
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.





Prije nego što počnem s objašnjenjem ovog projekta, želio bih se ispričati zbog niske kvalitete slike i videa, ali iskreno, zaista je teško snimiti oštru i jasnu sliku iz pokretanja POV -a normalnom kamerom poput moje mobilne kamere. Potrebna mu je vrlo brza optička leća s dijafragmom za snimanje pravog pokreta, ali prenijet ću bolji video kad konačno mogu kupiti svoju kameru CANON
Što je POV
POV stoji za Persistence Of Vision Globe koji se odnosi na fenomen ljudskog vida. Svjetlosni podražaj ostaje kao posljedica na mrežnicu oko 1/10 sekunde. Kad se svjetlosni podražaji brzo sekvenciraju, oni se stapaju u jednu kontinuiranu sliku. Zapravo, to je osnova za filmske i televizijske uređaje,. POV napravi takvu iluziju (prevari nas) i stvori sliku rotacijom niza LED svjetala oko jedne točke ili osi
Što je inovacija projekta
Naravno, POV nije nova ideja i puno projekata već postoji u Instructables -u ili na drugim web stranicama, međutim ti projekti uglavnom koriste unaprijed postavljene statičke hram ili sliku koja se uglavnom čita iz MCU memorije ili SD kartice, ali u ovom projektu koristimo implementaciju lijepih značajki čipa s omogućenim IOT -om poput ESP8266 po ovom pitanju.
S ovim IOT značajkama mi
- mogao lako bežično prenijeti nove slike u memoriju
- stvoriti željeni scenarij prikaza slike s bilo kojim nizom ili bilo kojim trajanjem
- nema potrebe za ponovnim programiranjem čipa ili iskopčavanjem memorijske kartice i ponovnim uključivanjem za novu animaciju
- user -friendly IOT webhost olakšava svima upravljanje POV -om s mobitela ili tableta čak i na daljinu
- vrlo niska cijena hardverske implementacije s kapacitetom od više od 30 različitih slika
Kako POV radi
POV zasloni, linearni (1-dimenzionalni) niz LED svjetala rotira oko jedne točke, poput kotača bicikla. Mjereći njihovu brzinu rotacije i kontrolirajući njihove bljeskove s milisekundnom preciznošću, možemo stvoriti iluziju 2 ili 3-dimenzionalne slike koja se zadržava u zraku. Razmotrimo pojedinačni okvir bilo kojeg učinka (sliku, tekst, …), svaki okvir se sastoji od mnogo piksela, a time i mnogo redaka u ravnini ili sferičnom području, POV prikazuje ovu sliku s jednim retkom slike koji se mijenja zajedno s rotacijom kako bi se ispunio tu sliku, pa je problem kako precizno kontrolirati boju LED piksela u smislu vremena i prostora kako bi se mogla stvoriti cijela slika. POV su kategorizirane na temelju osi rotacije, vrsti učinka koji se može prikazati i koliko boja može stvoriti.
S različitim osi rotacije, može proizvesti ravni, cilindrični i sferni POV zaslon
mnogi POV projekti koriste jednostavne jednobojne LED ili velike brzine pametnih piksela poput WS2812 ili APA104, a u ovom projektu koristimo brzo osvježavanje LED čipova APA102 s praktički brzinom osvježavanja od oko 16 MHz. ovaj LED čip ima 2 linije za kontrolu (uzemljenje, podaci, sat, +5V)
Korak 1: Kako izgraditi POV



