinu crvenih piksela
zeleno_sredstvo = srednja vrijednost (srednja vrijednost (x1 (:,:, 2))); % čita srednju količinu zelenih piksela
plavo_sredstvo = srednja vrijednost (srednja vrijednost (x1 (:,:, 3))); % čita srednju količinu plavih piksela
ako crveno_smjer> 150 && zeleno_sredstvo> 150 && plavo_sredje> 150
t_broj = t_broj + 1;
kraj
app. LoopsCompletedLabel. Text = num2str (t_count)
%------------------ EMS programiranje tipki ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); %postavlja LED pin, pin 16, kao izlaz
configurePin (rpi, 16, 'Digitalni ulaz'); %postavlja pin tipke, pin 24, kao ulaz
buttonPressed = readDigitalPin (rpi, 16); % Čita vrijednost pritiska tipke na pinu 16
ako je gumb pritisnut == 1
dok je gumb pritisnut == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
end % Završava petlju 'while buttonPressed == 1'
kraj
writeDigitalPin (rpi, 16, 0) %Postavlja LED za isključivanje kada se gumb više ne pritisne setpref ('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internet', 'E_mail', '[email protected]'); % e -mail računa za slanje s setpref ('Internet', 'SMTP_Username', '[email protected]'); % korisničko ime pošiljatelja setpref ('Internet', 'SMTP_Password', 'efgroup6'); % Lozinka pošiljatelja
rekviziti = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'istina'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected]', 'Hitni status!', 'Kondukter je aktivirao prekidač za ručno poništavanje, zahtijevajući hitan odgovor!')
app. UndernormalconditionsLabel. Text = ems
kraj
kraj
%app. Label_4. Text = num2str (curr_temp);
metode (Pristup = privatno)
% Kôd koji se izvršava nakon stvaranja komponente
funkcija startupFcn (aplikacija)
%---------- Sve varijable potrebne za ovu funkciju --------------------
globalni rpi %arduino
rpi = raspi ('169.254.0.2', 'pi', 'malina');
globalni s %servo
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
globalno otvoren
otvoren = 1;
globalno zatvoreno
zatvoreno = 1;
globalna kamera
cam = kamera (rpi);
globalno m
m = mobiledev;
globalni ems
ems = 'Prijavljen je hitan slučaj, obaviješten je EMS';
globalni t_count
t_broj = 0;
konektor na %lozinki je EFGroup6
% Timer funkcija za petlju --------------------------------
app.counter = 0;
t = mjerač vremena (…
'TimerFcn', @app.timerCallback,…
"StartDelay", 1,… "Razdoblje", 1,…
'ExecutionMode', 'fixedSpacing',…
'TasksToExecute', inf);
start (t);
kraj
% Funkcija povratnog poziva
funkcija ManualOverrideSwitchValueChanged (aplikacija, događaj)
kraj
% Gumb pritisnuta funkcija: OpenGateButton
funkcija OpenGateButtonPushed (aplikacija, događaj)
globalno zatvaranje
zatvori = 0;
kraj
% Gumb pritisnuta funkcija: CloseGateButton
funkcija CloseGateButtonPushed (aplikacija, događaj)
globalno otvoren
otvoreno = 0;
kraj
kraj
% Inicijalizacija i izrada aplikacije
metode (Pristup = privatno)
% Stvorite UIFigure i komponente
funkcija createComponents (aplikacija)
% Stvorite UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Slika korisničkog sučelja';
% Stvorite RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'desno'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Status željezničkih vrata';
% Stvorite gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0,9412 0,9412 0,9412];
% Stvorite OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (aplikacija, @OpenGateButtonPushed, istina); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Otvori vrata';
% Stvori CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (aplikacija, @CloseGateButtonPushed, istina); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Zatvori vrata';
% Stvorite UIAxe
app. UIAxes = uiaxes (app. UIFigure);
naslov (app. UIAxes, 'Feed kamere')
app. UIAxes. Position = [341 43 300 185];
% Stvorite EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'desno'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Status tipke za hitne slučajeve';
% Stvorite EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Kreirajte oznaku UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'U normalnim uvjetima';
% Stvorite UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
naslov (app. UIAxes2, 'Položaj vlaka')
xlabel (app. UIAxes2, 'X položaj')
ylabel (app. UIAxes2, 'Y položaj')
app. UIAxes2. Box = 'uključeno';
app. UIAxes2. XGrid = 'uključeno';
app. UIAxes2. YGrid = 'uključeno';
app. UIAxes2. Position = [18 43 300 185];
% Stvorite EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'centar';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'podebljano';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Grupa 6';
% Stvorite IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Stvori LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Petlje dovršene:';
% Stvori oznaku
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
kraj
kraj
metode (Pristup = javni)
% Konstruiraj aplikaciju
funkcija app = mikro
% Stvaranje i konfiguriranje komponenti
createComponents (aplikacija)
% Registrirajte aplikaciju s App Designerom
registerApp (app, app. UIFigure)
% Izvršite funkciju pokretanja
runStartupFcn (aplikacija, @startupFcn)
ako je nargout == 0
jasna aplikacija
kraj
kraj
% Kôd koji se izvršava prije brisanja aplikacije
brisanje (aplikacija)
% Izbriši UIFigure kad se aplikacija izbriše
brisanje (app. UIFigure)
kraj
kraj
kraj
Korak 4: Završni korak

