
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.



I dette projekt har vi fået til opgave at lave en smart IOT løsning, hvor man scal læse data fra en enhed på en app/hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi harglgt at gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en Windows app. U nastavku slijede podaci o izmjenama i dopunama podataka iz baze podataka.
Korak 1: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Najprije morate vidjeti vaš tænkt os at lave en hjemmeside og forbinde, databasen, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direte fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt. Postavio sam vas u lave i aplikaciju Windows, hvor vi har samlet sve funkcionalnosti, alpså podataka opsamlingen iz Arduinoen, zaostajanje podataka u bazi podataka, sam pristupiti bazi podataka.
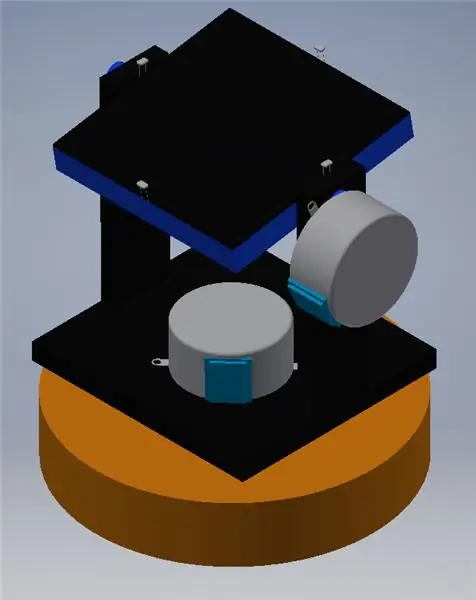
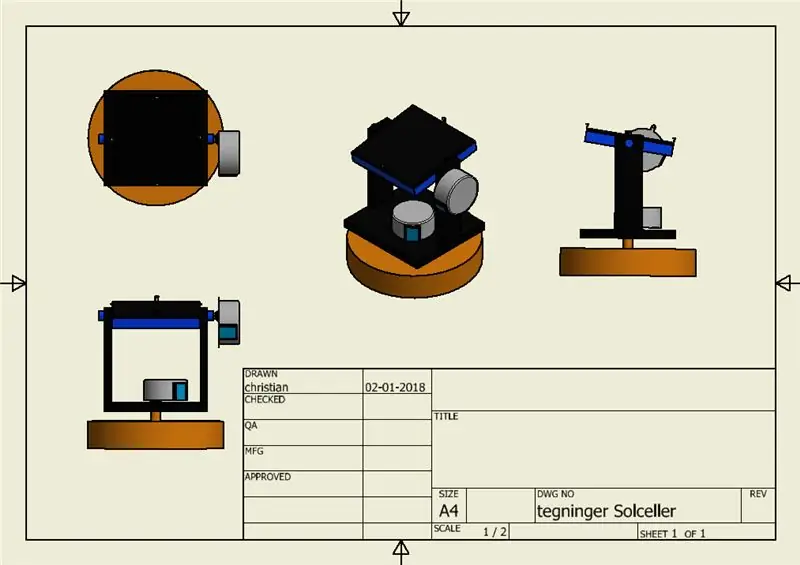
Korak 2: Nosač Byg Et Solpanels




