
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

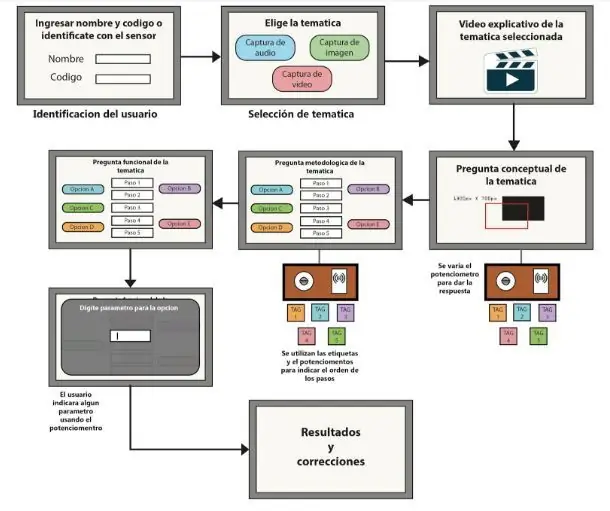
El producto será un system multimedia interactvo, el cual sedesplegará a traveés de un medio audiovisual y contará con elementos software y hardware za manipulaciju, teniendo en cuenta que su propósito es enseñar a los estudiantes mediante las formas de aprendizaje konceptualno, metodológico el proceso de captura de imagen, audio y video, explicando todas sus componentsntes. El sustav estará basado en características de videos interactivos de kategoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
Materiales
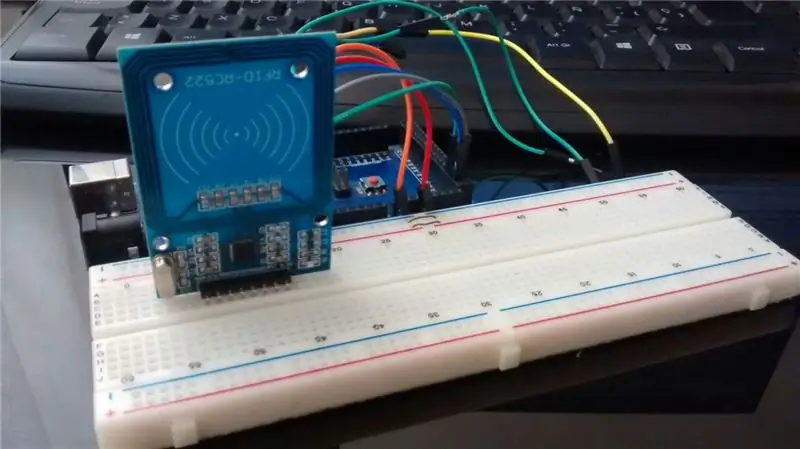
- 1 RFID senzor RC522
- 1 Potenciómetro
- 1 Ardunio Mega
Elektronički lektor RFID i potencijalni sin neophodni su za prototipo funkcionalan način rada, koji morate kontrolirati ako dopustite interakciju sa sustavom. El lector tendrá como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro las opciones.
Softver
- Arduino IDE.
- Adobe Illustrator (opcionalno)
- Obrada
Korak 1: Video Educativo

