
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.


Ova instrukcija će vam pokazati neke korisne prečace na tipkovnici za firefox
Pretplatite se na moj kanal
Hvala:)
Korak 1: Prečice na tipkovnici: 1. dio



1. Ctrl + T
Otvorite novu karticu
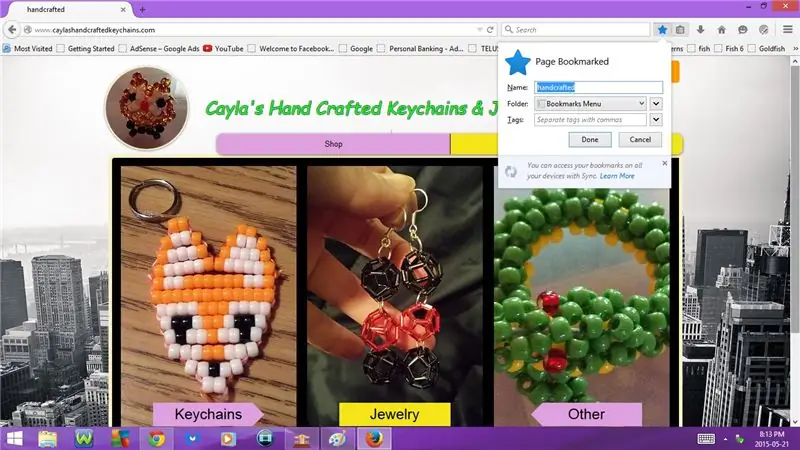
2. Ctrl + D
Označite web stranicu
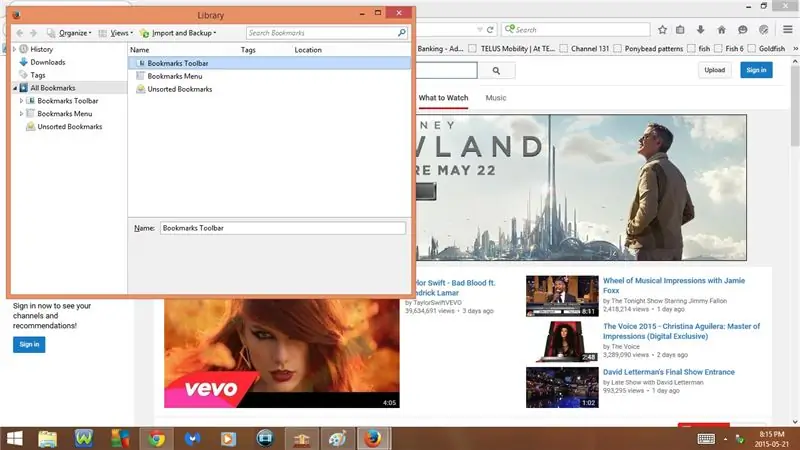
3. Ctrl + Shift + B
Prikaži oznake
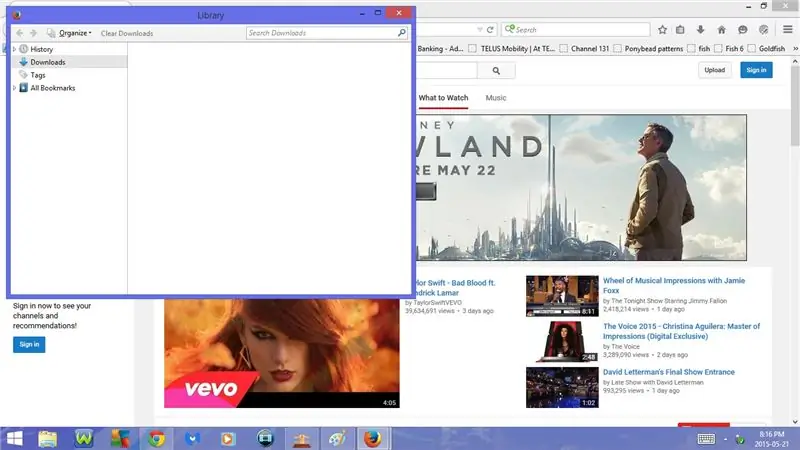
4. Ctrl + J
Otvorite Preuzimanja
5. Ctrl + +
Povećajte
6. Ctrl+ -
Umanji
7. Ctrl + N
Otvorite novi prozor
8. Ctrl + Shift + P
Otvorite novi privatni prozor
- Isto kao anonimni prozor u Chromeu ili InPrivate pregledavanje u Internet Exploreru
- Omogućuje vam odlazak na web stranice bez njihovog pojavljivanja u vašoj povijesti
9. Ctrl + P
Otvorite Ispis
10. Ctrl + H
Otvorite Povijest pregledavanja
2. korak: Prečice na tipkovnici: 2. dio




