
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.




Ovaj je projekt dio eksperimenata izvedenih dok je umjetnik radio u rezidenciji Instructables. Ostale projekte možete vidjeti ovdje. Otklanjanje pogrešaka i vizualizacija podataka u stvarnom vremenu na Arduino ploči može biti težak zadatak. Obično ste zaglavljeni sa standardnim serijskim izlazom, jer složenost vašeg Arduino koda raste, pa je nemoguće shvatiti što se zapravo događa unutar ploče. Da bih to riješio, stvorio sam malu biblioteku koja će vam omogućiti stvaranje vlastitog prilagođenog grafičkog sučelja za vaše Arduino projekte. Pogledajte ovaj video da biste dobili demonstraciju osnovnog hello svijeta s mjeračem brzine i diodom: Od sada program ima sljedeće mogućnosti i značajke: Prilagođeno oblikovanje vašeg sučelja s Arduino ploče Određujete koje klizače, grafikone i gumbe trebate za vaše sučelje. To radite u svojoj Arduino skici što znači da gui program djeluje kao rob skice. Svi se podaci pohranjuju na vašu ploču. Vizualizirajte i upravljajte podacima u stvarnom vremenu Bilo da izrađujete RGB kontroler svjetla ili ruku robota, dobivanje grafičke povratne informacije ključno je za razumijevanje onoga što se događa unutar ploče. To vam omogućuje da shvatite je li problem u hardveru ili kodu. Nadalje, klizači i gumbi omogućuju vam da prilagodite pojedinačne parametre u stvarnom vremenu. Na ovaj način možete vidjeti kakav utjecaj različiti pragovi imaju na interakciju. Spremite parametre u memoriju ploče Kad ste podesili parametre, možete ih spremiti u EEProm ploče. Parametri će se automatski učitati sljedeći put kada uključite ploču, čak i ako računalo nije spojeno. Upotrijebite istu aplikaciju za sve svoje Arduino projekte. Napravio sam tone malih aplikacija za različite projekte. Moj problem je uvijek ih ponovno pronaći godinu dana kasnije. Budući da spremamo sve u Arduino, potrebno mi je samo držati jednu aplikaciju u blizini. Arduino će automatski konfigurirati aplikaciju za trenutni projekt. Prototipirajte sučelje prije nego što uključite lemilicu jer možete dizajnirati gui kako vam se sviđa (unutar razumnog ograničenja), možete prototipirati sučelje prije nego što napravite fizičko sučelje. To vam također omogućuje da podijelite zadatke između više ljudi, npr. jedna osoba radi na hardveru, a druga osoba radi na kodu. Nakon što napravite fizičko sučelje, Guino će se bez problema integrirati. Koristite ga kao nadzornu ploču na cijelom zaslonu Možete ga koristiti kao nadzornu ploču na cijelom zaslonu pritiskom na F i pritiskom na T mijenja se vidljivost ploče s postavkama. Ovim samo predstavljate svoje prilagođeno sučelje za svijet oko sebe. Kontrolirajte boju pozadine Bojom pozadine možete upravljati iz Arduina, što vam omogućuje stvaranje različitih boja za različite skice. Također se može koristiti za upozorenje kada nešto nije u redu. Može biti zeleno kad je sve u redu i crveno kad nešto nije u redu. Brzo i tanko Pazio sam na to da otisak na Arduinu bude što manji - u memoriju se pohranjuje samo minimalna količina podataka (konkretno pokazivač popis 100 stavki). Ova se postavka može promijeniti na nižu ili veću, ovisno o količini gui stavki koje namjeravate imati na svom sučelju. Nadalje, sustav se oslanja na knjižnicu EasyTransfer koja prenosi podatke u binarnom obliku. Svaki paket sastoji se od bajta za naredbu, bajta za stavku # i cijelog broja za vrijednost. U idealnom slučaju, svi vaši podaci trebali bi biti normalizirani na 16 -bitni cjelobrojni raspon s predznakom. To znači optimalnu uporabu serijskog porta pri radu s cijelim brojevima (tehnički koristimo malo više prostora za kontrolni zbroj). Dobro za instruktore GUI vam omogućuje izradu instrukcija za koje su potrebne samo jezgrene komponente. Dodatne komponente, poput mjerača udaljenosti, itd. Mogu se izraditi gotovo putem gui -a. Ograničenja i budući planovi Aplikacija je trenutno kompilirana na Mac OSX i Windows platformi. Napisan je u Openframeworksu pa bi se trebao moći izvoditi i na drugim platformama. Budući da aplikacija koristi serijski port, nećete moći povezati druge programe s Arduinom. To će biti riješeno u budućem izdanju koje će uključivati Open Sound Control i Midi most. Zasluge: Programiranje i ideja: Mads Hobye Biblioteka Easytransfera autor: Bill Porter GUI biblioteka: Reza Ali
Korak 1: Početak