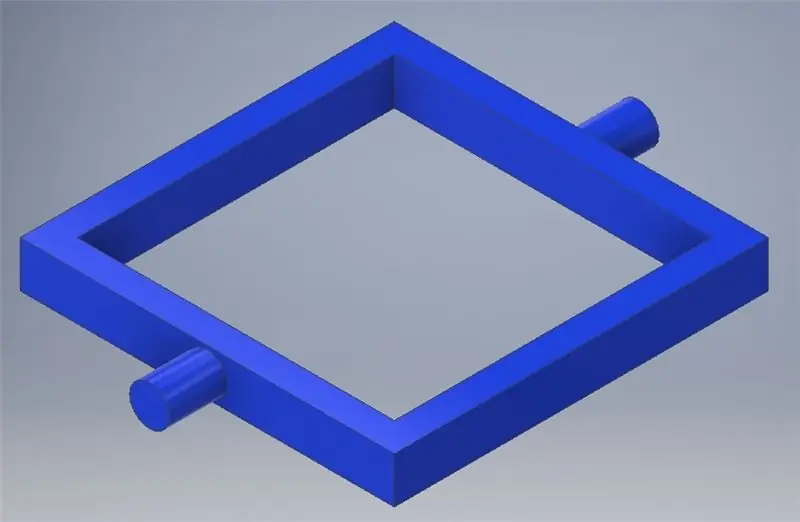
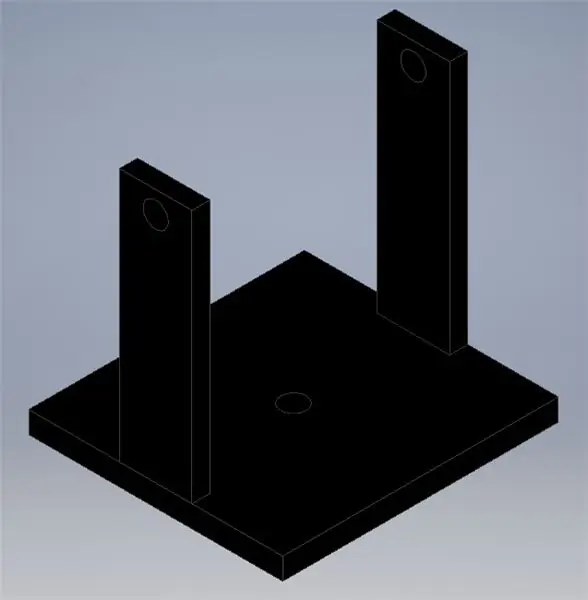
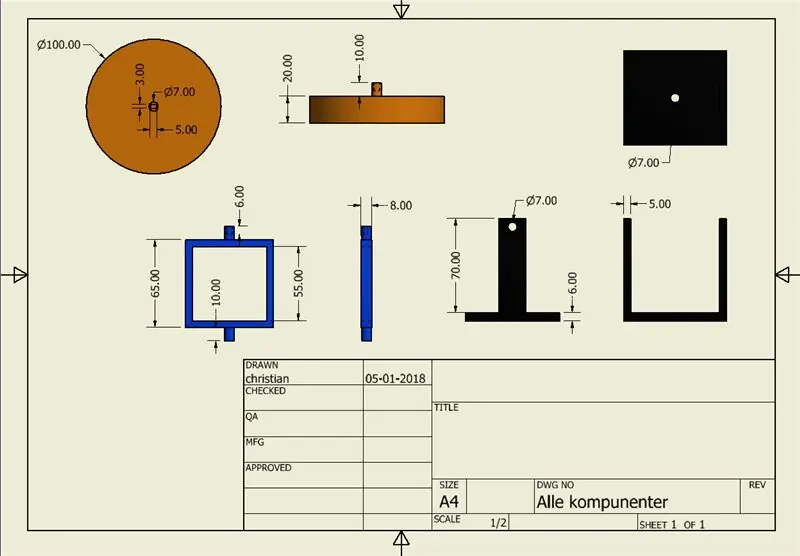
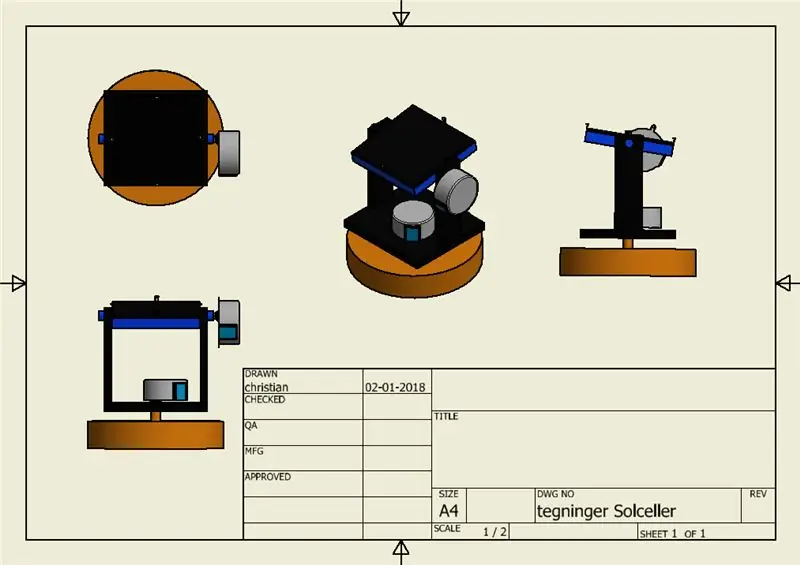
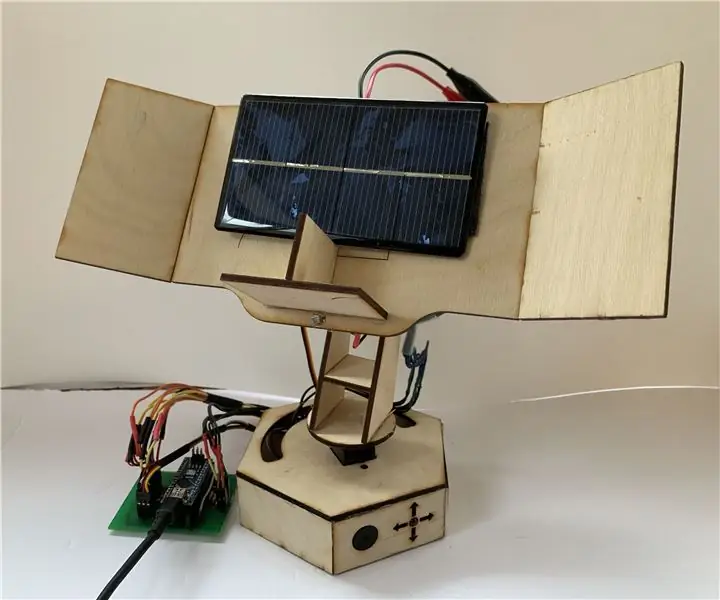
Vi begyndte og designe en owner til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel i step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Korak 3: Automatisk Solpanel