11. F11 ili Fn + F11
Puni zaslon
- ako ponovno pritisnete F11 ili Fn + F11 vratit će se u normalu
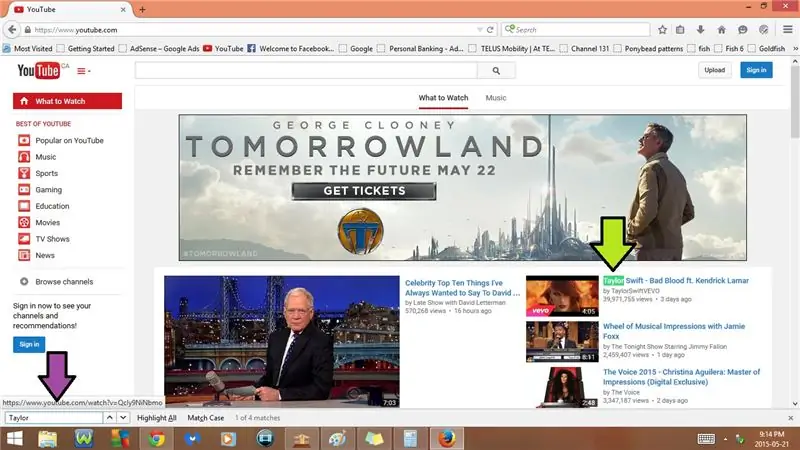
12. Ctrl + F
Otvorite Find
- Otvara traku za pretraživanje pri dnu stranice
- Ovdje možete unijeti riječ/riječi i ona će istaknuti tu riječ/riječi na web stranici
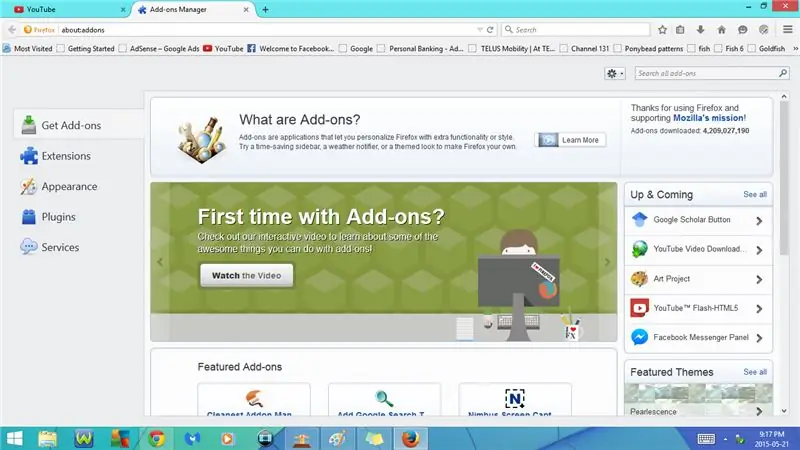
13. Ctrl + Shift + A
Otvorite Upravitelj dodataka
- Odavde možete dobiti dodatke, proširenja i dodatke
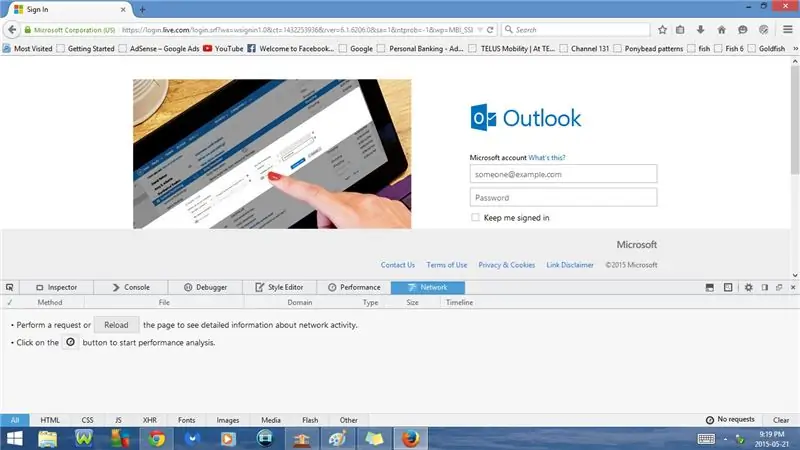
14. Ctrl + Shift + I
Otvorite Alate za web razvojne programere
- Inspektor
- Konzola
- Otklanjanje pogrešaka
- Uređivač stila
- Izvođenje
- Mreža
15. Ctrl + 0
Zumiranje postavite na zadano (100%)
16. Ctrl + S
Otvorite stranicu Spremi
17. Ctrl + Shift + C
Otvorite Inspector (alati za web razvojne programere)
18. Ctrl + Shift + K
Otvorena konzola (alati za web razvojne programere)
Korak 3: Prečice na tipkovnici: 3. dio




