
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.



Pozdrav prijatelji, u ovom Instructableu ćemo vidjeti vruće za izradu ovog prikaza vremenske prognoze. Za prikaz vremenske prognoze koristi mini ploču Wemos D1 zajedno s 1,8 -inčnim TFT zaslonom u boji. Također sam dizajnirao i 3D ispisao kućište za ovaj projekt koristeći drvena vlakna! Inspiraciju za ovo kućište u stilu Art Deco dobio sam od starog radija. Željela sam dizajn meteorološke postaje koji će biti jedinstven i nekako umjetnički, dosadila su mi četvrtasta kućišta bez ikakvog karaktera. Željela sam nešto da se osjećam dobro kad to gledam.
Projekt se povezuje s internetom i dohvaća vremensku prognozu za moju lokaciju i prikazuje je na ekranu. Projekt prikazuje samo ikonu vremena, temperaturu i vrijeme predviđanja jer sam htio minimalni izgled ovog projekta. Naravno, možete jednostavno dodati još informacija ako želite. Pogledajmo sada kako izgraditi ovaj projekt.
Korak 1: Nabavite sve dijelove

Dijelovi potrebni za izgradnju ovog projekta su sljedeći:
- Mini ploča Wemos D1 ▶
- TFT zaslon u boji od 1,8 inča ▶
- Neke žice ▶
Cijena projekta je vrlo niska i kreće se oko 12 USD!
Za ovaj projekt također nam je potrebno kućište. Ako vam se sviđa Art Deco kućište koje sam dizajnirao za ovaj projekt, preuzmite ga iz Thingiverse -a.
Nabavite ga ovdje ▶
Korak 2: Wemos D1 Mini


Wemos D1 mini fantastična je nova ploča koja košta oko 5 USD!
Ploča je vrlo mala. Koristi čip ESP8266 EX koji može raditi na frekvenciji do 160MHz. Ima mnogo memorije, 64 KB RAM -a s uputama, 96 KB podatkovne memorije i 4 MB flash memorije za spremanje vaših programa. Nudi WiFi povezivost, ažuriranja putem bežične mreže i još mnogo toga. Mini ploča D1 nudi 11 GPIO pinova i jedan analogni ulaz. Unatoč maloj veličini, za ovu ploču razvijaju se mnogi štitovi što mislim da je sjajno, jer na ovaj način možemo lako izgraditi sjajne projekte Interneta stvari! Naravno da možemo programirati ovu ploču koristeći Arduino IDE.
Ploča unatoč malim dimenzijama nadmašuje sve ostale Arduino kompatibilne ploče u izvedbi. Izvršio sam usporedbu između ESP8266 i Arduina, možete provjeriti video koji sam priložio u ovom koraku. Ova ploča je 17 puta brža od Arduino Uno! Nadmašuje i najbržu Arduino ploču, Arduino Due. Sve to, uz cijenu manju od 6 USD! Impresivan.
Korak 3: 1,8 -inčni TFT zaslon u boji


Ovo je 1,8 -inčni TFT zaslon u boji koji koristi upravljački program ST7735. Ovo je bio prvi zaslon u boji koji se koristio s Arduinom i zaslon u boji koji najviše koristim. Jeftin je, košta oko 6 USD, ima rezoluciju 160x128 piksela, može prikazati 65.000 boja, nudi stražnji utor i utor za SD karticu te ima odličnu podršku za knjižnice. Radi na svakom Arduinu, radi na Teensyju i s pločama ESP8266! Što još pitati? Odličan zaslon!
Pripremio sam detaljan video vodič o ovom zaslonu i priložio ga u ovom uputstvu.
Korak 4: Izgradite prototipno kolo



Vrijeme je za povezivanje svih dijelova. Jako je lako. Moramo spojiti samo 8 žica!
Povezivanje 1,8 -inčnog TFT zaslona u boji
- Vcc na zaslonu ide na 5V izlaz Wemos D1 mini
- GND zaslona ide na Wemos GND
- CS pin ide na Digital Pin 2
- Pin za poništavanje prelazi na digitalni pin 4
- Pin A0 ide na digitalni pin 3
- SDA pin ide na Digital Pin 7
- SCK pin ide na digitalni pin 5
- LED pin ide na 3.3V izlaz Wemos D1 mini
To je to! Elektronika je spremna! Ako pojačamo projekt, sve će raditi kako se očekuje!
Korak 5: 3D ispis kućišta