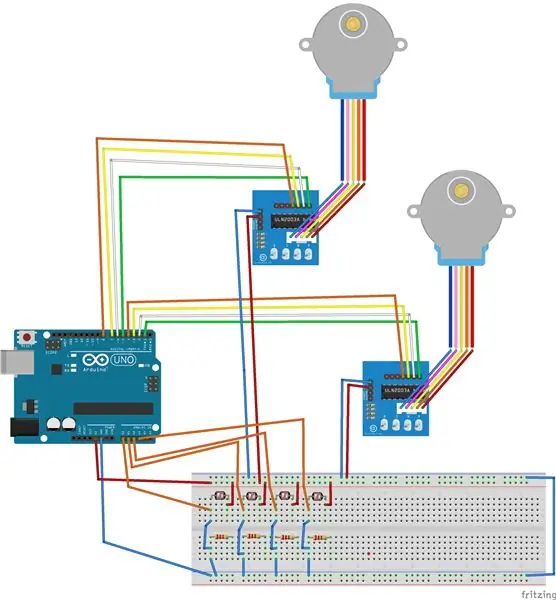
solpanelet bruger 2 stk. Koračni motor og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
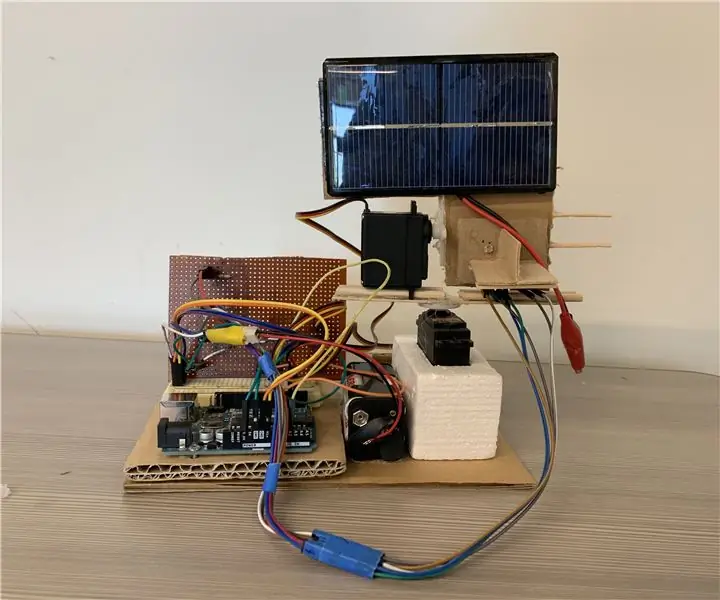
Korak 4: Voltmetar