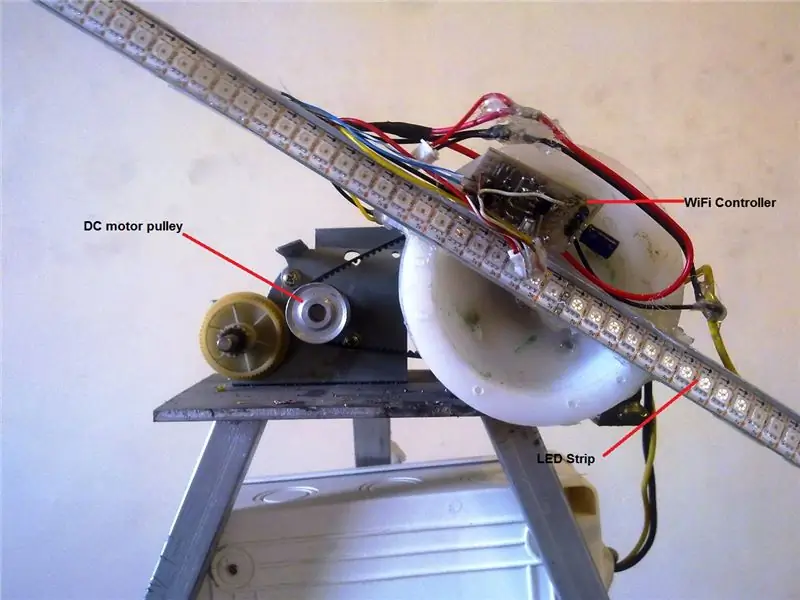
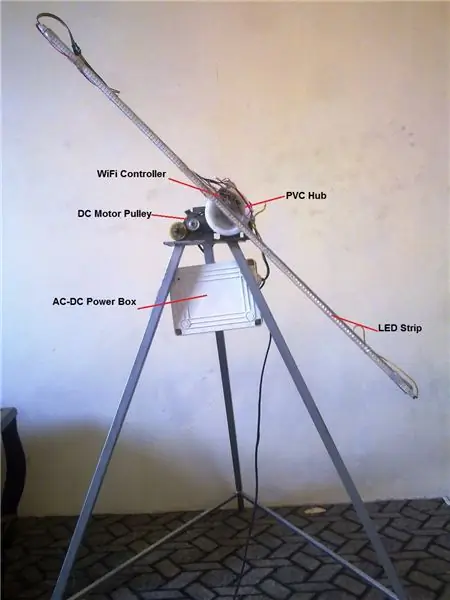
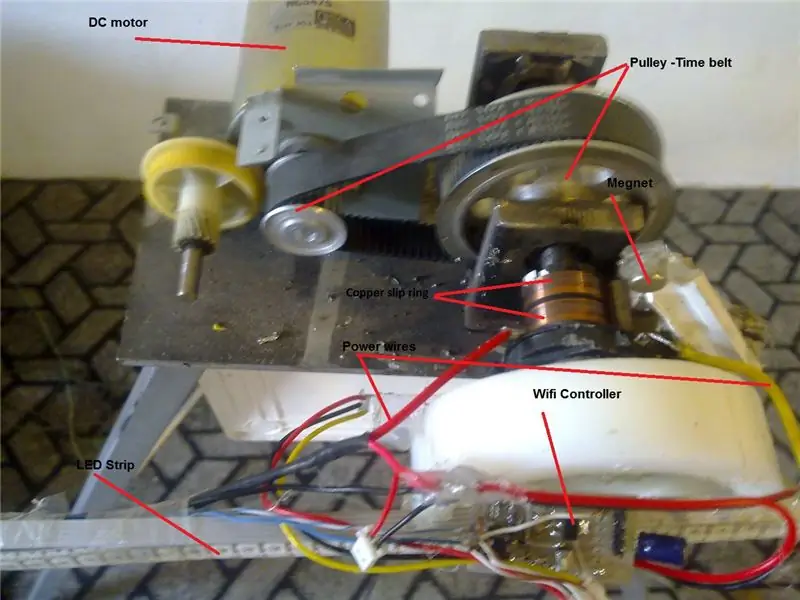
U početku mi je potrebna struktura za postavljanje POV čvorišta, a izrada metalne ili nemetalne konstrukcije ovisi o tome što imate u rukama. Možete ga izraditi od bilo kojeg dostupnog materijala kako biste ga postavili na zid ili dodali noge za izradu postolja. Moj prijatelj izrađuje jednostavan tronožac i postavlja mehanizam zupčastog remena za smanjenje broja okretaja istosmjernog motora oko 500. Mala matematikaZa jasnu i koherentnu sliku potrebno nam je osvježenje kadra oko 20 fps, to znači da imamo jasnu sliku koju moramo stalno prikazivati oko 20 puta u sekundi, budući da se moj POV sastoji od 1 dijagonalne LED trake, dakle svaki okvir upotpunjen sa pola ili rotacijom, drugom riječju potreban nam je idealni broj okretaja čvorišta oko 600, a s tim je okretajem svaki okretaj trajao oko 100 ms. Sljedeća jednadžba pokazuje da je koncept RPM = (fps/Nb)*60 koji je Nb jednak broju grana, au ovom slučaju imamo RPM = (20/2)*60 = 600moji POV rotira oko 430 o/min, pa je moj fps oko 15 fsp što je po tom pitanju prilično dobro. Izgradnja mehaničkog dijela
U sljedećem koraku sam upotrijebio komad PVC cilindra glodanog za držanje LED šipke. Za spajanje glavčine s osovinom remenice jedan vijak M10 pričvršćen je na stražnju stranu PCV dijela Dva čahura postavljena na osovini remenice za prijenos 5 volti istosmjerne struje na ploču i LED traku, a zatim prema sljedećim slikama ovaj dio montiran na jednostavnu remenicu sustav za prijenos vremena koji je spojen na 12V DC motor svaki dio ima svoje napajanje i zatvoren je u bijelu kutiju pričvršćenu za noge
Korak 2: Implementacija softvera 1. dio

