
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

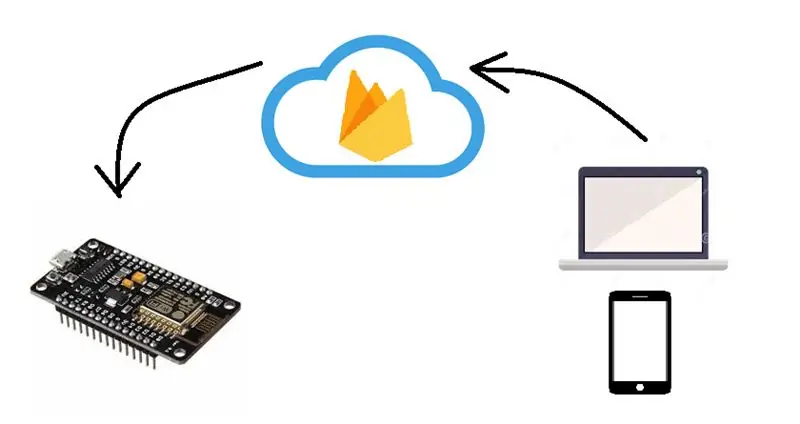
U ovom tečaju ćemo stvarati Android aplikaciju, stvarati Firebase bazu podataka i kontrolirati NodeMCU ESP 8266 1.0 12E uz koordinaciju prethodno spomenutih proizvoda.
Korak 1: Svi potrebni alati

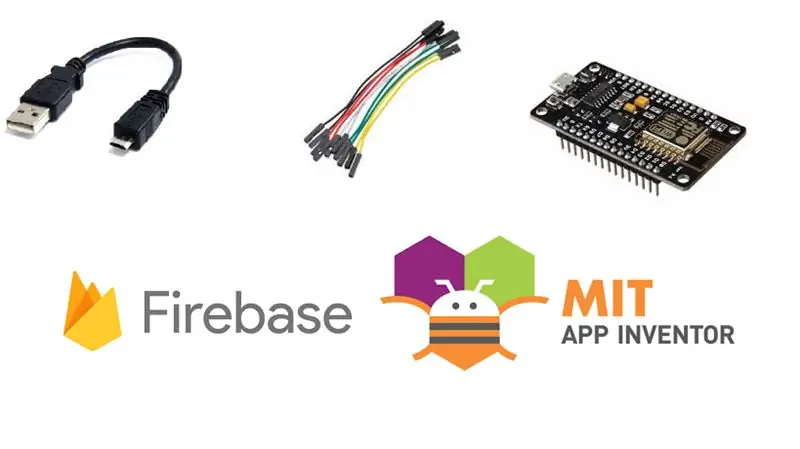
Evo nekoliko stvari koje su nam potrebne za početak
1. Google Firebase
2. MIT App Inventor
3. A NodeMCU ESP8266 1,0 12E
4. Nekoliko žica kratkospojnika ženskog spoja
5. USB kabel
6. Arduino IDE (Za programiranje našeg ESP8266)
Korak 2: Započnite s Google Firebaseom i izradite svoj prvi projekt

Prati korake
1. Prijavite se na Firebase sa svojim Google računom.
2. Kliknite na Idi na konzolu i Dodaj novi projekt, a zatim dajte svom projektu ime i dajte svoju regiju, ovo je vrlo važan korak, ako odaberete pogrešnu regiju, vaš projekt možda neće funkcionirati.
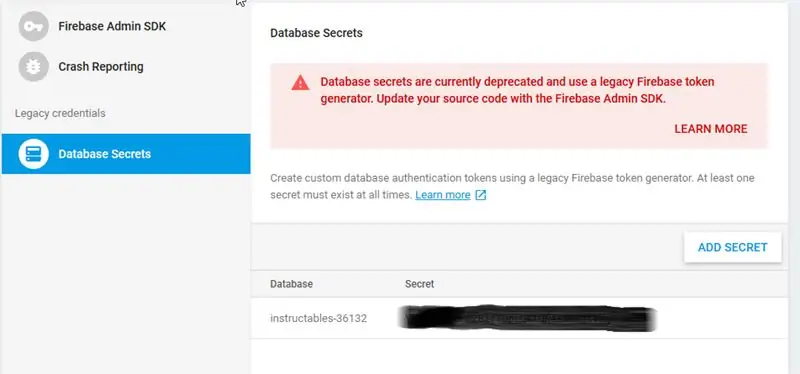
3. Idite na postavke projekta s desne strane vaše konzole i prijeđite kursorom do korisničkih računa i kopirajte svoju tajnu bazu podataka negdje za daljnju upotrebu, o čemu ćemo kasnije raspravljati.
4. Sada idite na odjeljak za razvoj i prijeđite na bazu podataka te kopirajte URL projekta u obliku
xxxxxxxxxxxxxxxx.firebaseio.com/ -kopirajte ga.
5. Zatim idite na odjeljak pravila i izvedite sljedeće promjene ili ga jednostavno kopirajte i zamijenite donjim kodom
".read": "istina", ".write": "true"
}
}
Korak 3: Izgradite svoju prvu Android aplikaciju za upravljanje svojim ESP8266 preko Wi -Fi -ja

