
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

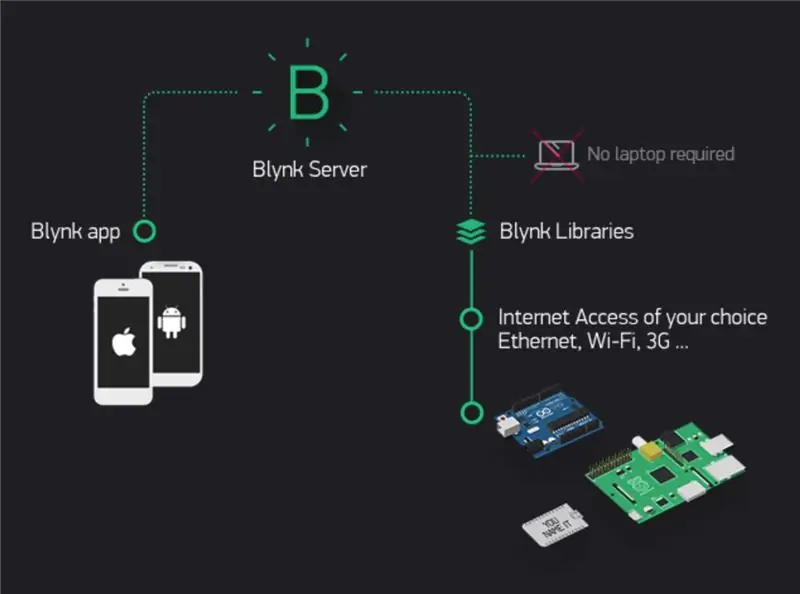
Koristit ćemo Wemos D1 Mini Pro za pomicanje vremena i datuma u aplikaciju Blynk.
Za ovu aktivnost nećete morati priključivati nikakve komponente na Wemos D1 Mini Pro.
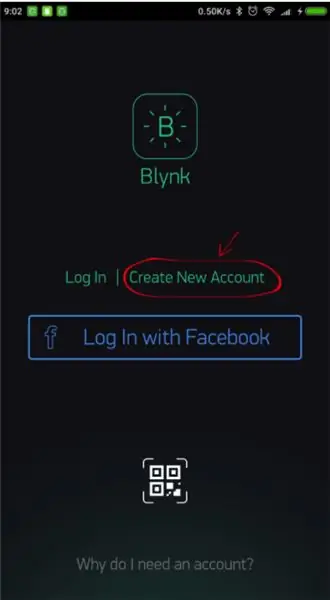
Korak 1: Izradite Blynk račun

Nakon što preuzmete aplikaciju Blynk, morat ćete stvoriti novi račun Blynk. Ovaj račun je odvojen od računa koji se koriste za Blynk forume, u slučaju da ga već imate. Preporučujemo korištenje stvarne adrese e -pošte jer će to kasnije pojednostaviti stvari.
Zašto moram stvoriti račun? Račun je potreban za spremanje vaših projekata i pristup njima s više uređaja s bilo kojeg mjesta. To je i sigurnosna mjera. Uvijek možete postaviti vlastiti privatni poslužitelj Blynk (veze do vanjskog web mjesta.) Veze prema vanjskom mjestu. i imati potpunu kontrolu.
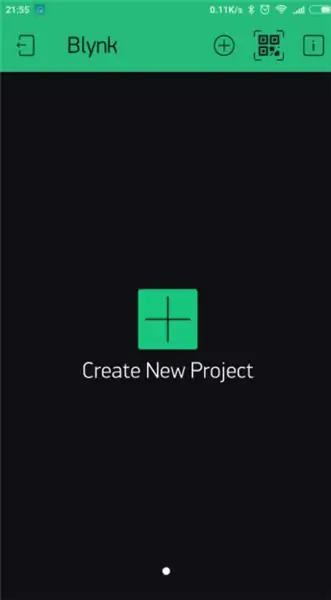
Korak 2: Izradite novi projekt

