
Sadržaj:
- Korak 1: Kliknite na Objavi
- Korak 2: Osnovne karte
- Korak 3: Kliknite Stil ove karte
- Korak 4: Napravite svoj izbor
- Korak 5: Odaberite i kopirajte HTML
- Korak 6: Zalijepite HTML na svoju web stranicu
- Korak 7: Uzmite u obzir čudesnu stvar koju ste učinili
- Korak 8: Pročitali ste knjigu, sada pogledajte film
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

Nakon što ste pronašli kartu na Platial -u ili stvorili vlastitu, htjet ćete tu kartu staviti na svoj blog ili web stranicu. Ova instrukcija će vas provesti kroz korake kako to učiniti.
Bilo koju Placijalnu kartu može objaviti bilo tko.
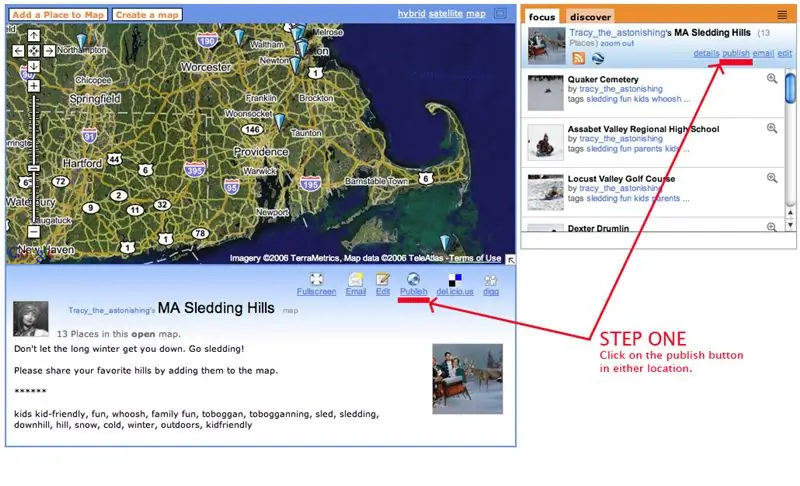
Korak 1: Kliknite na Objavi

Gledajući kartu koju želite staviti na svoju web lokaciju, gumb za objavljivanje pronaći ćete na bočnoj traci ili ispod karte u podnožju s pojedinostima.
Kliknite!
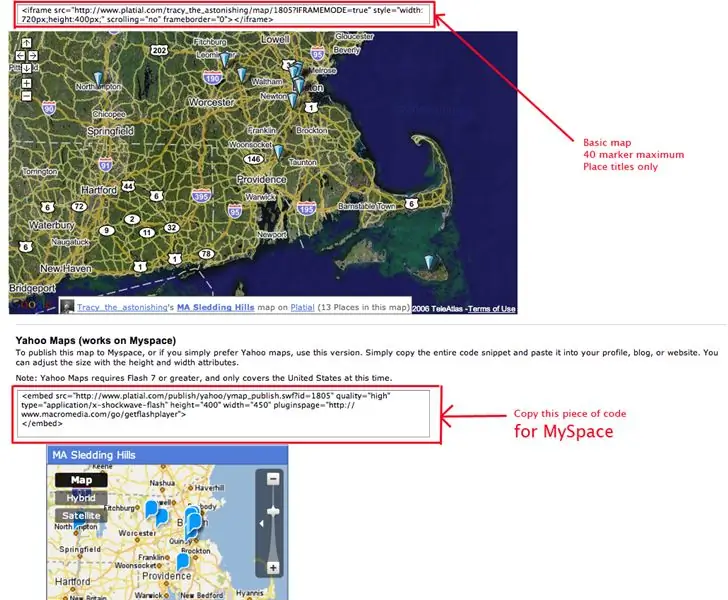
Korak 2: Osnovne karte