Inicialmente se identificaron los temas a tratar dentro del vídeo; en nuestro caso Captura (imagen, video i sonido), extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada uno, ya que esta información sera el contenidos los.
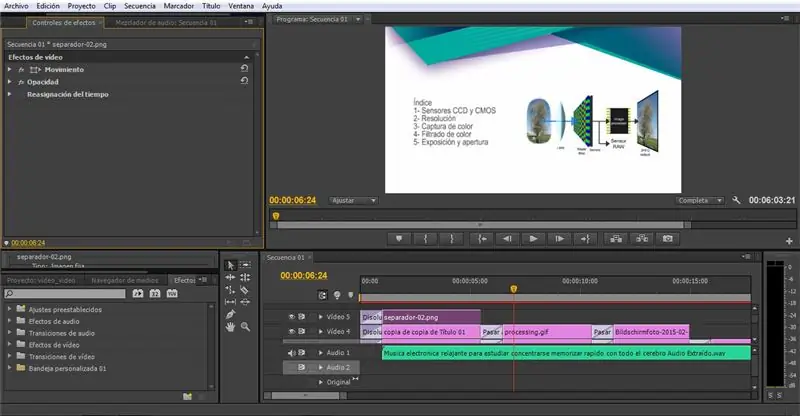
Después de tener identificado los temas a tratar y la información que se desplegará en el vídeo educativo, procedimos a realizar las diferentes comiciones de video, imagen, texto y audio, por medio de un software editor de vídeo, en nuestro caso Adobe Premiere, para así obtener un producto final el cual es el vídeo educativo que se le brindara al usuario al momento de interactuar con el modelo prototipo funcional.
Este vídeo educativo sera la primer interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, konceptualno, metodológica y konceptualno.
Korak 2: Interfaz De Usuario




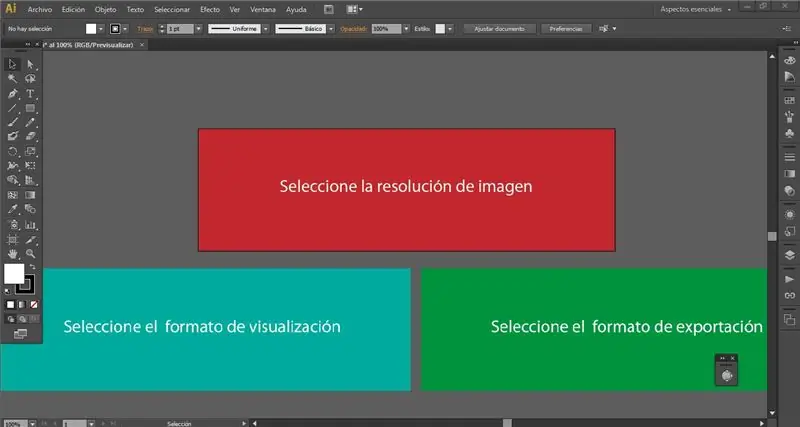
Medio de un software de vectores, en nuestro caso Adobe Illustrator, desarrolló todos los elementos que componían nuestra interfaz de usuario.
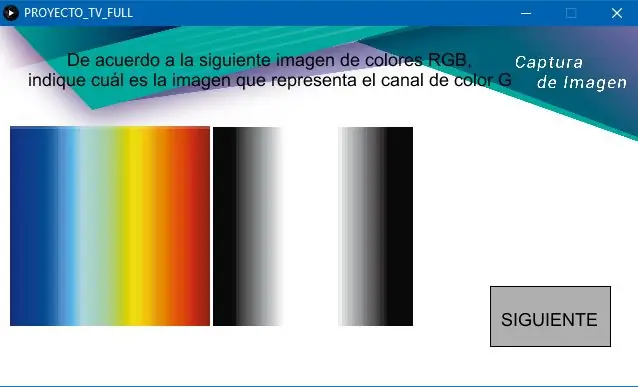
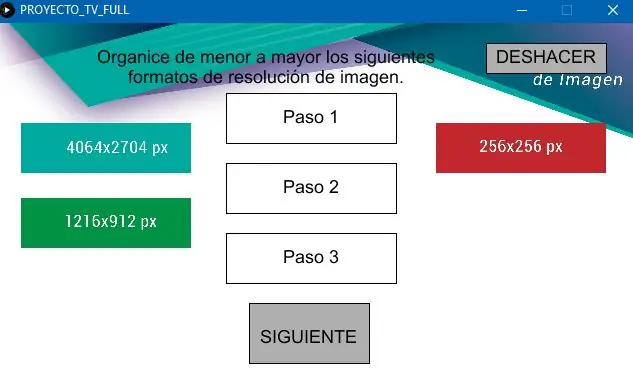
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción y un color diferenciador a las demás.
Korak 3: Conexión De Los Componentes


