
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

Ovo uputstvo se isporučuje sa svim kodom spremnim za upotrebu. Razvoj je bio vrlo kompliciran, ali nakon postavljanja doista ga je lako prilagoditi.
Pogledajte i uživajte;)
Korak 1: Konfiguriranje vašeg Arduina


Prije svega, trebate konfigurirati svoj arduino.
Počnimo s povezivanjem SRF senzora na vaš arduino. Na gornjoj fotografiji možete vidjeti kako sam spojio SRF na svoj arduino.
U zip datoteci pronaći ćete Arduino kôd za učitavanje na svoj Arduino. Kada pokrenete ovaj kôd i otvorite serijski monitor u Arduino IDE -u, trebali biste vidjeti "0" ako ste dalje od 1 metra i "1" ako ste unutar metra od senzora.
Ove brojeve možete zamijeniti, ali kasnije ih je lakše pročitati.
Korak 2: Instalirajte Node.js i pokrenite Websocket


Prije nego što možemo poslati podatke u okruženje preglednika, morat ćemo instalirati Node. JS.
Ako je to instalirano, otvorite naredbeni redak i idite do mape Smartmirror
$ cd Desktop/SmartMirror
Sada ste u mapi u kojoj pokrećete datoteku index.js koja se nalazi u ZIP -u.
$ čvor index.js
Obično biste sada trebali vidjeti "0" i "1" s vašeg senzora.
BILJEŠKA:
unutar index.js vjerojatno ćete morati promijeniti port. Moj je postavljen u COM6. Provjerite svoj arduino IDE na koji je vaš arduino povezan.
var myPort = novi SerialPort ('COM6', {baudRate: 9600});
Korak 3: Otvorite web stranicu

Unutar web stranice postavio sam nekoliko API -ja poput sata, vremena itd.
Otvorite datoteku index.html unutar javne karte i unutar naredbenog retka vidjet ćete "novu vezu".
Ako sve radi kako treba, tekst bi se trebao početi pojavljivati (ne) pojavljivati ako ste unutar metra ili ne.
Korak 4: Laserski izrežite kućište


Također sam dao svoj predložak za kućište, ali možete stvoriti vlastiti jer ćete vjerojatno imati drugi monitor od mene.
Nakon što ga izrežete, sastavite ga i sakrijte sve kabele.
Korak 5: GOTOVO
Ako je sve prošlo kako je planirano, sada biste trebali imati svoje smartmirror!
Korak 6: Savjeti
Mogli biste ga učiniti kompaktnijim i bežičnijim ako koristite Raspberry Pi. To će biti manje kabela i više će se moći pomicati.
Preporučeni:
Zaobilaženje zabrana komunikacije Xbox One: 6 koraka

Zaobilaženje zabrana komunikacije na Xbox Oneu: Ljudi protiv kojih ste igrali su vas prijavili da ste prije koristili neprikladan jezik na xboxu, a zatim niste mogli razgovarati sa svojim prijateljima kad god su se pojavili, iako niste vi govorili određene stvari. Pa sada postoji način i sve
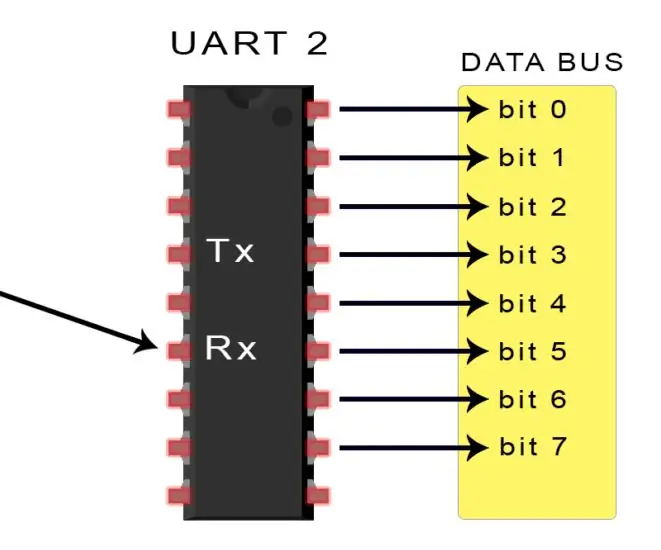
OSNOVE UART KOMUNIKACIJE: 16 koraka

OSNOVE UART KOMUNIKACIJE: Sjećate li se kada su pisači, miševi i modemi imali debele kabele s tim ogromnim nespretnim konektorima? One koje ste doslovno morali uvrnuti u vaše računalo? Ti su uređaji vjerojatno koristili UART -ove za komunikaciju s vašim računalom. Dok USB ima sve
Priključak za čaj za serijske RS232 kabele: 8 koraka

Priključak za čaj za serijske RS232 kabele: Serijski kabeli i spojevi mogu biti frustrirani. U zajedničkoj su upotrebi 4 različita konektora (svaki s 9 i 25 pinova i za muški i za ženski) i 2 uobičajena načina povezivanja, izravni i nulti modem. Ovaj projekt je moj pokušaj da
Zaslon za isključivanje serijske matrice: 3 koraka

Zaslon za isključivanje serijske matrice: Uvijek mrzim dosadnu staru sekvencu isključivanja na svom računalu, pa sam napravio ovu jednostavnu paketnu datoteku kako bi bila mnogo hladnija! (Ovo je moj prvi Instructable, pa me malo olabavite.) Možete zadiviti svoje prijatelje s ovim cool matrix stile gašenjem
Užasni virus amebe pomoću serijske skripte: 3 koraka

Užasni amebo virus koji koristi paketnu skriptu: Ako ste zainteresirani za kodiranje ili paketno skriptiranje, pogledajte moj najnoviji Ible ovdje. Učio sam o protistama na satu Biografije. Moramo loviti žive amebe pod mikroskopom. Nije od velike koristi u životu, ali mi je dao ideju kako nazvati svoj najnoviji v
