
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.
Evo sigurnog načina za uklanjanje prisilnih bannera s vaše osobne web stranice. Jamči se da vas neće suspendirati, jer banner još uvijek postoji, samo se ne vidi. Ovo je samo moje prvo uputstvo i testirao sam ovaj kôd samo na 1 web mjestu, pa ……. No, trebao bi funkcionirati na bilo kojoj web stranici koja stane na jednu stranicu (ne zahtijeva pomicanje) i ima jedan banner na vrhu stranice.
Korak 1: Objašnjenje (kako to funkcionira)
Način funkcioniranja ovog koda zapravo je vrlo jednostavan. Ima tri glavna dijela. Prvi stvara redak teksta (nevidljiv) 100 piksela ispod vidljivog prostora. (ako oglas nije visok 100px, promijenite 100 na drugu vrijednost. Drugi dio uzrokuje pomicanje stranice do samog dna, pa je nevidljivi redak teksta ispod zaslona sada na dnu, a oglas je gurnuta prema gore s pogleda. Posljednji dio nije obavezan. Treba se koristiti samo za web stranice koje ne zahtijevaju pomicanje. Ovaj dio jednostavno skriva traku za pomicanje tako da se stranica ne može pomaknuti prema gore i vidjeti oglas.
Korak 2: Dodajte Scroll Script
Dodajte sljedeći kôd u odjeljak naslova: …….. UGH! Ne mogu dodati kôd … stalno nestaje. Loše ću ga dodati bez pravih oznaka skripte, samo znajte promijeniti ** skriptu ** i **/skriptu ** u prave oznake skripte. ** skripta ** funkcija straniceScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/primjer ** primjer **: Naslov ovdje ** skripta ** funkcija stranice pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } **/skripta **…..glavne stvari…..
Korak 3: Dodajte referencu skripte
Zatim nam je potreban način da pozovemo skriptu za pomicanje. Oznaci body dodajte sljedeće: onLoad = "pageScroll ()" tako da izgleda otprilike ovako: …….page stuff i html ……….. Ovo će stranicu pomaknuti do samog dna kada se stranica učita.
Korak 4: Dodajte prazan redak
Ovaj kôd dodaje prazan redak na 100 px ispod dna zaslona. Na ovaj način, kada se pozove skripta za pomicanje, ovaj redak je sada pri dnu, a dodatak visine 100 piksela iznosi 1000 piksela. iznad vrha ekrana. Dodajte kôd ispod odjeljka tijela, prije zatvaranja html oznake. To bi trebalo izgledati ovako …
Korak 5: NEOBVEZNO-Uklonite traku za pomicanje
Dodajte ovaj redak teksta u odjeljak glave bloka skripte, odmah nakon pomicanja script.document.body.style.overflow = 'hidden'; Ovaj kôd skriva traku za pomicanje, pa ljudi ne mogu reći da je nekad postojao add.example: ** skripta ** funkcija straniceScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } document.body.style.overflow = 'hidden'; **/script ** Kao i prije, ** skripta ** znači stvarnu oznaku skripte.
Korak 6: Hvala vam ~
Ovaj kôd trebao bi dobro funkcionirati s dodatkom od 100 piksela na vrhu stranice, ali ako ne radi, ostavite komentar! Zapravo, ostavite i jedno jer radi. Radni primjer možete vidjeti na njegovoj web stranici: https://realityshift.webng.com/homepage.htmlAko proučite kôd stranice, vidjet ćete da se na vrhu stranice nalazi oglas, ali je nevidljiv. Također, zbog toga ne možete biti zabranjeni jer je oglas još uvijek na stranici !! Hvala na čitanju; Nadam se da će od mene raditi više instrukcija u budućnosti.
Preporučeni:
Uklonite pozadinu više slika pomoću Photoshopa 2020: 5 koraka

Uklonite pozadinu više slika pomoću Photoshopa 2020: Uklanjanje pozadine slike sada je super jednostavno! Ovako možete koristiti Adobe Photoshop 2020 za uklanjanje pozadine više (skupnih) slika pomoću jednostavne skripte
Dodajte ili uklonite zaštitu od pisanja bilo kojoj vrsti diska .: 3 koraka

Dodavanje ili uklanjanje zaštite od pisanja na bilo koju vrstu diskova. Želite li dodati ili ukloniti zaštitu od pisanja na svom disku? Slijedite ovaj vodič i to ćete uspjeti
Uklonite Pentalobe vijke bez ispravnog odvijača: 5 koraka

Uklonite Pentalobe vijke bez ispravnog odvijača: Jeste li ikada trebali popraviti Appleov proizvod? Najvjerojatnije ćete otkriti da koriste vlasničke vijke. Ako nemate odgovarajući odvijač, napravite jedan! Iako će odvijač raditi, neće biti jako izdržljiv
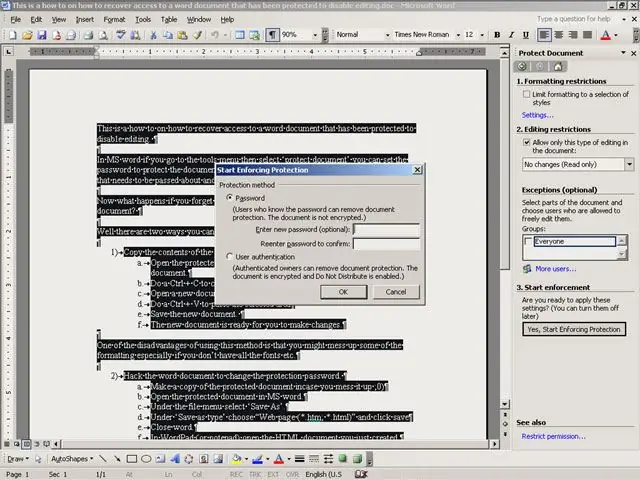
Uklonite zaštitu MS Word Doumenta .: 5 koraka

Ukloni zaštitu MS Word Doumenta .: Ovo je upute o tome kako vratiti pristup dokumentu Word koji je zaštićen da onemogući uređivanje. U MS Wordu, ako odete na izbornik alata, a zatim odaberete 'zaštiti dokument', možete postaviti lozinku za zaštitu dokumenta od uređivanja. Korisno f
Crack Itunes zaštićena glazba (uklonite DRM zaštitu): 5 koraka (sa slikama)

Crack Itunes zaštićena glazba (uklonite DRM zaštitu): Glazba je u prošlosti bila veliki dio društva, ali s tehnologijom je veća nego ikad! Najbrži i najjednostavniji način dobivanja glazbe ovih dana je putem Interneta ("Internet je komunikacijski alat koji se koristi u cijelom svijetu gdje ljudi mogu doći zajedno