Kako bi se prikazana slika prikazala u LED traci, svaku sliku treba pikselizirati, zatim učitati u MCU memoriju, a zatim uvesti u LED traku liniju po liniju, kako bih to napravio na softveru za dvije različite platforme, jedna je bazirana na java runtime obradi i drugi u C ++ za MCUPObrada pikseliziranog programa ovaj je program napisao u Obradi IDE -a i jednostavno je otvorio slikovnu datoteku, zatim je rotirao u koracima za izdvajanje pikseliziranih linija slike. Odabirem 200 redak za prikaz bilo koje slike, pa rotiram sliku (360 /200=1,8 stupnja) 200 puta za izdvajanje 200 redaka. Kako se moja LED traka sastoji od 144 LED diode s ugrađenim čipom APA102, tako cijela slika ima 200*144 = 28800 piksela. Budući da je svaka boja u APA102 čipu prikazana s 4 bajta (W, RGB), stoga je svaka veličina slike točno 200*144*4 = 115200 ili 112,5KB slijedeći Kôd za obradu pokazuje slijed pikselizacije slike, a rezultat će biti datoteka proširenja kante koja može biti učitani u MCU memoriju
PImage img, black_b, image_load; PrintWriter izlaz; int SQL; float led_t; byte pov_data; int red_broj = 200; String _OUTPUT = "";
postavke void ()
{selectInput ("Odaberite sliku", "imageChosen"); noLoop (); čekati(); }
void setup ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); za (int i = 0; i = red_broj) {noLoop (); output.flush (); output.close ();} background (black_b); pushMatrix (); imageMode (CENTAR); prevesti (SQL/2, SQL/2); rotirati (radijani (l*360/red_broj)); slika (img, 0, 0); popMatrix (); pushMatrix (); za (int i = 0; i <144; i ++) {boja c = get (int (i*led_t+led_t/2), int (SQL/2)); output.print ((char) crvena (c)+""+(char) zelena (c)+""+(char) plava (c)); // ispis ((char) crveno (c)+""+(char) zeleno (c)+""+(char) plavo (c)+";"); ispuniti (c); rect (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println (); popMatrix (); // odgoda (500); l ++; }
void keyPressed ()
{output.flush (); // Zapisuje preostale podatke u datoteku output.close (); // Dovršava izlaz datoteke (); // Zaustavlja program}
void imageChosen (Datoteka f)
{if (f == null) {println ("Prozor je zatvoren ili je korisnik pritisnuo Cancel."); exit (); } else {if (f.exists ()) img = loadImage (f.getAbsolutePath ()); Niz s = f.getAbsolutePath (); String list = split (s, '\'); int n = list.length; String fle = split (list [n-1], '.'); println ("Otvori datoteku:"+fle [0]); _OUTPUT = fle [0]+". Bin"; // img = loadImage ("test.jpg"); int w = img.širina; int h = img.height; SQL = max (w, h); veličina (SQL, SQL); led_t = SQL/144.0; println ("h ="+h+"w ="+w+"max ="+SQL+"veličina led ="+led_t); }} void mousePressed () {loop ();}
void mydata ()
{byte b = loadBytes ("something.dat"); // Ispišite svaku vrijednost, od 0 do 255 za (int i = 0; i <b.length; i ++) {// Svaki deseti broj, započnite novi redak if ((i % 10) == 0) println (); // bajtovi su od -128 do 127, ovo se pretvara u 0 do 255 int a = b & 0xff; ispis (a + ""); } println (); // Ispiši prazan redak na kraju saveBytes ("numbers.dat", b); } void wait () {while (img == null) {delay (200); } petlja(); }
Korak 3: Implementacija softvera, drugi dio




