
Sadržaj:
- Korak 1: BOM
- Korak 2: Specifikacije glavnih komponenti
- Korak 3: Ožičenje
- Korak 4: PRIPREMA MALINE O.S
- Korak 5: KAKO KONTROLIRATI NAŠ WIFI SPREMNIK S NODE.JS I WEBSOCKET.IO
- Korak 6: DODAJANJE SPOSOBNOSTI VIDEO STRUJANJA
- Korak 7: PROGRAM SPREMNIKA
- Korak 8: POČNITE UPRAVLJATI SUČELJE I STRAMIRAJUĆI SERVER
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

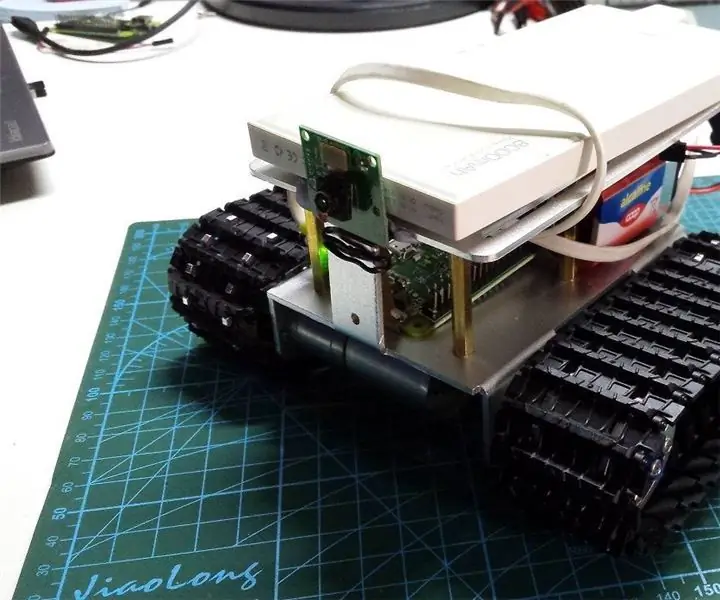
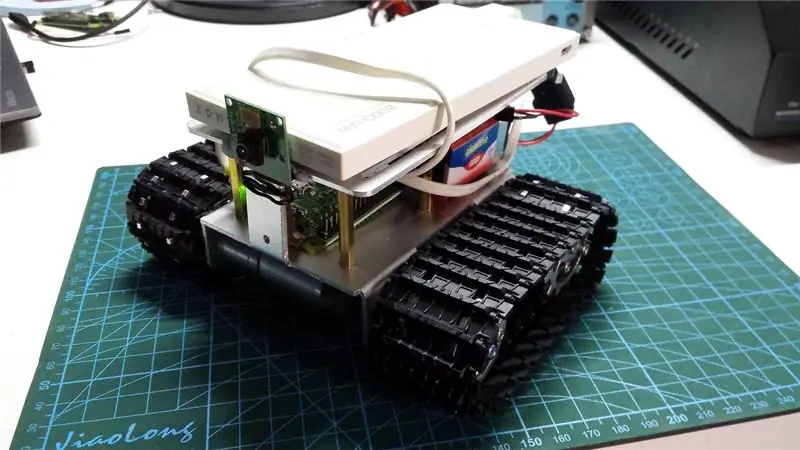
Vidjet ćemo kako sam realizirao mali WiFi spremnik, sposoban za daljinsko upravljanje Webom i video streaming.
Ovo je namjera da bude udžbenik koji zahtijeva osnovno znanje o elektroničkom i softverskom programiranju. Iz tog razloga odabrao sam Komplet šasije spremnika (umjesto da ga ispisujem pomoću 3D pisača, to može biti kasnija nadogradnja) i ukupno 6 komponenti, uključujući baterije. Na softverskoj strani možete pratiti korak po korak instalacijski proces i programiranje je svedeno na minimum, osnovno znanje o stvarima od maline može vam pomoći.
Procijenio sam 12 sati rada od 0 do spremnika za rad. Ukupni trošak od 70 € za sve komponente.