Prijeđite na web stranicu MIT App Inventor, slijedite ove korake za izradu aplikacije.
Ovo je vrlo jednostavan graditelj aplikacija koji je jednostavno izgrađen povlačenjem i ispuštanjem elemenata
1. Pokrenite novi projekt s imenom po vašem izboru.
2. U ovom projektu bavit ćemo se uključivanjem ugrađene LED diode na našem NodeMCU, pa su nam potrebna samo dva gumba za uključivanje i isključivanje.
3. Možete promijeniti tekst i druge atribute gumba na kartici Svojstva.
4. Budući da koristimo Firebase, dodat ćemo mu svoj firebase atribut koji je prisutan u eksperimentalnom odjeljku kartice korisničkog sučelja, povlačenjem u odjeljak preglednika.
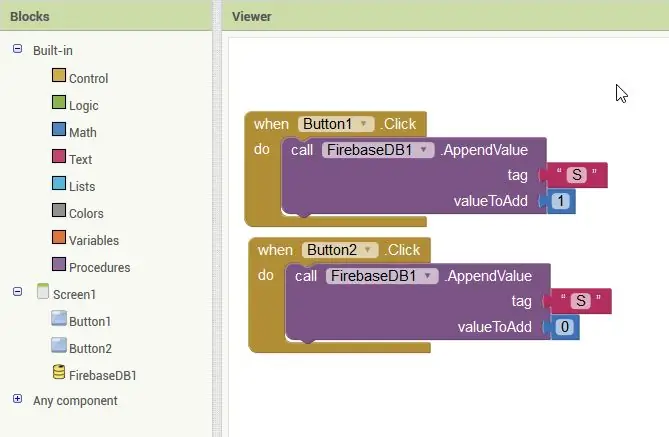
5. Sada prijeđite na karticu Blokovi i izradite logiku prikazanu na gornjoj slici.
6. Zatim se ponovno vratite na karticu Dizajner i unesite sljedeće promjene
- Kanta projekta trebala bi biti prazna.
- Firebase žeton trebao bi biti takav kakav jest, bez promjena.
- Sada u okvir za firebase URL unesite URL kopiran u prethodnom koraku, poništite okvir za korištenje kao zadani.
7. Sada prijeđite na firebase i idite na bazu podataka> kartica s podacima> i stvorite dijete s imenom iste varijable koja se koristi u našem logičkom dijagramu izumitelja aplikacija.
8. Sada kliknite Build, pri vrhu stranice i preuzmite.apk datoteku na svoj Android pametni telefon.
Korak 4: Prijenos koda u vaš ESP8266
Možete staviti svoj kôd u svoj NodeMCU kopiranjem koda prisutnog u donjem spremištu.
github.com/saiyerniakhil/ESPFireBase
i neke promjene trebaju biti napravljene što sam jasno rekao u komentarima koda.
Preporučeni:
Upravljanje svijetom pomoću Google AIY -a: 8 koraka

Upravljanje svijetom pomoću Google AIY -a: Glasnički komplet Google AIY Projects Voice došao je besplatno s tiskanim izdanjem časopisa The MagPi u svibnju 2017., a sada ga možete kupiti i od mnogih dobavljača elektronike. Što ćete naučiti Kako spojiti LED na AIY Voice Komplet Kako izvući informacije iz voic
LED upravljanje temeljeno na Google pomoćniku pomoću Raspberry Pi: 3 koraka

LED kontrola temeljena na Google Asistentu pomoću Raspberry Pi: Hej! U ovom ćemo projektu implementirati kontrolu LED diode temeljenu na Google Asistentu pomoću Raspberry Pi 4 koristeći HTTP u Pythonu. LED diodu možete zamijeniti žaruljom (očito ne doslovno, između će vam trebati relejni modul) ili bilo kojom drugom kućom
Kućna automatizacija pomoću Google Firebase: 3 koraka

Automatizacija doma pomoću Google Firebasea: Uvod: Ovo je projekt kućne automatizacije koji koristi firebase i nodeMCU. Prvo zašto sam odabrao Firebase je to što se može lako održavati jer ima izvješće o napretku, Crash Analytics itd., A potpuno je besplatno, pa vam možemo
RF 433MHZ radijsko upravljanje pomoću HT12D HT12E - Izrada daljinskog upravljača RF pomoću HT12E i HT12D s 433 MHz: 5 koraka

RF 433MHZ radijsko upravljanje pomoću HT12D HT12E | Izrada daljinskog upravljača RF pomoću HT12E i HT12D s 433 MHz: U ovom uputstvu pokazat ću vam kako napraviti RADIO daljinski upravljač pomoću prijemnog modula odašiljača od 433 MHz s kodiranjem HT12E & IC dekoder HT12D. U ovom uputstvu možete slati i primati podatke koristeći vrlo vrlo jeftine KOMPONENTE KAO: HT
Kako napraviti Firebase sustav za kućnu automatizaciju pomoću NodeMCU - u IOT platformi: 14 koraka

Kako napraviti Firebase sustav za kućnu automatizaciju pomoću NodeMCU | u IOT platformi: CILJ OVOG PROJEKTAOvim projektom želi se razviti sustav kućne automatizacije koji korisniku daje potpunu kontrolu nad svim uređajima na daljini kojima se može upravljati njegov dom pomoću aplikacije IOT Android. Postoji mnogo mrežnih poslužitelja i platformi trećih strana