Na prvoj stranici za objavljivanje pronaći ćete html za dvije najosnovnije karte. Ove karte prikazuju do 40 oznaka, a naslovi mjesta pojavljuju se kada zadržite pokazivač miša iznad oznaka karte. Da biste dobili kartu sa svim detaljima i slikama, prijeđite na treći korak. Yahoovu kartu na dnu možete koristiti na Moj prostor. To je jedina verzija Platial karte koja će raditi na Myspaceu. Samo kopirajte kôd i umetnite ga na svoju stranicu profila MySpace. Ako želite vidjeti kako karta izgleda na stranici MySpacea, evo nekoliko vezaKnittaPleasePlatial
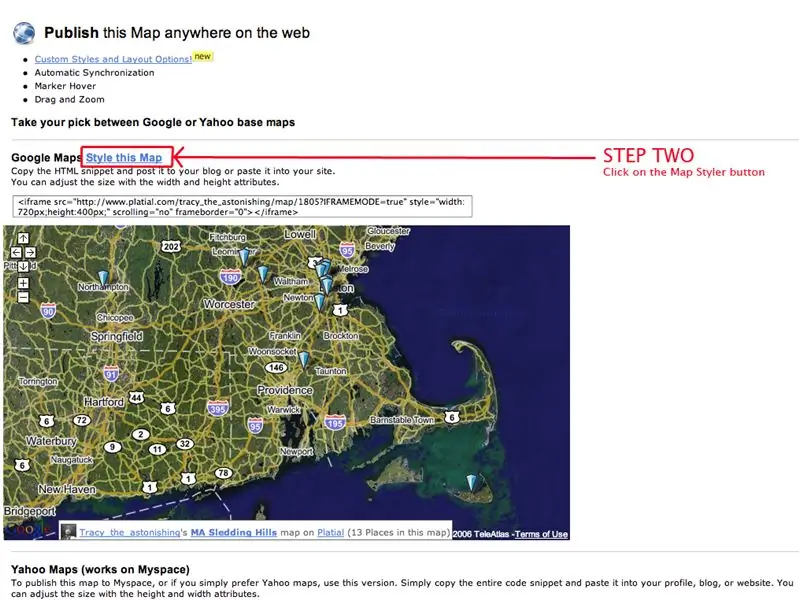
Korak 3: Kliknite Stil ove karte

Da biste došli do schmancy-fancy karte sa svim popravcima, kliknite na "Stil ove karte."
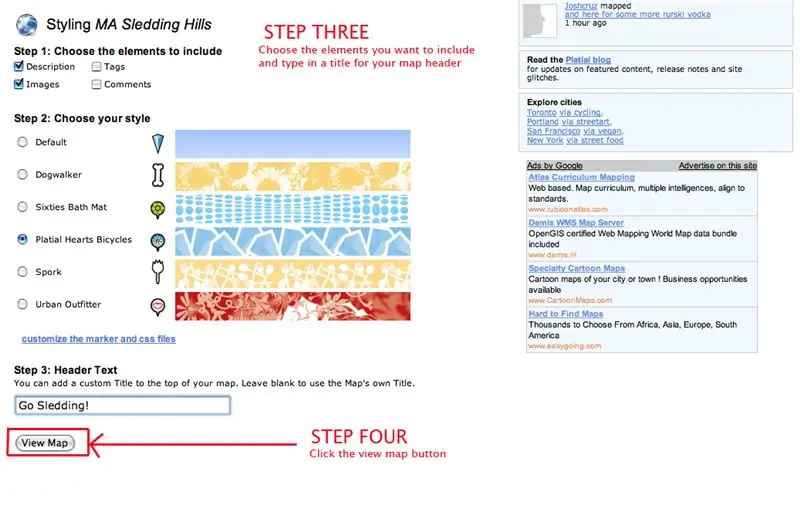
Korak 4: Napravite svoj izbor

