
Sadržaj:
- Korak 1: Okupite dijelove
- Korak 2: Opskrba
- Korak 3: Povećajte veličinu kućišta
- Korak 4: Žičani DC-DC pretvarač
- Korak 5: Priključite napajanje na uređaje
- Korak 6: Ulazi modula žičanog releja
- Korak 7: IMP prekidač za napajanje
- Korak 8: Ulazi statusa žičanih vrata
- Korak 9: Ispišite ili kupite kutiju
- Korak 10: Ukrasite kućište
- Korak 11: Izbušite rupu za žice
- Korak 12: Pripremite i instalirajte spojne žice
- Korak 13: Usmjerite spojne žice
- Korak 14: Montirajte komponente
- Korak 15: Zabrtvite spojne žice
- Korak 16: Zatvorite kućište
- Korak 17: Instalirajte u Gate Operator
- Korak 18: Postavite Aux Relay način rada
- Korak 19: IMP agent i kod uređaja
- Korak 20: PHP kôd web usluge
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.



Imam klijenta koji je imao zatvoreno područje gdje je mnogo ljudi moralo doći i otići. Nisu htjeli koristiti tipkovnicu izvana i imali su samo ograničen broj odašiljača za ključeve. Bilo je teško pronaći pristupačan izvor za dodatne privjeske za ključeve. Mislio sam da bi to bila izvrsna prilika za nadogradnju ovog operatera vrata Liftmaster kako bi bio IoT kompatibilan s prilagođenim hardverom, web API -jem i sučeljem web aplikacija. Ovo nije samo riješilo problem masovnog pristupa, već je otvorilo i dodatne funkcionalnosti!
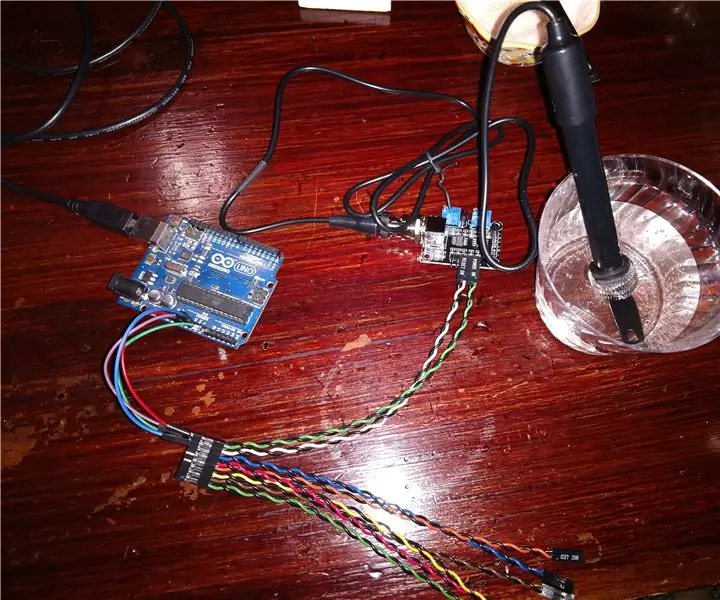
Na posljednjoj gornjoj fotografiji je testna jedinica koju sam trčao gotovo godinu dana u torbi sa zatvaračem. Mislio sam da je vrijeme za nadogradnju!
Ovo je potpuno funkcionalno rješenje sa svim ovdje navedenim kodom, hardverskim podacima i dizajnom.
Sve datoteke projekata također su hostirane na GitHub-u: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Primjer sučelja CodeIgniter WebApp nalazi se ovdje: projects.ajillion.com/gate Ova instanca nije povezana s aktivnim vratima, već je točno sučelje i kod koji se izvode na vratima (minus neke sigurnosne značajke).
--
Za još veću integraciju možete koristiti IFTTT knjižnicu za Electric Imp.
Korak 1: Okupite dijelove