MCU prikazni program
ESP8266 čip visokih performansi odabran je iz nekoliko razloga. Prvo je dobro razvio otvorene SDK alate za iskorištavanje WiFi značajki uz memoriju za hosting web-poslužitelja za korisnike. S ovim mogućnostima, web-poslužitelj prilagođen korisniku dizajniran za postavljanje pikselizirane slike u memoriju MCU-a i stvaranje korisnički definiranog scenarija za prikaz. S 4 Mb serije ESP-12E možemo koristiti 1 Mb za program i 3 Mb za slike koje bismo veličine 112,5 KB za pikseliziranu sliku mogle otprilike 25 slika postaviti na MCU i mogle napraviti bilo koji slijed ili bilo koji period prikaza za prenesenu sliku koju koristim Implementacija arduino koda za izradu web poslužitelja. Kod ima tri glavne funkcije u svojoj petlji kako slijedi
void loop () {if (! SHOW &&! TEST) server.handleClient (); if (SHOW) {if ((millis ()- OpenlastTime)> DURATION [image_index]*1000) {if (image_index> = IMAGE_NUM) image_index = 0; _pokazivač_sjećanja = početna_adresa_datoteke slike [indeks_slike]; Serial.printf ("Broj datoteke =%u ime:%s adresa:%u trajanje:%u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Trenutna_slikaLine = 0; image_index ++; OpenlastTime = millis (); } if ((micros ()-lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) LED diode, NUM_LEDS *3); FastLED.show (); _pokazivač_spomena+= (NUM_LEDS*3); Trenutna_slikaLine ++; kašnjenje (LineIntervalDelay); } if (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _pokazivač_sjećanja = početna_adresa_datoteke slike [image_index-1]; }} optimističan_prinos (1000); }
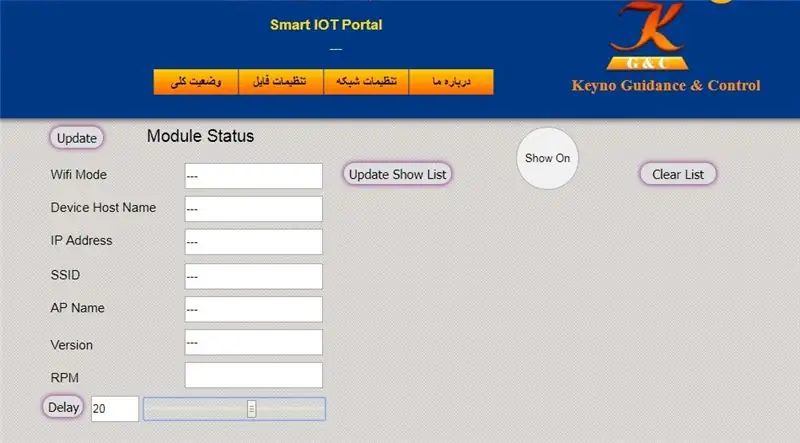
Rukovatelj poslužitelja server.handleClient (); odgovorna za obradu svakog zahtjeva klijenta na webhostu, ova web stranica može biti proizvoljnog dizajna za prijenos podataka, promjenu postavki prikaza bilo kojeg izvješća o stanju. Moj webhost sastoji se od tri kartice kao sljedeće slike na prvoj kartici mogli bismo provjeriti trenutni scenarij prikaza sa redoslijedom i trajanjem za svaku sliku, također prikazane informacije o mreži kao i prikazani POV okretaji
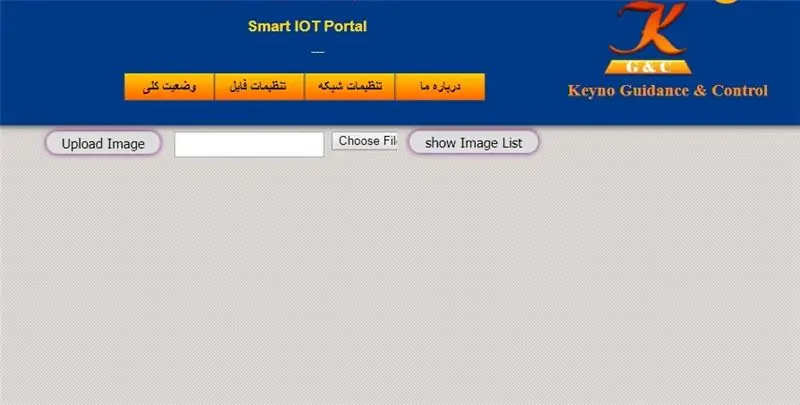
na kartici za otpremanje slike mogli bismo postaviti pikseliziranu sliku u memoriju MCU -a ili izbrisati određenu sliku
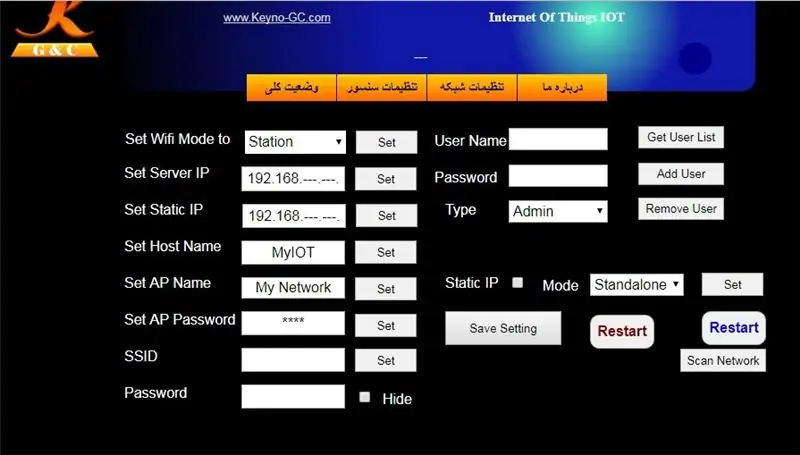
na kartici mreža mogli bismo promijeniti mrežne postavke kao što su način rada WiFi, statički IP, naziv mreže i propusnica,..
Up-loader slike
zahtjev klijenta poslužitelja funkcija od strane Ajaxa za postavljanje pikselizirane slike u MCU memoriju, zatim zapis datoteke u memoriju u neobrađenom formatu kako bi čitanje datoteke bilo što brže. Mjesto početka i kraja memorije sprema se u tablicu za prikaz u LED traci
Funkcija prikaza
Koristio sam FastLED lib za prikaz piksela u LED traci, ova je knjižnica jedna od najuspješnijih i najrazvijenijih za LED emisije na AVR i ESP platformi. Potrebno je samo poslati FastLED funkciju, lokaciju pohranjenog LED piksela. čitamo piksele po retke iz memorije i prikazujemo ih u LED traci i čekamo da se nova rotacijska zastavica ostvari. ponavljali smo ovaj slijed sve dok nije pročitano 200 redaka svake slike
cijeli kod koji se nalazi u mom git spremištu ovdje
Slijedi video snimak POV -a u akciji koji je snimljen mobilnom kamerom i kao što sam objasnio, kvaliteta videa nije dobra zbog spore brzine dijafragme neprofesionalne kamere
Preporučeni:
ARDUINO PH METAR: 6 koraka (sa slikama)

