
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.


Neste Instructables mostramos como criar um protótipo de um espelho inteligente que projeta informações de clima e notícias, utilizando comandos de voz.
Embora seja o projeto de um espelho, não houve como utilizar um devido a contratempos.
Korak 1: Hardver

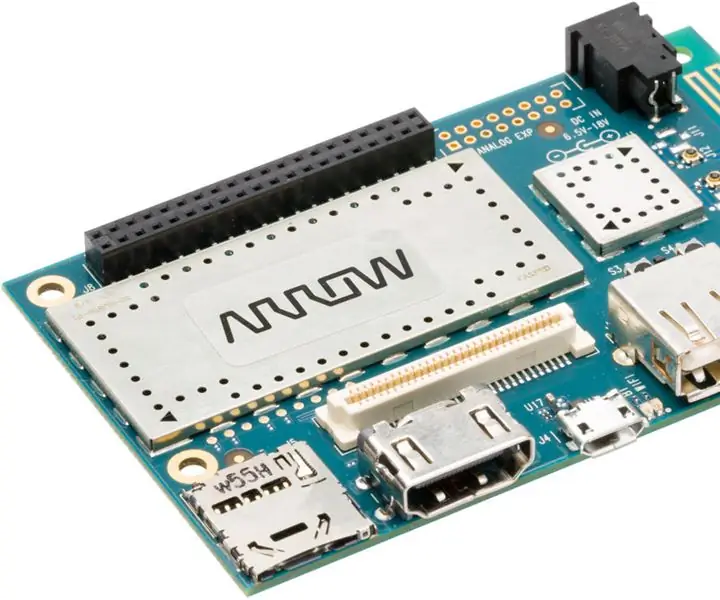
Dragonboard 410c
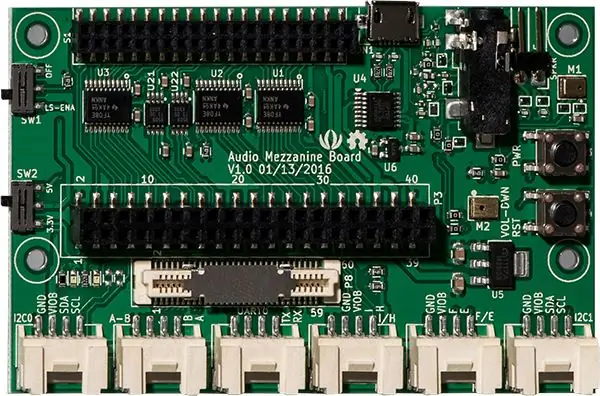
Audio međuspratna ploča
Korak 2:

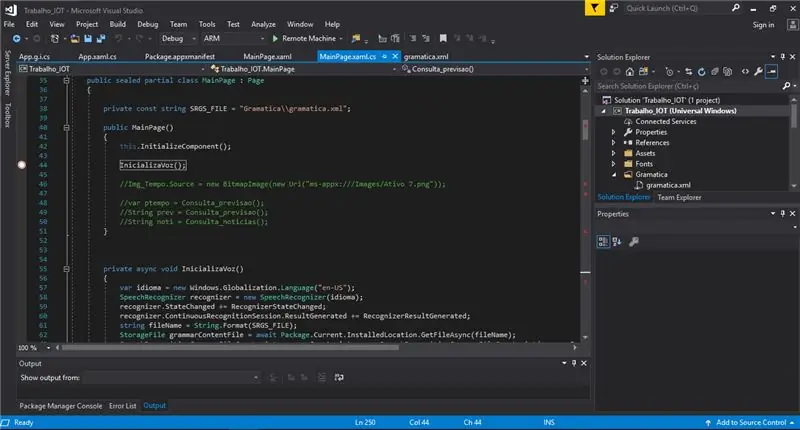
Kako biste koristili program Visual Studio Community 2017, jezikom c#. Grafičko sučelje za upotrebu u uređivaču XAML do Visual Studio.