- Trebat će vam električni IMP s najmanje 4 dostupna GPIO -a, ja koristim IMP001 s travanjskom pločom.
- Regulator za pad napona izvora na 5V. Koristim Step-Down modul pretvarača istosmjernog napona. eBoot -ova MP1584EN verzija s Amazona.
- Dvostruki (ili više) relejni modul ili sličan sklopni uređaj koji će raditi s izlazom IMP -a. Koristim ovaj JBtek 4 -kanalni DC 5V relejni modul iz Amazona.
- 4 -žični vijčani terminal. Koristim ovaj blok od 5 komada 2 reda, 12P, konektor s vijcima, vijčani terminalni vijak 300V 20A iz Amazona.
Korak 2: Opskrba

Također će vam trebati:
- Pristup 3D pisaču ili maloj kutiji za projekte
- 4 mala vijka otprilike 4 mm x 6 mm za poklopac kućišta
- Spojna žica
- Rezači žice
- Skidači žica
- Mali odvijači
- Lemilica
- Vruće ljepilo ili silikon
- Zip kravate
Korak 3: Povećajte veličinu kućišta

Rasporedite svoje dijelove kako biste odredili koja će vam veličina kućišta trebati. S izgledom na slici trebat će mi kućište široko oko 140 mm, duboko 70 mm i visoko 30 mm.
Korak 4: Žičani DC-DC pretvarač

Izrežite 3 para crvene i crne priključne žice za priključivanje napajanja na i iz DC-DC pretvaračke ploče.
- Ulaz: 100 mm
- Izlaz na IMP: 90 mm
- Izlaz na relejni modul: 130 mm
Lemite ih na ploču kao što je prikazano.
Korak 5: Priključite napajanje na uređaje

- Spojite ulaz DC-DC pretvarača na dvije točke na vijčanoj stezaljci.
- Lemite kratke izlazne žice od 5 V na IMP.
- Lemite duže 5V izlazne žice na relejni modul.
Korak 6: Ulazi modula žičanog releja

- Izrežite 4 x 90 mm žice za ulazne priključke relejnog modula. Koristio sam 4 zasebne boje za lakše korištenje kasnije tijekom kodiranja.
- Lemite žice na ulaze 1-4 relejnog modula, zatim na prve 4 IMP GPIO točke (Pin1, 2, 5 i 7).
Korak 7: IMP prekidač za napajanje

Možda ćete tijekom korištenja i testiranja IMP -a morati koristiti USB napajanje. Kad završite, svakako pomaknite kratkospojnik za napajanje na stranu BAT.
Korak 8: Ulazi statusa žičanih vrata

- Izrežite 2 x 80 mm žice za ulaze statusa sate.
- Spojite žice na preostala 2 vijčana terminala.
- Spajati žice do IMP GPIO mjesta (Pin8 i 9).
Korak 9: Ispišite ili kupite kutiju

Za ovaj slučaj možete preuzeti moj. STL ili. F3D na GitHub ili Thingiverse
Ako nemate pristup 3D pisaču, radit će mali generički projekt.
Korak 10: Ukrasite kućište

Jer!
Stavila sam neki uvučeni tekst na svoj i obojila ga crnom oštricom. Ako se osjećate avanturistički, možete upotrijebiti akrilnu boju, lak za nokte ili nešto drugo kako biste ga učinili još glatkijim.
Korak 11: Izbušite rupu za žice

Izbušite malu rupu 10-15 mm sa strane blizu sredine mjesta gdje će se sve žice spojiti.
Koristio sam Unibit za čistu, glatku rupu u plastici.
Korak 12: Pripremite i instalirajte spojne žice


Izrežite žice 9 x 5-600 mm za pričvršćivanje našeg uređaja na ploču s upravljačkim vratima.
- 2 za ulaz 24V napajanja
- 3 za status vrata (2 ulaza i zajedničko uzemljenje)
- 2 za signal otvorenih vrata
- 2 za signal zatvaranja vrata
Uvrnite zajedno svaku od gore navedenih skupina bušilicom. Tako će sve biti lakše i izgledati bolje.
Skinite i spojite svaku žicu na odgovarajuće stezaljke kao što je prikazano.
Korak 13: Usmjerite spojne žice

Provucite spojne žice kroz rupu kao što je prikazano.
Korak 14: Montirajte komponente

