
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.



Jeste li ikada poželjeli stvoriti aplikaciju koja radi na dinamičkoj bazi podataka s kojom je jednostavno raditi, dopušta korisnicima koji nisu upućeni u tehnologiju da unose podatke i ne troše resurse tvrtke? Pa, onda imam rješenje za vas. Danas ćemo graditi aplikaciju koja radi na Google disku (dobro, posebno Google tablice) i može se koristiti u različite svrhe. Iako će se ovaj vodič usredotočiti na izradu aplikacije temeljene na događajima za prikaz popisa događaja koji se događaju oko sveučilišnog kampusa, ovaj se projekt može lako prepisati kako bi funkcionirao na više načina, bilo da se radi o aplikaciji za kalkulator za aplikaciju koja prati zalihe proizvoda. Priložio sam kopiju moje prijave ako želite vidjeti što ćemo raditi. Raspakirajte zip datoteku i pokrenite JAR unutar nje. A sada, bez daljnjih zamolki, počnimo!
Korak 1: Što će vam trebati
Za početak rada na ovom projektu trebat će vam sljedeći resursi:
-
Netbeans
Preporučujem preuzimanje Java EE jer pruža podršku poslužitelju, ali ako ne želite neke nepotrebne datoteke ili dodatni prostor na disku, Java SE će također raditi. Netbeans će poslužiti kao IDE za kodiranje i sastavljanje naše aplikacije
-
Jsoup
Uključio sam ovo u Instructables za preuzimanje. To je HTML parser koji će nam omogućiti da izvučemo podatke iz objavljene proračunske tablice
-
Java SDK (V8)
Preuzmite datoteku koja odgovara vašem sustavu. Ako već imate Java SDK u prethodnoj verziji, preporučujem ažuriranje. Neke od mojih funkcija koriste nove lambda izraze izvorne za v8, a kôd možda neće raditi bez njih, ovisno o tome što radite
-
Visual Studio (izborno)
Potpuno neobavezno. Iako NetBeans radi nevjerojatno dobro za sastavljanje i pakiranje naše aplikacije, nisam veliki obožavatelj razvojnog studija. Radije kodiram u VS -u jer ima ljepše sučelje. Ako vam se ovo ne sviđa, na internetu postoji mnogo drugih IDE -a, pa pronađite sve što vam se najviše sviđa
-
Kod za početak
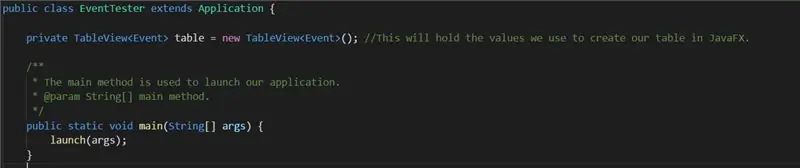
Uključio sam početni kôd u izvore ovoga, a također sam ga objavio na GitHubu. Ovdje imam glavnu datoteku (Događaj) koja daje strukturu datoteke koja zapravo pokreće aplikaciju, kao i EventTester, koji koristi JavaFX za stvaranje grafičkog sučelja za aplikaciju. Ako želite dobiti potpuno iskustvo, ne preporučujem kopiranje i lijepljenje. Uzmite si vremena i pročitajte ovo
Drugi:
Osnovno poznavanje Jave. Bilo bi korisno biti upoznat s Javom, poput pisanja funkcija, stvaranja objekata itd
2. korak: Postavljanje baze podataka

Za početak projekta prvo moramo otići na Google disk i izraditi list koji ćemo koristiti za pokretanje naše aplikacije. Idite na drive.google.com i kliknite ikonu "Novo" u gornjem lijevom kutu, a ispod toga odaberite "Tablice".