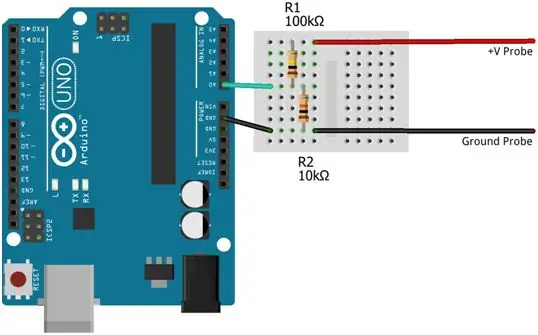
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
Korak 5: Opis programa

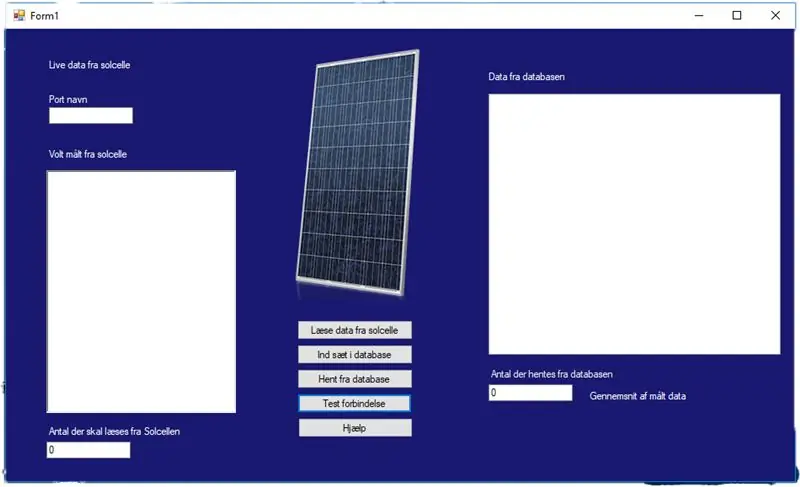
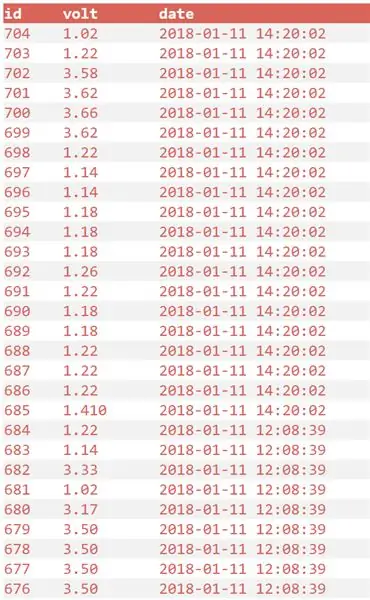
Vores ide med dette program er at lave en Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu blive læst fra Arduinoen ved at trykke på "Læs data fra Arduino", man vælger hvor mange datasæt man ønsker ved at skrive dette antal i "Antal man ønsker fra solcelle", datasættene kommer med et sekunds mellemrum. Niste na raspolaganju svim podacima, ali možete unaprijed učitati podatke u bazu podataka, ali nećete moći vidjeti vremensku oznaku i jedinstveni ID. Primjenjujem er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret and textboksen "Antal der hentes fra databasen". Čovjek kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
Korak 6: Kode
pomoću System; pomoću System. Collections. Generic; pomoću System. ComponentModel; pomoću System. Data; pomoću System. Drawing; pomoću System. Linq; pomoću System. Text; pomoću System. Threading. Tasks; pomoću System. Windows. Forms; pomoću System. IO. Ports; koristeći MySql; pomoću MySql. Data. MySqlClient; pomoću System. Globalization; namespace WindowsFormsApp1 {javna djelomična klasa Form1: Form { /* Njeni podaci čuvaju podatke do niza veza. På dennne måde er det nemt at lave om hvis man ændre sin server database.*/ Private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; javni Form1 () {InitializeComponent (); } /* Odbijam Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en connections vil der komme en box for message hvor der står "connected" Hvis der ikke kan laves en connection to bazu podataka vil der kommer en messageme error hvor i der står "Failed to connect please check your connection" */ private void knap_Click (object pošiljatelj, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection veza = nova MySqlConnection (myConn); veza. Open (); MessageBox. Show ("Povezano"); } catch (Exception) {MessageBox. Show ("Povezivanje nije uspjelo, provjerite vezu"); }} /* Odbijam pošiljatelja nevažećih podataka do baze podataka vores. Podatke o somu vi možete promijeniti ako ste arduino i storirate u Data Boxu ako ne pokušate ući u bližu infomacijsku poruku do baze podataka. Der vil komme en messages hvor der står "data send to DB" og derefter bliver Data Box cleart */ private void insetDB_Click (pošiljatelj objekta, EventArgs e) {// Njezin pretvarač u nizu hvor vi skriver hvordan glasi veze do baze podataka. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; pomoću (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den alle linjerne i vores Data Box and indsætters være for sig inde i tablen power and rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + lines. ToString () +"') "; MySqlCommand cmd = novi MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Podaci su poslati do baze podataka"); textBoxDB. Clear (); }} /* Odbijam Void henter vi det podatke vi har gemmt i vores bazu podataka. