
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.
Autor liammkSlijedi Više od autora:




u ovom ćemo vodiču razmišljati o html scripting.note: neki kôd može izgledati kao veza, samo ga zanemarite
Korak 1: Trebat će vam:
notepad ++ besplatni račun web hostinga kod ovog domaćina
Korak 2: Osnove



1) postavite jezik na HTML (jezik> HTML)
2) napravite novu mapu na radnoj površini pod nazivom web stranica 3) spremite datoteku koju ste napravili u bilježnici ++ kao index. HTML (morate imati. HTML) 4) otvorite datoteku, pogledajte slike za više informacija
Korak 3: Osnove

prvo dopuštamo postavljanje izgleda.
sve HTML stranice slijede ovaj raspored: ovdje idu sve informacije o glavi (npr. naslov), ovdje idu informacije o tijelu (npr. tekst) ne razumijete? to je dobro, da jeste, ne biste ovo sada čitali!
Korak 4: Oznake

sav kôd koji napišete bit će između njih (osim teksta).
kada želite zaustaviti naredbu ili oznaku, koristite ovo / ispitajte ovaj tekst nije podebljan ovaj tekst je podebljan ovaj tekst nije podebljan stavite to u bilježnicu ++ kliknite spremi pa prijeđite u svoj preglednik i pritisnite f5 na tipkovnici. pogledajte što se događa!
Korak 5: Oznake Cheat Sheat

body tagslinkhttps://) "> ovdje postavite tekst veze podebljani tekst da bude podebljan, da tekst bude kurzivan podvučen tekst da bude podcrtan veličina teksta
novi redak preko naslovnice tagstitletitle textmetaa složeni bit kliknite ovdje
Korak 6: Hajde da napravimo nešto

evo mog primjera HTML stranice
ovo je naslov HTML stranice
je li ovo tekst?
da je volite li miniclip

Korak 7: Prenesite

ovdje možete učitati svoje datoteke
Korak 8: Gotovo
ako trebate pomoć, ostavite komentar
Preporučeni:
Kako 3D ispisati robota: 4 koraka

Kako 3D ispisati robota: danas ću vam pokazati kako od skice napravljene u nekoliko minuta do dobrog profesionalnog robota koji je spreman za ispis
Kako napraviti osnovnu web stranicu pomoću bilježnice: 4 koraka

Kako napraviti osnovnu web stranicu pomoću bilježnice: Je li se itko pitao "kako napraviti web stranicu od osnovnog programa za pisanje?" Pa, očito, ne posebno … U svakom slučaju, ovdje ću vam pokazati kako napraviti OSNOVNE web stranica koristi samo bilježnicu
Kako dobiti besplatnu web stranicu (TLD, hosting, SSL): 16 koraka

Kako dobiti besplatnu web stranicu (TLD, hosting, SSL): Web stranice postaju velika stvar. Prije su velike tvrtke, poput Microsofta, Googlea itd. Imale svoje web stranice. Možda su to učinili i neki blogeri i manje tvrtke. No sada, osobito tijekom ove pandemije COVID-19 (da, pišem ovo 2020.)
Kako ugraditi Google karte na web stranicu: 4 koraka

Kako ugraditi Google karte na web stranicu: Glasajte za mene u izazovu Karte! Nedavno sam stvorio web stranicu koja koristi Google karte. Ugraditi Google karte na moju web stranicu bilo je prilično jednostavno i nije tako teško učiniti. U ovom Instructables -u pokazat ću vam kako je lako ugraditi Googl
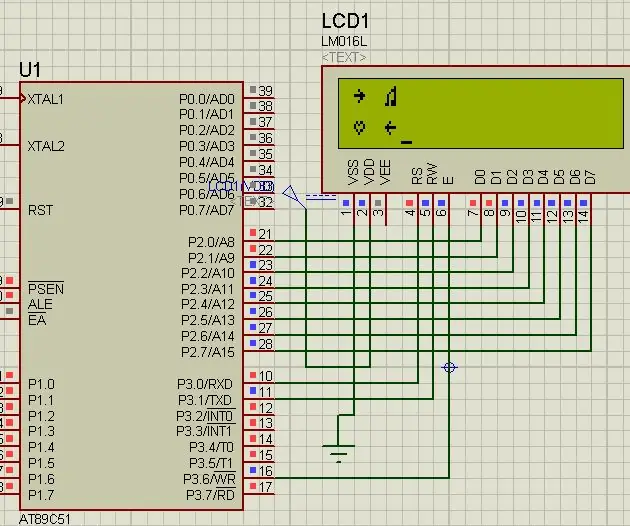
Kako ispisati prilagođene znakove na LCD -u s mikrokontrolerom 8051: 4 koraka

Kako ispisati prilagođene znakove na LCD -u s mikrokontrolerom 8051: U ovom ćemo vam projektu govoriti o tome kako ispisati prilagođene znakove u LCD -u 16 * 2 pomoću mikrokontrolera 8051. LCD zaslon koristimo u 8 bitnom načinu rada. Isto možemo učiniti i s 4 bitnim načinom rada
