
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-06-01 06:09.


Ova lekcija će pokazati osnovnu uporabu MQTT protokola na ploči NodeMCU. Ovdje koristimo MQTTBox kao klijenta MQTT, a mi ćemo koristiti NodeMCU za dovršavanje sljedećih operacija:
Svake dvije sekunde objavljujte "hello world" na temu "outTopic". Pretplatite se na temu "inTopic", ispišite sve primljene poruke. Pretpostavlja se da su primljeni korisni tereti nizovi, a ne binarni. Ako je pretplaćena poruka "1", upalite ugrađena LED dioda. Isključite ugrađenu LED lampicu ako je poruka za pretplatu "0".
Priprema: Osoyoo NodeMCU x1
USB kabel x1
PC x1
Arduino IDE (Versin 1.6.4+)
Spojite NodeMCU na računalo putem USB kabela.
Korak 1: Instalacija knjižnice


Instalirajte PubSubClientlibrary
Trebamo instalirati knjižnicu krajnjih točaka MQTT (PubSubClient) za komunikaciju s posrednikom MQTT, preuzmite knjižnicu sa sljedeće veze:
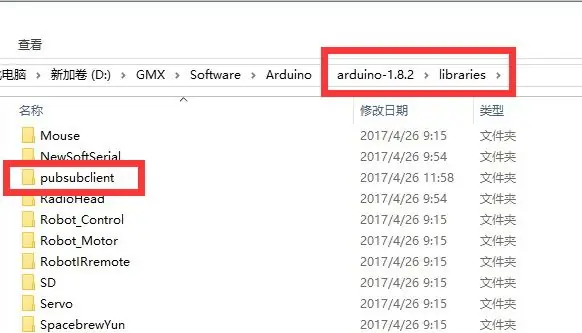
Raspakirajte gornju datoteku, premjestite raspakiranu mapu u mapu Arduino IDE knjižnice.
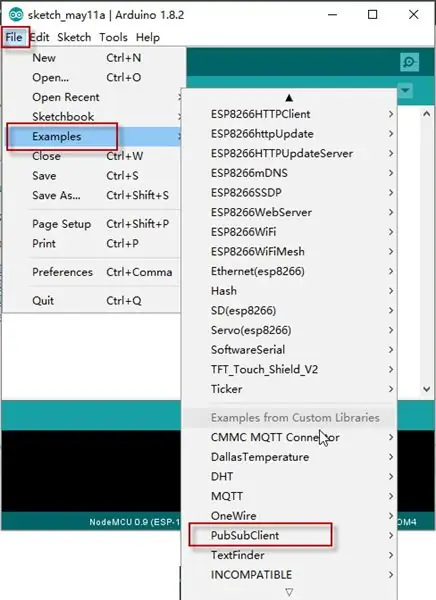
Otvorite Arduino IED, "pubsubclient" možete pronaći u stupcu "Primjeri".
Instalirajte MQTT Client:
koristit ćemo MQTTBox kao MQTT klijent. preuzmite sa:
Korak 2: Kodiranje