Korak 3: Programação - Detecção De Voz
O primeiro passo, foi trabalhar com a detecção de voz. Placa Audio Mezzanine Board nudi integrirane mikrofone, koji se koriste za otkrivanje. Nema Visual Studija, koristi biblioteku Windows. Media. SpeechRecognition para decodificar a voz.
Foi utilizado o método encontrado aqui para a inicialização da detecção de voz, que é mostrado também abaixo.
private async void InicializaVoz () {var idioma = novi Windows. Globalization. Language ("en-US"); SpeechRecognizer prepoznavač = novi SpeechRecognizer (idioma); prepoznavač. StateChanged += RecognizerStateChanged; prepoznavač. ContinuousRecognitionSession. ResultGenerated += RecognizerResultGenerated; string fileName = String. Format (SRGS_FILE); StorageFile grammarContentFile = await Package. Current. InstalledLocation. GetFileAsync (fileName); SpeechRecognitionGrammarFileConstraint grammarConstraint = novi SpeechRecognitionGrammarFileConstraint (grammarContentFile); prepoznavač. Ograničenja. Dodaj (grammarConstraint); SpeechRecognitionCompilationResult compilationResult = čekati prepoznavača. CompileConstraintsAsync (); if (compilationResult. Status == SpeechRecognitionResultStatus. Success) {Debug. WriteLine ("Rezultat:" + compilationResult. ToString ()); čekati prepoznavača. ContinuousRecognitionSession. StartAsync (); } else {Debug. WriteLine ("Status:" + compilationResult. Status); }}
Após iniciar o reconhecimento, o método RecognizerResultGenerated recebe os comandos que foram interpretados e compara com os comandos com os que estão configurados em um arquivo xml que foi criado e insertido na solução.
Como não foi possível inserir o idioma português, os comandos utilizados foram show (mostrar) e hide (esconder) e o que deve ser mostrado weather (previsão) e news (notícias).
private async void RecognizerResultGenerated (SpeechContinuousRecognitionSession session, SpeechContinuousRecognitionResultGeneratedEventArgs args) {
int count = args. Result. SemanticInterpretation. Properties. Count;
// Provjerite različite oznake i inicijalizirajte varijable
Niz target = args. Result. SemanticInterpretation. Properties. ContainsKey ("cilj")? args. Result. SemanticInterpretation. Properties ["target"] [0]. ToString (): "";
String cmd = args. Result. SemanticInterpretation. Properties. ContainsKey ("cmd")?
args. Result. SemanticInterpretation. Properties ["cmd"] [0]. ToString (): "";
String device = args. Result. SemanticInterpretation. Properties. ContainsKey ("uređaj")?
args. Result. SemanticInterpretation. Properties ["uređaj"] [0]. ToString (): "";
// Prvo provjerite na koji se uređaj korisnik odnosi
if (cmd. Equals ("show"))
{
if (device. Equals ("prognoza")) {Consulta_previsao (); } else if (device. Equals ("vijesti")) {Consulta_noticias (); } else {//Debug. WriteLine("Nepoznati uređaj "); }
} else if (cmd. Equals ("sakrij"))
{
if (device. Equals ("prognoza")) {//Tempo. Text = ""; pričekajte this. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () => {// Ovo sada radi jer se izvodi na niti korisničkog sučelja: this. Max_tit. Text = ""; this. Min_tit. Text = ""; this. Min. Text = ""; this. Max. Text = ""; this. Img_Tempo. Source = nova BitmapImage (novi Uri ("ms-appx: ///Images/blank.png"));
});
}
else if (device. Equals ("news")) {čekajte ovo. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () => {// Ovo sada radi, jer radi na niti korisničkog sučelja: this. News1. Text = ""; this. News2. Text = ""; this. News3. Text = ""; this. News4. Text = ""; this. News5. Text = "";}); } else {// Debug. WriteLine ("Nepoznat uređaj"); }} else {//Debug. WriteLine("Nepoznata naredba "); }
}
Korak 4: Programação - Exibir Previsão Do Tempo
Pogledajte o zapovijedi za otkrivanje projekcije, o metodi Consulta_previsao envia uma requisição HTTP na web stranici CPTEC do INPE, que retorna a previsão do tempo em um arquivo xml. Após a leitura do xml, uma imagem é mostrada na tela de acordo com a previsão e também são mostradas as temperaturas máxima e mínima.