Prvo odaberete koje elemente želite uključiti u svoju kartu. Ako odaberete oznake ili komentare, ispod karte će se pojaviti veze natrag na Platial. Oznake se povezuju na stranice koje prikazuju druga mjesta s istom oznakom na Platial -u, a komentari će se povezati sa stranicama profila ljudi koji komentiraju.
Zatim odaberite oznaku karte i zaglavlje. Oni dolaze u setovima. Možete učitati vlastite prilagođene markere, a možete čak i umotati cijelu stvar u svoj lijepi css paket ako ste zaista ambiciozni. Za posljednji korak upišite naslov svoje karte. Ovaj naslov će se pojaviti u zaglavlju. Pritisnite View Map da vidite svoje remek -djelo.
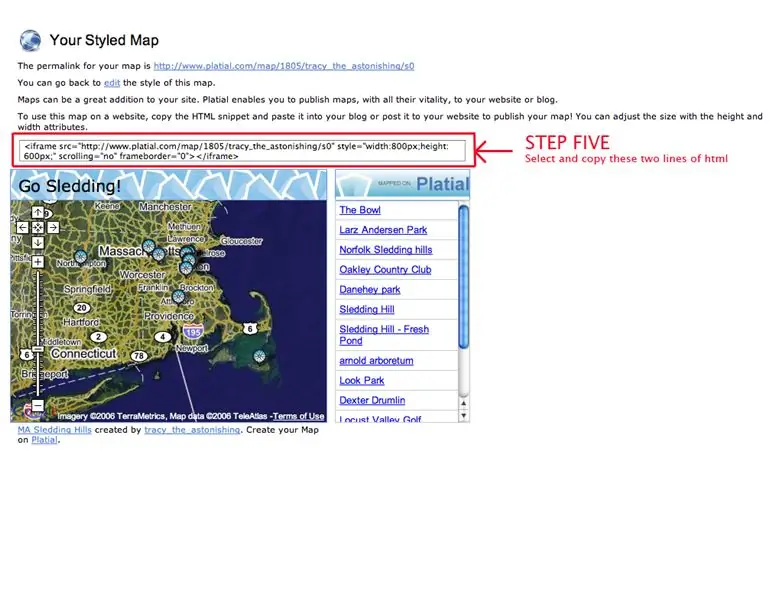
Korak 5: Odaberite i kopirajte HTML

Ova stranica daje pregled točno kako će karta izgledati. Možete ga kliknuti i osjetiti kako se ponaša. Ako vam se rezultat ne sviđa, možete promijeniti cijelu stvar klikom na gumb za uređivanje. Također ćete dobiti url stilizirane karte, u slučaju da se radije povežete na nju. Ovaj url također se sprema pri dnu vaše početne stranice.
Ako vam se sviđa ono što vidite, samo odaberite i kopirajte dva retka html -a u okvir iznad karte.
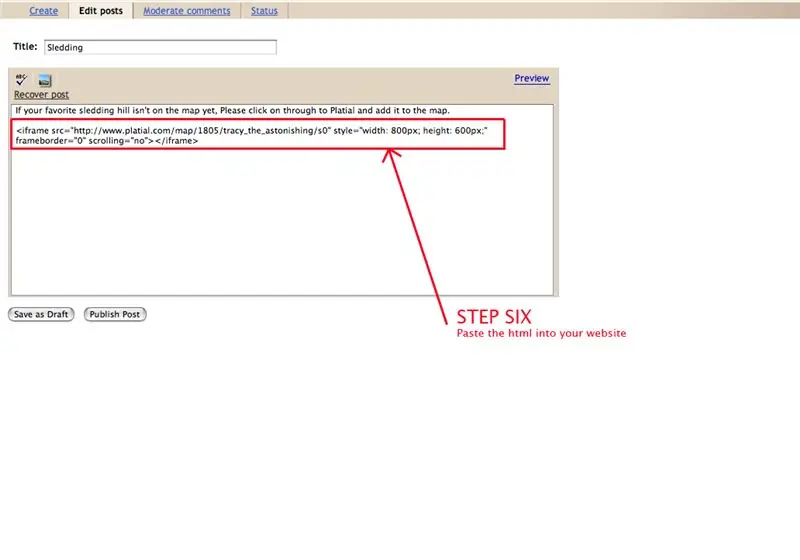
Korak 6: Zalijepite HTML na svoju web stranicu