Nakon što ste se uspješno prijavili na svoj račun, počnite s izradom novog projekta.
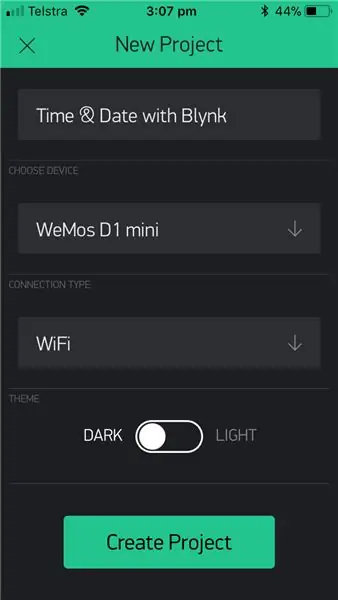
Korak 3: Ime/ploča/povezivanje

Dajte mu ime i odaberite odgovarajuću ploču (Wemos D1 Mini). Sada kliknite stvoriti.
Korak 4: Kôd za provjeru autentičnosti

Vaš token za provjeru autentičnosti bit će vam poslan e -poštom, a moći ćete mu pristupiti i u postavkama vašeg projekta. Za svaki projekt koji kreirate bit će generiran novi broj.
Korak 5: Odaberite Widgete


Dodajte widgete
Platno vašeg projekta je prazno, dodajmo 3 widgeta - dva widgeta za prikaz vrijednosti i jedan widget za sat u stvarnom vremenu. Dodirnite bilo gdje na platnu da biste otvorili okvir widgeta. Svi dostupni widgeti nalaze se ovdje.
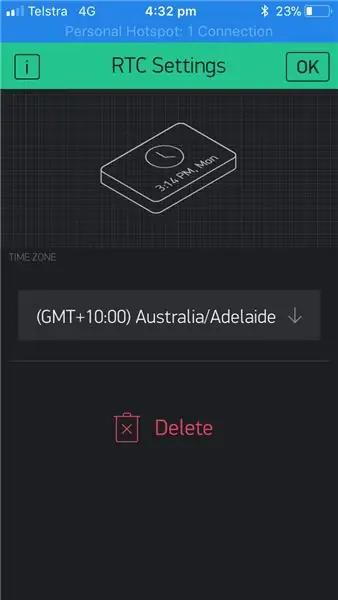
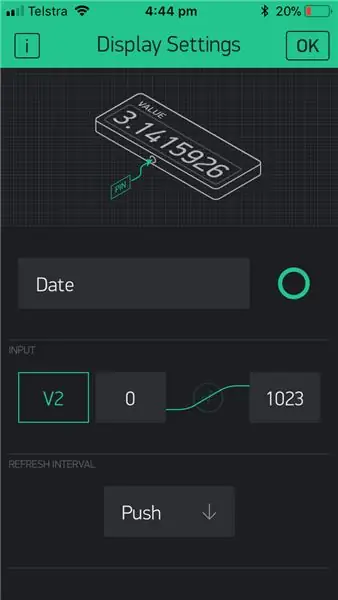
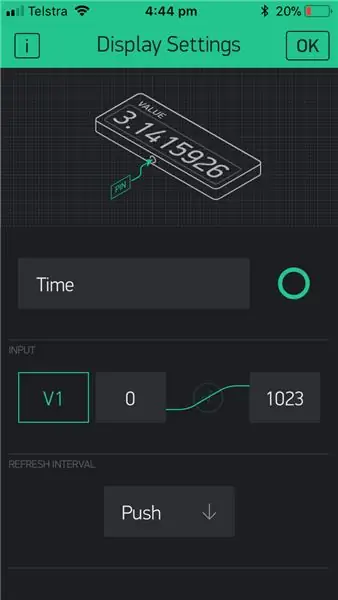
Korak 6: Postavke widgeta



Drag-n-Drop-Dodirnite i držite Widget da biste ga povukli na novo mjesto.
Postavke widgeta - Svaki widget ima svoje postavke. Dodirnite widget da biste došli do njih. Postavite ih sa sljedećim postavkama.
Napomena: Odaberite svoju vremensku zonu.
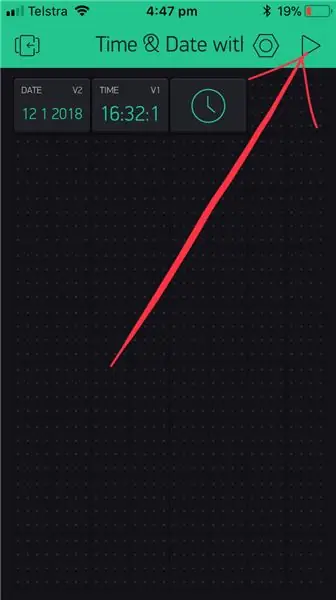
Korak 7: Pokrenite projekt