private async void Consulta_previsao () {
HttpClient httpcliente = novi HttpClient ();
// HttpResponseMessage resp = httpcliente. GetAsync ("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml"). Rezultat; var resp = httpcliente. GetAsync ("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml"). Rezultat; odn. EnsureSuccessStatusCode (); var respbody = resp. Content. ReadAsStringAsync (); XmlDocument previsao = novi XmlDocument ();
previsao. LoadXml (respbody. Result);
XmlElement korijen = previsao. DocumentElement;
Čvorovi XmlNodeList = root. GetElementsByTagName ("tempo");
string prevtempo = (nodes. Item (0). InnerText);
string prevtempo1 = (nodes. Item (1). InnerText); string prevtempo2 = (nodes. Item (2). InnerText); string prevtempo3 = (nodes. Item (3). InnerText); čvorovi = root. GetElementsByTagName ("minima"); string tempmin = (nodes. Item (0). InnerText); čvorovi = root. GetElementsByTagName ("maksimumi"); string tempmax = (nodes. Item (0). InnerText);
string rsultado_previsao = "";
prekidač (prevtempo)
{case "ec": rsultado_previsao = "Chuvas_Isoladas.png"; pauza; slučaj "ci": rsultado_previsao = "Chuvas_Isoladas.png"; pauza; slučaj "c": rsultado_previsao = "Chuva.png"; pauza; case "in": rsultado_previsao = "Instavel.png"; pauza; slučaj "pp": rsultado_previsao = "Chuva.png"; pauza; slučaj "cm": rsultado_previsao = "Chuva.png"; pauza; slučaj "cn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; pauza; slučaj "pt": rsultado_previsao = "Chuva.png"; pauza; slučaj "pm": rsultado_previsao = "Chuvas_Isoladas.png"; pauza; slučaj "np": rsultado_previsao = "Chuva.png"; pauza; slučaj "pc": rsultado_previsao = "Chuva.png"; pauza; slučaj "pn": rsultado_previsao = "Nublado.png"; pauza; slučaj "cv": rsultado_previsao = "Chuva.png"; pauza; slučaj "ch": rsultado_previsao = "Chuva.png"; pauza; slučaj "t": rsultado_previsao = "Tempestade.png"; pauza; slučaj "ps": rsultado_previsao = "Sol.png"; pauza; slučaj "e": rsultado_previsao = "Sol_Encoberto.png"; pauza; slučaj "n": rsultado_previsao = "Nublado.png"; pauza; slučaj "cl": rsultado_previsao = "Sol.png"; pauza; slučaj "nv": rsultado_previsao = "Nevoeiro.png"; pauza; slučaj "g": rsultado_previsao = "Neve.png"; pauza; slučaj "ne": rsultado_previsao = "Neve.png"; pauza; slučaj "nd": rsultado_previsao = "na.png"; pauza; slučaj "pnt": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; pauza; slučaj "psc": rsultado_previsao = "Chuva.png"; pauza; slučaj "pcm": rsultado_previsao = "Chuva.png"; pauza; slučaj "pct": rsultado_previsao = "Chuva.png"; pauza; slučaj "pcn": rsultado_previsao = "Chuva.png"; pauza; slučaj "npt": rsultado_previsao = "Chuva.png"; pauza; slučaj "npn": rsultado_previsao = "Chuva.png"; pauza; slučaj "ncn": rsultado_previsao = "Chuva.png"; pauza; slučaj "nct": rsultado_previsao = "Chuva.png"; pauza; slučaj "ncm": rsultado_previsao = "Chuva.png"; pauza; slučaj "npm": rsultado_previsao = "Chuva.png"; pauza; slučaj "npp": rsultado_previsao = "Chuva.png"; pauza; slučaj "vn": rsultado_previsao = "Instavel.png"; pauza; slučaj "ct": rsultado_previsao = "Chuva.png"; pauza; slučaj "ppn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; pauza; slučaj "ppt": rsultado_previsao = "Chuva.png"; pauza; slučaj "ppm": rsultado_previsao = "Chuva.png"; pauza;
