
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.


Ali čekaj … Ima još!
Korak 1: Uvod



Što je APEX?
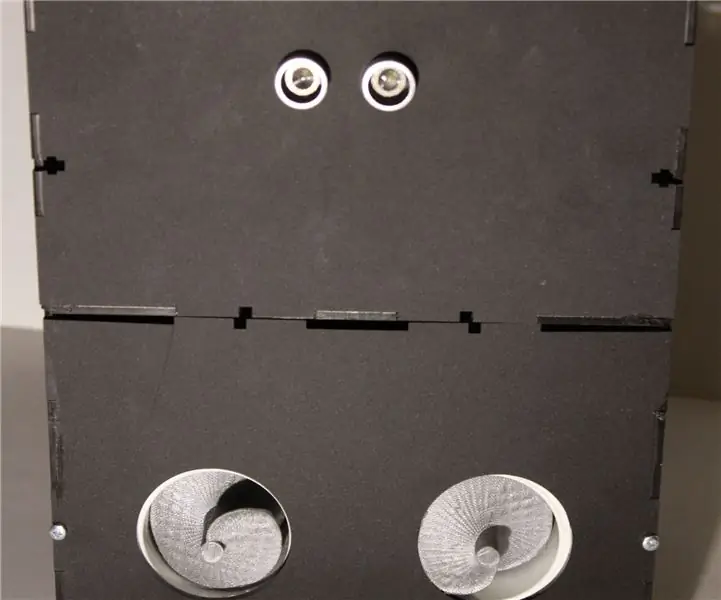
APEX je pametan (da ne spominjemo slatki) uređaj za nadzor biljaka. Samo ga uključite u bilo koju biljku i prikazat će se nivo "sreće" biljke! Ovo je sjajan podsjetnik da zalijete svoje biljke ako imate lošu naviku zaboraviti ih zalijevati.
Kako radi?
Magija. Samo se šalim! APEX koristi Arduino pričvršćen na senzor vlage, koji je umetnut u tlo biljke. Ovaj će senzor očitati sadržaj vlage u tlu, a zatim Arduino izračunava koje lice prikazati.
Ali zašto?
Zašto ne?
Korak 2: Prikupljanje dijelova i alata



Uđimo u to! Za ovaj Instructable trebat će vam dosta dijelova i alata. Na vašu sreću, svi su navedeni ispod:
U duhu natjecanja za mikrokontrolere, ovaj su projekt u potpunosti izradili dijelovi kupljeni na Amazonu! (nije sponzorirano)
Popis dijelova:
- Arduino Uno
- 8x8 LED zaslon
- Kapacitivni osjetnik na dodir
- Senzor vlage
- 9V priključak za bateriju
- 9V baterija
Popis alata:
- 22 žica mjerača
- Električna traka
- Skidači žica
- Lemilica
- Pumpa za odlemljivanje
Nakon što prikupite svu potrebnu opremu, vrijeme je za postavljanje softvera Arduino!
Korak 3: Instaliranje Arduino IDE -a



Da bi ovaj projekt funkcionirao, morat ćemo moći programirati Arduino. To zahtijeva preuzimanje i instaliranje Arduino integriranog razvojnog okruženja (IDE) na vaše računalo. To je prilično jednostavno objašnjenje, ali ću vas provesti kroz postupak:
1. Posjetite Arduino web stranicu
2. Idite na stranicu za preuzimanje (softver> preuzimanja)
3. Kliknite vezu za preuzimanje za svoj operativni sustav
Sporedna napomena: Program će raditi na sustavima Windows, Mac i Linux.
4. Instaliranje u sustavu Windows
- Dvaput kliknite na preuzetu datoteku da biste je pokrenuli
- Kliknite "Slažem se" da biste prihvatili Licencu
- Slijedite ostale upute
- Program bi sada trebao biti instaliran!
(Svakako pogledajte snimke zaslona ako se izgubite)
5. Instaliranje na Mac računalu
- Kliknite na preuzetu datoteku
- Odaberite "Otvori"
- Program će se automatski instalirati i pokrenuti!
(Svakako provjerite snimke zaslona ako se zbunite)
6. To je to
I gotovi ste! Sada ste Arduino IDE preuzeli na svoj sustav!
Korak 4: Kôd