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click (pošiljatelj objekta, EventArgs e) {listViewDb. Clear (); // Her bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("datum"); listViewDb. MultiSelect = true; listViewDb. View = Prikaži. Pojedinosti; // Her laver vi en string hvor vi skriver hvordan vores connections er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; pomoću (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sidste til 20 id der er indsat and tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = novi MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter and databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = novi MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = nova DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = novi ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive and massage hvor der står "Error 40: User is a lumy" */ private void listViewDb_SelectedIndexChanged (pošiljatelj objekta, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) { /* Njezino povezivanje vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i glasuje komatal */ foreach (ListViewItem stavka u listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Pogreška 40: Korisnik je lutka"); }} /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og lagger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "Bog ti pomogao" */ private void startBn_Click (pošiljatelj objekta, EventArgs e) {// Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear (); myport = novi SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {niz inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } catch (iznimka) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (pošiljatelj objekta, EventArgs e)
{MessageBox. Show ("1 Klikni na podatke do solselle za najnoviji datum u programu." + "\ N" + "2 klika u bazu podataka za gemme podatke." + "\ N" + "3 klika på læs fra database for at læse den gemet data. " +" / n " +" 4 čovjeka mogu klike på id for at renge gennemsnite af de valt dataer ud. " +" / n " +" 5 Test forbinles ser om databasen køre. " +" / n " +" port navn skal udfyldes med den port man har sat solcellen til " +" / n " +" der skal skrives et antal på hvor mange man vil hendte fra solcellen " +" / n " +" Antal der skal hentes fra databasen skal udfyldes "); }}}
Korak 7: Baza podataka

Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. For at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender en string med volt måling to databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Davatelj baze podataka Vores alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Vores aplikacija može hente den forskellige podataka iz baze podataka, så det er nemt at læse og den kan udregne gennemsnittet af målingerne.
Korak 8: HTML početna stranica