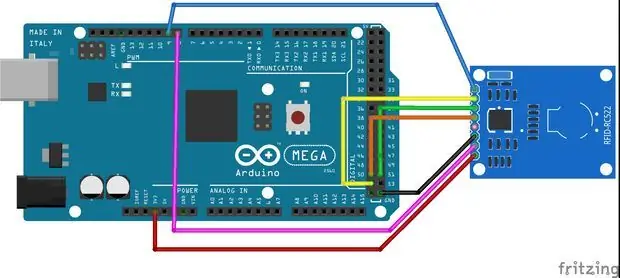
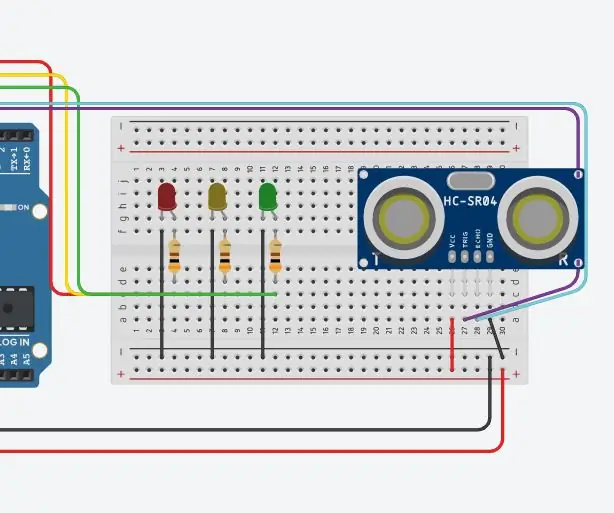
Empezaremos realizando la conexión del RFID-RC522, para lo cual se debe tener en cuenta la ubicación de los pines MOSI, MISO y SCK en el Arduino Mega. Los Pines SDA y RST pueden ir ubicados a cualquier pin digital, pero deben ser especificados en el código posteriormente.
Nastavak se mostrara las conexiones koji se realizira za RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El siguiente componentsnte es el potenciometro, para cual te dejamos un enlace que explica como se realizira la conexión de uno de forma detallada. Luis Llamas Potenciometro
Korak 4: Programiranje - Arduino
Ahora empezaremos con la programación. El código completo lo puedes descargar cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#uključi
Ahora para la lectura del RFID y del potenciomentro se configuran los parámetros y se use un método que facilita la lectura del RFID:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); // Promjenljive globale String ID = ""; boolean condicion = false; const int analogPin = A0; int vrijednost; // promjenjiva que almacena la lectura analógica raw int pos;
int nastavak = 0;
int caso;
int casoviejo = 0; void setup () {Serial.begin (9600); SPI.begin (); RFID. PCD_Init (); } // Metodo usporedba s RFID oznakama
int CompararTags (ID niza) {
int caso = 0; if (ID.equals ("43 27 97 10")) {caso = 1; } if (ID.equals ("124 192 204 194")) {caso = 2; } if (ID.equals ("30 44 244 229")) {caso = 3; } povrat caso;
}
bajt ActualUID [4];
Niz leerRFID (MFRC522 rfid) {String ID0; ID niza1; ID niza2; ID niza3; ID niza; // Enviamos serialemente su UID for (byte i = 0; i <rfid.uid.size; i ++) {ActualUID = rfid.uid.uidByte ; if (i == 0) {ID0 = String (ActualUID ); } if (i == 1) {ID1 = String (ActualUID ); } if (i == 2) {ID2 = String (ActualUID ); } if (i == 3) {ID3 = String (ActualUID ); }} ID = ID0 + "" + ID1 + "" + ID2 + "" + ID3; povratni ID; }
Como se desea enviar un data según el TAG que se pase por el senzor, se realizuje un método que los compara
Konačno, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la informationción separado cada uno por una ",", ya que en Processing realizaremos un Split () que allowirá separator los datos y uselizarlos según la ugodnost. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
void loop () {{100} {101}
value = analogRead (analogPin); // realizar la lectura analógica raw pos = map (vrijednost, 0, 1023, 0, 100); // se escribe write para enviar INTs //Serial.write(pos); // recibe los datos de Processing if (Serial.available ()) {// Ako su podaci dostupni za čitanje, int val = Serial.read (); caso = val; } if (RFID. PICC_IsNewCardPresent ()) {// Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial ()) {ID = leerRFID (RFID); //Serial.println(ID); caso = CompararTags (ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. if (! (casoviejo == caso)) {switch (caso) {slučaj 1: //Serial.println(caso); casoviejo = caso; pauza; slučaj 2: //Serial.println(caso); casoviejo = caso; pauza; slučaj 3: //Serial.println(caso); casoviejo = caso; pauza; }}}}
String potenciometro = (Gudač) poz;
String casoRFID = (Niz) caso; Niz todo = potenciometro+","+casoRFID+","+"00"; Serijski.println (todo); kašnjenje (500); }
Korak 5: Programiranje - Obrada
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completo cuando quieras.
Primero se importan las librerías a usar:
uvoz obrada.serial.*;
uvoz obrada.video.*;
Después se deben crear las imágenes y los vídeos, para que estos puedan ser visualizados.
Film myMovie ;
PImage fondo_IMAGEN; PImage koncept1, koncept2, koncept3, koncept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