Postavite i montirajte komponente malim zrnom vrućeg ljepila ili silikona. Nemojte koristiti previše u slučaju da trebate ukloniti dio, upotrijebite samo toliko da ih učvrstite.
Prvotno sam htio ispisati kućište s isječcima/jezičcima kako bi se ploče držale na mjestu, ali morao sam ovo instalirati i nisam imao vremena. Dodavanje isječaka na ploču vašem kućištu bio bi lijep dodir.
Korak 15: Zabrtvite spojne žice

Spojite žice za spajanje vrućim ljepilom ili silikonom.
Korak 16: Zatvorite kućište

Koristio sam male vijke ~ 4 mm na popisu ovog 3D tiskanog kućišta. Ako ste zabrinuti zbog prljavštine ili vlage, stavite zrnce silikona ili vrućeg ljepila oko zgloba poklopca prije zatvaranja.
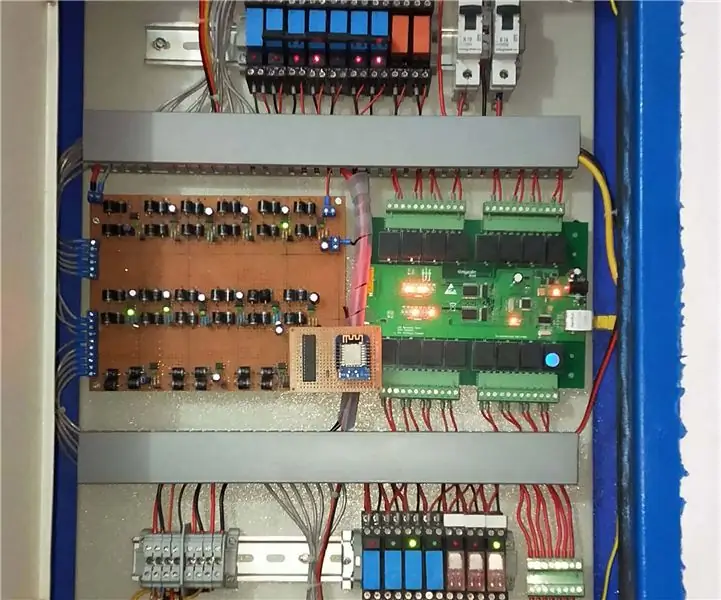
Korak 17: Instalirajte u Gate Operator


Na glavnoj ploči:
- Priključite dvije žice spojene na relejni izlaz 1 na stezaljku Open Gate. (crveno/smeđe na fotografijama)
- Priključite dvije žice spojene na relejni izlaz 2 na stezaljku Close Gate. (žuto/plavo na fotografijama)
- Priključite dvije žice spojene na ulaz DC-DC pretvarača na 24 V priključke za napajanje dodatne opreme (crveno/crno na fotografijama)
Na ploči za proširenje
- Spojite zajedničke vijčane stezaljke releja zajedno s malim komadom žice
- Spojite zajedničko uzemljenje na jedan od zajedničkih vijčanih kontakata releja (na fotografijama zeleno)
- Spojite 2 ulaza statusa vrata (IMP Pin8 i 9) na normalne otvorene kontakte releja (NO) (na fotografijama sivo/žuto)
Provucite žice, zavežite ih patentnim zatvaračem kako biste izgledali uredno i pronašli mjesto za montiranje ili postavljanje kućišta.
Postoje dodatne fotografije pune razlučivosti koje se nalaze na spremištu GitHub.
Korak 18: Postavite Aux Relay način rada

Postavite prekidače pomoćnog releja kao što je prikazano na fotografiji.
To će IMP -u dati signale potrebne za utvrđivanje jesu li vrata zatvorena, otvorena, otvorena ili zatvorena.
Korak 19: IMP agent i kod uređaja