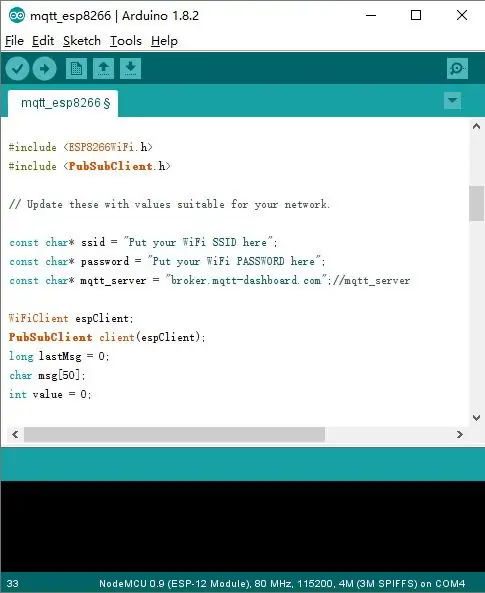
otvorite Arduino IDE-> Datoteka-> Primjer-> pubsubclient-> mqtt esp8266, dobit ćete uzorak koda.
Uredite kôd tako da odgovara vašim vlastitim postavkama WiFi -a i MQTT -a na sljedeći način: 1) Konfiguracija žarišne točke: Pronađite donju liniju koda, stavite svoj ssid i lozinku tamo.
const char* ssid = “your_hotspot_ssid”; const char* password = “your_hotspot_password”;
2) Postavka adrese poslužitelja MQTT, ovdje koristimo besplatni posrednik MQTT "broker.mqtt-dashboard.com". Za postavljanje iznad vrijednosti mqtt_server možete koristiti vlastiti URL ili IP adresu posrednika za MQTT. Također možete koristiti neki poznati besplatni MQTT poslužitelj za testiranje projekta, poput "broker.mqtt-dashboard.com", "iot.eclipse.org" itd.
const char* mqtt_server = “broker.mqtt-dashboard.com”;
3) Postavke klijenta MQTTAko vaš posrednik za MQTT zahtijeva identifikaciju klijenta, korisničko ime i lozinku, morate
promijeniti
if (client.connect (clientId.c_str ()))
Do
if (client.connect (clientId, userName, passWord)) // ovdje postavite svoj clientId/userName/passWord
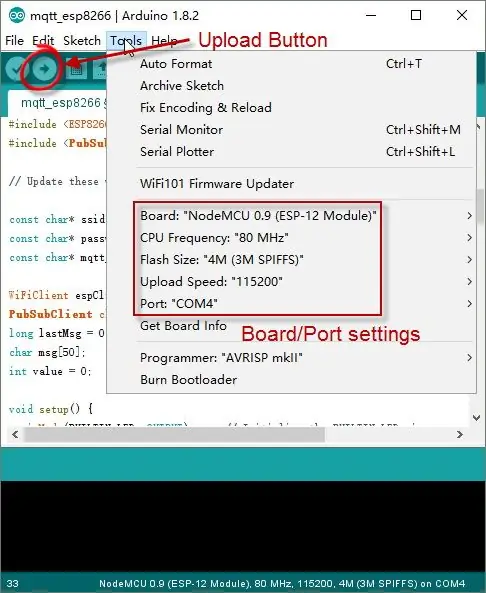
Ako ne, samo ih zadržite kao zadane. Nakon toga odaberite odgovarajuću vrstu ploče i vrstu priključka kao što je dolje, a zatim prenesite skicu na NodeMCU.
- Ploča: "NodeMCU 0.9 (modul ESP-12)"
- Frekvencija procesora:”80MHz” Veličina bljeskalice:”4M (3M SPIFFS)”
- Brzina prijenosa:”115200 ″
- Port: Odaberite vlastiti serijski port za svoj NodeMCU
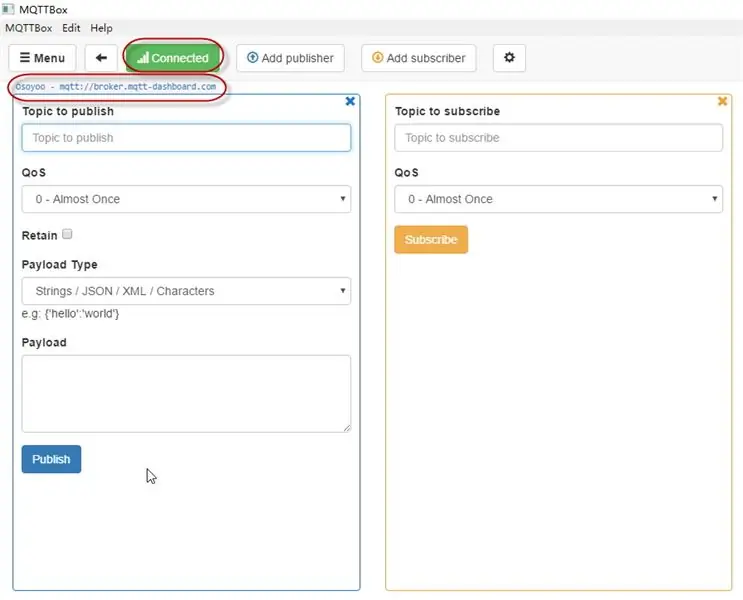
Korak 3: Konfigurirajte MQTT klijenta (MQTTBOX)