Ovaj korak se odnosi na kôd. To je prilično kratak program, pa ću ga razmotriti s vama i objasniti kako radi. Prvo kratak pregled, zatim detaljno objašnjenje i na kraju kako ga prebaciti na Arduino!
Kratak pregled
Za one od vas koje ne zanima detaljno objašnjenje koda, nudim TL; DR segment! Evo osnovnog objašnjenja. Arduino svakih nekoliko sekundi bilježi vrijednosti s senzora vlage. Ti se podaci zatim koriste za izračun i prikaz određenog lica! Na kraju se nalazi i malo koda koji omogućuje da kapacitivna tipka za dodir uključi i isključi zaslon. Prilično jednostavno zar ne?
The Nitty Gritty
Ovaj dio vodiča namijenjen je onima koje jako zanima kako cijeli program radi, redak po redak. Navest ću gornje snimke zaslona kako bih vam pomogao razumjeti o čemu govorim, kao i uključiti neke retke koda u ovaj opis.
Ovaj je program podijeljen u pet odjeljaka:
- Uključujući knjižnice i stvaranje varijabli
- Funkcija postavljanja
- Funkcije za izraze lica
- Napišite funkciju Arduino o matrici
- Funkcija petlje
Uključujući knjižnice i stvaranje varijabli:
Prvi dio ovog koda govori o varijablama i knjižnicama koje ćemo koristiti.
#include "LedControlMS.h"
#define TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int osjetnikPin = A5; int sensorValue = 0; bool pokrenut = false; bool on = istina; boolean pritisnuto = LOW;
Prvi redak uključuje knjižnicu pod nazivom LedControlMS. Ova je knjižnica potrebna za slanje vrijednosti na LED zaslon. Sljedeći redak je definicija izjave koja postavlja pin za osjetnik dodira na 7. Nakon toga imamo još tri varijable koje definiraju pinove za LED zaslon, senzor vlage i njegovu vrijednost. Posljednja tri retka su logičke vrijednosti koje reguliraju stanje dodirne tipke i zaslona. Nakon toga imamo vrijednosti bajtova:
smiješak bajtova [4] = {B00000100, B00110010, B01100100, B01100000}; iznenađenje bajta [4] = {B00001110, B00001010, B01101110, B10010000}; bajt meh [4] = {B00000100, B00100100, B00100100, B00100000}; bajt sad [4] = {B00000010, B01100100, B00110010, B00110000}; bajt mrtav [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; pogreška bajtova [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Zla lica byte esmile [4] = {B00000010, B00101010, B01000100, B01000000}; bajt elaugh [4] = {B00000010, B00101010, B01100100, B01100000}; bajt eplain [4] = {B00000010, B00101010, B00100100, B00100000}; byte eyell [4] = {B00000001, B01101001, B01100010, B01100000}; bajt etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Ove vrijednosti predstavljaju sva lica APEX -a. Svaki bajt je niz koji sadrži više bitova koji određuju stanje svakog piksela u danom retku. "1" i "0" predstavljaju uključivanje/isključivanje.
Funkcija postavljanja:
Prelazeći na sljedeći odjeljak, imamo funkciju postavljanja.
void setup () {// MS serijski izlaz Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// LED Matrix Setup lc.shutdown (0, false); lc.setIntensity (0, 4); lc.clearDisplay (0); }
Naziv to jako dobro objašnjava. Ovdje "postavljamo" naš senzor dodira i zaslon. Prva dva retka započinju naš serijski izlaz (koristi se za ispravljanje pogrešaka). Treći redak postavlja pin osjetnika dodira na ulaz, a posljednja četiri retka pokreću zaslon.
Funkcije za izraze lica:
Ovo je vjerojatno najduži odjeljak od svih, ali sve je vrlo jednostavno i ponavlja se.
void broken () {lc.setRow (0, 0, pogreška [0]); lc.setRow (0, 1, pogreška [1]); lc.setRow (0, 2, pogreška [2]); lc.setRow (0, 3, pogreška [3]); lc.setRow (0, 4, pogreška [4]); lc.setRow (0, 5, pogreška [5]); lc.setRow (0, 6, pogreška [6]); lc.setRow (0, 7, pogreška [7]); }
void happy () {
lc.setRow (0, 0, osmijeh [0]); lc.setRow (0, 1, osmijeh [1]); lc.setRow (0, 2, osmijeh [2]); lc.setRow (0, 3, osmijeh [3]); lc.setRow (0, 4, osmijeh [3]); lc.setRow (0, 5, osmijeh [2]); lc.setRow (0, 6, osmijeh [1]); lc.setRow (0, 7, osmijeh [0]); }
void plain () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
void iznenađen () {