Korak 1: BOM




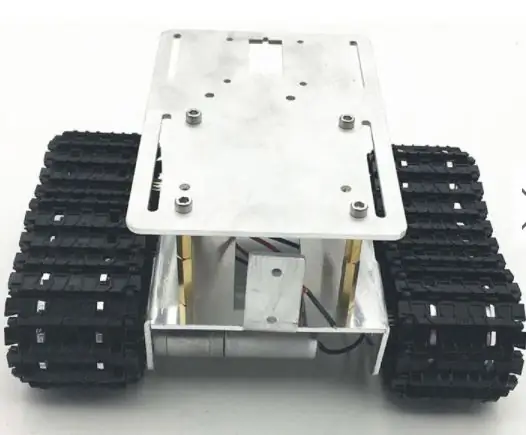
1 - Spremnik za robotsko kućište RY DIY - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
1 - Dvokanalna ploča za pogon istosmjernog motora L298N - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Raspberry Pi Zero W Starter Kit - 26 (€)
amzn.eu/1ugAaMP
SD kartica od 1 - 16 GB - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Web kamera modula kamere Raspberry Pi sa 5 MP za model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - 9v baterija
Dupont konektor za miješani Breadboard
Miš, tipkovnica, monitor ili TV za postavljanje Raspberryja (izborno, samo radi lakšeg postavljanja)
Korak 2: Specifikacije glavnih komponenti
Motor
JGA25-370 DC motor zupčanika
Ovaj motor ima izlazno vratilo u obliku slova D.
Tehnički podaci
· Radni napon: između 6 V i 18 V
· Nazivni napon: 12 V
· Brzina slobodnog hoda pri 12 V: 399 o / min
· Slobodna struja pri 12 V: 50 mA
· Zaustavljena struja pri 12V: 1200 mA
· Moment zaustavljanja pri 12V: 2,2 kg.cm
· Prijenosni omjer: 1:21
· Veličina reduktora: 19 mm
· Težina: 84 g
Dvokanalna ploča za pogon istosmjernog motora L298N
Pogon s dvostrukim H-mostom, može pokretati dva istosmjerna motora ili 4-žični dvofazni koračni motor. Ugrađeni TSD za zaštitu od zastoja motora.
Tehnički podaci
· Napon napajanja modula: DC 2V-10V
· Ulazni napon signala: DC 1,8-7V
· Pojedinačna radna struja: 1,5A
· Vršna struja do 2,5A
· Mala struja u stanju pripravnosti (manje od 0,1 uA)
· Ugrađeni krug zajedničke provodljivosti, ulazni terminal prazan, motor ne radi
· Veličina: 24,7 x 21 x 7 mm
Korak 3: Ožičenje


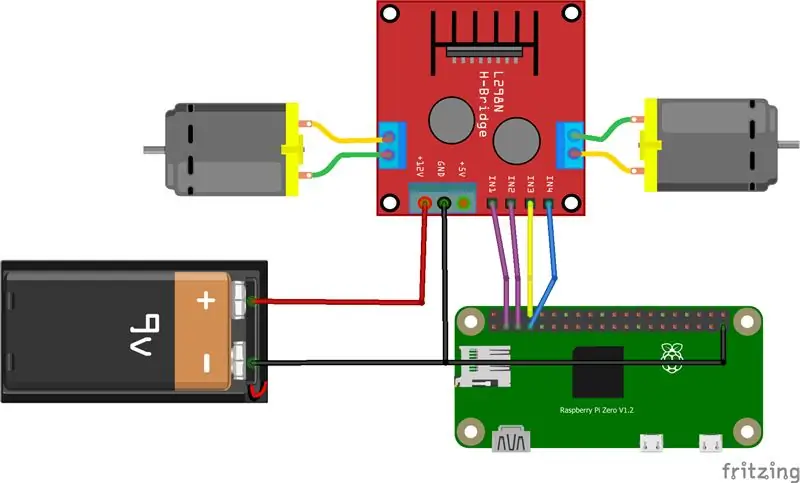
Ovo će biti posljednje ožičenje, ali pričekajte prije nego što ga moramo instalirati
softvera i dobra je ideja testirati ga jednostavnijim ožičenjem, kad se to vrati, vratite se ovdje.