en el setup () debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el puerto serial por el cual recibirá los dato que envié el Arduino.
myMovie = novi film [2];
veličina (640, 360); frameRate (60); f = createFont ("Arial", 18, istina); Niz portName = "COM4"; // promijenimo 0 u 1 ili 2 itd. kako bi odgovarali vašem portu myPort = new Serial (this, portName, 9600); myMovie [0] = novi film (ovaj, "video2.mp4"); fondo_IMAGEN = loadImage ("Sučelja_2_Fondo_Imagen.png"); concept1 = loadImage ("Sučelja_2_1 ° - B.png"); concept2 = loadImage ("Sučelja_2_1 ° - G.png"); concept3 = loadImage ("Sučelja_2_1 ° - R.png"); muestra = loadImage ("Sučelja_2_1 ° - RGB.png"); opcion1 = loadImage ("img_Imagen-Metodología-05.png"); opcion2 = loadImage ("img_Imagen-Metodología-06.png"); opcion3 = loadImage ("img_Imagen-Metodología-07.png"); opc1_1 = loadImage ("img_Imagen-Funcional-08.png"); opc1_2 = loadImage ("img_Imagen-Funcional-09.png"); opc2_1 = loadImage ("img_Imagen-Funcional-10.png"); opc2_2 = loadImage ("img_Imagen-Funcional-11.png"); opc3_1 = loadImage ("img_Imagen-Funcional-13.png"); opc3_2 = loadImage ("img_Imagen-Funcional-15.png"); funcional1 = loadImage ("funcional1.png"); funcional2 = loadImage ("funcional2.png"); funcional3 = loadImage ("funcional3.png"); myMovie [0].play ();
Las siguientes lineas de código están dentro del método Draw ().
Primero se prima los datos del serial y realizamos el Split () que permite separator cada uno de los datos que se reciben.
if (myMovie [0].time () == myMovie [0].duration ()) {video = true;
} else {video = false; } while (myPort.available ()> 0) {String val = myPort.readString (); Niz valor = val; // separa los valores que recoje el serial. int brojevi = int (podijeljeno (hrabrost, ',')); pote = nums [0]; caso = brojevi [1]; println (pote+","+caso); }
Se tiene un switch case, para cada escena del sistema, por lo tanto se reproducira un método en el momento en el momento en que la variable "cambioEscena" cambie.
if (! video) {
slika (myMovie [0], 0, 0, 640, 360); } else {pozadina (255); prekidač (cambioEscena) {slučaj 0: prekid; slučaj 1: escena1 (); pauza; slučaj 2: escena2 (); pauza; slučaj 3: escena3 (); pauza; }
Los cambios de escenas realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed () para realizar este cambio. También se iskorištava este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed () {
// dimenciones del boton siguente escena 1 if (cambioEscena == 1) {if (mouseX> Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY <100+30) { // ALMACENA LA RESPUESTA DEL PARAMETRO! if (parametroOpc1 == 1) {respuesta_1_3 = 1; } if (parametroOpc1 == 2) {respuesta_1_3 = 2; } if (parametroOpc2 == 1) {respuesta_2_3 = 1; } if (parametroOpc2 == 2) {respuesta_2_3 = 2; } if (parametroOpc3 == 1) {respuesta_3_3 = 1; } if (parametroOpc3 == 2) {respuesta_3_3 = 2; } myPort.write (0); println (respuesta_1_3+","+respuesta_2_3+","+respuesta_3_3); }
if (mouseX> xx && mouseX yy && mouseY finx && mouseX finy && mouseY <finy+Sh2) {guardarRespuestas (); Izlaz(); }}}
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas () {
String ResConceptual = "Incorrecto"; String ResMetodlo = "Incorrecto"; String ResFuncio = "Incorrecto"; if (respuesta_1 == 2) {ResConceptual = "Correcto"; } if (y == 210 && y2 == 140 && y3 == 70) {ResMetodlo = "Correcto"; } if (escena2y == 140 && escena2y2 == 210 && escena2y3 == 70 && respuesta_1_3 == 1 && respuesta_2_3 == 2 && respuesta_3_3 == 2) {ResFuncio = "Correcto"; } String Respuestas = "Respuesta conceptual:"+ResConceptual+"Respuesta metodologica:"+ResMetodlo+"Respuesta funcional:"+ResFuncio; String list = split (Respuestas, ''); // Zapisuje nizove u datoteku, svaki u zasebnom retku saveStrings ("RESPUESTAS.txt", popis); }
Korak 6: Izbacivanje