}
pričekajte this. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () => {// Ovo sada radi jer se izvodi na niti korisničkog sučelja: this. Max_tit. Text = "Máxima"; this. Min_tit. Text = "Mínima"; this. Min. Text = tempmin + "°"; this. Max. Text = tempmax + "°"; this. Img_Tempo. Source = nova BitmapImage (novi Uri ("ms-appx: /// Slike/" + rsultado_previsao));});
}
Korak 5: Programação - Exibir Notícias
Pogledajte o otkrivanju vijesti o emisijama, ili konzultirajte Consulta_noticias putem zahtjeva za HTTP -om ili feedom koji nije dostupan na BBC -u, ako želite retoriku u XML -u. Kao cinco primeiras notícias são exibidas na tela em tekstualne blokove.
private async void Consulta_noticias () {
HttpClient httpcliente2 = novi HttpClient ();
var resp2 = httpcliente2. GetAsync ("https://feeds.bbci.co.uk/portuguese/rss.xml"). Rezultat;
resp2. EnsureSuccessStatusCode (); var respbody2 = resp2. Content. ReadAsStringAsync (); Noticia XmlDocument = novi XmlDocument ();
noticia. LoadXml (respbody2. Result);
XmlElement root2 = noticia. DocumentElement;
XmlNodeList čvorovi2 = root2. GetElementsByTagName (@"naslov");
pričekajte ovo. Dispatcher. RunAsync (Windows. UI. Core. CoreDispatcherPriority. High, () =>
{this. News1. Text = (čvorovi2. Item (2). InnerText); this. News2. Text = (čvorovi2. Item (3). InnerText); this. News3. Text = (čvorovi2. Item (4). InnerText); this. Vijesti4. Text = (čvorovi2. Item (5). InnerText); this. News5. Text = (čvorovi2. Item (6). InnerText);
});
}
Korak 6: Zaključak
Ao reproduzir esse instructables, será possível realizar detecção de comandos de voz utilizando alguma placa com o Windos IoT Core instalado. Basta criar o arquivo de grammatica com os comandos desejados.
Autores: Egon Patrick Marques Silva
Frederico Clark
Preporučeni:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način stvaranja igre, osobito nečega poput zagonetke, vizualnog romana ili avanturističke igre
Broj koraka: 17 koraka

الكشف عن عن أنواع المحاليل: محمدآل سعودالكشف عن المحاليل رابط الفديو
Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: 3 koraka

Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: U ovom Instructableu ćemo izvršiti detekciju lica na Raspberry Pi 4 sa Shunya O/S pomoću knjižnice Shunyaface. Shunyaface je biblioteka za prepoznavanje/otkrivanje lica. Cilj projekta je postići najbržu brzinu otkrivanja i prepoznavanja s
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovno početi vježbati. Koju opremu trebam pripremiti?
Aduino UNO Broj koraka: 5 koraka

Aduino UNO 를 이용한 도망 치는 &&&& && l g g g g g g g g g g g g g g g 4 g 4 4 4 4 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 일자 일자 일자: 2017.01.06. ~ 2017.01.11.- 역할 분담 SW 엔지니어: 김 예은, 임동영 HW 엔지니어: 김지훈 디자이너: 이재민 레코더: 홍 다예 ------------------------ --------------------------------------------------