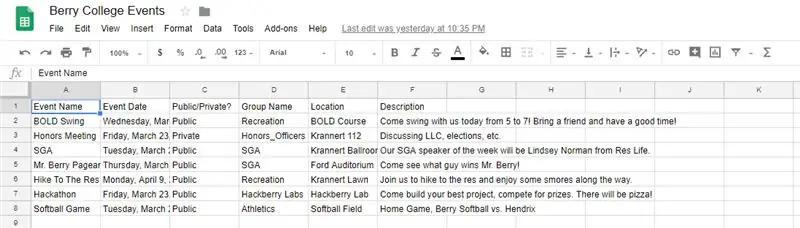
Nakon što se vaš list učita, nastavite s promjenom naziva u nešto lako prepoznatljivo. Nakon toga, idite naprijed i ispunite gornji redak svojim podacima, poput stvari koje ćete unijeti u svaki stupac. Gledajući moj primjer ovdje, gornji red označio sam stvarima poput "Naziv događaja", "Datum" itd.
Nakon toga počnite popunjavati proračunsku tablicu podacima koje želite popuniti. Ne zaboravite na sličan način formatirati sve svoje podatke kako bi kôd mogao raditi s njima bez grešaka. Na primjer, ako namjeravate koristiti datume u svom kodu, pazite da svaki datum formatirate na isti način, u suprotnom ga kôd neće moći raščlaniti.
Nakon što unesete svoje podatke, objavite proračunsku tablicu tako da odete na "Datoteka" -> "Objavi na webu". Odavde ćete htjeti odabrati cijeli dokument i pobrinuti se da bude objavljen kao HTML datoteka, na taj način naša aplikacija može ispravno crtati podatke. Nakon objavljivanja proračunske tablice, obavezno zabilježite vezu koju ona pruža. To će kasnije biti potrebno u aplikaciji.
Korak 3: Postavljanje NetBeansa

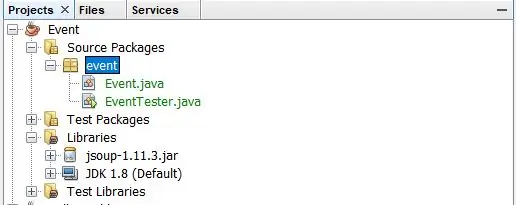
Sada kada imamo svoju proračunsku tablicu, vrijeme je za postavljanje NetBeansa kako bismo mogli početi kodirati. Nakon što preuzmete i instalirate NetBeans i svoj Java SDK, krenite u kreiranje novog projekta. Prilikom odabira vrste odabrali ste kategoriju "Java" i projekt "Java aplikacija". Odaberite kako god želite da se vaš projekt zove (ja sam svoj nazvao jednostavno "Događaj"). Potvrdite okvir pored "koristi namjensku mapu za pohranu knjižnica", kao i onu pored "Izradi glavnu klasu". Nakon toga, NetBeans bi trebao stvoriti projekt i direktorij s projektima za početak rada, slično onom na slici.
Prije nego što počnemo s kodiranjem, također ćemo se morati uvjeriti da NetBeans ima JSoup knjižnicu koja će joj trebati za raščlanjivanje naše proračunske tablice. U NetBeansu desnom tipkom miša kliknite ikonu "Knjižnice" ispod direktorija vašeg projekta. Na skočnom izborniku odaberite gumb za dodavanje.jar datoteke. Sada se pomaknite do mjesta na koje ste postavili svoju jsoup datoteku (najvjerojatnije vašu mapu Preuzimanja, osim ako niste naveli drugdje). Odaberite ovu datoteku i dodajte je u biblioteku. Ako proširite mapu Knjižnice u NetBeansu, sada biste trebali vidjeti jsoup.jar u ovom području. Učinivši to, sada možemo početi kodirati našu aplikaciju.