Nakon što je kod napisan i Raspberry Pi ožičen, priključite servo motor na 3-D tiskana vrata željezničke pruge kako je pričvršćeno na gornjoj slici.
Sada je projekt dovršen. Spojite PI maline na željezničku prugu i promatrajte novi sustav koji stvara sigurnije željezničke prijelaze za vozače automobila i konduktere. Igrajte se sa sustavom interakcijom s grafičkim korisničkim sučeljem kako biste pokrenuli sigurnosne sefove postavljene na mjesto radi sprječavanja nesreća.
To je kraj vodiča, uživajte u svom novom sustavu pametnih vlakova!
Preporučeni:
Pametni distribuirani IoT sustav za praćenje vremena pomoću NodeMCU: 11 koraka

Pametni distribuirani IoT sustav za praćenje vremena pomoću NodeMCU -a: Svi ste možda svjesni tradicionalne meteorološke postaje; ali jeste li se ikada zapitali kako to zapravo funkcionira? Budući da je tradicionalna meteorološka stanica skupa i glomazna, gustoća ovih postaja po jedinici površine vrlo je mala što doprinosi
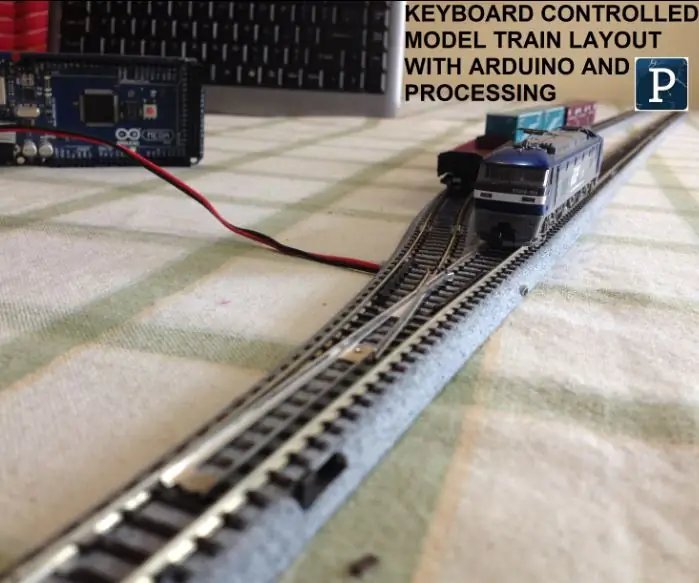
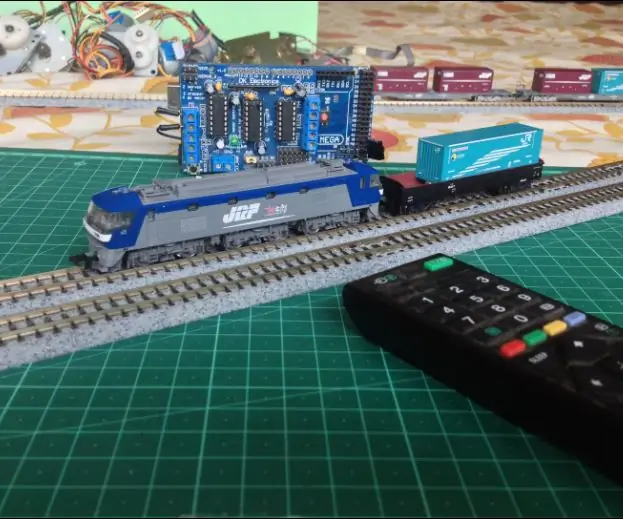
Upravljajte svojim rasporedom vlakova pomoću tipkovnice !: 12 koraka

Upravljajte svojim rasporedom vlakova pomoću tipkovnice !: U jednom od mojih prethodnih Instructablea pokazao sam vam kako možete upravljati modelom vlaka pomoću daljinskog upravljača za TV. Nadograđenu verziju možete pogledati i ovdje. U ovom Instructable -u pokazat ću vam kako kontrolirati raspored vlakova pomoću tipkovnice putem
Upravljajte rasporedom vlakova pomoću svog mobilnog telefona!: 11 koraka (sa slikama)

Upravljajte svojim rasporedom vlakova svojim mobilnim telefonom !: Kontrola rasporeda vlakova pomoću žičane regulacije i izlazne kontrole može biti dobar početak za početnike, ali predstavljaju problem neprenosivosti. Također, bežični kontroleri koji dolaze na tržište mogu kontrolirati samo neke lokome
Sustav razvrstavanja boja: Arduino sustav s dva pojasa: 8 koraka

Sustav razvrstavanja boja: Sustav na bazi Arduina s dva remena: Prijevoz i/ili pakiranje proizvoda i predmeta na industrijskom području obavlja se pomoću linija izrađenih pomoću transportnih traka. Ti pojasevi pomažu premještanju predmeta s jedne točke na drugu specifičnom brzinom. Neki zadaci obrade ili identifikacije mogu biti
Upravljajte rasporedom vlakova pomoću svog televizora DALJINSKI !: 7 koraka (sa slikama)

Upravljajte rasporedom vlakova pomoću svog televizora DALJINSKI !: U ovom uputstvu pokazat ću vam kako napraviti sustav daljinskog upravljača za IC model vlaka. Tada ćete moći kontrolirati vlakove dok se opuštate na kauču. Dakle, krenimo