Sljedeći korak je 3D ispis kućišta. Dizajnirao sam ovo kućište koristeći besplatni softver Fusion 360.
Isprobao sam mnogo različitih softvera za 3D dizajn, ali Fusion 360 mi je postao omiljeni iz sljedećih razloga.
- Vrlo je moćan
- Besplatno je
- Relativno je jednostavan za korištenje
- Na internetu postoji mnogo uputstava o korištenju ovog softvera
Trebalo mi je otprilike pola sata za 3D projektiranje ovog kućišta i imajte na umu da sam jako nov u 3D dizajnu i 3D ispisu. To je drugi dizajn koji sam ikada napravio! Ovaj se dizajn temelji na dizajnu starog, vrlo starog radija.
Ako vam se sviđa Art Deco kućište koje sam dizajnirao za ovaj projekt, preuzmite ga s Thingiverse. Dobavite ga ovdje ▶
3D sam ga ispisao pomoću drvene niti. Koristio sam Form Futurinu kokosovu nit od lakog drveta. Moram reći da mi je ovaj filament daleko najdraži. Izgleda i osjeća se izvrsno.
Korak 6: Dovršavanje 3D ispisa




Kućište se sastoji od 3 dijela i trebalo mi je nekoliko sati da ga isprintam, ali rezultat je bio fantastičan!
Nakon što je ispis završio, brusio sam dijelove finim brusnim papirom. Zatim ih polirajte lakom za drvo. Čekao sam oko jedan dan da se lak osuši prije nego što sam nastavio projekt.
Krajnji rezultat je impresivan.
Budući da sam tek počeo s 3D ispisom, moja tehnika poliranja 3D ispisa možda nije idealna, ali krajnji rezultat je zaista odličan!
Korak 7: Povežite sve zajedno



Nakon što se lak za drvo osušio, prikačio sam zaslon na prednji dio trakom i lemio žice na mini ploču Wemos D1. Zatim sam spojio žice na zaslon. Nakon što smo ponovno testirali krug kako bismo bili sigurni da sve radi kako se očekivalo, došlo je vrijeme da zalijepimo Wemos D1 mini ploču na mjesto.
Nažalost, dizajn nije bio savršen i dijelovi se nisu uklopili u kućište zbog pogreške od nekoliko milimetara, pa sam morao izmijeniti dizajn na teži način. 3D datoteke koje sam učitao ispravne su, nakon što su izmjene prenesene u 3D dizajn.
Zatim sam uključio projekt i centrirao zaslon prije nego što sam ga trajno pričvrstio vrućim ljepilom. Došlo je vrijeme za lijepljenje malog komada tkanine na prednji dio kako bi se kućištu dodala boja i kontrast. Zadnji korak bio je lijepljenje svih dijelova zajedno! Naš projekt je spreman! Impresivno zar ne? Jako mi se sviđa oblik i osjećaj kućišta. Čini da obična meteorološka stanica izgleda jedinstveno. Pogledajmo sada softversku stranu projekta.
Korak 8: Kôd projekta

Projekt dobiva vremensku prognozu s web stranice openweathermap.org. Za analizu vremenskih podataka potrebna nam je izvrsna Arduino JSON knjižnica. Za prikaz nam trebaju i dvije knjižnice.
Potrebne biblioteke su sljedeće:
- Adafruit GFX:
- Adafruit ST7735:
- Arduino JSON:
Pogledajmo kod sada. U početku moramo postaviti SSID i lozinku naše WiFi mreže. Zatim moramo ući u besplatni APIKEY s web stranice operweathermap.org. Da biste stvorili vlastiti API ključ, morate se prijaviti na web mjestu. Dobivanje trenutnih vremenskih podataka i prognoza besplatno je, ali web stranica nudi više mogućnosti ako ste spremni platiti nešto novca. Zatim moramo pronaći id naše lokacije. Pronađite svoju lokaciju i kopirajte ID koji se može pronaći u URL -u vaše lokacije. Zatim unesite ID grada u varijablu CityID. Posljednji korak je unos vaše vremenske zone kako bi projekt prikazao točno vrijeme. Sada smo spremni za nastavak.
Prvo se povezujemo na WiFi mrežu. Zatim od poslužitelja tražimo vremenske podatke. Tražim samo jedan rezultat, vremensku prognozu za sljedeća 3 sata. Kôd možete lako izmijeniti kako biste dobili više rezultata prognoze ako želite. Dobivamo odgovor s vremenskim podacima u JSON formatu. Prije slanja podataka u biblioteku JSON ručno brišem neke znakove koji su mi stvarali probleme. Tada preuzima knjižnica JSON i lako možemo spremiti potrebne podatke u varijable. Moramo pogledati strukturu JSON podataka na koje web stranica openweathermap odgovara kako bismo saznali kako doći do podataka koji nas zanimaju. Nakon što smo spremili podatke u varijable, sve što moramo učiniti je prikazati ih na zaslon i pričekajte 30 minuta prije nego što zatražite nove podatke od poslužitelja. Prikazujemo vrijeme predviđanja vremena, temperaturu i ikonu vremena. Ikone vremena sastoje se od neke bitmape i nekih jednostavnih oblika. Također sam pripremio verziju koda koja prikazuje temperaturu u stupnjevima Fahrenheita.
Kôd projekta možete pronaći u privitku ovog uputstva. Da bih preuzeo najnoviju verziju koda (verzija 2020), možete provjeriti web stranicu projekta ovdje:
ili spremište github projekta:
Korak 9: Konačni rezultat