19. Ctrl + Shift + S
Otvorite program za otklanjanje pogrešaka (alati za web razvojne programere)
20. Shift + F7 ili Shift + Fn + F7
Otvorite uređivač stilova (alati za web razvojne programere)
21. Shift + F5 ili Shift + Fn + F5
Otvorena izvedba (alati za web razvojne programere)
22. Ctrl + Shift + Q
Otvorena mreža (alati za web razvojne programere)
23. Shift + F2 ili Shift + Fn + F2
Otvorite Alatnu traku za razvojne programere
24. Shift + F8 ili Shift + Fn + F8
Otvorite Web IDE
25. Ctrl + Shift + J
Otvorite Konzolu preglednika
26. Ctrl + Shift + M
Otvorite Prikaz prilagodljivog dizajna
27. Shift + F4 ili Shift + Fn + F4
Otvorite Scratchpad
28. Ctrl + U
Otvorite izvor stranice
29. Ctrl + W
Preporučeni:
Tipkovni prečaci za kalkulator !!: 4 koraka

Tipkovni prečaci za kalkulator !!: Ovaj Instructable pokazat će vam neke korisne tipkovne prečice za kalkulatorMolimo vas da se pretplatite na moj kanalHvala
Tipkovni prečaci za ITunes !!: 5 koraka

Tipkovni prečaci za ITunes !!: Ovaj Insturctable pokazat će vam neke korisne prečace na tipkovnici za iTunesMolimo vas da se pretplatite na moj kanalHvala
Tipkovni prečaci za Windows 7 !!: 3 koraka

Tipkovni prečaci za Windows 7 !!: Ovaj Instructable pokazat će vam neke korisne tipkovne prečace za Windows 7Molimo vas da se pretplatite na moj kanalHvala
Tipkovni prečaci za Google Chrome !!: 3 koraka

Tipkovni prečaci za Google Chrome !!: Ovaj Instructable pokazat će vam neke korisne tipkovne prečace za google chromeMolimo vas da se pretplatite na moj kanalHvala
Tipkovni prečaci za Internet Explorer !!: 4 koraka

Tipkovni prečaci za Internet Explorer !!: Ovaj Instructable pokazat će vam neke korisne tipkovne prečace za Internet Explorer. Pretplatite se na moj kanalHvala