Korak 4: Kodiranje naše glavne klase

Dakle, prvi korak u kodiranju naše aplikacije je stvaranje vaše glavne klase. Vaša će glavna klasa biti mjesto gdje stvaramo naše objekte, imamo metode koje su u interakciji s JSoupom i još mnogo toga. Pretpostavimo da svi koji ovo čitaju imaju iskustva s kodiranjem, samo naprijed i upotrijebite sljedeće uvoze:
import java.util. Collections;
uvoz java.util. List;
import java.util. ArrayList;
uvoz java.util. Date;
uvoz java.util.stream. Stream;
import java.util.stream. Collectors;
import java.text. SimpleDateFormat;
import java.text. ParseException;
uvoz org.jsoup. Jsoup;
uvoz org.jsoup.nodes. Document;
uvoz org.jsoup.nodes. Element;
uvoz org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Ovo se može činiti kao puno, a ovisno o vašem projektu, sve možda neće biti potrebno. Dok nastavljamo kodirati, NetBeans će vas obavijestiti ako imate neiskorištenih uvoza, tako da ih uvijek možemo kasnije izbrisati. Međutim, ovo nam je zasad potrebno.
Nakon što smo dobili naše uvozne izjave, idemo naprijed i proglasimo našu klasu. Ako namjeravate koristiti Dates ili bilo koji ne-osnovni objekt pri razvoju vašeg objekta specifičnog za klasu, preporučujem da u deklaraciju klase dodate "implements Comparable". To će vam omogućiti usporedbu objekata, što će vam omogućiti kasnije sortiranje popisa ClassObjekata. Nakon što to učinite, naprijed i deklarirajte sve varijable instance koje će vam trebati. Za svaki javni niz koji stvorite, također ćete morati stvoriti SimpleStringProperty za njega. To su JavaFX objekti koji će nam kasnije omogućiti rad s objektima naše glavne klase.
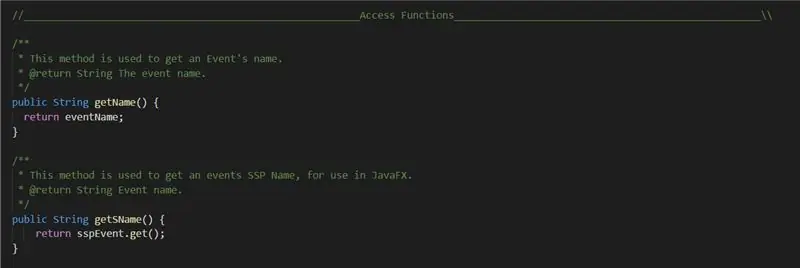
Sada, naprijed, i deklarirajte svoje pristupne funkcije. Što se tiče vaših osnovnih varijabli, možete imenovati svoje funkcije kako god odaberete. Međutim, za funkcije pristupa SSP -u morate koristiti format getFunctionNameHere (). To je zato što ćemo kasnije koristiti JavaFX za povezivanje s tim funkcijama, a funkcije koje ćemo koristiti zahtijevaju da svoje SSP funkcije započnemo s get. Primjer možete vidjeti gore.
Nakon definiranja svih pristupnih varijabli, nastavite i definirajte sve druge funkcije koje bi vam mogle zatrebati. Ovo je vrlo specifično za korisnika, jer se funkcije koje trebate razlikuju od projekta do projekta. Ako vam treba inspiracija, provjerite moj Javadoc ili stvarni kod i pogledajte neke od funkcija koje sam napravio. Na primjer, stvorio sam funkciju sortiranja koja sortira popis prema datumu, kao i funkcije koje su vratile samo događaje sa statusom grupe javnosti, i više. Iako je u redu učiniti ove statičke tako da možete napraviti malo testiranja, preporučujem da nemate nikakve statičke metode nakon što završite ispravljanje pogrešaka, kako biste izbjegli pogreške kada prijeđemo na sljedeći korak projekta.
Korak 5: Definiranje naše metode Create ()

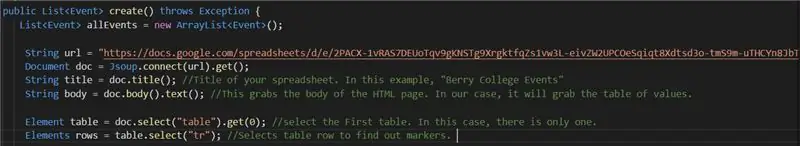
Sada dolazi vjerojatno najvažniji dio koda, gdje ćemo definirati našu create () metodu, koja će zapravo pristupiti našoj web stranici i dobiti nam podatke. Važno je napomenuti da ćete u deklaraciju metode morati dodati redak throws Exception, tako da ne moramo upisivati try blokove u naš kôd. Za početak, naprijed i proglasite prazan popis vašeg objekta. U mom slučaju izgledalo je tako
Događaji događaja = novi ArrayList ()).