Kada završite s postavkama - pritisnite tipku PLAY. Ovo će vas prebaciti iz EDIT načina u PLAY način gdje možete komunicirati s hardverom. Dok ste u načinu PLAY, nećete moći povući ili postaviti nove widgete, pritisnite STOP i vratite se u način EDIT. Dobit ćete poruku koja kaže "Arduino UNO je offline". Time ćemo se pozabaviti u sljedećem odjeljku.
Korak 8: Arduino kod

Pogledajmo sada primjer skice za Wemos D1 Mini Pro. Uočite da postoje tri ključne komponente koje morate uključiti:
1. char auth = ""; Specifično za vaš projekt (aplikacija Blynk).
2. char ssid = ""; Specifično za mrežu na koju se povezujemo (naziv mreže). Također možete "hotspot" s telefona.
3. char pass = ""; Specifično za mrežu na koju se povezujemo (lozinka).
KODIRATI
#define BLYNK_PRINT Serijski
#include #include #include
#uključi
// Trebali biste dobiti Auth Token u aplikaciji Blynk. // Idite na Postavke projekta (ikona matice). char auth = ""; // Vaše WiFi vjerodajnice. // Postavi lozinku na "" za otvorene mreže. char ssid = ""; char pass = ""; BlynkTimer mjerač vremena; WidgetRTC rtc; Niz currentTime; Niz currentDate; void setup () {// Konzola za otklanjanje pogrešaka Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Početak vremena sinkronizacije rtc.begin (); // Prikaz digitalnog sata svakih 10 sekundi timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); timer.run (); } void clockDisplay () {// Možete pozvati sate (), minute (),… u bilo koje vrijeme // Molimo pogledajte primjere knjižnice vremena za detalje currentTime = String (hour ()) + ":" + minute () + ": " + druga (); currentDate = String (day ()) + "" + month () + "" + year (); Serial.print ("Trenutno vrijeme:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Pošaljite vrijeme u aplikaciju Blynk.virtualWrite (V1, currentTime); // Slanje datuma u aplikaciju Blynk.virtualWrite (V2, currentDate); }
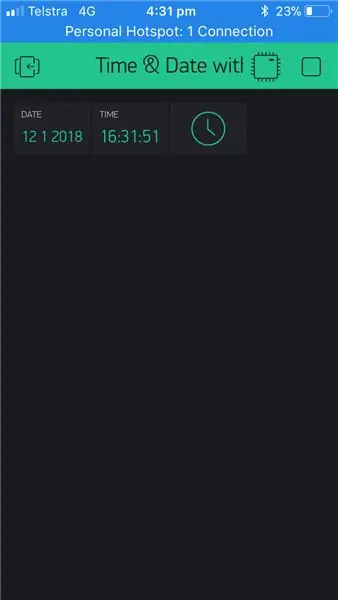
Korak 9: Provjerite APP da biste vidjeli rezultate

Vratite se u aplikaciju Blynk i provjerite svoj prikaz. Trebali biste vidjeti trenutni datum i vrijeme.
Napomena: Imam postavljeno vrijeme za ažuriranje svakih 10 sekundi.
Korak 10: Video
Napomena: Imam postavljeno vrijeme za ažuriranje svakih 10 sekundi.
Preporučeni:
Internet sat: Prikaz datuma i vremena s OLED -om pomoću ESP8266 NodeMCU s NTP protokolom: 6 koraka

Internet sat: Prikažite datum i vrijeme s OLED -om koristeći ESP8266 NodeMCU s NTP protokolom: Zdravo dečki, u ovim uputama napravit ćemo internetski sat koji će dobivati vrijeme s interneta pa za ovaj projekt neće trebati nikakav RTC za pokretanje, samo će mu trebati radna internetska veza A za ovaj projekt potreban vam je esp8266 koji će imati
Izrada Android aplikacije za mala poduzeća pomoću aplikacije MIT i Google Fusion Table: 7 koraka