Šifra agenta Electric Imp Agent:
- Izradite novi model u IDE -u Electric Imp:
- Zamijenite URL da pokazuje na vaš poslužitelj
// HTTP funkcija rukovatelja
funkcija httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); odn. pošalji (200, "U redu"); }} catch (ex) {// Ako je došlo do pogreške, pošaljite je natrag u odgovor server.log ("error:" + ex); resp.send (500, "Interna pogreška poslužitelja:" + ex); }} // Registrirajte HTTP rukovatelj http.onrequest (httpHandler); // GateStateChange funkcija funkcije rukovatelja gateStateChangeHandler (podaci) {// URL lokalnom urlu web usluge = "https://projects.ajillion.com/save_gate_state"; // Postavljanje zaglavlja Content-Type na json local headers = {"Content-Type": "application/json"}; // Kodirajte primljene podatke i prijavite lokalno tijelo = http.jsonencode (podaci); server.log (tijelo); // Pošaljite podatke na svoju web uslugu http.post (url, zaglavlja, tijelo).sendsync (); } // Registrirajte gateStateChange rukovatelj device.on ("gateStateChange", gateStateChangeHandler);
Šifra agenta Electric Imp Agent:
- Dodijelite Imp modelu svom modelu
- Provjerite jesu li priključci hardvera pod pseudonimom povezani
// Debouce knjižnica
#require "Button.class.nut: 1.2.0" // Alias for gateOpen GPIO pin (active low) gateOpen <- hardware.pin2; // Alias za gateClose control GPIO pin (aktivno nisko) gateClose <- hardware.pin7; // Konfiguriraj 'gateOpen' kao digitalni izlaz s početnom vrijednošću digitalnog 1 (visoka) gateOpen.configure (DIGITAL_OUT, 1); // Konfiguriraj 'gateClose' kao digitalni izlaz s početnom vrijednošću digitalnog 1 (visoka) gateClose.configure (DIGITAL_OUT, 1); // Pseudonim za GPIO pin koji označava da se vrata kreću (N. O.) gateMovingState <- Gumb (hardware.pin8, DIGITAL_IN_PULLUP); // Pseudonim za GPIO pin koji označava da su vrata potpuno otvorena (N. O.) gateOpenState <- Gumb (hardware.pin9, DIGITAL_IN_PULLUP); // Globalna varijabla za držanje vrata (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Latch Timer objekt lokalni latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Otvorena naredba primljena"); velika slova "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Primljena naredba Latch30m"); velika slova "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Primljena naredba Latch8h"); prijelom "close": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Zatvori naredbu primljenu"); prekinuti zadanu postavku: server.log ("Naredba gumba nije prepoznata");}}); funkcija releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Time release gateOpen switch switch "); } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer Release gateClose switch contact "); } gateMovingState.onPress (function () {// Relej je aktiviran, vrata se kreću //server.log("Vrata se otvaraju "); lokalni podaci = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Relej je otpušten, vrata su u mirovanju //server.log("Vrata su zatvorena "); lokalni podaci = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", podaci);}); gateOpenState.onPress (function () {// Relej je aktiviran, vrata su potpuno otvorena //server.log("Vrata su otvorena "); lokalni podaci = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Relej je oslobođen, vrata nisu potpuno otvorena //server.log("Gate se zatvara "); lokalni podaci = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", podaci);});
Korak 20: PHP kôd web usluge