- Preuzmite i raspakirajte GUINO paket.
- Preuzmite Arduino
- Kopirajte mapu knjižnica u mapu Arduino knjižnica (kako do ovdje)
- Ponovo pokrenite Arduino.
- Otvorite jedan od primjera unutar Arduina. (Izbornik: Datoteke -> Primjeri -> Guino -> odaberite jednu)
- Ako koristite jednostavan primjer, napravite krug kao što je gore prikazano.
- Prenesite primjer.
- Pokrenite aplikaciju Guino.
- Odaberite serijski port (obično posljednji)
- Pritisnite Connect.
Izvor se može pronaći ovdje.
VAŽNO: Kada ga koristite na Windows platformi, morate koristiti com port koji je niži ili jednak 10. Ako koristite port koji je 10 ili veći, sustav neće raditi. Ovo je greška u otvorenim okvirima.
Korak 2: Kako izmijeniti kôd

Da bi knjižnica radila s vašom skicom, trebate nekoliko dodatnih metoda. Opisao sam ih u nastavku: gInit () Ovdje definirate svoj izgled Ova metoda definira izgled dodavanjem komponenti uzastopno. Komponente koje se mogu mijenjati (klizač, gumbi itd.) Imaju pridruženu varijablu. & Ispred varijable znači da ne želimo proslijediti vrijednost u varijabli, ali želimo proslijediti referencu (pokazivač) na varijablu. Na ovaj način Guino sustav ih automatski ažurira kada dođe do promjena u grafičkom sučelju. void gInit () {gAddLabel ("KLIZNICI", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH", & width); gAddSlider (3, 200, "HEIGHT", & height); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // Okretni klizači gAddLabel ("ROTAJANSKI KLIZNICI", 1); gAddSpacer (1); [………….] GAddColumn (); // Ovdje dodajte još stvari. gSetColor (r, g, b); // Postavljanje boje sučelja gui. } GButtonPressed (int id) ovo se poziva svaki put kada je gumb pritisnut Općenito se varijable mogu automatski ažurirati, ali u slučaju gumba to mora biti događaj za koji se brinete. U ovom primjeru postavljamo varijablu visine na 100 kada netko pritisne gumb. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& height); }} gItemUpdated (int id) Ovo se poziva kad god je stavka ažurirana. Obično nije potrebno to koristiti jer će sustav automatski ažurirati varijable. Ako želite reagirati na promjenu, možete je koristiti kao takvu. U ovom slučaju ažuriramo boju pozadine kad god je promijenjen jedan od 3 rotacijska klizača. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Korak 3: Nekoliko brzih savjeta
Ne zaboravite prekinuti vezu pri učitavanju nove skice Ne možete pokrenuti Guino dok učitavate novu skicu na Arduino ploču jer koriste istu serijsku vezu. To zahtijeva da se prekinete svaki put kad prenesete novu skicu. Ako pokušate (i hoćete) učitati sadržaj dok ste povezani s Guinom, ploča može ući u neko čudno stanje u kojem radi, ali ne baš. U ovom trenutku vaša jedina mogućnost je resetiranje ploče pritiskom na tipku za resetiranje ili odspajanjem i ponovnim priključivanjem USB kabela. Poznate greške Do sada je sustav funkcionirao i stabilan. Ovo su greške kojih morate biti svjesni:
- setMin ne radi na movingGraph -u (čini se da postoji greška u biblioteci grafičkog sučelja koju treba popraviti). Dakle, minimum ostaje na nuli.
- Serijski popis učitava se pri pokretanju programa. Arduino mora biti priključen prije pokretanja programa. Osvježavanje serijskog popisa tijekom rada uzrokuje loš događaj. To se tek treba riješiti.
- Petljanje po serijskom popisu - ponekad uzrokuje pad programa (isti gui događaj kao osvježavanje - morate pronaći izvor)
- Pozadina gumba za prebacivanje postaje crna ovisno o inicijalizaciji. Moram ručno postaviti pozadinu.
- Na nekim Windows platformama com port se ne prikazuje. Možda je problem u ftdi upravljačkom programu.
Korak 4: Upotrijebite slučajeve