Trebamo dva različita izvora napajanja, jedan za motor i jedan za malinu.
Dvokanalna ploča za pogon istosmjernog motora L298N motora (maksimalni ulazni napon DC 2V-10V) napaja se pomoću 9V baterije, a Raspberry Pi koristi standardni 5V USB akumulator.
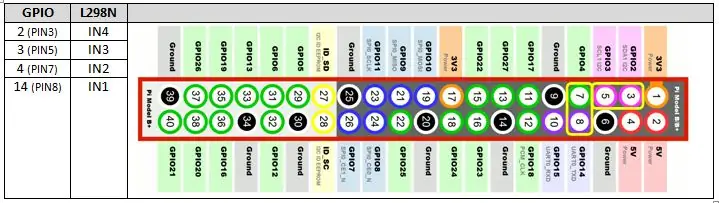
GND pin upravljačkog programa motora bit će spojen na minus baterije i Raspberry Pi (GND). GPIO pinovi Raspberry Pi povezani su s upravljačkim programom motora kao tablica.
Korak 4: PRIPREMA MALINE O. S
Ovo je standardna instalacija za operativni sustav Raspbian, koju možete pronaći
puno detaljnih vodiča za pretraživanje weba, u osnovi su koraci:
1. Preuzmite iso RASPBIAN STRETCH WITH DESKTOP sa
2. Formatirajte SD karticu od 16 GB, koristio sam SD Formatter
3. Snimite. IMG datoteku, koristio sam Win32DiskImager
Sada je vaša malina spremna za pokretanje, spojite je na USB izvor napajanja (5V, 2A) i pripremite se za prvo postavljanje sustava. To možete učiniti na dva načina, pomoću vanjskih uređaja poput miša, tipkovnice i monitora ili pomoću računala i daljinske veze s Raspberryjem. O tome postoji mnogo vodiča, jedan je:
Korak 5: KAKO KONTROLIRATI NAŠ WIFI SPREMNIK S NODE. JS I WEBSOCKET. IO

Sada imamo novu instalaciju našeg Raspberry mikro računala spremnu za obavljanje našeg posla, pa … što koristimo za izdavanje naredbi spremniku?
Python je jezik vrlo jednostavan za korištenje koji se obično koristi za pokretanje projekta Rapsberry. Pijesak se može lako koristiti i za interakciju s Rapsberry ulaznim i izlaznim pinovima (GPIO)
No, cilj mi je bio spojiti svoj spremnik wi-fi s bilo kojeg uređaja (računala, mobilnog telefona, tableta …) pomoću uobičajenog web preglednika i također strujati video s njega. Dakle, za sada zaboravite Python i idemo dalje na NODE. JS i SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) je okvir poslužitelja otvorenog koda koji se temelji na js jeziku. Budući da koristim Raspberry Pi Zero (ARMv6 CPU), ne možemo koristiti postupak automatske instalacije (namijenjen za ARMv7 CPU) i moramo to učiniti ručno:
Lokalno preuzmite Nodejs (koristio sam verziju 7.7.2 za ARMv6, ostale verzije provjerite ovdje
pi@malina: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Kada završite, izdvojite komprimiranu datoteku:
pi@malina: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Kopirajte i instalirajte datoteke u /user /local
pi@malina: ~ $ sudo cp -R node-v7.7.2-linux-armv6l/*/usr/local/
Stazi dodajte lokaciju na kojoj instaliramo nodejs, uredite datoteku “.profile”:
pi@malina: ~ $ nano ~/.profil
Dodajte sljedeći redak na kraj datoteke, spremite i izađite
PATH = $ PATH:/usr/local/bin
Uklonite preuzetu datoteku:.
pi@malina: ~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@malina: ~ $ rm -r ~/node-v7.7.2-linux-armv6l
Upišite sljedeće naredbe za provjeru instalacije nodejsa:
pi@malina: ~ $ node -v
pi@malina: ~ $ npm -v
Trebali biste pročitati v7.7.2 i v4.1.2 kao odgovor.