U ovom koraku pokazat ćemo kako stvoriti MQTT klijenta na MQTTBoxu.
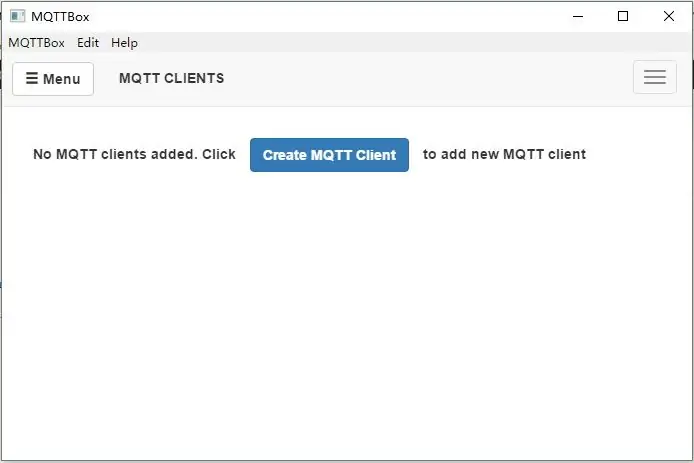
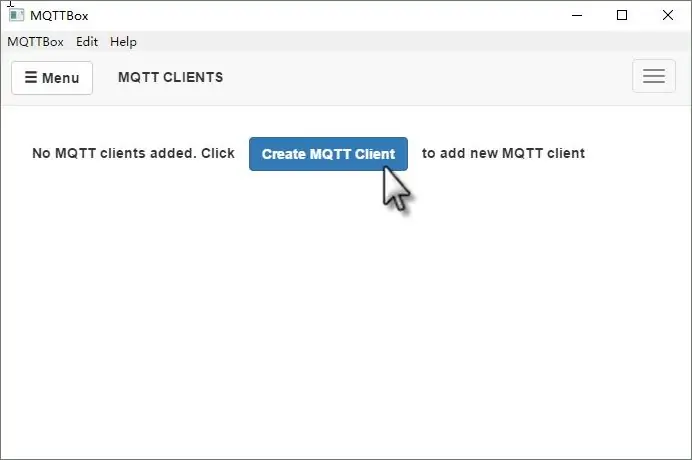
Otvorite svoj MQTTBox i kliknite plavi gumb za dodavanje novog MQTT klijenta.
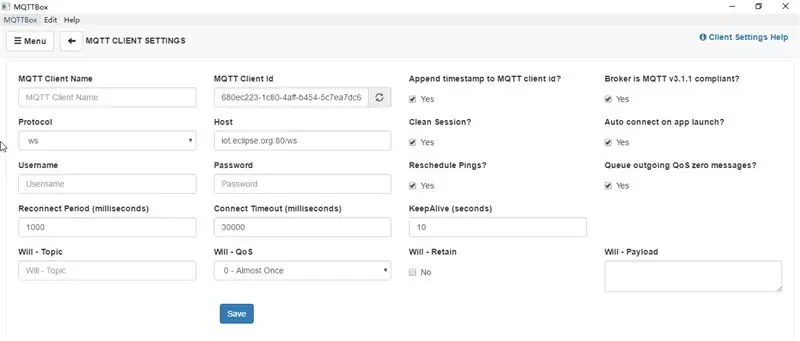
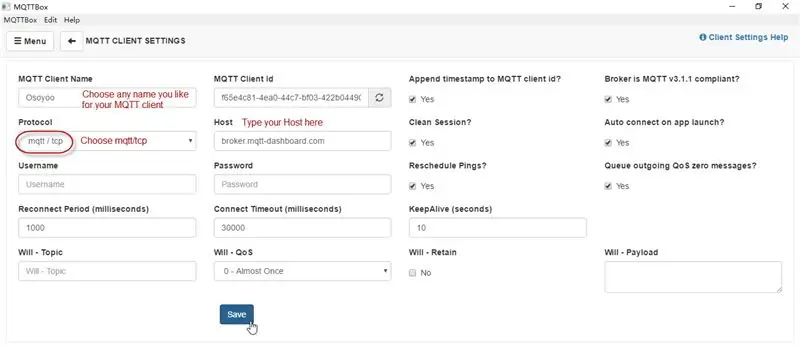
Konfigurirajte MQTT KLIJENTSKE POSTAVKE na sljedeći način:
- Naziv klijenta MQTT - Odaberite bilo koje ime koje vam se sviđa
- Protokol - Odaberite "mqtt/tcp"
- Domaćin - Upišite svoj "mqtt_server" u ovaj stupac, provjerite je li isti kao vaša skica. (Ovdje koristimo "broker.mqtt-dashboard.com")
- Ostale postavke zadržite kao zadane
- Kliknite da biste spremili promjene.
Zatim ćete automatski ući na novu stranicu. Ako je sva gornja konfiguracija točna, "Nije povezano" promijenit će se u "Povezano", naziv vašeg MQTT klijenta i naziv hosta bit će prikazani na vrhu ove stranice.
Postavka teme: Provjerite je li tema objavljivanja vašeg klijenta MQTT ista kao tema za pretplatu na Arduino skicu (inTopic ovdje). Provjerite je li tema za pretplatu vašeg klijenta MQTT ista kao i tema za objavljivanje Arduino skice (outTopic here).
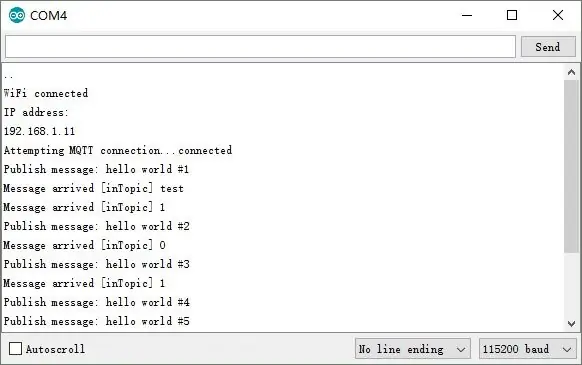
Korak 4: Rezultat izvođenja programa




