
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.
Napisao sa112Obniz web stranicuSlijedi Više od autora:






O: DIY elektronika, javascript, IoT, obniz, programiranje, raspberrypi, arduino Više o sa112 »
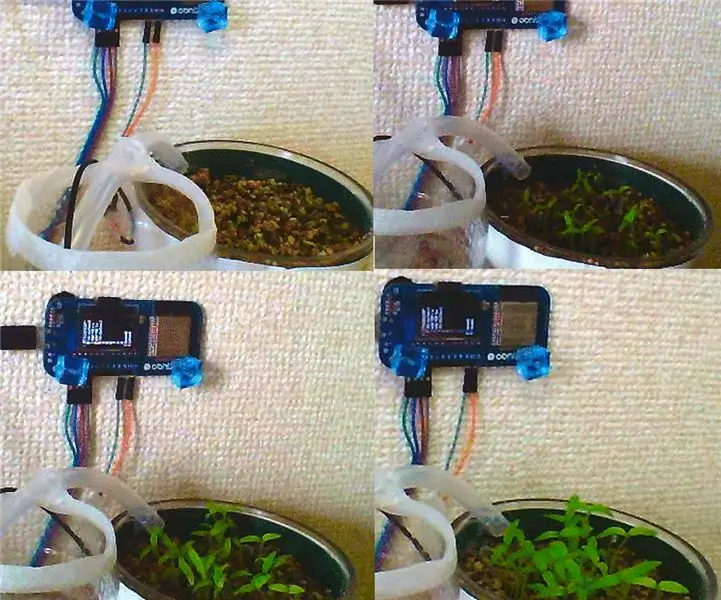
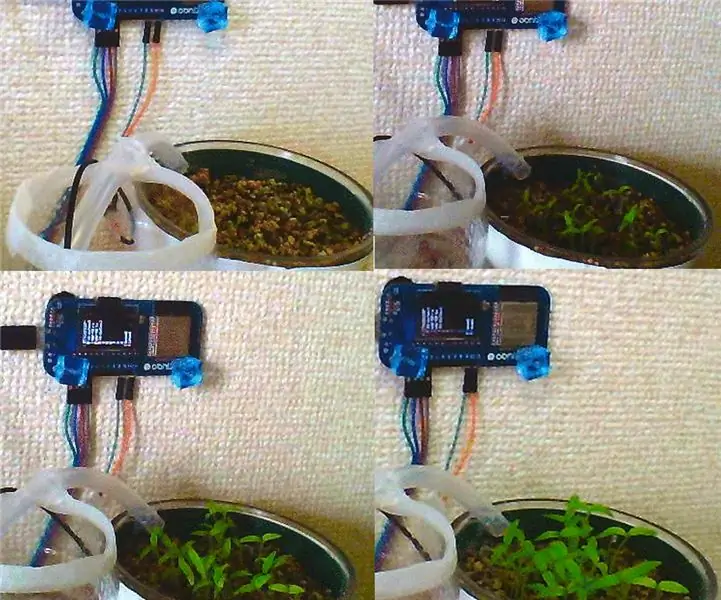
Igra za izbjegavanje prepreka poput Flappy Bird. Pomaknite ruku kako biste izbjegli sudar. Lako se pravi i zabavno je igrati!
Korak 1: Stvari korištene u ovom projektu
obniz
IR senzor udaljenosti
Pametni telefon ili računalo
Korak 2: Postavljanje Obniza