Sada idite i pronađite URL koji ste ranije kopirali u objavljenu proračunsku tablicu. Oglasite ovu vezu kao niz u Javi i nazovite je kako god želite. Sada, naprijed i proglasite novi Jsoup dokument. To možete učiniti stvaranjem novog objekta dokumenta, kao što je
Dokument doc = novi dokument ();
Sada nastavite i postavite dokument da se poveže s našim URL -om i prikupi podatke. Da biste to učinili, pokušajte:
Dokument doc = Jsoup.connect (url).get ();
Sada moramo dobiti tijelo našeg dokumenta, gdje se pohranjuju stvarni podaci.
String body = doc.body (). Text ();
Sada moramo početi izvlačiti podatke iz tijela. Budući da su naši podaci u tablici (budući da se radilo o proračunskoj tablici), moramo tablicu izvući iz tijela. Pokušajmo
Tablica elemenata = doc.select ("tablica"). Get (0);
Time se odabire prva tablica. U ovom slučaju postoji samo jedan. Sada upišite
Elementi redovi = tablica.select ("tr");
Tako dobivamo sve retke u spomenutoj tablici.
Dakle, svi su naši podaci unutar ove varijable redova. To je dobro i sve, ali cijela poanta u pisanju ove funkcije unutar ove klase je u tome da od nje možemo stvoriti objekte. Dakle, prije nego što ovo možemo vratiti, moramo stvoriti popis iz naših redaka. Da bismo to učinili, možemo koristiti for petlju. Moram napomenuti da mi je za ovo trebalo malo pokušaja i pogrešaka. Shvatio sam da prilikom povlačenja iz redaka neki naši podaci nisu korisni za ovu situaciju jer pružaju stvari poput naziva pojedinačnog lista, prvog retka s našim idejama o podacima itd. Na kraju sam postavio početni unos broja za for petlju na 2, tako da zaobilazi ove stavke i može stvoriti naše stavke. Na kraju sam razvio izgled koda
for (int i = 2; i <redovi.size (); i ++) {
Element row = rows.get (i);
Elementi cols = row.select ("td");
Sada, za stvaranje objekta, učinite nešto poput
Naziv objekta = novi Objekt (cols.get (0).text ());
U osnovi, cols.get (0) će dobiti podatke iz retka (i) stupca (0) i pretvoriti ih u niz koji se zatim može proslijediti u konstruktor objekta.
Nakon postavljanja konstrukcije, dodajte je na popis koji smo ranije stvorili s popisom.add (), kao što je
events.add (ime);
Sada zatvorite for petlju i pozovite sve funkcije koje vam sada trebaju. Na primjer, pozvao sam moju funkciju sortiranja kako bih rasporedio događaje prema datumu. Nakon toga vratite popis i tada ste završili s ovim odjeljkom!
Korak 6: Kodiranje naše aplikacije


Izradite novu datoteku i dajte joj ime kako god želite. Trebat će vam sljedeći uvoz:
uvoz java.util. List;
import java.util. ArrayList;
uvoz java.util. Date;
import javafx.geometry. Pos;
uvoz javafx.scene.layout. HBox;
import javafx.application. Application;
import javafx.collections.transformation. FilteredList;
uvoz javafx.scene.text. Font; uvoz javafx.scene.control.*;
import javafx.collections. FXCollections;
import javafx.collections. ObservableList;
import javafx.geometry. Insets;
import javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
uvoz javafx.scene.control.cell. PropertyValueFactory;
uvoz javafx.scene.layout. VBox;
import javafx.stage. Stage;
Znam da se ovo može činiti kao puno, ali vjerujte, oni su nam neophodni za pokretanje kreiranja naše aplikacije. Naprijed, najavite svoju klasu i pobrinite se da proširuje aplikaciju jer je to neophodna komponenta projekta. U početku deklarirajte novu varijablu instance koja je TableView vašeg objekta, kao što je
privatna tablica TableView = novi TableView ();
Također, navedite glavnu metodu koju ćemo koristiti za pokretanje aplikacije. U osnovi, to bi trebalo izgledati kao slika na vrhu.