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se može iskoristiti za potencimetro para variar las respuestas que se desean dar y los tags y el senzor RFID za odabir los pasos en la interfaz de la segunda y tercera pregunta.
Preporučeni:
TinkerCAD krug ultrazvučnog senzora udaljenosti (računalo Eng Eng Final): 4 koraka

TinkerCAD ultrazvučni krug osjetnika udaljenosti (računalo, eng. Final): Stvorit ćemo još jedan zabavni krug tinkerCAD -a koji ćemo napraviti tijekom karantene! Danas postoji dodatak zanimljive komponente, možete li pogoditi? Pa koristit ćemo ultrazvučni senzor udaljenosti! Štoviše, kodirat ćemo 3 LED diode
Projekt Final 3ESO Grua: 4 koraka

Projekt Final 3ESO Grua: Hola, em dic Iván i aquest es el meu projecte final de tecnologia en 3r E.S.O.En aquest projecte em de fer una grua que pugui agafar un objecte en un punt A i transportar-lo peraje el punt B
Vodič Učinite li Projeto Final Do Curso IoT Aplicada Smart Home Inatel / Novembro 2017: 4 koraka (sa slikama)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a needidade de acessar os recursos de plataformas nativas for Android or the IOS. Za korištenje računara tipo prijenosno računalo s windows 10. Essa plataforma chama-se Ionic, q
Kako besplatno dobiti Final Cut Pro izravno s Appleove web stranice: 5 koraka

Kako besplatno dobiti Final Cut Pro izravno s Appleove web stranice: Bok, stvaram Youtube videozapise i dugo nisam mogao stvoriti željeni sadržaj zbog ograničenja programa iMovie. Za uređivanje videozapisa koristim MacBook i oduvijek sam želio vrhunski softver za uređivanje filmova, poput Final Cut Pro t
Kako instalirati unaprijed postavljene postavke prijelaza Final Cut Pro X: 10 koraka

Kako instalirati unaprijed postavljene postavke prijelaza Final Cut Pro X: ZAHTJEVI: Apple računalo / prijenosno računaloFinal Cut Pro X instaliran preglednik za preuzimanje željenih unaprijed postavljenih postavki prijelaza Final Cut Pro X
