
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.

Za ITTT hoćete li privući privlačnu igru za više igrača, učinite to uspješnim za centralnu vještinu. Upoznali smo se sa ReactionBox -ovim slogovnim igračima koji su najbolji u reakciji.
Het spel je een reactie spel. Je moet letten op het middelste ledje, als die aangaat moet je zo snel mogelijk op knop drukken. Als je eerder drukt dan je tegenstander, verdien je 1 punt. De speler die als eerste 3 punten heeft verdient, heeft het spel gewonnen.
Bijnodigheden:
- Arduino Uno
- 4 LED diode 5 mm
- 4 Blauwe LED diode 5 mm
- 1 Gele LED 10 mm
- 2 tipke 24, 2 mm (1 crveno, 1 plavo)
- 11 Weerstandjes 220 ohma
- Lasercut hout om een de bos uit te maken
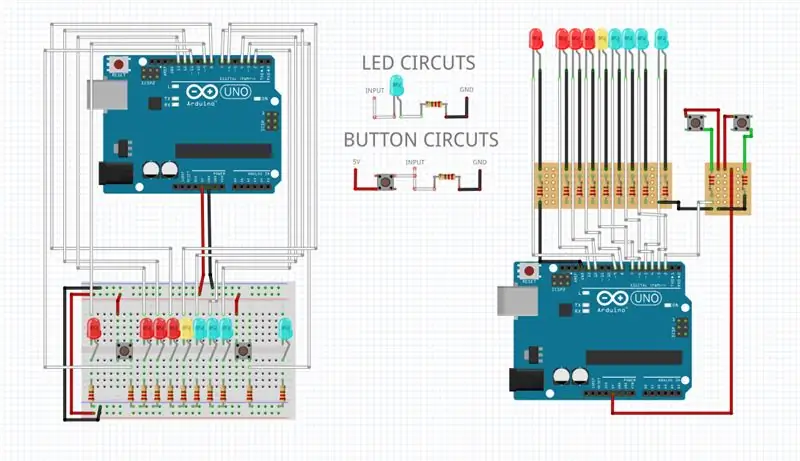
Korak 1: Shematski prikaz

Hier kun je zien hoe ik de bedrading gedaan heb op het motherboard. In de doos zelten zitten de buttons and LEDs wel op verschillende stukken perfboard, maar is het in essentie wel hetzelfde.
Het programma dat ik gebruikt heb is Fritzing.
Korak 2: Kodiranje
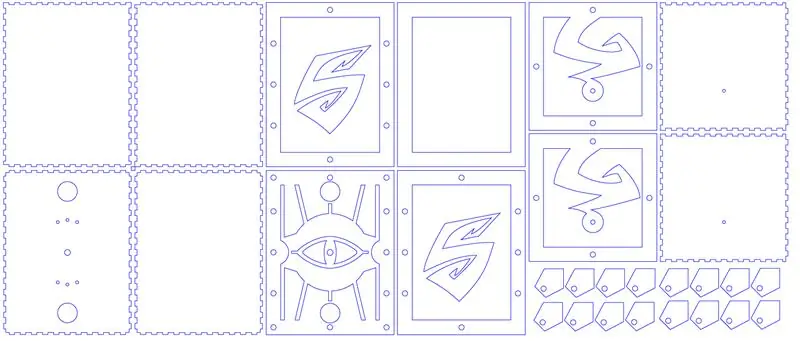
Korak 3: Hout Bewerken

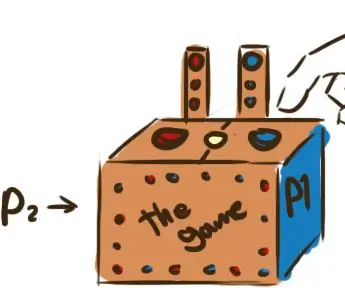
Om het er mooi uit te laten zien heb ik mijn spel in de vorm van een kistje gemaakt. Deze heb in illustrator ontworpen en laten lasercutten. Daarna heb ik stukken geverfed en in elkaar gezet met de onderdelen er in en goed bevestigd.
Korak 4: Završni proizvod
Ovo je rezultat: een werkend reactiespel.
Preporučeni:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način stvaranja igre, osobito nečega poput zagonetke, vizualnog romana ili avanturističke igre
Broj koraka: 17 koraka

الكشف عن عن أنواع المحاليل: محمدآل سعودالكشف عن المحاليل رابط الفديو
Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: 3 koraka

Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: U ovom Instructableu ćemo izvršiti detekciju lica na Raspberry Pi 4 sa Shunya O/S pomoću knjižnice Shunyaface. Shunyaface je biblioteka za prepoznavanje/otkrivanje lica. Cilj projekta je postići najbržu brzinu otkrivanja i prepoznavanja s
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovno početi vježbati. Koju opremu trebam pripremiti?
Aduino UNO Broj koraka: 5 koraka

Aduino UNO 를 이용한 도망 치는 &&&& && l g g g g g g g g g g g g g g g 4 g 4 4 4 4 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 일자 일자 일자: 2017.01.06. ~ 2017.01.11.- 역할 분담 SW 엔지니어: 김 예은, 임동영 HW 엔지니어: 김지훈 디자이너: 이재민 레코더: 홍 다예 ------------------------ --------------------------------------------------