Sada moramo stvoriti svoju metodu početka. Uvjerite se da izbacuje iznimku jer ćemo pozvati metodu create () iz naše bivše klase. Napravite novi događaj s praznim parametrima, jednostavno kako bismo s njim mogli pozvati metodu create. Definirajte novi List i postavite ga jednakim rezultatu create (). Sada, stvorite novi ObservableList, koji će se koristiti za popunjavanje naše tablice našim podacima. Definirajte ga ovako:
Podaci ObservableList = FXCollections.observableArrayList ();
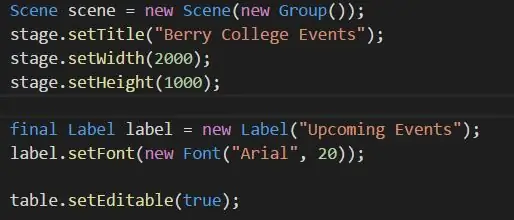
Sada stvorite novu scenu sa:
Scena = nova scena (nova grupa ());
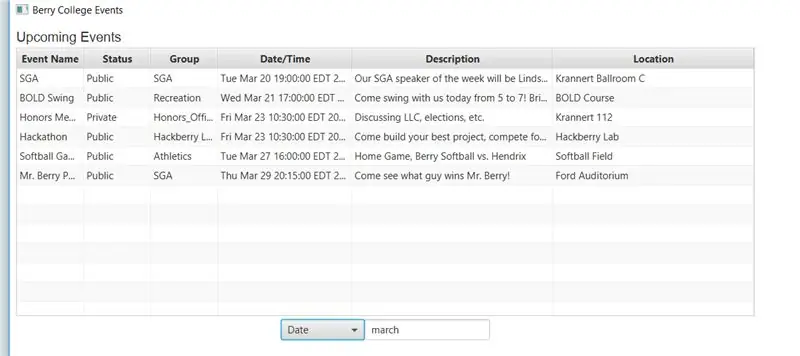
Postavite naslov, širinu, visinu i sve ostalo što vam je potrebno za sve što vam odgovara. Moje vrijednosti možete vidjeti na slici pri vrhu. Sada možemo početi s postavljanjem našeg stola. Za sve podatke koje želite prikazati, stvorite tablični stupac, na primjer:
TableColumn eventCol = novi TableColumn ("Naziv događaja"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (nova PropertyValueFactory ("sName"));
Parametar "sName" trebao bi biti ispunjen bilo kojim nazivom vaših pristupnih funkcija SSP -a, tako da može dobiti vrijednosti koje su vam potrebne za zadane objekte. Napravite onoliko stupaca koliko vam je potrebno, a zatim ih dodajte u tablicu s
FilteredList flEvent = novi FilteredList (podaci, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Ako želite dodati traku za pretraživanje poput mene, provjerite kôd za informacije o tome kako stvoriti izborni okvir i tekstualno polje, što će vašem korisniku omogućiti filtriranje tablice prema određenim vrijednostima. Ako ste tako odlučili, morat ćete napraviti i hBox koji će ih sadržavati, sa
HBox hBox = novi HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Također ćete morati dodati hBox u donju metodu.addAll ().
U suprotnom, jednostavno stvorite novi vBox za držanje naših podataka
konačni VBox vbox = novi VBox ();
vbox.getChildren (). addAll (oznaka, tablica);
((Grupa) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScena (scena); stage.show ();
Sada sastavite svoj kôd i pokrenite ga te provjerite radi li. Upotrijebite NetBeans za pronalaženje grešaka koje će se pojaviti kao crvene trake na desnoj strani zaslona. Ponavljajte ovo dok ne budete imali više grešaka, a projekt se pokrene.