Ako je sve prošlo dobro, stvorite novu mapu za smještaj vaših nodejs datoteka:
pi@malina: ~ $ mkdir nodehome
Premjesti se u novu mapu:
pi@malina: ~ $ cd nodehome
Instalirajte dodatni modul potreban za upravljanje GPIO -om na najosnovniji način, UKLJUČENO i ISKLJUČENO:
pi@malina: ~ $ npm instaliraj onoff
Vrijeme je za testiranje našeg prvog projekta “Blink.js”, rezultat će biti … trepćuća LED
pi@malina: ~ $ nano blink.js
Zalijepite sljedeći kôd, spremite i izađite:
var Gpio = require ('onoff'). Gpio; // uključuje onoff
var LED = novi Gpio (3, 'van'); // koristite GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// trepće LED svakih 250 ms
funkcija blinkLED () {// funkcija za početak treptanja
ako
(LED.readSync () === 0) {// provjerite stanje pina, ako je stanje 0 (ili isključeno)
LED.writeSync (1);
// postavite stanje pina na 1 (uključite LED)
} else {
LED.writeSync (0);
// postavite stanje pin -a na 0 (isključite LED)
}
}
funkcija endBlink () {// funkcija za prestanak treptanja
clearInterval (blinkInterval); // Zaustavljanje intervala treptanja
LED.writeSync (0); // Isključivanje LED diode
LED.unexport (); // Uvozite GPIO u slobodne resurse
}
setTimeout (endBlink, 5000); // prestati treptati nakon 5 sekundi
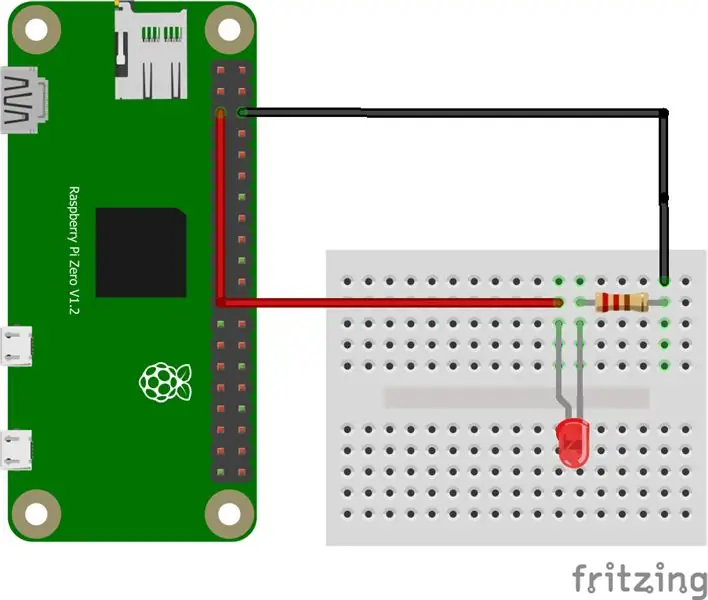
Ožičite LED diodu, otpornik (200 ohma) kako je prikazano na shemi i pokrenite projekt:
pi@malina: ~ $ node blink.js
Čvor je spreman.
SOCKET. IO
WebSocket je računalni komunikacijski protokol, koji se temelji na TCP povezivanju i pruža programeru za stvaranje poslužitelja i klijenta. Klijent se povezuje s poslužiteljem te emitira i prima poruke na i s poslužitelja. Implementacija WebSocket za Node.js naziva se Socket.io (https://socket.io/).