Kao što vidite, s sada dostupnom tehnologijom možemo lako i s vrlo niskim troškovima izgraditi impresivne projekte! Ovaj projekt je jasna demonstracija toga, košta manje od 15 USD! Naravno, ovom projektu možemo dodati mnogo toga kako bismo ga poboljšali. Možemo dodati zvučnik i učiniti ga MP3 playerom, možemo dodati FM radio prijemnik i pretvoriti ga u vintage radio i još mnogo toga. Volio bih čuti vaše mišljenje o ovom projektu. Imate li ideje kako poboljšati ovaj projekt? Molimo da svoje misli i ideje objavite u nastavku. Hvala!


Prva nagrada na natjecanju graditelja IoT -a


Treća nagrada na natječaju Design Now: 3D Design Contest 2016
Preporučeni:
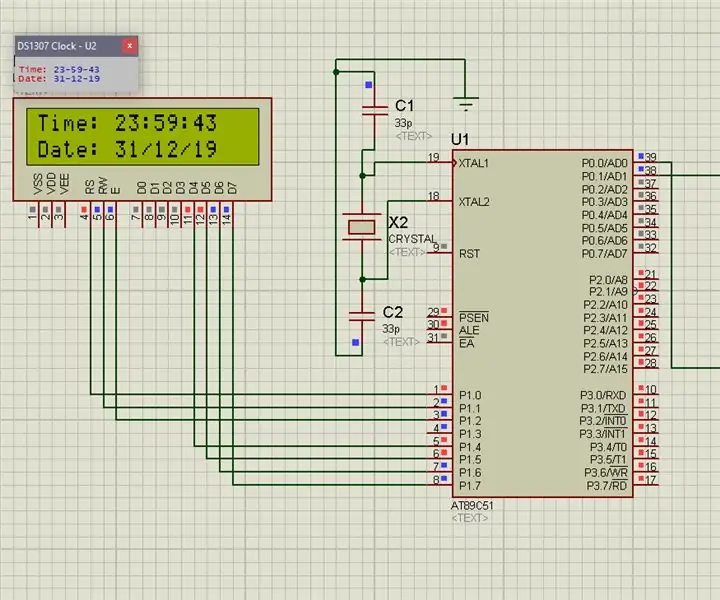
8051 Povezivanje s DS1307 RTC -om i prikaz vremenske oznake na LCD -u: 5 koraka

8051 Povezivanje s DS1307 RTC -om i prikaz vremenske oznake na LCD -u: U ovom smo vodiču objasnili kako možemo spojiti 8051 mikrokontroler s ds1307 RTC. Ovdje prikazujemo RTC vrijeme na LCD -u pomoću simulacije proteusa
Vodootporna Wi -Fi DSLR web kamera s napajanjem Raspberry Pi za vremenske intervale: 3 koraka (sa slikama)

Vodootporna Wi -Fi DSLR web kamera s napajanjem Raspberry Pi za vremenske odmake: Ja sam loš za gledanje zalaska sunca od kuće. Toliko da dobijem malo FOMO -a kad je dobar zalazak sunca, a ja nisam kod kuće da to vidim. IP web kamere dale su razočaravajuću kvalitetu slike. Počeo sam tražiti načine za prenamjenu svog prvog DSLR -a: Cano iz 2007
Svjetionik vremenske prognoze: 4 koraka (sa slikama)

Beacon Weather Forecast: U ovom projektu predstavljam model lokalnog vremenskog svjetionika koji sam napravio pomoću 3D ispisa, LED traka, napajanja i Arduino ploče s wifi vezom kako bih pristupio vremenskoj prognozi za sljedeći dan. Glavna svrha
Oblak vremenske prognoze: 11 koraka (sa slikama)

Cloud Weather Forecast: Ovaj projekt stvara vremenski oblak pomoću Raspberry Pi Zero W. Povezuje se s Yahoo Weather API -jem i ovisno o prognozi za sljedeći dan mijenja boje. Nadahnula me zgrada Wisconsin Gas Building koja ima plamen na krovu koji se mijenja
Art Deco FM radio projekt pomoću Arduina: 7 koraka (sa slikama)

Art Deco FM radio projekt pomoću Arduina: Dragi prijatelji, dobrodošli u još jedan Arduino projekt Instructable! Vrlo sam uzbuđen jer ću vam danas pokazati kako sam izgradio ovaj FM Radio projekt u stilu Art Deco koristeći Arduino. To je daleko najsloženiji projekt koji sam ikada izgradio, a ujedno i moj