Nakon što je prijenos završen, ako su naziv i lozinka za WiFi pristupnu točku u redu, a MQTT posrednik je povezan, otvorite Serijski monitor, vidjet ćete poruku o objavljivanju "hello world" na serijskom monitoru.
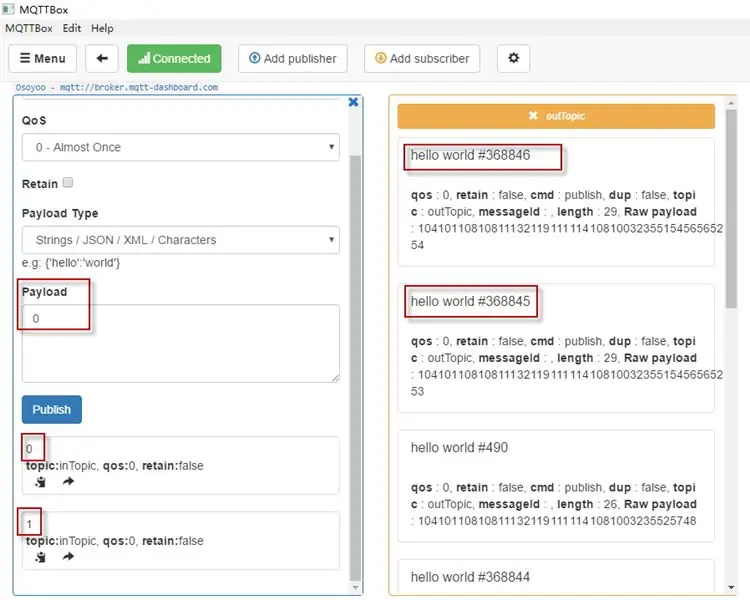
Zatim otvorite MQTT klijent i objavite korisni teret "1" na temi, ovaj NodeMCU će primiti ove poruke pretplatom na "inTopic", a LED će zasvijetliti.
Objavi korisni teret “0” ovoj temi, LED NodeMCU će se isključiti.
Preporučeni:
Kako napraviti vlastiti OS! (serija i primjer iznutra): 5 koraka

Kako napraviti vlastiti OS! (serija i primjer iznutra): Učinite to sada
Primjer programiranja MTP Arduino: 5 koraka

Primjer MTP Arduino programiranja: U ovom Instructable-u pokazujemo kako se pomoću programske skice Arduino SLG46824/6 za programiranje Dialog SLG46824/6 GreenPAK ™ uređaja za višestruko programiranje (MTP). Većina GreenPAK uređaja jednokratno se može programirati (OTP), što znači da će jednom kad njihov Non-V
Moderan i nov i lakši primjer ormarića s Arduino matričnom tipkovnicom 4x4: 3 koraka

Moderan i nov i lakši primjer ormarića s Arduino matričnom tipkovnicom 4x4: Još jedan primjer korištenja matrice LCD tipkovnice 4x4 sa I2C krugom
APP INVENTOR 2 - Očistite prednje savjete (+4 primjer): 6 koraka

APP INVENTOR 2 - Savjeti za čišćenje prednje strane (+4 primjer): Vidjet ćemo kako možemo učiniti da vaša aplikacija na AI2 izgleda estetski :) Ovaj put bez koda, samo savjeti za glatku aplikaciju poput 4 primjera na vrhu
IoT Guru Cloud - Primjer jednostavnog grafikona: 4 koraka

IoT Guru Cloud - Primjer jednostavnog grafikona: IoT Guru Cloud nudi hrpu pozadinskih usluga putem REST API -ja, a ove REST pozive možete lako integrirati na svoju web stranicu. Uz Highcharts možete jednostavno prikazati grafikone svojih mjerenja pomoću AJAX poziva