Sada samo zalijepite kôd izravno na svoju web stranicu-u ovom slučaju u tijelo posta na blogu.
Pritisnite gumb za objavu i …
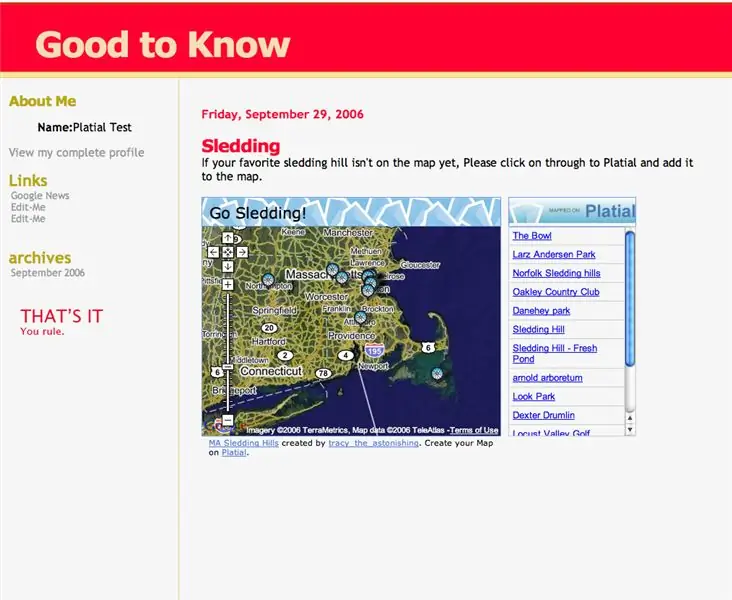
Korak 7: Uzmite u obzir čudesnu stvar koju ste učinili

To je to. Ti si zakon.
Korak 8: Pročitali ste knjigu, sada pogledajte film
Ovo je isto uputstvo, ali u video obliku.
Preporučeni:
Kako napraviti osnovnu web stranicu pomoću bilježnice: 4 koraka

Kako napraviti osnovnu web stranicu pomoću bilježnice: Je li se itko pitao "kako napraviti web stranicu od osnovnog programa za pisanje?" Pa, očito, ne posebno … U svakom slučaju, ovdje ću vam pokazati kako napraviti OSNOVNE web stranica koristi samo bilježnicu
Kako dobiti besplatnu web stranicu (TLD, hosting, SSL): 16 koraka

Kako dobiti besplatnu web stranicu (TLD, hosting, SSL): Web stranice postaju velika stvar. Prije su velike tvrtke, poput Microsofta, Googlea itd. Imale svoje web stranice. Možda su to učinili i neki blogeri i manje tvrtke. No sada, osobito tijekom ove pandemije COVID-19 (da, pišem ovo 2020.)
Beacon/eddystone i Adafruit NRF52, jednostavno oglašavajte svoju web stranicu/proizvod: 4 koraka

Beacon/eddystone i Adafruit NRF52, Lako reklamirajte svoju web stranicu/proizvod: Pozdrav svima, danas želim s vama podijeliti projekt koji sam nedavno radio, potražio sam uređaj za njegovo spajanje u zatvorenom/na otvorenom i omogućio ljudima da se na njega povežu pomoću pametnog telefona i omogućiti im da posjete određenu web stranicu ili se oglašavaju
Učitajte svoju Arduino/ESP konfiguracijsku web stranicu iz oblaka: 7 koraka

Učitajte svoju Arduino/ESP konfiguracijsku web stranicu iz oblaka: Prilikom stvaranja Arduino/ESP (ESP8266/ESP32) projekta, sve možete jednostavno kodirati. No češće se događa da se nešto ne dogodi pa ćete na kraju ponovno priključiti svoj IoT uređaj na IDE. Ili ste jednostavno dobili još ljudi koji pristupaju konfiguraciji
Spojite svoju web stranicu (Googleov stvoritelj stranica) s Picasa on Line albumom: 5 koraka

Spojite svoju web stranicu (Google Stvoritelj stranica) s Picasa on Line albumom: Zdravo, evo moje prve instrukcije, uživajte! nastavljajući s ovim uputama Postavljanje web stranice s Googleovim Stvoriteljem stranica