ARDUINO PH METAR: U ovom projektu napravit ćemo stolni pH metar koristeći analogni pH krug gravitacije i sondu iz Atlas Scientific -a i Arduino Uno -a. Očitanja će biti prikazana na zaslonu s tekućim kristalima (LCD). Napomena:- Ovaj mjerač razvijen je u sustavu Windows
Jeftini Dirt-O-metar za prljavštinu-9 USD Arduino zvučni visinomjer: 4 koraka (sa slikama)

Jeftini Dirt-O-metar za prljavštinu-9 USD Arduino zvučni visinomjer: Dytters (A.K.A Audible Altimeters) spasili su živote padobranaca toliko godina. Sada će im i Audible Abby uštedjeti novac.Basic Dytters ima četiri alarma, jedan na putu prema gore, a tri na putu prema dolje. Prilikom vožnje zrakoplovom, padobranci moraju znati kada
IoT APIS V2 - Automatski sustav za navodnjavanje biljaka s omogućenim IoT -om: 17 koraka (sa slikama)

IoT APIS V2 - Autonomni automatizirani sustav za navodnjavanje biljaka s omogućenim IoT -om: Ovaj projekt je evolucija mojih prethodnih instrukcija: APIS - Automatizirani sustav za navodnjavanje biljakaKoristim APIS već skoro godinu dana i želio sam poboljšati prethodni dizajn: Sposobnost daljinski nadzirati biljku. Ovo je kako
Aparat za kavu s omogućenim IoT -om: 9 koraka (sa slikama)

Aparat za kavu s omogućenim IoT -om: Ova instrukcija je prijavljena na IoT natjecanje - ako vam se sviđa, glasajte za nju! AŽURIRANO: Sada podržava dvosmjerne komunikacije i OTA ažuriranja Već neko vrijeme imam aparat za kavu Jura i uvijek sam želio da to nekako automatiziram. Morao sam biti
Centar za prikupljanje podataka senzora s omogućenim IoT -om s ESP8266 i PubNub: 9 koraka (sa slikama)

Centar za prikupljanje podataka senzora s omogućenim IoT -om s ESP8266 i PubNub -om: Većina vodiča o ESP8266 ili je na razini početnika (daljinski treperi LED dioda) ili je previše složena za nekoga tko traži nešto za poboljšanje i nadogradnju svojih vještina LED treptanja. Ovo instruktivni cilj je premostiti ovaj jaz do stvaranja