Ako želite vidjeti neke slučajeve uporabe s Guino sučeljem, idite na ovaj Instructable.
Preporučeni:
Tasmota Admin - IIoT nadzorna ploča: 6 koraka

Tasmota Admin - IIoT nadzorna ploča: TasmoAdmin je administrativna web stranica za uređaje s Tasmotom. Možete ga pronaći ovdje: TasmoAdmin GitHub. Podržava pokretanje na Windows, Linux i Docker spremnicima. ZnačajkeLogin protectedMulti Update ProcessOdaberite uređaje za ažuriranje Autom
Nadzorna ploča WHO-a WHO-19: 8 koraka (sa slikama)

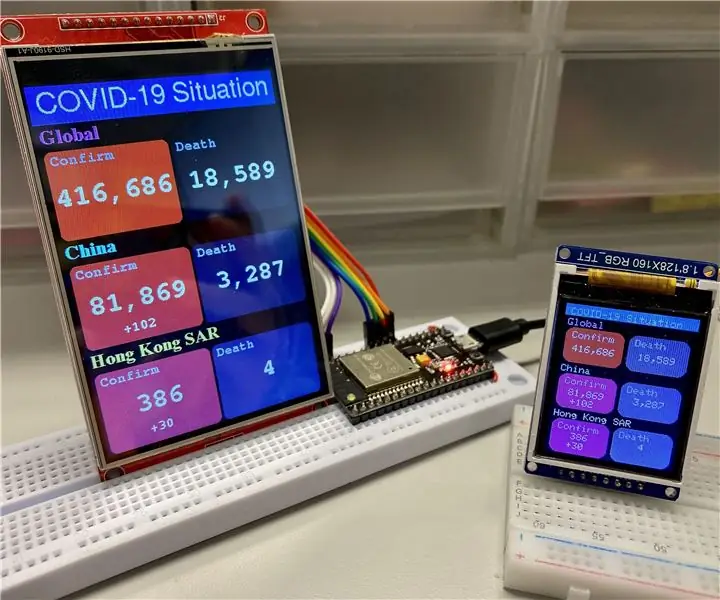
Nadzorna ploča WHO-a za COVID-19: Ove upute pokazuju kako koristiti ESP8266/ESP32 i LCD za izgradnju situacije u vezi s COVID-19 Nadzorna ploča WHO-a
Nadzorna ploča za motocikle Raspberry Pi: 9 koraka (sa slikama)

Nadzorna ploča za motocikle Raspberry Pi: Kao student Multimedija & Komunikacijska tehnologija u Howest Kortrijku, morao sam napraviti vlastiti IoT projekt. Time bi se svi moduli slijeđeni u prvoj godini kombinirali u jedan veliki projekt. Budući da u slobodno vrijeme često vozim motor
LTE Arduino GPS praćenje + IoT nadzorna ploča (1. dio): 6 koraka (sa slikama)

LTE Arduino GPS Tracker + IoT nadzorna ploča (1. dio): UvodŠto ima ljudi! Ovaj Instructable nastavak je moga prvog Instructable-a o korištenju Botletics LTE/NB-IoT štita za Arduino, pa ako već niste, pročitajte ga kako biste dobili dobar pregled o tome kako koristiti štit i o čemu se radi
LTE Arduino GPS Tracker + IoT nadzorna ploča (2. dio): 6 koraka (sa slikama)

LTE Arduino GPS Tracker + IoT nadzorna ploča (2. dio): Intro & Prvi dio RecapYup, vrijeme je za još jedan Instructable na SIM7000 GPS tracker s Arduinom i LTE -om! Ako već niste, pročitajte vodič za početak rada za Botletics SIM7000 CAT-M/NB-IoT štit, a zatim pročitajte na Pa