Izrada Android aplikacije za mala poduzeća pomoću MIT APP -a i Google Fusion Table: Jeste li ikada poželjeli napraviti svoju vlastitu aplikaciju koja može biti dostupna u google play trgovini !!! Ako imate posao, ovaj će vam vodič promijeniti život. Nakon što ovo pažljivo pročitate, moći ćete izraditi vlastitu aplikaciju. Prije
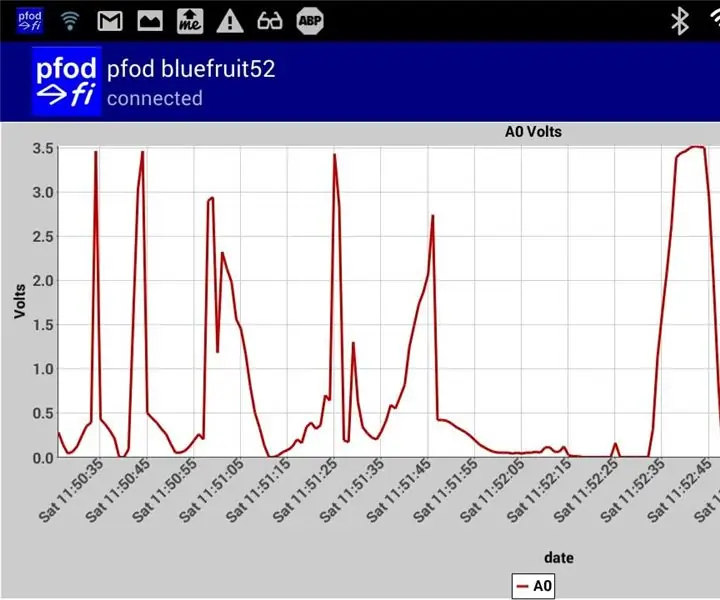
Arduino iscrtavanje datuma/vremena/evidentiranje pomoću Millisa () i PfodAppa: 11 koraka

Arduino iscrtavanje datuma/vremena/evidentiranje pomoću Millisa () i PfodAppa: Nije potrebno programiranje Arduina ili Androida. Također su podržani moduli RTC i GPS. Automatska korekcija vremenskih zona, zanošenja RTC -a i GPS -a nedostaju prijestupne sekunde Uvod Ovaj vodič vam pokazuje kako koristiti svoj Arduino millis ( ) vremenske oznake za iscrtavanje podataka ag
Prikaz datuma, vremena i temperature pomoću XinaBox -a: 8 koraka

Prikaz datuma, vremena i temperature pomoću XinaBox -a: Cool OLED zaslon koji prikazuje datum, vrijeme i temperaturu u Celzijusima i Fahrenheitima pomoću Xinabox x čipova na temelju ESP8266
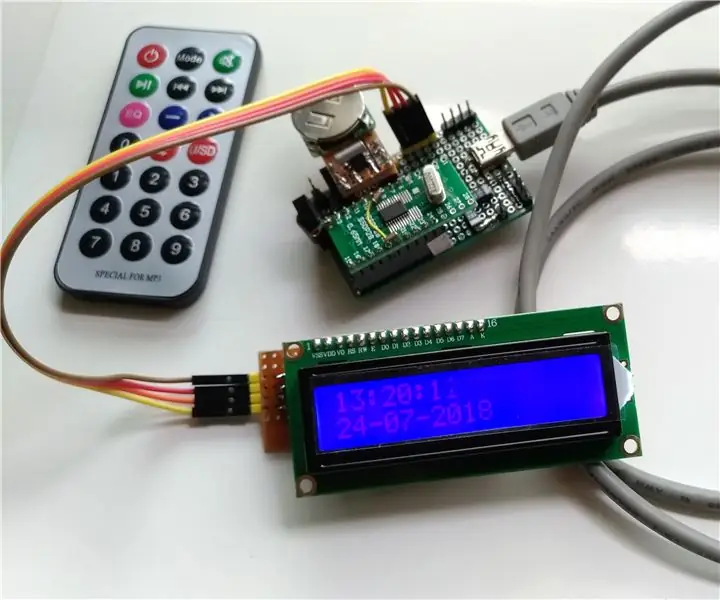
Sat s IC daljinskim upravljačem za postavke vremena/datuma: 5 koraka

Sat s IC daljinskim upravljačem za postavke vremena/datuma: Ovo je jednostavan sat izrađen pomoću lako dostupnih komponenti. Korišteni mikrokontroler je jeftin STM32F030F4P6. Zaslon je 16x2 LCD s I2C ruksakom (PCF8574). Sat se može izgraditi pomoću malih ploča za izradu prototipova i TSSOP -a