lc.setRow (0, 0, iznenađenje [0]); lc.setRow (0, 1, iznenađenje [1]); lc.setRow (0, 2, iznenađenje [2]); lc.setRow (0, 3, iznenađenje [3]); lc.setRow (0, 4, iznenađenje [3]); lc.setRow (0, 5, iznenađenje [2]); lc.setRow (0, 6, iznenađenje [1]); lc.setRow (0, 7, iznenađenje [0]); }
void dying () {
lc.setRow (0, 0, mrtvo [0]); lc.setRow (0, 1, mrtav [1]); lc.setRow (0, 2, mrtav [2]); lc.setRow (0, 3, mrtav [3]); lc.setRow (0, 4, mrtav [4]); lc.setRow (0, 5, mrtav [5]); lc.setRow (0, 6, mrtav [1]); lc.setRow (0, 7, mrtav [0]); }
void crying () {
lc.setRow (0, 0, sad [0]); lc.setRow (0, 1, sad [1]); lc.setRow (0, 2, sad [2]); lc.setRow (0, 3, sad [3]); lc.setRow (0, 4, sad [3]); lc.setRow (0, 5, sad [2]); lc.setRow (0, 6, sad [1]); lc.setRow (0, 7, sad [0]); }
void evilsmile () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
void evillaugh () {
lc.setRow (0, 0, elaugh [0]); lc.setRow (0, 1, elaugh [1]); lc.setRow (0, 2, elaugh [2]); lc.setRow (0, 3, elaugh [3]); lc.setRow (0, 4, elaugh [3]); lc.setRow (0, 5, elaugh [2]); lc.setRow (0, 6, elaugh [1]); lc.setRow (0, 7, elaugh [0]); }
void evilplain () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, objasni [2]); lc.setRow (0, 3, objasni [3]); lc.setRow (0, 4, objasni [3]); lc.setRow (0, 5, objasni [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
void evilyell () {
lc.setRow (0, 0, kapka [0]); lc.setRow (0, 1, kapka [1]); lc.setRow (0, 2, oko [2]); lc.setRow (0, 3, oko [3]); lc.setRow (0, 4, oko [3]); lc.setRow (0, 5, oko [2]); lc.setRow (0, 6, oko [1]); lc.setRow (0, 7, kapka [0]); }
void eviltalk () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Ove se funkcije koriste za definiranje svakog izraza lica koristeći naše vrijednosti bajtova iz prvog odjeljka. Svaki redak definira x položaj i vrijednosti bajta, a zatim primjenjuje vrijednosti na taj stupac. Neke funkcije zahtijevaju više redaka jer se za prikaz vrijednosti tog lica koristi više redaka. Svako je lice simetrično, zato ponavljamo crte.
Funkcija WriteArduinoOnMatrix:
Četvrti odjeljak koristi se za izračunavanje i ispisivanje odgovarajućih lica na LED zaslonu. Sastoji se od niza naredbi if if koje provjeravaju vrijednosti vode, a zatim postavljaju prikaz pozivanjem različitih funkcija iz prethodnog odjeljka.
void writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {iznenađen (); } else {slomljeno (); }}
Možda ćete primijetiti da smo dodali "slomljena" lica samo u slučaju da senzor izađe iz radnog raspona. To sprječava neke čudne null pogreške koje se događaju i daje nam bolje vizualno razumijevanje onoga što se događa unutar koda.
Funkcija petlje:
Posljednja, ali ne i najmanje važna, je funkcija petlje. Ovaj kôd radi točno ono što mu ime kaže, petlje! Iako u ovoj funkciji postoji dosta redaka, zapravo je prilično jednostavno. Kôd prvo čita stanje gumba i provjerava je li zaslon "Uključen". Ako utvrdi da je to istina, tada će pozvati funkciju WriteArduinoOnMatrix, koja će tada nacrtati lice na APEX -u. Budući da se ova funkcija ponavlja, ažurirat će zaslon onoliko često koliko želimo. Ovo kašnjenje diktira varijabla kašnjenja.
void loop () {if (started == true) {delaytime = 3000; } // Pritisnite gumb za čitanje = digitalRead (TouchSensor);
if (pritisnuto) {
if (on == true) {lc.clearDisplay (0); na = lažno; odgoda (vrijeme odgode); } else {on = true; odgoda (vrijeme odgode); }} sensorValue = analogRead (sensorPin); odgoda (vrijeme odgode); if (on == true) {// Crtanje lica writeArduinoOnMatrix (); }
započeto = istina;
}
To je sve što postoji u kodu. Nadajmo se da ste sada bolje razumjeli kako sve to funkcionira i da ćete to znanje moći upotrijebiti za prilagođavanje svom projektu!
Potiskivanje koda na Arduino
Sada kada smo pokrili sav kôd, vrijeme je da ga prebacimo na Arduino! Srećom, IDE ovo čini vrlo jednostavnim. Sve što trebate učiniti je priključiti svoj Arduino na računalo USB kabelom, a zatim samo kliknite strelicu desno u gornjem lijevom kutu IDE -a. Pustite kôd da se pritisne i trebali biste vidjeti poruku o uspjehu na dnu programa ako ste to učinili ispravno!
Korak 5: Dijagram kruga