Instalirajte socket.io:
pi@malina: ~ $ npm instaliraj socket.io --sačuvaj
Premjesti se unutar nodejs kuće, prethodno stvorene:
pi@malina: ~ $ cd nodehome
I stvorite novu mapu "javna":
pi@malina: ~ $ mkdir javno
Izradite novi uzorak web poslužitelja, nazovite ga “webserver.js”
pi@malina: ~ $ nano webserver.js
Zalijepite sljedeći kôd, spremite i izađite:
var http = require ('http'). createServer (rukovatelj); // zahtijevaju http poslužitelj i kreiraju poslužitelj s funkcijom handler ()
var fs = zahtijevaju ('fs'); // zahtijevaju modul datotečnog sustava
http.listen (8080); // slušajte port 8080
handler funkcije (req, res) {// stvoriti poslužitelj
fs.readFile (_ dirname + '/public/index.html', funkcija (pogreška, podaci) {// čitanje
datoteka index.html u javnoj mapi
if (pogreška) {
res.writeHead (404, {'Content-Type': 'text/html'}); // prikazuje grešku 404
return res.end ( 404 Ne
Pronađeno );
}
res.writeHead (200, {'Content-Type': 'text/html'}); // pisanje HTML -a
res.write (podaci); // zapisivanje podataka
iz index.html
vrati res.end ();
});
}
Ovaj web poslužitelj poslušat će vaš Raspberry port 8080 i dostaviti datoteku svakom web klijentu koji ga povezuje. Sada moramo stvoriti nešto za hostiranje i pružiti našim klijentima: Premjestite se u "javnu" mapu: pi@raspberry: ~ $ cd public
Izradite novu html datoteku "index.html":
pi@malina: ~ $ nano index.html
Zalijepite kôd iz priloženog "HelloWorld.txt", spremite i izađite.
Premjesti se unutar mape nodejs "nodehome":
pi@malina: ~ $ cd nodehome
Pokrenite HTTP web poslužitelj:
pi@malina: ~ $ node webserver.js
Otvorite web stranicu u pregledniku koristeći https:// Raspberry_IP: 8080/(zamijenite Raspberry_IP svojim IP -om)
Korak 6: DODAJANJE SPOSOBNOSTI VIDEO STRUJANJA
Postoje različiti načini implementacije video streaminga na malini, najjednostavniji
na način na koji sam do sada otkrio da se izvrsne performanse i mogu integrirati u web sučelje temelje na projektu Miguela Mote:
miguelmota.com/blog/raspberry-pi-camera-bo…
Hvala Miguel! S njegovog bloga ovo su koraci:
Instalirajte komponente libjpeg8 i cmake:
pi@malina: ~ $ sudo apt-get install libjpeg8
pi@malina: ~ $ sudo apt-get install libjpeg8-dev
pi@malina: ~ $ sudo apt-get install cmake
Preuzmite mjpg-streamer s raspicam dodatkom:
pi@malina: ~ $ git klon
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Promijeni imenik:
pi@malina: ~ $ cd ~/mjpg-streamer/mjpg-streamer-eksperimentalno
Sastaviti:
pi@malina: ~ $ očisti sve
Zamijenite stari mjpg-streamer:
pi@malina: ~ $ sudo rm -rf /opt /-j.webp
pi@malina: ~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-eksperimentalno
/opt/mjpg-streamer
pi@malina: ~ $ sudo rm -rf ~/mjpg -streamer
Izradite novu datoteku "start_stream.sh", kopirajte i zalijepite iz priložene datoteke "start_stream.txt".
Učinite ga izvršnim (izradite skripte ljuske):
pi@malina: ~ $ chmod +x start_stream.sh
Pokreni Streaming poslužitelj:
pi@malina: ~ $./start_stream.sh
Otvorite web stranicu u pregledniku koristeći https:// Raspberry_IP: 9000 (zamijenite Raspberry_IP svojim IP -om)
Korak 7: PROGRAM SPREMNIKA
Sve je spremno, sada moramo stvoriti našu web stranicu za kontrolu spremnika (index.html) i naš web poslužitelj da sluša naše naredbe (webserver.js). Dakle, samo zamijenite dosadašnje datoteke (samo primjere za testiranje sustava) s priloženim webserver.txt i index.txt.