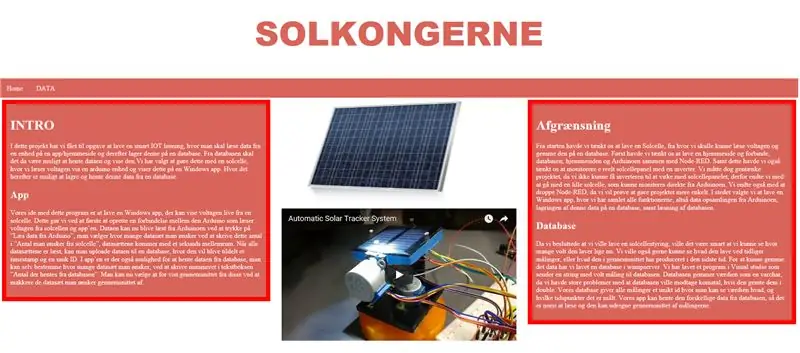
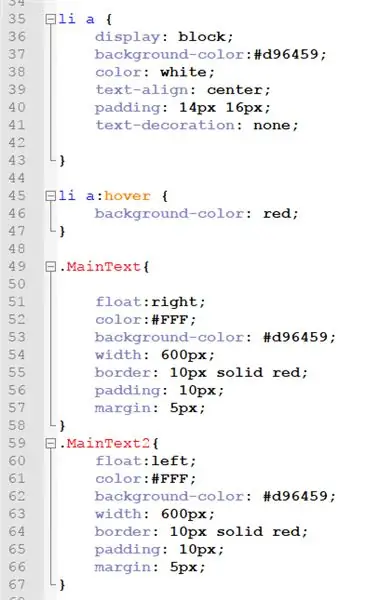
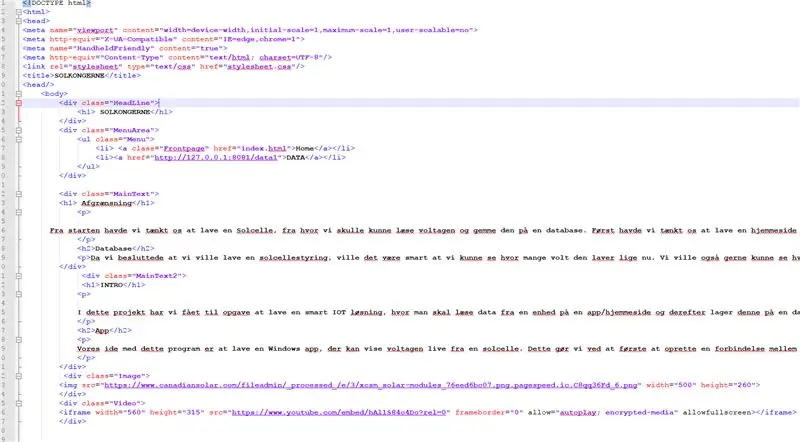
Der blevet lavet en forside to den den den data vi for ind fra databasen, denne side ergget for ved hjælp HTML og CSS. HTML je u najboljem redu sa svim elementima koji se pojavljuju na svim stranicama i linkovima do podataka s podacima koji se mogu pronaći na stranici.
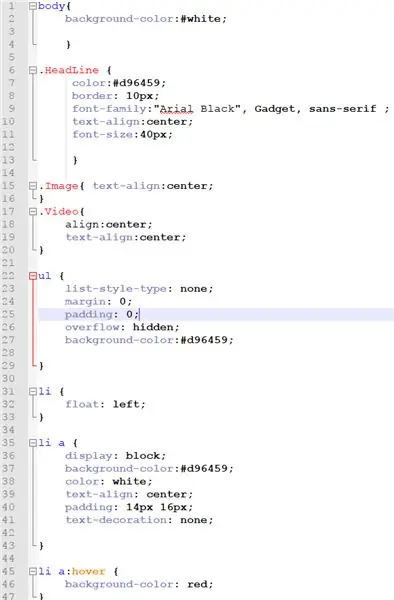
CSS ima blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
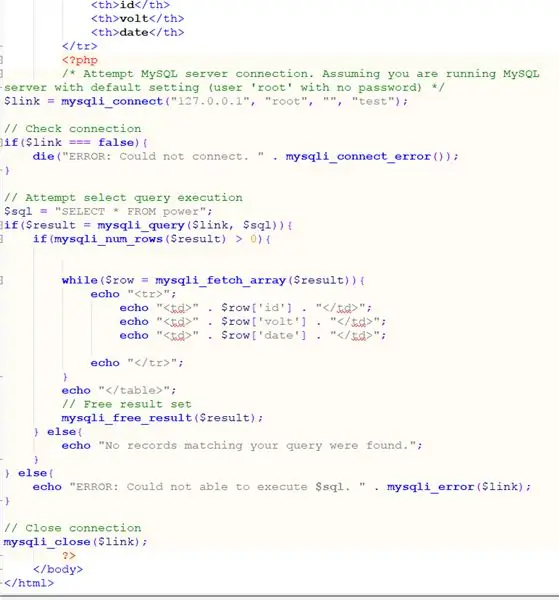
Korak 9: PHP Hjemmeside