Slično kodu, shema spoja nije previše komplicirana. Sastoji se samo od tri senzora i Arduina, pa ću vam reći ispise za svaki, a ako vam je potrebna bilo kakva druga pomoć, samo pogledajte gornji dijagram.
LED zaslon:
- VCC -> 5V
- GRD -> GRD
- DIN -> Pin 12
- CS -> Pin 10
- CLK -> Pin 11
Senzor vlage:
- Pozitivno -> 5V
- Negativno -> GRD
- Signal -> A5
Kapacitivni osjetnik na dodir:
- VCC -> 5V
- GRD -> GRD
- ZNAK -> 7
Nije previše teško, zar ne? Ako imate problema s isticanjem, svakako pogledajte donji videozapis u kojem ću vas upoznati s načinom povezivanja.
Korak 6: Sve spojite



Teško je preko teksta objasniti kako sve to pristaje, pa bih svakako predložio da pogledate video za ovaj dio. Neću zapravo objašnjavati kako sam sastavio svoje, previše je teško. No kako bih nejasno objasnio stvari, lemio sam žičane spojeve i omotao ih oko stražnje strane ploče. Zatim sam postavio senzore i koristio električnu traku da sve to držim zajedno. Na kraju sam ga testirao s 9V baterijom, a onda sam, kad sam saznao da radi, stavio bateriju na stražnju stranu i zalijepio je i to. Kao što sam već rekao, PROVJERITE VIDEO ZA OVAJ KORAK, ima lijep mali segment za lemljenje koji je ubrzan i pomoći će vam da pravilno omotate žice. Slobodno ga zaustavite ili pustite na pola brzine ako se izgubite.
Čestitamo! Ako je sve prošlo uspješno, sada biste trebali imati potpuno funkcionalnu APEX jedinicu!
Da biste isprobali svoju jedinicu, pronađite zalijevanu biljku i uključite je u struju! Trebali biste otkriti da je ili sretan ili iznenađen, a to znači da bi trebao djelovati !!! Odličan posao za završetak projekta!
Korak 7: Zaključak

I to je cijeli Instructable! Hvala vam što ste pogledali projekt! Ostavite sva pitanja i komentare dolje i svakako slijedite Urban Farming Guys za više cool tutoriala poput ovog! Voljeli bismo čuti o tome kako je prošla vaša verzija APEX -a, a slike su jako cijenjene! Hvala vam još jednom što ste svratili, ugodan dan vam želim!
(Ovaj Instructable inspiriran je starijim projektom, Plant Emoji!)
p.s. Ovaj Instructable je prijavljen na natječaj za mikrokontrolere, stoga ne zaboravite glasovati za nas! Izuzetno cijenimo:)
P. P. S. Uzmimo APEX u Make Magazine! Glasajte ovdje! Hvala:)
Preporučeni:
Kako izgraditi biljni monitor s Arduinom: 7 koraka

Kako izgraditi monitor biljaka s Arduinom: U ovom ćemo vodiču naučiti kako detektirati vlagu u tlu pomoću senzora vlage i treptati zelenom LED diodom ako je sve u redu te OLED zaslonom i Visuinom. Pogledajte video
Pametni unutarnji biljni vrt: 6 koraka (sa slikama)

Pametni zatvoreni biljni vrt: U ovom uputstvu pokazat ću vam kako sam napravio svoj pametni zatvoreni biljni vrt! Imao sam nekoliko inspiracija za ovaj projekt, a prvi je bio taj da sam se zainteresirao za domaće modele Aerogarden. Osim toga, imao sam nekorišteni Arduino Mega sa
Umjetni oblak: 3 koraka

Umjetni oblak: Pozdrav svima, danas ću napraviti umjetni oblak u boji duge
Dispensador De Alimento Para Múltiples Mascotas Usando Inteligencia Umjetni Con Watson: 11 koraka

Dispensador De Alimento Para Múltiples Mascotas Usando Inteligencia Artificial Con Watson: En este Instructable aprenderemos como hacer un dispensador de alimento para sus mascotas, por lo general, o al menos en mi caso siempre he querido hacer un dispensador autom &aacugo; tico un perro y un gato. Por ende no tengo una
Izgradite mini DIY hidroponski sustav i DIY hidroponski biljni vrt s WiFi upozorenjima: 18 koraka

Izgradite mini DIY hidroponski sustav i DIY hidroponski biljni vrt s WiFi upozorenjima: U ovom ćemo vam vodiču pokazati kako izgraditi #DIY #hidroponski sustav. Ovaj DIY hidroponski sustav zalijevat će po prilagođenom ciklusu navodnjavanja hidroponom s 2 minute uključene i 4 minute isključene. Također će pratiti razinu vode u rezervoaru. Ovaj sustav