Ovaj kod sam napisao za CodeIgniter framework jer sam ga dodao u stari postojeći projekt. Kod kontrolera i prikaza mogu se lako prilagoditi okviru po vašem izboru.
Da pojednostavimo stvari, spremio sam JSON podatke u ravnu datoteku za pohranu podataka. Ako trebate evidentiranje ili složenije funkcije vezane za podatke, koristite bazu podataka.
Ajax knjižnica koju sam napisao i koristio u ovom projektu može se preuzeti iz spremišta GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Kod kontrolera PHP:
- app/controllers/projects.php
- Pobrinite se da put podataka bude dostupan vašoj PHP skripti, i ovlaštenja za lokaciju i čitanje/pisanje.
učitavanje-> pomoćnik (niz ('datoteka', 'datum'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); switch ($ data ['gatestate']) {slučaj 0: $ view_data ['gatestate'] = 'Zatvoreno'; pauza; slučaj 1: $ view_data ['gatestate'] = 'Otvaranje …'; pauza; slučaj 2: $ view_data ['gatestate'] = 'Otvori'; pauza; slučaj 3: $ view_data ['gatestate'] = 'Zatvaranje …'; pauza; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = vremenski raspon ($ last_opened ['last_opened'], time ()). 'prije'; // Učitaj prikaz $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } funkcija save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // ulaz'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ podaci, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} funkcija get_gate_state () {$ this-> load-> helper (niz ('datoteka', 'datum')); $ this-> load-> library ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = vremenski raspon ($ last_opened ['last_opened'], time ()). 'prije'; $ this-> ajax-> output_ajax ($ podaci, 'json', FALSE); // šaljite json podatke, ne prisiljavajte ajax zahtjev}}/ * Kraj datoteke projects.php *// * Lokacija:./application/controllers/projects.php */
PHP kôd prikaza:
Koristio sam Bootstrap za prednji dio jer je brz, jednostavan i odzivan. Možete ga preuzeti ovdje: https://getbootstrap.com (jQuery je uključen)
- app/controllers/gate_view.php
- Zamijenite VAŠ AGENCIJSKI KOD sa svojim kodom agenta Electric Imp
Dodatak za IoT Gate Opperator Dodatak IoT Gate Opperator Dodatak
- Dom
- Admin
Otvorena vrata Zatvarač otvorena 30 minuta Zatvarač otvorena 8 sati Zatvori sada Status vrata: Posljednje otvoreno $ (document).ready (function () {resetStatus ();}) funkcija sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). text ("Otvaranje …");}); $ ("#latch30m_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). text ("Otvaranje …");}); $ ("#latch8h_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). text ("Otvaranje …");}); $ ("#close_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). text ("Zatvaranje …");}); function resetStatus () {// Ciljni url var target = 'https://projects.ajillion.com/get_gate_state'; // Zahtjev var data = {agent: 'app'}; // Pošaljite zahtjev za objavu ajaxa $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Text ('Closed'); break; velika slova 1: $ ("#status"). Text ('Opening…'); break; case 2: $ ("#status").text ('Open'); break; case 3: $ ("#status"). text ('Closing …'); break; default: $ ("#status"). text ('Error');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// Poruka o pogrešci $ ("#status"). text ('Pogreška poslužitelja');}}); setTimeout (resetStatus, 3000); }
Preporučeni:
Arduino PH standardni dodatak soli: 7 koraka

Arduino PH standardni dodatak soli: Uvod: Svrha ovog eksperimenta je upotreba pH senzora s Arduino unoom za mjerenje napona vode iz slavine, octa i napitaka Mountain Dew kao standardni dodatak himalajske ružičaste soli. Cilj je ne samo vidjeti kako dodavanje
Dodatak za otmicu noge za dječju hodalicu: 4 koraka

Privitak za otimanje nogu za dječje hodalice: Ova instrukcija će vam pokazati kako sam napravio vodič za hodalicu svog sina kako bih spriječio 'škare' ili križanje nogu tijekom hodanja. Dodatak 'trajne medicinske opreme' proizvođača koštat će vas stotine dolara; ovo je s
Potpuni dodatak za pametnu kuću: 8 koraka

Potpuni dodatak za pametnu kuću: Moj prethodni projekt " Potpuna pametna kuća " uspješno radi gotovo 5 godina bez ikakvih problema. Sada kada sam odlučio dodati povratne informacije na iste bez ikakvih izmjena u sadašnjem krugu i shemi. Dakle, ovaj dodatak za pro
Automatska svjetla povezana s nadzorom vrata i vrata .: 5 koraka

Automatska svjetla povezana s nadzorom vrata i vrata. Čini se da je vrlo teško pronaći razvodnu ploču u mraku, ali ovaj projekt je od velike pomoći u rješavanju ovog problema. Slijedite korake u nastavku da biste saznali rješenje ovoga
Paradoks R/C - par radio -upravljanih mamca za patke: 9 koraka (sa slikama)

Paradoks R/C - par mamca za patke s radijskim upravljanjem: Nakon što sam jednog dana vozio R/C brod prijatelja na ribnjaku za patke, bio sam nadahnut da napravim R/C patku. Na kraju sam na lokalnoj buvljaku za 10 dolara kupio par patki. Namijenjeni su njima lovcima na patke kako bi namamili nesuđene vodene prljavštine