Nakon dovršetka kodiranja, preporučit ću stvaranje Javadoca vašeg koda kako bi ljudi mogli vidjeti što vaš kod radi. Da biste to učinili, pod gumbom "Pokreni" pri vrhu zaslona jednostavno pritisnite "Generiraj Javadoc". Kopiju mog Javadoca možete pronaći ako pogledate zip datoteku na prvoj stranici i odaberete datoteku index.html.
Korak 7: Sastavljanje i pakiranje naše Jar datoteke

Nakon što ste dovoljno ispravljali pogreške u svom računalu i uspješno ga pokrenuli, konačno ga možete sastaviti u JAR datoteku, koja se zatim može objaviti kako bi drugi mogli pokrenuti ovaj softver bez potrebe za NetBeans ili Jsoup.
Prije sastavljanja aplikacije provjerite je li sve učinjeno. Ako želite dodati dokumentaciju i stvoriti JavaDoc, učinite to naprijed. Ako imate naredbe System.out koje se ispisuju na vašoj konzoli, uklonite ih. U biti, pobrinite se da vaša aplikacija nema neželjene naredbe ili funkcije i ima li sve što je potrebno za pakiranje.
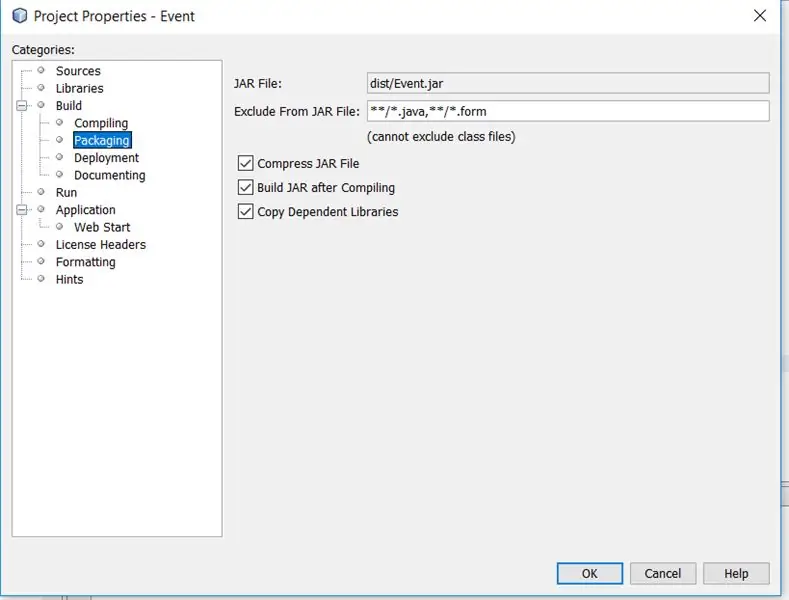
Nakon toga desnom tipkom miša kliknite naziv projekta u NetBeansu. Trebao bi se pojaviti izbornik. Pritisnite svojstva (na samom dnu izbornika), zatim pritisnite "Pakiranje" s lijeve strane novog skočnog izbornika. Sada provjerite jesu li svi potvrdni okviri označeni. Zaslon bi trebao izgledati poput onog iznad.
Nakon toga još jednom desnom tipkom miša kliknite svoj projekt u NetBeansu. U ovom trenutku pritisnite gumb "Očisti i izgradi" i NetBeans će početi uzimati vaše knjižnice i datoteke te ih sastavljati u radnu JAR datoteku. Ako sve prođe u redu, nakon nekoliko trenutaka trebali biste vidjeti poruku u konzoli koja vam govori da je vaš JAR završio s kompajliranjem i da se datoteka sada može pokrenuti. Pokrenite ovu aplikaciju i provjerite radi li sve. Ako ne, otklonite pogreške i ponovo pokrenite postupak dok se ne otklone pogreške.
Korak 8: Čestitamo
Čestitamo! Ako ste točno slijedili sve upute i sve dobro kodirali, trebali biste imati vlastitu radnu aplikaciju. Zgodno je to što ćete sada, kad god vi ili bilo tko drugi tko ima pristup vašoj proračunskoj tablici urediti podatke, vaša aplikacija moći promijeniti i reagirati na nove podatke. Evo kratkog videa kako je moj ispao.