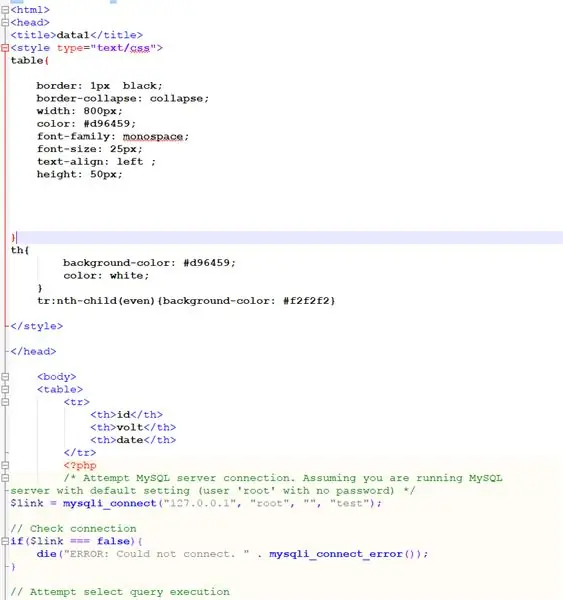
ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Preporučeni:
Sustav vizualnog praćenja poljoprivrede temeljen na LoRa Iot - Dizajniranje prednje aplikacije pomoću Firebase & Angular: 10 koraka

Sustav vizualnog praćenja poljoprivrede temeljen na LoRa Iot | Dizajniranje frontalne aplikacije pomoću Firebase & Angular: U prethodnom poglavlju govorimo o tome kako senzori rade s loRa modulom za popunjavanje baze podataka Firebase u stvarnom vremenu, te smo vidjeli dijagram vrlo visoke razine kako cijeli naš projekt funkcionira. U ovom ćemo poglavlju govoriti o tome kako možemo
Sustav praćenja pokreta glave za VR: 8 koraka

Head Motion Tracking System za VR: Moje ime je Sam KODO, U ovom tutorijalu naučit ću vas korak po korak kako koristiti Arduino IMU senzore za izgradnju sustava za praćenje glave za VR. U ovom projektu trebat će vam: - LCD zaslon HDMI : https: //www.amazon.com/Elecrow-Capacitive-interfac…- An
Prijenosni solarni sustav automatskog praćenja: 9 koraka (sa slikama)

Prijenosni solarni sustav automatskog praćenja: Medomyself je sudionik programa Associates LLC LLC, programa za pridruženo oglašavanje osmišljenog kako bi web stranicama omogućio zaradu od oglašavanja oglašavanjem i povezivanjem na amazon.comby: Dave WeaverOva je izrada napravljena s
Izgradnja automatskog solarnog tragača s Arduino Nano V2: 17 koraka (sa slikama)

Izgradnja automatskog solarnog tragača s Arduino Nano V2: Bok! Ovaj Instructable zamišljen je kao drugi dio mog projekta Solar Tracker. Za objašnjenje kako solarni tragači rade i kako sam dizajnirao svoj prvi tragač, koristite donju vezu. Ovo će ponuditi kontekst za ovaj projekt.https: //www.instructables.co
Izgradnja automatskog solarnog tragača s Arduino UNO: 8 koraka

Izgradnja automatskog solarnog tragača s Arduinom UNO: Solarna energija postaje sve prisutnija u cijelom svijetu. Trenutno se istražuju mnoge metode kako bi solarne ploče proizvodile više energije, smanjujući naše oslanjanje na fosilna goriva i ugljen. Jedan od načina za to je pomicanje ploča, a