Da biste postavili obniz, sve što trebate učiniti je slijediti tri koraka.
- Spojite obniz na wifi.
- Spojite uređaje poput LED -a ili motora na obniz.
- Skenirajte QR kod obniz i počnite programirati. Ne morate instalirati nikakav softver.
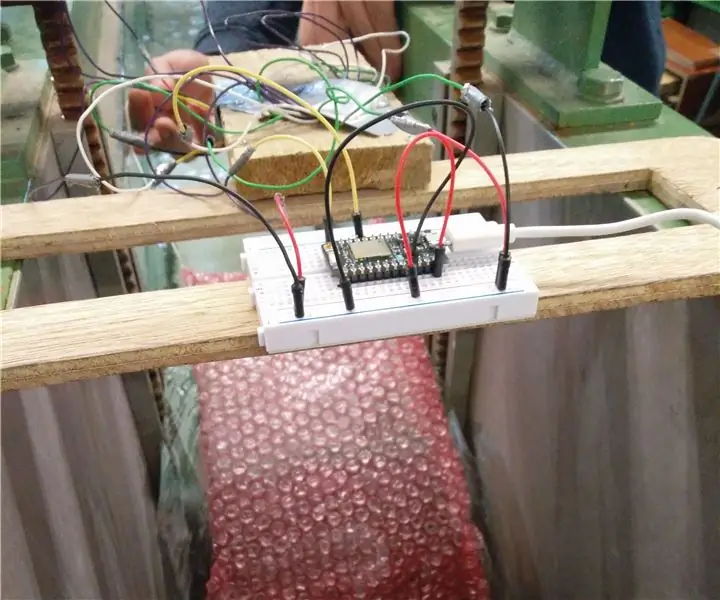
3. korak:
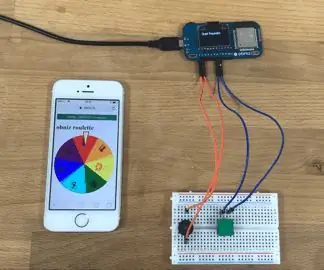
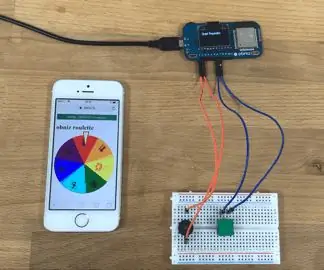
Spojite obniz i senzor udaljenosti kao što je dolje.
- io0: Signal, "žut"
- io1: GND (crno)
- io2: VCC (crveno)
Korak 4:
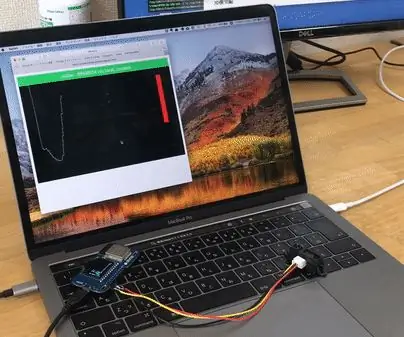
Koristimo HTML5 platno.
neka platno = document.getElementById ('polje'); neka ctx = canvas.getContext ('2d');
Postavite vrijednost senzora udaljenosti na var "inputHeight" i koristite ga kad god želite.
neka inputHeight = 0; neka obniz = novi Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = async function () {neka senzor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); sensor.start (function (height) {inputHeight = height;})};
{vcc: 2, gnd: 1, signal: 0} treba promijeniti ako povezujete uređaje različite od koraka 2. Ova se vrijednost koristi kao svaki ulaz okvira.
neka ulaz = (300 - inputHeight); input = Math.min (Math.max (0, ulaz), canvas.height); dot.push (ulaz);
Korak 5: Program
Molimo preuzmite program odavde
Preporučeni:
Arduino brojač s TM1637 LED zaslonom i senzorom za izbjegavanje prepreka: 7 koraka

Arduino brojač pomoću TM1637 LED zaslona i senzora za izbjegavanje prepreka: U ovom ćemo vodiču naučiti kako napraviti jednostavan brojač pomoću LED zaslona TM1637 i senzora za izbjegavanje prepreka te Visuina. Pogledajte video
ROVER OTJECANJA I IZBJEGAVANJA PREPREKA: 3 koraka

ROVER ZAPJEŠAVANJA I IZBJEGAVANJA: Rover je vozilo za istraživanje svemira dizajnirano za kretanje po površini planeta ili drugog nebeskog tijela. Neki su roveri projektirani za prijevoz članova posade ljudskih svemirskih letova; drugi su djelomično ili potpuno autonomni roboti. R
Interaktivna igra Tic-Tac Toe igra s Arduinom: 6 koraka

Interaktivna igra Tic-Tac Toe nogom kontrolirana s Arduinom: Cilj projekta Physical Tic-Tac-Toe je premjestiti dobro poznatu igru u fizičko područje. Izvorno, igru igraju dva igrača na komadu papira - stavljajući simbole "X" i "O" naizmjence. Naša ideja je bila ispitati ponašanje igrača
Brzina mjerenja na ulazu s senzorom udaljenosti: 4 koraka (sa slikama)

Mjerenje brzine u udubini s senzorom udaljenosti: Napravili smo uređaj koji je izračunavao brzinu vode nad branom. To se mjeri pomoću dva senzora udaljenosti
Rick & Morty: Bijeg iz svemira! Igra s ultrazvučnim senzorom blizine: 7 koraka (sa slikama)

Rick & Morty: Bijeg iz svemira! Ultrazvučni senzor blizine: o čemu se radi? Igra je prilično jednostavna. Kontrolirate svemirski brod u kojem se nalaze Rick i Morty lebdeći rukom gore -dolje po ultrazvučnom senzoru blizine. Cilj: Prikupite portalsko oružje da biste dobili bodove, kukavica Jerry the Worm double