Ako tražite načine za daljnje poboljšanje i izgradnju, preporučujem da provjerite neke od naprednijih značajki JavaFX -a, poput FancyText ili FancyButton, koje vašoj aplikaciji mogu dodati grafiku višeg ranga. Sretno i ostavite komentar ako trebate pomoć ili primijetite pogrešku u mom kodu!
Preporučeni:
Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD karticom - DHT11 Simulator zapisivača podataka u Proteusu: 5 koraka

Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD karticom | Simulacija DHT11 zapisničara u Proteusu: Uvod: Bok, ovdje Liono Maker, ovdje je veza na YouTube. Radimo na kreativnom projektu s Arduinom i radimo na ugrađenim sustavima. Zapisnik podataka: Zapisnik podataka (ujedno i zapisnik podataka ili snimač podataka) je elektronički uređaj koji bilježi podatke tijekom vremena s
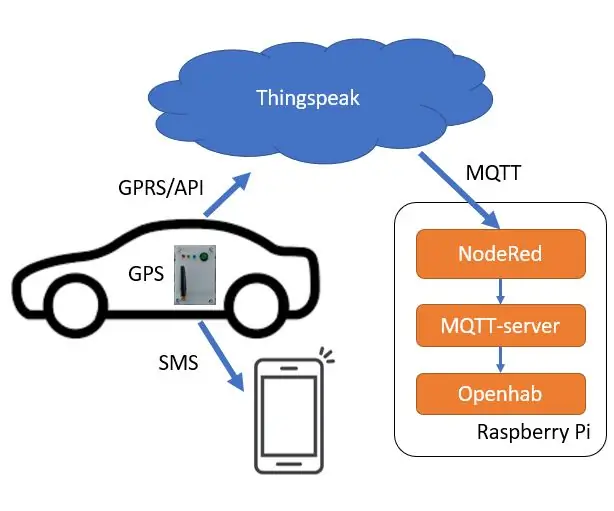
GPS automobilski tragač sa SMS obavijestima i prijenosom podataka, na bazi Arduina, kućna automatizacija: 5 koraka (sa slikama)

GPS automobilski tragač sa SMS obavijestima i prijenosom podataka, na bazi Arduina, kućna automatizacija: Napravio sam ovaj GPS praćenje prošle godine i budući da dobro radi objavljujem ga sada na Instructable. Povezan je s priključkom za dodatnu opremu u mom prtljažniku. GPS tracker prenosi podatke o položaju automobila, brzinu, smjer i izmjerenu temperaturu putem mobilnih podataka
Svjetla pokrenuta pokretom: 5 koraka

Svjetla pokrenuta pokretom: Ovaj će vam vodič pokazati kako pomoću FPGA -e stvoriti svjetlo pokrenuto senzorom pokreta različite boje sve dok postoji kretanje. Razine crvene, plave i zelene boje kontroliraju se povezivanjem vrijednosti za svaku pojedinačnu boju. Ovaj projekt će
Infracrveni termometar na bazi Arduina - IR termometar na bazi Arduina: 4 koraka

Infracrveni termometar na bazi Arduina | Infracrveni termometar pomoću Arduina: Bok dečki, u ovim uputama napravit ćemo beskontaktni termometar pomoću arduina. Budući da je ponekad temperatura tekućine/krutine previsoka ili preniska, a onda je teško stupiti u kontakt s njom i pročitati je temperatura u tom prizoru
EAL-Industri4.0-RFID skupljanje podataka do baze podataka: 10 koraka (sa slikama)

EAL-Industri4.0-RFID skupljanje podataka u bazi podataka: Dette projekt omhandler opsamling iz v æ gtdata, registracija od identiteta vha. RFID, zaostajanje podataka u MySQL bazi podataka. node-RED, samo ažuriranje i ponašanje u skladu s opsamlede podacima u et C# programu formiranim u aplikaciji Windows Form