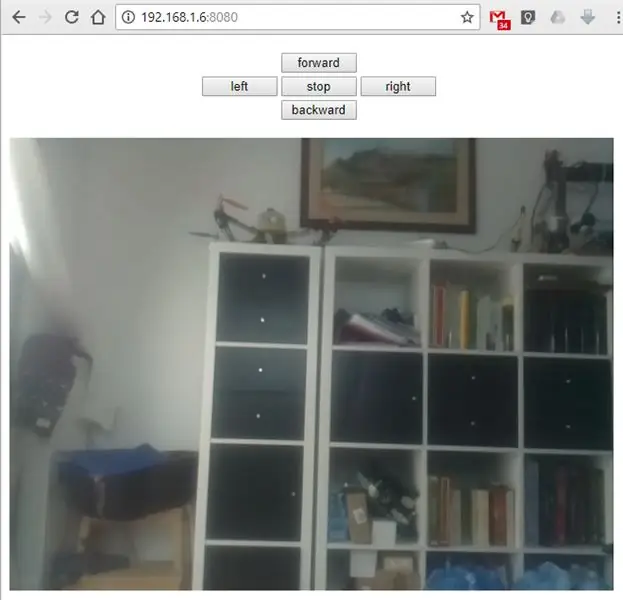
Korak 8: POČNITE UPRAVLJATI SUČELJE I STRAMIRAJUĆI SERVER

Za pokretanje usluga otvorite dva terminala i pokrenite ove naredbe:
čvor nodehome/webserver.js
./nodehome/start_stream.sh
Otvorite web stranicu u pregledniku koristeći https:// Raspberry_IP: 8080 (zamijenite Raspberry_IP svojim IP -om)
Preporučeni:
Procesor PI Vision od maline (SpartaCam): 8 koraka (sa slikama)

Procesor Raspberry PI Vision (SpartaCam): Sustav procesora Raspberry PI Vision za vašeg prvog robota za natjecanje u robotici. O FIRST -uIz Wikipedije, besplatne enciklopedije https://en.wikipedia.org/wiki/FIRST_Robotics_Compe … PRVO natjecanje u robotici (FRC) međunarodno je visoko sch
SUVREMENI VIDEO MAŠINSKI GII KORIŠTENJE MALINE PI S DJANGOM: 4 koraka

SUVREMENI VIDEO MAŠINSKI GII KORIŠTENJE MALINE PI S DJANGOM: Možemo li napraviti moderni grafički sučelje koristeći web jezike za automate? Gore navedeni odgovor je da možemo. Možemo ih koristiti za automate za prodaju pomoću kioska. Sljedeću ideju sam već primijenio na svom postojećem projektu i radi dobro i testiramo
Arduino Tester baterije s WEB korisničkim sučeljem .: 5 koraka

Arduino Tester baterija s WEB korisničkim sučeljem .: Danas elektronička oprema koristi rezervne baterije za spremanje stanja u kojem je rad bio isključen kada je oprema isključena ili kada je oprema slučajno isključena. Prilikom uključivanja korisnik se vraća na mjesto na kojem je boravio
ESP8266 Automatizacija s web sučeljem i DDNS: 8 koraka

ESP8266 Automatizacija s web sučeljem i DDNS: U današnjem članku pokazat ćemo automatizaciju koja može biti stambena, koristeći značajku DDNS (sustav dinamičkog naziva domene). Shvatit ćete kako konfigurirati aplikaciju koju ćete postaviti na ESP8266, na NodeMCU. Također, vidjet ćemo kako
Jednostavna pametna svjetiljka od 5 USD s web sučeljem za pametni telefon: 4 koraka

Jednostavna pametna lampa od 5 USD s web sučeljem za pametni telefon: Bok! Moje ime je Raphael. Ovo mi je prvi Instructable! Moj glavni motiv stvaranja ove svjetiljke je pomoći život osobama s poteškoćama u kretanju. Jednog dana nećemo imati prekidače na zidovima ili teško pristupačne utikače, već naše pametne telefone za upravljanje
